El texto es forma parte de una idea adicional en el proceso de diseño de web. Debe ser lo primero que debes considerar.
La legibilidad debe ser uno de los temas más importantes cuando se trata de un proyecto de diseño. Si un texto no se puede leer, entonces, ¿por qué estás diseñándolo? Un buen diseño se muestra en una forma que es comprensible; la legibilidad conforma una gran parte de la comprensión. Hoy, discutiremos cómo puedes diseñar alrededor de las palabras, de modo que tus proyectos sean fáciles de leer.
¿Qué es la legibilidad?
Hablamos de legibilidad cuando se trata del diseño. Sin embargo, la legibilidad y el texto legible no son lo mismo. Si alguien puede juntar letras, el texto es considerado legible, pero no significa que las palabras sean, necesariamente, fáciles de leer o comprender; simplemente son descifrables.
La legibilidad es la facilidad con que se puede leer un texto. La comprensión es un factor clave en términos de legibilidad, al igual que lo es la rapidez de mirar —y entender— la escritura. El texto legible puede ser escaneado rápidamente desde una distancia.
La legibilidad también considera las palabras mismas y cuán fáciles son de entender y comprender. (Algunos expertos recomiendan que el texto escrito para el consumo general no exceda un grado ocho de nivel de lectura, para maximizar la legibilidad.)
Veamos algunos de los estándares visuales que contribuyen a la legibilidad.
Largo de líneas
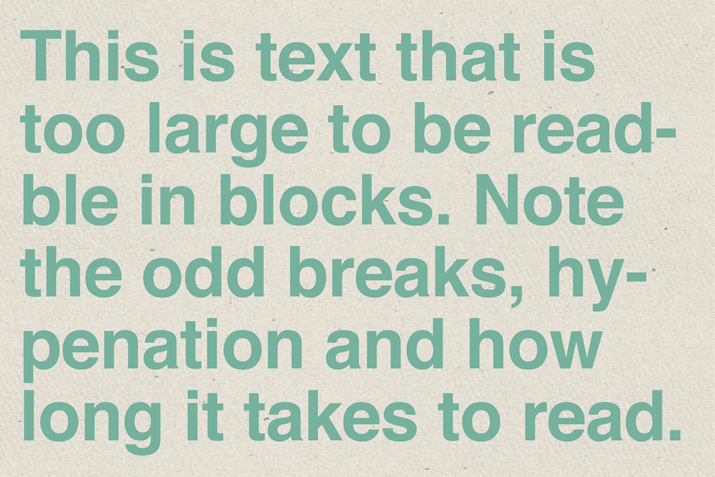
Las líneas de fuentes, especialmente en bloques largos, que son muy largos, pueden causar que los ojos se cansen y dificultar la lectura. Las líneas que son muy cortas, con frecuencia, resultan en cortes extraños. Si se usa la unión con guiones, las líneas cortas también pueden romper la fluidez de la lectura.
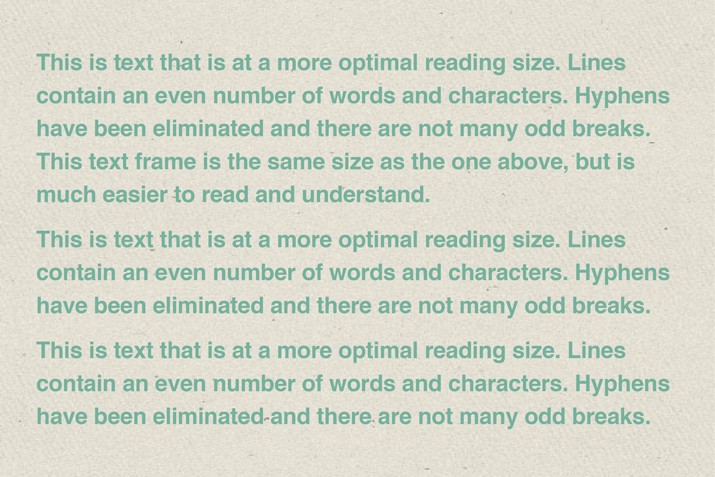
Deberías hacer que tu texto escale en lo mediano. El texto debe ser lo suficientemente largo para ser fácil de leer, pero no lo tan largo que cause pausas raras o quiebres en la lectura.
Existe una gran variedad de estándares que contribuyen en el perfecto largo de línea (e incluso algunas fórmulas matemáticas). Una de las mejores toma en cuenta el ancho de un marco de texto (esto funciona mejor en proyectos impresos, pero se puede aplicar a cualquier cosa usando picas (o cíceros) como herramienta de medición.
En este sentido, si una columna tiene 36 picas de ancho (impreso), el texto debe ser al alrededor de 18 puntos.
¿Qué pasa con los proyectos de diseño los píxeles como herramienta de medición?
Puedes aplicar la misma fórmula, pero se vuelve un poco más complicado: existen 16 píxeles por pica. Así que, si tu marco es de 600 píxeles de ancho, el texto podría ser de 18 o 19 puntos (600/16=37 .5/3=18.75). En lo personal, creo que esto deja la tipografía como un trabajo aparte. Esto nos lleva a la opción 2 para proyecto digitales. Establece la tipografía en términos de caracteres (y espacios) por línea.
Cuando se trata del cuerpo de texto, el número óptimo de caracteres por línea es de 50 a 60, de acuerdo con uno de los libros de texto de tipografía de todos los tiempos, «Typographie: A Manual of Design» escrito por Emil Ruder. Ese rango puede ser extendido, de cierta manera, dependiendo del estilo y las fuentes usadas y el dispositivo donde se verá. Para la mayoría de proyectos, el rango seguro para los dispositivos de escritorio es de 45 a 75 caracteres por línea. El rango óptimo para dispositivos móviles es de 35 a 50 caracteres.
Espacio y contraste
El espacio y el contraste adecuado con componentes clave cuando se trata de legibilidad. Las letras deben vivir en su propio espacio —no compartirlo con otras letras o imágenes— y el color de texto y el fondo deben ser lo suficientemente diferentes para ser distinguidos.
En lo que respecta al largo, el espacio entre las líneas es importante. Se recomienda que el espacio entre las líneas de fuentes (llamado interlineado) sea, al menos, igual al tamaño del punto de la fuente y la mayoría de diseñadores optan por un mínimo de 150 caracteres por tamaño de texto. Esto lleva a tener mucho espacio para cada línea en bloques largos o textos que deben ser leídos. En lo que respecta al largo, demasiado o muy poco espacio entre líneas puede dificultar la comprensión.
Asimismo, los diseñadores deben prestar particular atención al espacio entre los bloques de texto y otros objetos. Sé consciente de la justificación y de los que se cruzan en los bordes de otros objetos. El justificado, tanto de forma vertical como horizontal, debe ser, por lo menos, igual al espaciado de líneas usadas por un bloque de texto. Evita permitir que los bloques de texto toquen otros objetos o elementos, o que se atraviesen por encima de las imágenes.
No olvides los márgenes. Recuerda dejar algo de espacio en blanco alrededor del marco de texto entero, creando halo un casi invisible. Este margen te ayudará a separar el texto fuera del «ruido», facilitando la lectura.
También considera el contraste. El espacio es una forma de crear contraste, la otra es el color. El texto negro en un fondo pálido es una opción popular para los blogs y libros porque los bloques de texto largos necesitan resaltar entre los medianos (papel o pantalla). Cuando se trata de bloques o textos para leer, limítate a usar opciones de colores simples como el negro, blanco o gris que resaltan en los fondos. Reserva las fuentes de colores para palabras grandes o logos.
Uniones con guiones y divisiones de palabras
Una de las cosas más irritantes con las que se encuentra un lector es una gran guión en medio de un encabezado o subtítulo que abarca tres o cuatro líneas. Presta especial atención a estos detalles cuando establezcas fuentes porque estás pueden ser tanto agravantes hacia los lectores y difíciles de comprender.
Las uniones con guiones causan que los lectores de detengan y hagan una pausa en medio de una palabra. Deben ser eliminadas de textos largos —cualquiera más grande de 25 puntos— y usados con cuidado en texto pequeños.
Algunos guiones son aceptables en bloques largos de texto, pero considera establecer un número limitado de guiones por párrafo.
Una escritura y división de palabras pobres puede ser igual de discordante para los lectores. Trata de mantener los encabezados y subencabezados cortos, simples y directos. Evita frases largas y mantén las palabras concisas. Brinda a los lectores una prueba del texto que viene, animándolos a leer más.
Cuando trabajes en proyectos digitales y web, considera mucho las divisiones y los subencabezados para cantidades largas de texto. Estas divisiones hacen los textos fáciles de digerir visualmente y hace que los texto largos parezcan menos intimidantes de leer.
Alineación
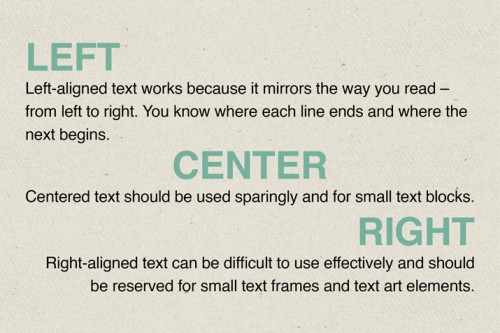
Ya sea que el texto se encuentre en el texto, en lado izquierdo o derecho de un documento o pantalla, es importante que también tenga un gran impacto legible . Generalmente hablando, una buena alineación de texto está alineado a la izquierda. La alineación izquierda funciona porque refleja la forma que lees de izquierda a derecha. Sabes dónde termina cada línea y donde empieza la siguiente.
Las alineaciones derecha y justificada pueden ser las más difíciles de usar. La derecha es mejor para pequeños libros de texto, como citas grandes o elementos de texto artísticos. La alineación justificada requiere identificar las divisiones con guiones y las especificaciones de justificación y se usa mejor en un ambiente no fluido, razón por la cual la vez, comúnmente, en el diseño impreso.
El texto centrado, aunque es popular, no se presta para la legibilidad. Puede funcionar con bloques pequeños de texto, pero no debe ser usado en más de unas cuantas líneas. La dificultad del texto centrado es que puede ser difícil para los ojos saber dónde empiezan y terminan las cosas ya que las líneas son irregulares en ambas partes del texto.
Herramientas de legibilidad
- The Redability Test Tool: Ingresa una URL (o, directamente, un bloque de texto) y obtén un puntaje de legibilidad calculado matemáticamente. Consigues resultados rápidos y fáciles de entender, como el nivel de grado de lectura o un número de índices de legibilidad, además de análisis generales. Esta herramienta también incluye un bookmarklet genial.
- Readability: Este plugin y app de buscador web convierte cualquier página web en una vista limpia para la lectura y te permite guardar páginas para su futura lectura.
- Juicy Studio Redability Test: Aprende más sobre todas las diferentes pruebas de legibilidad y algoritmos, cómo entender lo que significa cada uno y cómo se relacionan con tus proyectos.
Conclusión
Ten en cuenta la legibilidad en tu diseño; de lo contrario, mejor no diseñes. Si quieres que tu contenido será efectivo, debe ser legible. Al tener este elemento en mente, estás haciendo un servicio a tus lectores y usuarios.
Con toda la información a la vista, los usuarios tienden a mirar a un lado o hacer clic fuera del texto que no es fácil de leer a simple vista. Esos son lectores, o clientes potenciales, que probablemente nunca volverán.
En Staff Creativa consideramos la legibilidad y otros elementos más en nuestros diseños. Tenemos con la experiencia que necesitas para llevar tu proyecto acabo, y con éxito. ¡No dudes en contactarnos!
Traducido y adaptado de design shack. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020











One Comment