El balance composicional se siente bien el proyectos de diseño de páginas web. Se siente estable y estéticamente placentero. Mientras otros elementos pueden ser puntos focales y atraen tu vista, ningún área de la composición atrae tanto tu vista como para que no puedas ver otras áreas.
Esta la segunda parte del artículo de principios de diseño páginas web, puedes ver la primera parte aquí. A continuación, tocaremos el tema de la simetría y asimetría
Simetría y asimetría
Tanto la simetría como la asimetría pueden ser usados en una composición de forma independiente o contribuyendo al balance final. Puedes tener formas simétricas en una composición balanceada asimétricamente y viceversa.
Con frecuencia, la simetría es vista como bella y armónica; sin embargo, también puede ser vista como estática y aburrida. La asimetría tiende a ser más interesante y dinámica, a pesar de no ser vista como intrínsecamente bella.
Simetría
Existen tres tipos principales de simetría.
Simetría de reflexión (o simetría bilateral) ocurre cuando todo se refleja alrededor de un eje central. Es probablemente lo primero en que piensas cuando escuchas la palabra «simetría». El eje puede estar en cualquier dirección u orientación, aunque con frecuencia es vertical u horizontal.
Todo lo de un lado del eje se refleja en el otro lado. Las figuras naturales que crecen o se mueven a través de la superficie de la tierra desarrollan una simetría de reflexión. Un rostro humano y una mariposa son ejemplos.
La simetría, incluso, puede suceder en varios ejes al mismo tiempo. Por ejemplo, la mitad izquierda y derecha de una composición pueden reflejarse a sí mismas, mientras que las partes superior e inferior también se reflejan entre ellas. Los copos de nieve muestran simetría de reflexión con más de dos ejes.
Simetría de rotación (o simetría radial) ocurre cuando todo gira alrededor de un centro común. Se puede dar en cualquier ángulo o frecuencia mientras exista un centro en común. Las figuras naturales que crecen o se mueven en forma perpendicular hacia la superficie de la tierra desarrollan una simetría de rotación. Los pétalos de un girasol son un ejemplo. La rotación sin reflexión puede ser usada para mostrar movimiento, velocidad y acción dinámica. Piensa en los neumáticos de un carro en movimiento.
Simetría de traslación (o simetría cristalográfica) ocurre cuando se repiten elementos en diferentes ubicaciones en el espacio. Los postes de cercas son un ejemplo. La repetición crea simetría de traslación. Puede ocurrir en cualquier dirección o distancia, siempre y cuando la orientación básica sea la misma. Las figuras naturales desarrollan una simetría de traslación a través de la reproducción. Puedes crear ritmo, movimiento, velocidad y dinamismo a través de este tipo de simetría.
Las formas simétricas son comúnmente vistas como la figura, a diferencia de la superficie. Una forma simétrica tendrá más peso que una forma con forma asimétrica de tamaño similar.
Las figuras simétricas transmiten balance por sí solos, pero podrían aparecen demasiado estables y con demasiado balance, generando una falta de interés. Estas formas también generan espacios pasivos porque el espacio negativo es igual en todas las formas.
Asimetría
Las figuras o formas asimétricas carecen el balance de las formas simétricas, aunque pueden balancear asimétricamente una composición entera. La asimetría es más común en formas naturales: las ramas de los árboles crecen en diferentes direcciones; las nubes tienen diferentes formas.
La asimetría crea relaciones más complejas entre elementos, y tiende ser más interesante que la simetría. Ya que es más interesante, la asimetría puede ser usada para llamar la atención.
El espacio alrededor de las formas asimétricas son más activas. Se crean patrones impredecibles y, por lo general, tienes más libertad de expresión con la asimetría que con la simetría. Lo sacrificado es que es más difícil de lograr.
Casi de la misma forma que la similitud y el contraste funcionan juntos, puedes combinar la simetría y la asimetría para lograr un buen ejemplo. El balance simétrico crea una forma asimétrica, o el balance asimétrico se crea simétricamente. Rompe las formas simétricas con una marca al azar para añadir interés. Contrasta la simetría y la simetría en tu composición para hacer que los elementos generen más atención.
Principios de Gestalt
Estos principios de diseño tienen el objetivo de resaltar la cantidad de principios de diseño que surgen de los principios de Gestalt .
Uno de estos principios aborda, específicamente, el tema de la simetría y el orden, y ciertamente puede aplicarse al balance composicional. Es casi el único principio que puede aplicarse.
Ejemplos
Es hora de las capturas de pantalla. Las agrupé de acuerdo a los cuatro tipos de balance.
Ejemplos de balance simétrico
El diseño de la página web entera de Helen & Hard está balanceado simétricamente. La captura de pantalla es la página «About», pero las demás páginas tienen un balance similar.
Todo se refleja alrededor es un eje vertical debajo del centro de la página. El logo está centrado, la barra de navegación está centrada, las imágenes circulares están centradas, el encabezado está centrado y las tres columnas de texto también están centradas.
El balance no es perfecto simétricamente. Por ejemplo, las columnas tienen cantidades de textos diferentes.
Sin embargo, nota la parte superior de la página. Tanto el logo como la barra de navegación están centradas. Mi ojo quiere que el encabezado esté centrado en el signo «&», o al menos cerca a él. Los tres ítemes de menú del lado derecho de la barra de navegación tienen más letras que aquellas del lado izquierdo. Mi ojo quiere que las columnas sean la misma y que el centro se encuentre entre los enlaces hacia «About» y «People».
Considero que mover estos dos elementos fuera del centro para hacerlos ver como si estuviesen visualmente centrado haría del balance de la composición un poco mejor.
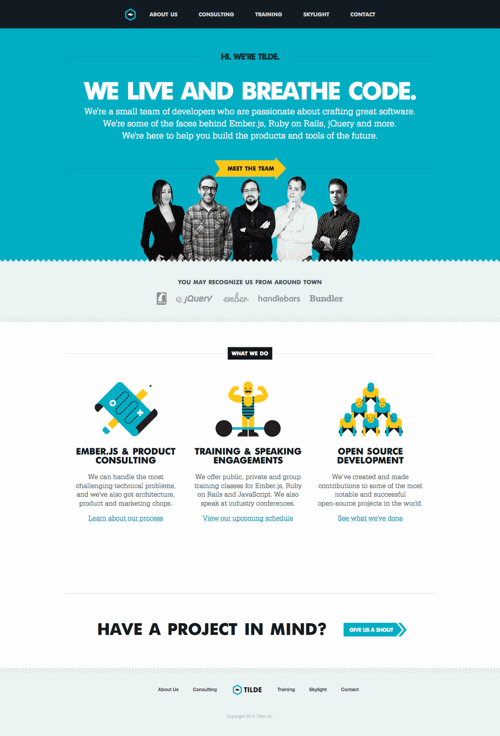
La página de inicio de Tilde es otro diseño que está simétricamente balanceado. Al igual que Helen & Hard, todo gira alrededor de un eje vertical que baja hacia el centro de la página: la navegación, el texto, las personas en la imagen. Todo es lo mismo mientras te desplazas hacia la parte inferior de la página.
De la misma forma que el diseño web de Helen & Hard, la simetría no es pura. Las líneas centradas del texto no son imágenes que se reflejan. Además, un par de elementos no concuerdan: La flecha «Meet the Team» que apunta hacia la derecha y el texto en la parte inferior de la página que termina en otra flecha que también hacia esa dirección.
Ambas flechas son llamadas a la acción y ambas quiebran la simetría, generando atención extra hacia ellas. Nota cómo ambas flechas usan colores que contrastan con su fondo, incrementando más la atención hacia esos elementos.
Ejemplos de balance asimétrico
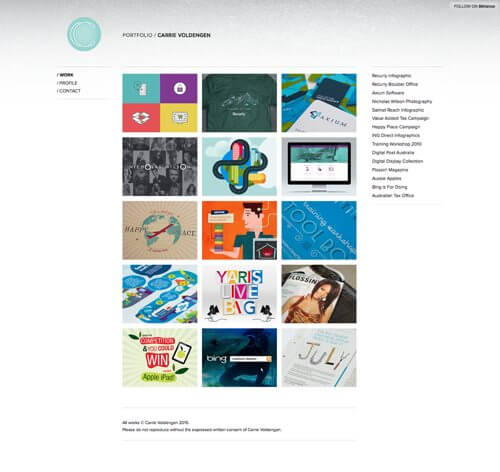
La página de inicio del portafolio de Carrie Voldengen muestra un balance asimétrico general alrededor de una forma simétrica dominante. Al mirar la composición general, se puede observar diversas formas discretas.
La parte central de la página está formado de un rectángulo grande compuesto de una cuadrícula de imágenes rectangulares. De por sí, esta cuadrícula tiene simetría alrededor de los ejes vertical y horizontal. Se siente bastante fuerte y estable. Tiene tanto balance que parece que no va a ningún lado.
A la derecha, el bloque de texto se lleva abajo la figura. Está equilibrado por el texto y el logo circular en la parte superior izquierda. Ambos elementos brindan una cantidad igual de peso visual, actuando desde direcciones opuestas de la cuadrícula.
La distancia hacia un punto de apoyo imaginario es casi la misma que de los pesos. El texto de la derecha es más grande y oscuro, pero el logo circular azul provee más peso a su área general. El círculo incluso se conecta con la esquina superior izquierda de la cuadrícula a través de un solo color.
El texto inferior de la cuadrícula parece estar colgando de ella, y es lo suficientemente claro para no quitar balance a la composición.
También toma nota de que el espacio se siente balanceado. Las áreas en la parte inferior izquierda, junto con la parte superior e inferior derecha, incluyendo un poco de la parte superior derecha… todos crean un balance entre ellos. El área de la izquierda es más grande que el área de la derecha, pero esta última tiene un espacio adicional en las partes superior e inferior.
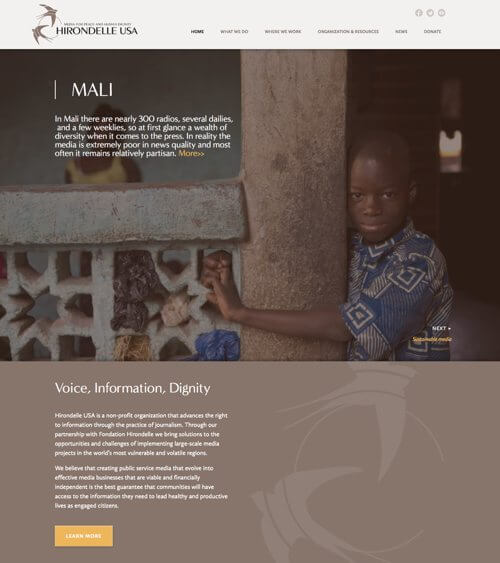
Las imágenes de la página de inicio de Hirondelle USA rotan. Escogí esta captura de pantalla en especial para hablar del balance asimétrico establecido en la parte superior de la página.
La columna en la imagen está ligeramente movida del centro y fija la composición con una línea vertical fuerte —es un objeto que sabemos que pesa bastante. El barandal de la izquierda brinda una fuerte conexión con el borde izquierdo de la pantalla. Y también se siente fija. Es difícil imaginar cualquier elemento de diseño sin balance.
El texto encima del barandal también se siente balanceado por este último; sin embargo, también está balanceado por la imagen del niño de la derecha. Tal vez veas que el barandal sujeto al poste, quitándole el balance, pero creo que el interés intrínseco del niño al igual que el de los valores obscuros en el fondo detrás de él equilibran tanto el barandal como el texto de la izquierda y mantiene todo con balance.
Existe un sentido de simetría de traslación en las líneas doradas del texto que se repiten en la parte superior izquierda e inferior derecha de la imagen, al igual que en los botones debajo de la página. También se repite el texto en blanco.
Ejemplos de balance radial
La página de inicio de Vlog.it muestra balance radial, que espero que sea claro en la captura de pantalla. Aparte de la forma en la esquina superior derecha, todo gira alrededor del centro de la página, al igual como los tres anillos de imágenes giran alrededor del círculo del centro.
Lo que no puedes ver en la captura de pantalla es cómo carga la página. Se dibuja una línea desde la esquina inferior izquierda hacia el centro de la página. Desde ese punto, casi todo lo que aparece en la página se dibuja al girar alrededor del centro o radiando desde él, como ondas en un estanque.
El círculo pequeño en la parte superior derecha añade un poco de simetría de traslación algo de asimetría que incrementa el interés visual en la composición.
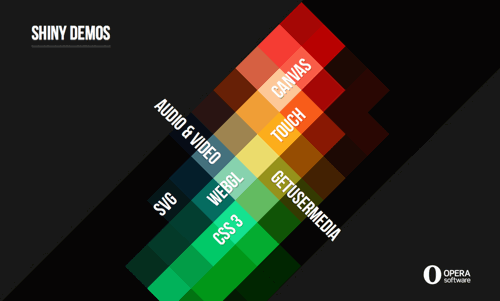
La página de inicio de Shiny Demos de Opera no es circular, pero los enlaces de texto parecen salir desde un centro común o casi común. Es fácil imaginar la figura entera girando alrededor de uno de los cuadrados en el medio o, tal vez, una esquina donde cuatro cuadrados se encuentren.
El encabezado de Shiny Demos en la parte superior izquierda y el logo de Opera en la parte inferior derecha se equilibran entre ellas y también parecen irradiarse desde el mismo centro que los enlaces.
Este es un buen ejemplo de cómo el balance radial no necesariamente necesita el uso de círculos.
Ejemplos de balance de mosaicos (o cristalográfico)
Tal vez esperes que el balance cristalográfico sea la que se use menos en el mundo, en especial luego que usara las pinturas de Jackson Pollack como ejemplo de balance cristalográfico.
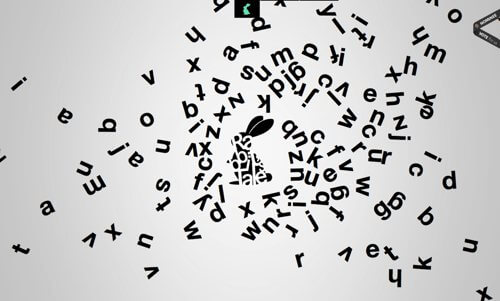
La página de inicio de Rabbit’s Tale es un buen ejemplo. Emana un sentido caótico y aleatorio con todas las letras dispersas, pero el balance en la composición funciona.
Existen áreas casi iguales de color y espacio en ambos lados (derecho e izquierdo) que crean balance entre ellos. El conejo del medio cumple la función del punto de apoyo. Tal vez pueda resaltar un poco luego que lo hayas visto, pero, por lo general, los elementos no llaman la atención hacia ellos mismos.
No trataré de descubrir qué elementos se equilibran entre ellos, pero con suerte me darás la razón al decir que existe un balance general. En todo caso, el caso es más pesado en la parte derecha, pero no hasta el punto que romper el balance.
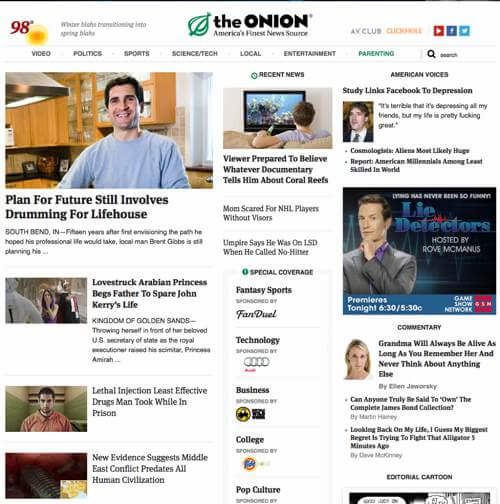
Las páginas web con contenido pesado como las páginas de noticias y revistas muestran también un balance cristalográfico. Tal vez puedas reconocer la página de The Onion. En la captura de pantalla, removí la imagen de fondo de pantalla detrás del parte de superior de la página.
Hay mucho que mirar. El diseño no es asimétrico. Las columnas no tienen el mismo tamaño. Es difícil identificar dónde se encuentra el equilibrio. Los bloques de contenido tienen diferentes cantidades de contenido interno y, por consecuencia, son diferentes en tamaño. Nada se irradia desde un centro común.
Existe un poco de caos y aleatoriedad en los diferentes bloques de contenido, algunos más densos que otros. Ya que las historias en la página web cambian, se crea un caos diferente cada día. En forma general, funciona.
Tal vez es un poco exagerado decir que este ejemplo tiene un balance cristalográfico, pero, nuevamente, no creo que muchas páginas web exhiban este tipo de balance caótico, aunque algo me dice que mucho de este caos que vemos en línea no fue planeado.
Conclusión
Como puedes ver, lo fundamental es importante. Los principios se basan en cuán bien percibimos e interpretamos nuestro ambiente visual.
Por ejemplo, una razón por la que notamos los puntos focales es porque contrastan con los elementos que se encuentran a su alrededor. Eso es importante cuando necesitas determinar, rápidamente, a un amigo o a un enemigo. Esa habilidad fue importante para nuestra supervivencia como especie, así que nuestros ojos desarrollaron a hacer la diferencia rápidamente.
Sin embargo, los principios de diseño de páginas web no son reglas difíciles y establecidas. Son pautas. No existe una forma única para que dos elementos sean similares o diferentes. Por ejemplo, no necesitas seguir ninguno de estos principios, pero debes entenderlos y tener una razón para romperlos.
Espero que hayas disfrutado esta serie y espero que te hayan dado algo más de control sobre la comunicación visual en tus habilidades de diseño de páginas web. Staff Creativa siempre busca mejorar tus conocimientos sobre marketing, diseño web, imagen corporativa y más. ¡Contáctanos!
Este artículo fue originalmente publicado en Smashing Magazine, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020