Sin duda, los gráficos y diseños también son componentes clave de una página web, pero no puedes, simplemente, ignorar las alturas de las líneas, el tamaño de la tipografía y al ancho de columna a su favor. Cuando se trata de brindar contenido de fácil lectura a los visitantes y también ganar su confianza incondicional, la tipografía web es, aparentemente, un aspecto incomparable, pero subestimado del diseño web.
Por lo que concierna a los diseñadores profesionales, se necesita ser conscientes de las reglas básicas que definen un buen diseño de tipografía.
Para los diseñadores es importante comunicarse efectivamente con sus usuarios. Les permite crear una página web creativa que los visitantes encuentren fácil de usar. La mayoría del contenido que es visto en el internet está basado en el texto de las páginas, así que es un reto emocionante para los diseñadores definir la tipografía web.
¿Qué hacer y qué no hacer en la tipografía web?
Es muy importante asegurar que tu texto seleccionado sera legible. También es vital mostrar algunas indicaciones visuales entre los textos de las páginas web. Esto no solo hará que el texto se vea empoderante, sino también servirá para atraer un gran número de lectores. Esta es una herramienta extremadamente útil que anima a tus lectores a, rápidamente, escanear información importante. También es útil para establecer un lazo entre los párrafos grandes, de modo que los lectores encuentren el texto muy fácil de captar.
Sin embargo, los diseñadores web con experiencia son muy conscientes del manejo de la tipografía web para que el contenido pueda verse muy bien. Por otro lado, piensa en aquellos que son nuevos en este área. Veamos algunas de las cosas que necesitamos hacer y que no en cuanto a la tipografía.
1. Crea una estructura tipográfica
Siempre asegúrate que tu tipografía web tenga una apropiada estructura. La fuente puede ser adaptada al usar diferente métodos como el peso, contraste, tamaño, uso de negrita y color. Esto le servirá al usuario al momento de buscar la información que requiere. Cuando el contenido tiene una estructura apropiada, su escaneo y lectura se convierte muy fácil para el usuario. Si mantienes todo tu contenido del mismo tamaño, será difícil que los usuarios distingan entre el cuerpo del contenido y sus encabezados relaciones.
NO mantengas tu texto pequeño
Si mantienes tu texto muy pequeño, será muy difícil para tus usuarios leerlo. Mantén grande tu texto por defecto, de modo que sea fácil para los usuarios leer lo que está escrito. El tamaño de texto recomendado es de 14 a 16 puntos. Tener un texto grande creará una buena impresión en tu página web porque no para todos es fácil leer textos pequeños. Sin embargo, otros lectores pueden, simplemente, ajustar el tamaño de texto desde la comodidad de la pantalla de su computadora. Además, hacer que los encabezados sean aún más grandes hará que los lectores sea capaces de distinguirlos apenas los vean.
2. Ajusta el espaciado del texto
Si estás trabajando en un proyecto sumamente importante. deberías ajustar manualmente el espaciado entre los caracteres y las líneas. Los párrafos grandes deber tener un espaciado apropiado para que se vea valioso. Por ejemplo, si estás buscando diseñar un logo para la página web de tu cliente, es necesario ajustar cada caracter para que cuando el lector lo lea, cada letra luzca adorable.
NO uses herramientas como Photoshop
Sin duda, Photoshop es una de las mejores herramientas en el mundo en el mundo del diseño de páginas web. Sin embargo, cuando se usa para ajustar el espaciado, lo hará al adivinar el mejor ajuste posible para el contenido de tu página. Existen diversas opciones que te permiten ajustar un modelo para el ajuste de texto relevante. Pero estas no siempre son precisas. Esto es porque los diferentes tipofaces implican diferentes tipos de modificaciones mientras que los varios softwares están diseñados a fin de estar en armonía con los ajuste necesarios. Los texto más importantes en la página web deberían, idealmente, ser ajustados manualmente.
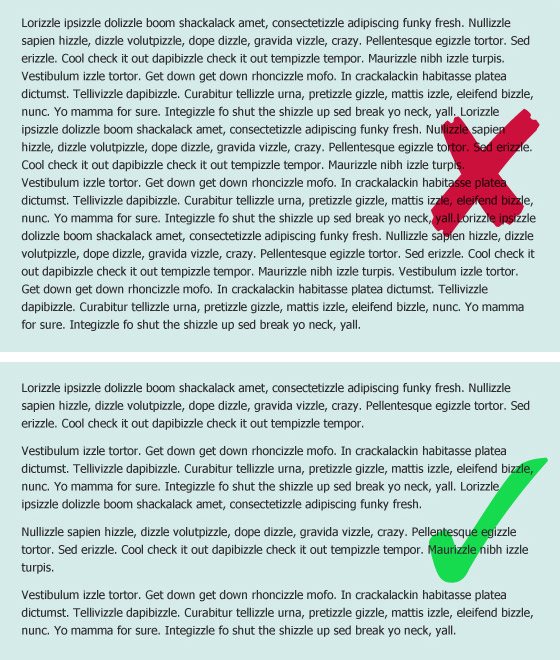
3. Usa espacios en tu texto
Si buscas que el contenido de tu página web sea fácil de leer por todos, el espaciado negativo es crucial. No brindar espacio entre los textos significará que los lectores estarán perdidos al pasar de una línea a otra. La mejor forma forma de evitar eso es aumentar las alturas de las líneas, de modo que sean fáciles de leer por todos. Recuerda usar espacio negativo a tu ventaja para que los lectores puedan estar concentrados en el contenido disponible.
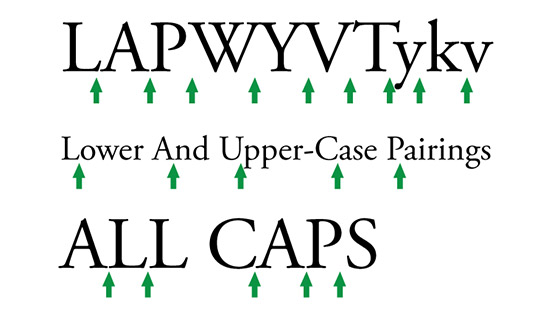
NO uses mayúscula en el cuerpo de texto
Cuando el contenido de una página web se encuentra toda en mayúscula, es difícil que los lectores se enfoquen en leer el material que se les brinda. Les da la mala impresión de que si les estuvieses gritando de forma agresiva. Cuando estás promoviendo cualquiera de tus productos o servicios, los lectores pueden pensar que las mayúsculas son un forma de spam. Como resultado, tu trabajo no valdrá la pena. Por lo tanto, es importante controlar de cerca cómo y cuándo usas mayúsculas en tu texto.
4. Ponte creativo en los subrayados
Debes apuntar a aplicar cierta cantidad de creatividad en los subrayados que colocar debajo de varias palabras de tu contenido. Tener el control de los subrayados brinda una buena impresión a los lectores. Alguna de las cosas con las que puedes experimentar son: transformar las líneas en diferentes formas, crear dos líneas, cambiar su peso, etcétera. Usualmente, los subrayados dan énfasis a la palabra, así que deberían ser lo suficientemente buenos para crear ese tipo de énfasis.
NO mantengas un subrayado por defecto
Es bastante ordinario establecer un subrayado por defecto. Tal vez no encaje apropiadamente con la palabra y puedes destruir el énfasis que te habría encantado tener. Los subrayados por defecto tienden a verse excesivamente extraños, mientras sabes que tu belleza de tus palabras no lo son. Así que si tienes alguna palabra con la que quieres atraer la atención del lector, asegúrate de personalizar tu proceso de subrayado.
5. Mantén cortas las líneas de tus párrafos
Los lectores pueden perder la concentración fácilmente en el texto del contenido cuando tienen que leer líneas largas en los párrafos. Por otro lado, hacer que las líneas de los párrafos sean cortos también es una mala técnica que impide el flujo y ritmo de lectura. Los lectores pueden saltarse palabras cuando leen líneas cortas. Los expertos, por lo general, sugieren que el largo de la línea de un párrafo tenga entre cuarenta y sesenta caracteres para cada línea.
NO permitas que tu contenido tenga el texto centrado
Debido a los impares bordes de bloque te texto, puede ser que sea difícil para los lectores entender los textos centrados en tu página web. Si las líneas de tu texto empiezan desde un nuevo punto, será difícil para los lectores escanear tu texto. Usar textos centrado es considerado como un enfoque no profesional porque no se alinean apropiadamente con otros elementos en la página. Se debe usar la alineación izquierda por defecto y, en caso que necesites usar texto centrado, deberías hacerlo con el control debido.
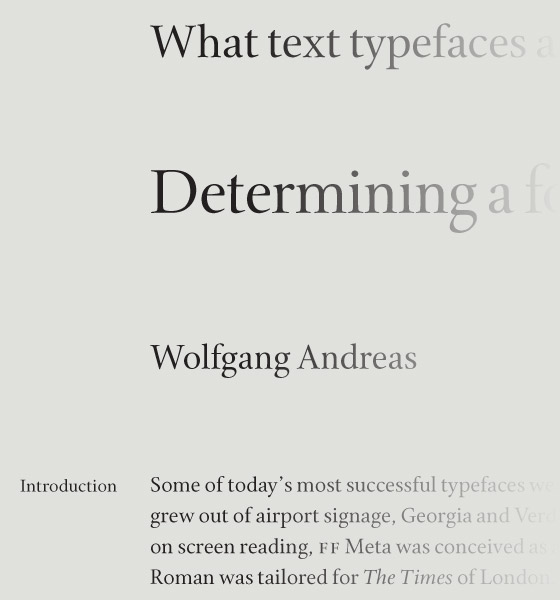
6. Usa fuentes seguras
Al descargar una colección apropiada de fuentes para tu página web. asegúrate de usar solo las que son consideradas seguras en la web. Las fuentes seguras son aquellas que cuentan con su instalación asegurada en los diferentes navegadores, así que asegúrate de ver esto antes de descargar. Al escoger fuentes seguras para tu página web, estas serán transferidas desde las fuentes originales hacia aquellas que ya han sido instaladas por tus visitantes.
NO tengas una sobrecarga de fuentes en tu página web
Tener demasiadas fuentes para tu página web es lo peor que puedes hace en ella. No puedes impresionar a tu visitantes cuando son recibidos con diferentes tipos de fuentes para casa cosa con la que se encuentren. Lleva a una impresión barata y poco profesional entre los visitantes. Cuando tienes demasiadas fuentes en tu página web, los lectores no podrán concentrarse en cualquier contenido en particular.
7. Ajusta el contraste entre el fondo y el texto
Aunque el tamaño de tu fuente sea perfecto, el texto sea legible y todos los demás aspectos sean perfectos, los lectores no siguen sin poder leer tu contenido. ¿Alguna vez te has preguntado por qué? Esto es porque el contraste de fondo es pobre, haciendo difícil que los lectores se concentren. El contraste juega un papel muy importante al hacer que el texto sea claramente legible para cualquiera. Se recomienda un fondo blanquecino porque es muy parejo y todos pueden leer sobre él.
NO enfatices mucho texto
Una de las mejores técnicas es brindar énfasis a aquellas palabras que necesitan itálicas, subrayado o negritas. Cuando tienes contenido que está lleno de énfasis innecesario en el texto, los lectores lo encontrarán muy extraño de leer. Hacer uso de palabras clave es una técnica en el que muchos escritores dependen. Esto permite concentrarse en el contenido en lugar de enfatizar mucho en párrafos en particular.
8. Utiliza el estilo de cuadrícula
El estilo de cuadrícula es muy útil para brindar una agradable experiencia de lectura a tus lectores. Además, se presta para brindar una apariencia natural y atractiva al diseño de tu página web. Debes cuidar lo visual, pero también debes recordar mantener un balance en el tamaño de tus fuentes porque tu página solo fluirá bien cuando todo tenga un balance, desde el inicio hasta el fin.
NO olvides los caracteres con tildes
Los caracteres con tildes son muy importante en brindar una apariencia profesional a las páginas web. No brindas una buena impresión entre los visitantes cuando tratan de añadir un caracter con tilde, pero no puedes porque tu página web no tiene esa función. Las tildes también debe ser utilizadas correctamente para que la página web pueda presentar comentarios apropiadamente.
Y con esto se termina la lista de lo que debes y no hacer en cuanto a la tipografía que todo diseñador y desarrollador web debe recordar mientras trabaja en el proyecto de un cliente. Si buscas un diseño profesional para tu página web, lo ideal que contrates una agencia de diseño web con buena reputación como Staff Creativa. Estaremos encantados en ayudarte a lograr la página que que deseas. ¡Contáctanos!
Traducido y adaptado de Instant Shift. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020













One Comment