Reglas. Son ellas quienes mantienen los diseños web limpios, consistentes, alineados y enfocados. Los principios clave sobre los cuales están basados un buen diseño web son absolutamente esenciales para la educación de cualquier diseñador.
Lo genial acerca de los principios de diseño web es que pueden y deben ser quebrantados, siempre y cuando sepas lo que estás haciendo. Mira algunos ejemplos de principios de diseño web que fueron rotos de forma efectiva para mejorar un proyecto web.
Conoce las reglas antes de romperlas
Al igual que muchas otras profesiones e industrias, el mundo de los profesionales en diseño web está suscrito a una serie de requerimientos fundamentales a las que todos los miembros de la comunidad deben ceñirse. Tendemos a llamar a estas bases como los principios de diseño y cualquier diseño de peso debe mostrar un cierto nivel de aptitud sobre estos principios.
Algunos diseñadores adquieren sus conocimientos sobre principios de diseño web a través de una capacitación o educación formal, mientras que otros adquieren el mismo nivel de competencia a través de la práctica y conocimiento general. Ningún método es bueno o malo, pero si eres un diseñador de páginas web de buen nivel, debes ejercitar sólidos principios de diseño web, ya sea que los sepas o no.
Existen muchos aspectos en el diseño web, y tener el control sobre estos no es el único requisito para encontrar el éxito. Sin embargo, sin ellos nos será más difícil encontrarlo. Pero, al igual que otras reglas, los principios de diseño web, al algunas veces, funcionan mejor cuando las quebramos en su totalidad.
¿Qué son los buenos principios de diseño web?
¿Qué son los principios de diseño web? Bueno, este tema del que se ha hablado mucho (puedes buscar en Google) te dirá que no existe una respuesta correcta.
Diferentes agencias, empresas y profesionales pueden construir sus propias listas de principios individuales. Aunque muchas de estas listas pueden contener variaciones, existe una significativa y notable coincidencia. Cualquier conjunto de principios incluye puntos acerca de un espaciado apropiado o el uso del espacio en blanco, concentrándose en los usuarios, reforzando la consistencia, haciendo que el diseño web sea lo más simple posible, entre otros. Todas estas son buenas cosas. Estos puntos son cruciales para el proceso de diseño web porque son herramientas efectivas para construir un producto o servicio digital exitoso.
Si un conjunto de principios de diseño es tan importante para un diseñador web, entonces ¿por qué sugeriríamos que romperlo es una buena idea? Bueno, existen algunas razones.
En primer lugar, explorar fuera de los límites del buen diseño web es un buen ejercicio para explorar los límites de lo bueno y lo malo, lo que lleva a uno a una mejor comprensión de por qué elegir una opción por encima de otra. Pero la razón en la que verdaderamente estamos interesados es que existen casos de estudio para romper las reglas que mejoran la experiencia para el usuario.
Rompiendo las reglas para tu bien
Creo es importante resaltar que no hemos encontrado un caso donde la creación de una página web en contra de todos los principios de diseño haya resultado una idea remotamente buena. El propósito de este artículo, y los ejemplos en él, es demostrar cómo cambiar uno o dos de estos principios estándares puede resultar beneficioso para los usuarios. Esperamos que este artículo te ayude a iniciarte en este mundo de las modificaciones y pienses en algunas formas cómo puedes realizarlas.
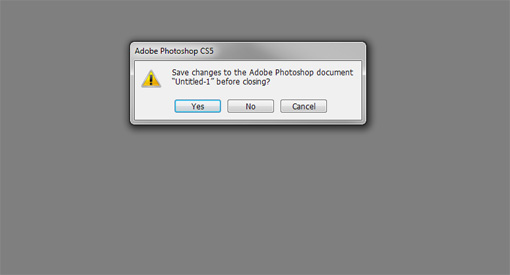
Ventanas de confirmación
Empecemos este artículo con algo con lo que todos estamos relacionados. Estamos hablando de las famosas ventanas emergentes que presentan el mensaje «¿Estás seguro que…?». Vemos este patrón de todo tipo de contexto, desde páginas web hasta juegos y todo tipo de interfaces de programas. Nos encontramos con esta ventana con tanta frecuencia que ya estamos esperando verla en la puerta de la oficina preguntándonos si estamos seguros de que queremos cerrarla.
Sabemos que este patrón de diseño evita que cerremos por accidente una ventana a la cual no le guardamos los cambios. Incluso si hacemos clic en «no» 99 % de las veces, ese 1 % podría ser un recordatorio para guardar un archivo en el que trabajaste horas o para evitar tomar una decisión que fue tomada por accidente. Nos hemos acostumbrado a este comportamiento, así que puede ser difícil considerar romper este principio de diseño, pero si nos detenemos a pensar en eso, es claro que este es un ejemplo de romper las reglas para beneficiar a los usuarios.
Contar con una ventana emergente en la pantalla después de que un usuario realiza una acción es un sistema redundante que genera clics extra y evita que el usuario termine una labor de la forma más rápida y simple. Claro, todas estas cosas son una violación directa hacia los buenos principios de diseño web, pero el patrón sigue siendo efectivo. Hasta que los humanos que usan nuestro sistema prueben ser perfectos, romper las reglas de esta forma seguirá siendo una buena idea.
No es tan simple
¿Qué tal si mejor hablamos de algo menos claro y común que el primer ejemplo? Veamos la simplicidad. Ningún atajo de documentos de diseño resalta la simplicidad como un componente fundamental de un buen diseño web y una labor principal para un diseñador. De hecho, pasamos mucho tiempo y esfuerzo pensando cómo tomar comportamientos complejos para diseñarlos en una forma en que los visitantes puedan consumirlos de una manera simple. Existen muchos ejemplos de la simplicidad en acción, pero encontrar ejemplos efectivos de la regla de simplicidad al revés tampoco desmostró ser un desafío.
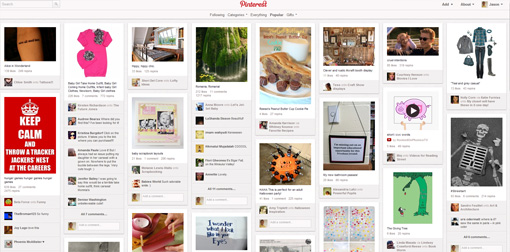
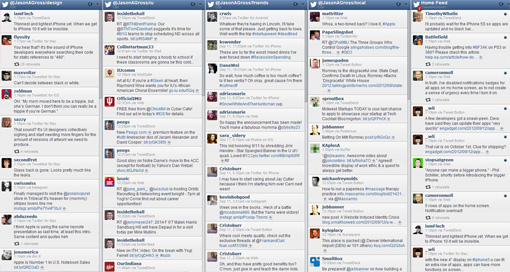
No tienes que ver más allá de algunas de aplicaciones o páginas web favoritas para encontrar un alto nivel de complejidad como una estrategia de diseño web. ¿Qué hace que un diseño particular prefiera lo complejo? Nuestros dos ejemplos tienen algunas cosas en común y algunas diferencias.
En primer lugar, ambos diseños se esfuerzan en presentar toda la información posible al usuario. En segundo lugar, en ambos ejemplos, la experiencia está diseñada para carecer de un enfoque determinado. En lugar de presentar contenido principal o secundario, todo es presentado en una escala donde el usuario puede escanear la información y fijar su atención en el contenido que le parezca más importante.
Esto funciona muy bien para páginas web como las páginas de inicio de Pinterest o Twitter porque remueve las interacciones manuales. En lugar de dar clic en botones para filtrar la información, el usuario puede depender de su cerebro para recoger la información más importante en ese momento. Esto permite que la experiencia sea más personal y automotivada.
La ley de Fitts
¿Qué tiene que ver la Ley de Fitts? Es cierto que romper la Ley de Fitss siempre terminará en algo negativo. La Ley de Fitts afirma que reducir el espacio entre las acciones como parte de nuestro diseño mejora la usabilidad. Pero ¿es tan difícil imaginar una escenario donde dos acciones diferentes, ambas igualmente probables para nuestro usuario, lleven a dos comportamientos totalmente diferentes?
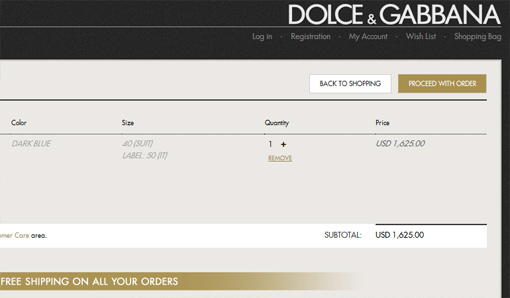
Toma como ejemplo la experiencia de comprar en tu tienda ecommerce favorita. Con frecuencia, cuando añadimos un producto a nuestro carrito o damos clic en el botón comprar, somo dirigidos a una pantalla que resume los productos que nos gustaría comprar y nos brinda varias opciones, lo que nos permite proceder desde ese punto. Algunas opciones populares incluyen seguir la compra, remover todos los productos o editar las opciones. Todas estas acciones están relacionadas con la forma cómo compras, así que tiene sentido usarlas.
El proceso de compra de Dolce&Gabanna sigue la Ley de Fitts. Nuestros usuarios pueden regresar a la compra o proceder con su compra, juntando las opciones porque están seguros de que cualquier decisión puede ser tomada de forma rápida. Si el usuario hace clic en el botón equivocado una de cada cien veces, le has causado más tiempo y más frustración que lo hubieses hecho con 99 clics correctos.
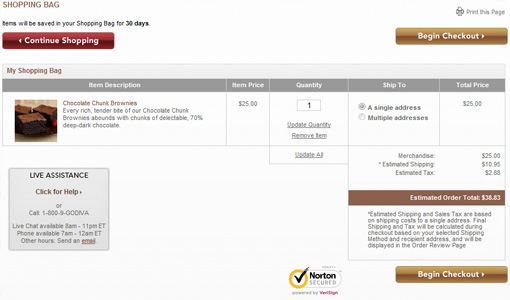
En la pantalla de compra de Godiva podemos ver que los botones están mejor definidos. Te va a ser un poco más difícil dar clic en uno dependiendo de dónde esté tu mouse o dedo, pero ese es el punto. Existen ocasiones donde queremos romper la mentalidad de no hacer pensar a los usuarios por la que hemos trabajado duro. En ocasiones, necesitamos que nuestros usuarios piensen acerca de sus decisiones, y el proceso de encontrar y llegar al botón en el que deseas que den clic los forzará a reconocer lo que el botón hará.
La moderación es la clave
Tal vez cerrar este artículo con una página dedicada al chocolate es más que una coincidencia. La clave para operar de forma efectiva fuera de los parámetros de los buenos diseños web es usar la moderación. Aunque pueda tener sentido separar algunos botones, es probable que no tenga sentido esconder uno señalando una necesidad de hacer que tus usuarios piensen un poco. Además, es probable que encuentres que este enfoque de romper las reglas no se puede aplicar o es incorrecto en la mayoría de las situaciones.
Es nuestra búsqueda de un conocimiento más profundo lo que nos hace buscar escenarios como estos, que viven en la minoría. Si estás cómodo con tu nivel de experiencia acerca de estos principios de diseño web, este es un buen ejercicio. Por otro lado, si estás iniciando tu vida como diseñador, esta puede ser una herramienta genial que puede aprender.
De todos modos, esperamos que comprendas los principios de diseño web más como reglas que como dogmas. Cuando el contenido controla el diseño y los usuarios están el primer lugar, no deberíamos dejar que las reglas se entrometan en el camino de presentar nuestro mejor diseño web.
¿Alguna vez has tenido la oportunidad de romper algunas reglas de diseño web para la mejora de un proyecto? ¿Cuál fue el resultado? Recuerda que en Staff Creativa nos encargamos de crear páginas web funcionales y hechas a la medida de nuestros clientes. ¡Contáctanos!
Este artículo fue originalmente publicado en Design Shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020