El balance composicional se siente bien el proyectos de diseño de páginas web. Se siente estable y estéticamente placentero. Mientras otros elementos pueden ser puntos focales y atraen tu vista, ningún área de la composición atrae mucho tu vista que no puedas ver otras áreas.
El balance composicional incluye la organización de elementos positivos y espacios negativos, de modo que ningún área del diseño domine otras áreas. Todo funciona y encaja junto en un todo sin interrupciones. Las partes individuales contribuyen en el todo, pero no tratan ser el todo.
Una composición sin balance puede crear tensión. Cuando los elementos de diseño de páginas web no tienen balance, los elementos individuales dominan todo y la composición se convierte cada vez menos en la suma de todo. En algunos proyectos, los diseños de páginas web sin balance pueden ser adecuados para el mensaje que tratas de comunicar, pero, por lo general, debes tener composiciones con balance.
Nota: Si deseas conocer otros principios de diseño de páginas web, puedes ver los siguientes artículos:
-
Principios de Diseño de Páginas Web: Peso Visual y Dirección.
-
Principios de Diseño de páginas web: Conectar y separar elementos con contraste y similitud.
Balance físico y visual
El balance es fácil de entender porque lo experimentamos todo el tiempo. Cuando algo no tiene balance, tiende a desplomarse. Tal vez te has subido a un subibaja, tú y un amigo en ambos extremos.
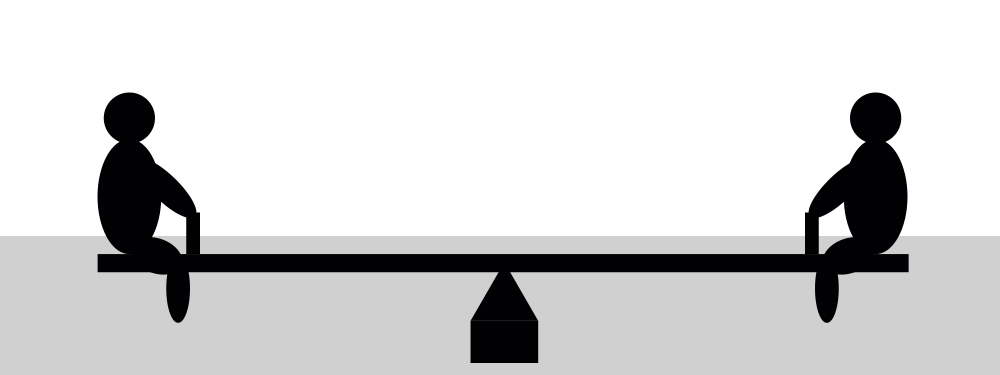
Asumiendo que ambos eran del mismo tamaño, fue más fácil mantener el balance. La siguiente imagen parece tener balance porque tiene a dos personas del mismo tamaño igualmente distanciados del punto de apoyo donde se coloca el subibaja.
La persona de la izquierda hace que el subibaja rote en sentido antihorario, mientras que la persona de la derecha rota en sentido horario. La fuerza de cada persona actúa en una dirección distinta, y su suma es cero.
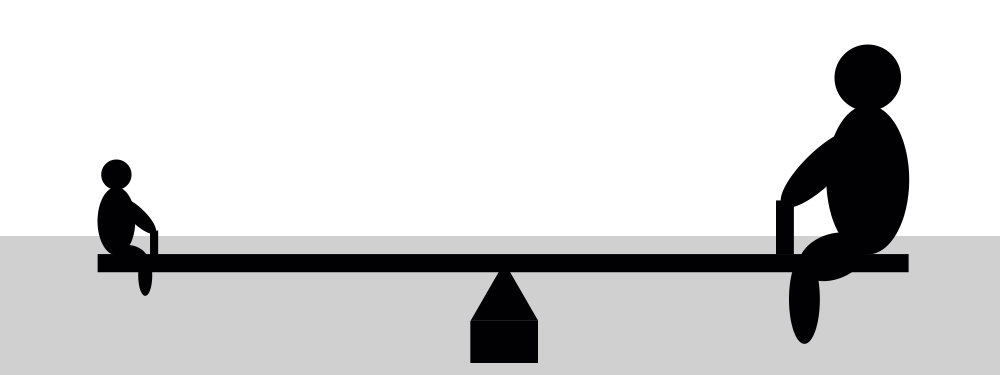
Sin embargo, si uno de los dos fuese mucho más grande, el balance se perdería.
Esta imagen no se siente bien porque sabemos que la persona de la izquierda no es lo suficientemente grande para tener un balance con la persona de la derecha. La fuerza del sentido horario debe ser mucho mayor, y el subibaja debe tocar el piso en el lado derecho.
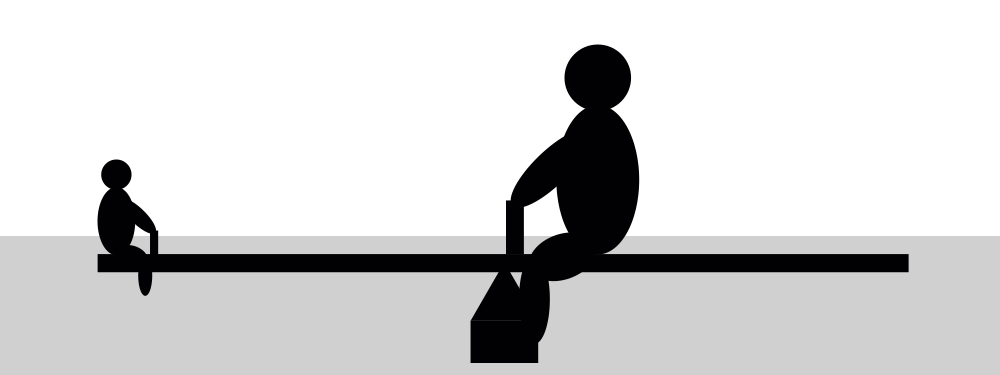
Sin embargo, si la persona más grande se mueve hacia el centro, el subibaja gana balance nuevamente.
Aquí, la fuerza de la persona más grande se reduce al estar más cerca al punto de apoyo donde el subibaja se balancea. Creo que has estado en un subibaja, o has visto a otras personas jugar en una y tienes una buena idea de lo que sucede.
El balance visual funciona de una forma similar. El peso físico es reemplazado por el visual. La dirección donde el peso físico va es reemplazada por la dirección visual.
Como recordatorio, líneas abajo tienes las definiciones de dirección visual y peso visual, aunque si deseas saber más, puedes leer esta publicación.
- Peso visual
Es el peso que se percibe de un elemento visual. Es una medida de cuán atractivo es un elemento de una página en los ojos del espectador. - Dirección visual
Es la dirección que se percibe de una fuerza visual. Es la dirección en que pensamos que debe tomar un elemento si se le diese la oportunidad de moverse de acuerdo a las fuerzas que actúan en ella.
No necesitas usar instrumentos para medir las fuerzas. No necesitar usar fórmulas para calcular si todo tiene balance o no. En lugar de eso, usas tus ojos para determinar si una composición tiene balance o no.
Por qué el balance visual es importante
Al igual que el mundo físico, el balance visual es algo bueno. Una composición sin balance puede ser incómoda para el espectador. Mira la segunda imagen de las tres imágenes del subibaja, parece errónea porque podemos notar que el subibaja no debería tener balance.
El peso visual es una medida del interés visual de un elemento o un área en un diseño. Cuando una composición tiene un balance visual, cada parte de ella retiene algo de interés. El interés visual es balanceado, lo que hace que los espectadores sean cautivados por el diseño.
Sin el balance visual, las personas no podrían ver todas las áreas del diseño. Probablemente no pasen nada de tiempo en áreas con menos peso o interés visual. Cualquier información en esas áreas puede pasar desapercibida.
Podrías balancear un diseño visualmente porque puedes desear balancear los puntos de interés en tu composición, de modo que los espectadores pasen tiempo leyendo toda la información que deseas transmitir.
Cuatro tipos de balance
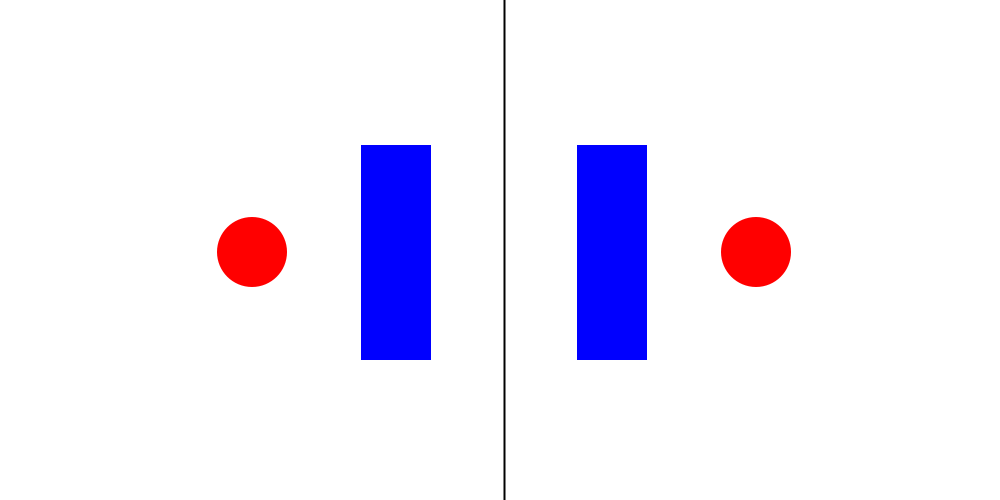
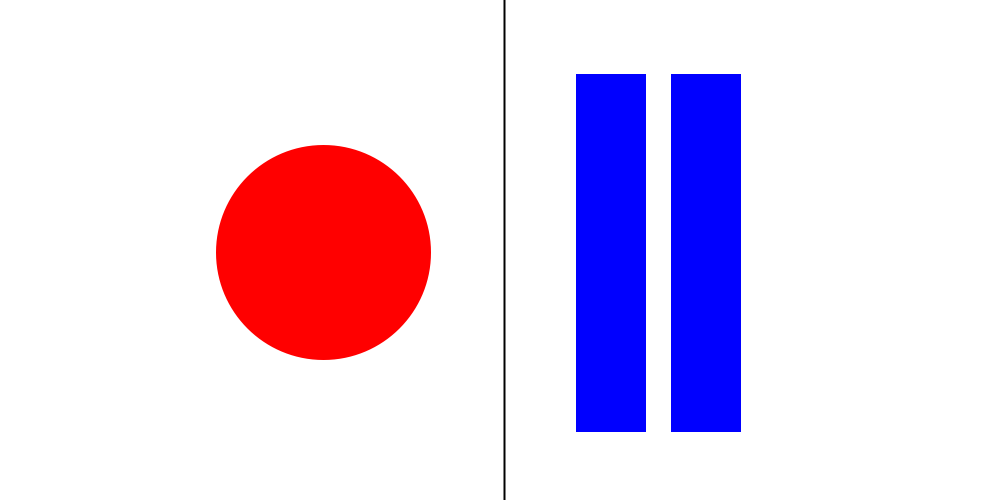
Existe más de una forma de crear balance en un composición. Las imágenes anteriores mostraron dos de ellas. La primera imagen es un ejemplo de un balance simétrico; la segunda, de uno asimétrico. Los dos tipos de balance son radiales y cristalográficos.
El Balance simétrico ocurre cuando se colocan pesos iguales en lados iguales de una composición, con balance alrededor del punto de apoyo o eje en el centro. El balance simétrico evoca un sentido de formalidad (es llamado, a veces, balance formal) y elegancia. Una invitación a una boda es un buen ejemplo de una composición que debería tener balance simétrico.
La desventaja del balance simétrico es que es estático y, a veces, calificado como aburrida. Ya que la mitad de la composición imita la otra mitad, al menos la mitad de una composición es predecible.
El balance asimétrico resulta de un peso visual desigual en cada lado de una composición. Un lado de una composición puede contener un elemento dominante, que podría ser balanceado con un par o más puntos focales en el otro lado. Un elemento visualmente pesado en un lado puede ser balanceado por varios elementos menos pesados en el otro.
El balance asimétrico es más dinámico e interesante. Evoca un sentido de modernidad, movimiento, energía y vitalidad. Ofrece una variedad más visual, aunque puede ser más difícil de lograr porque la relación entre los elementos con más complejos.
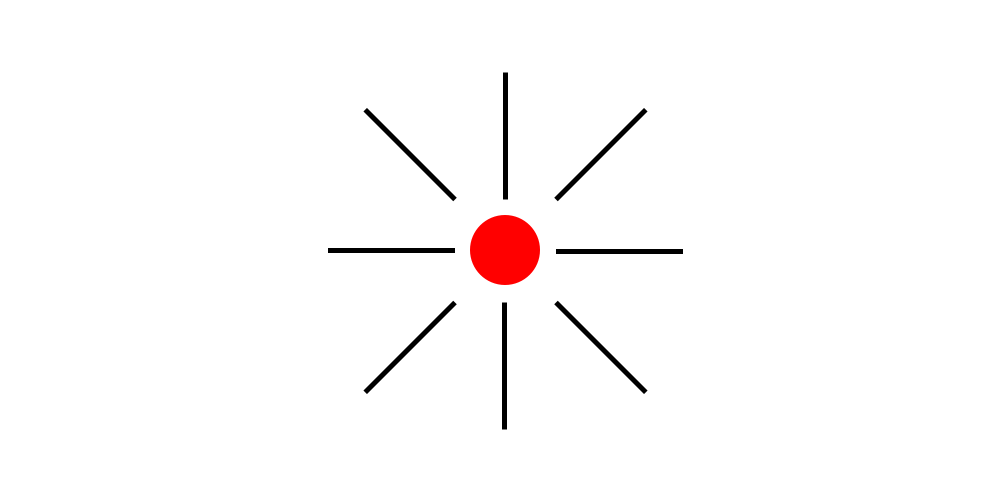
El balance radial ocurre cuando los elementos se irradian desde un centro común. Los rayos solares y las olas en una fuente luego de que se lanza una piedra brindan ejemplos de esto. Mantener un punto focal (punto de apoyo) es fácil porque siempre está en el centro.
Ya que todo se irradia desde un centro común, todo lleva a dicho centro, haciéndolo el punto fuerte de atracción.
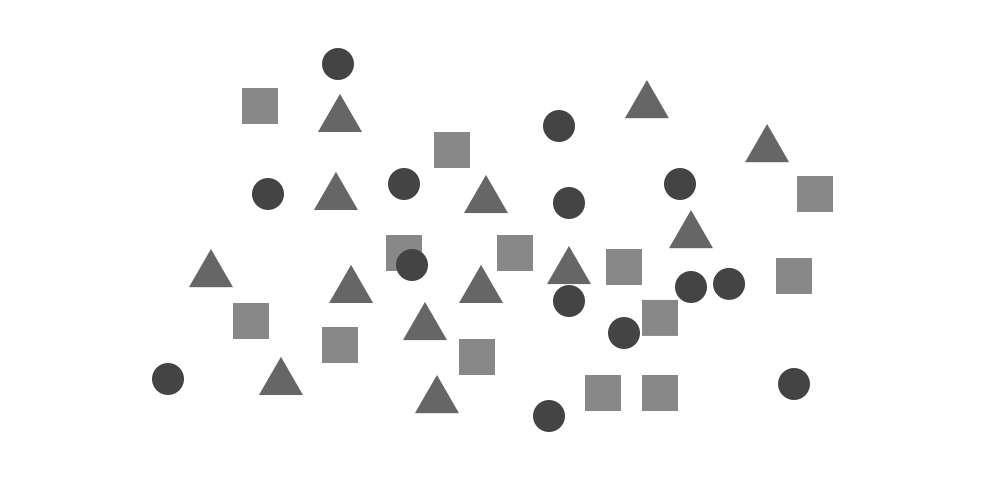
El balance de mosaicos ( o balance) cristalográfico resulta de un caos con balance. Piensa en las pinturas de Jackson Pollock. La composición carece de puntos focales distintivos, y los elementos comparten un énfasis uniforma. La falta de jerarquía brinda un ruido visual a primera vista. Sin embargo, de alguna forma, todo funciona junto.
Este artículo tiene dos partes. En unos días verás la segunda parte. Recuerda que Staff Creativa cuenta con los mejores profesionales del diseño web que harán que su página web no solo tenga las características mencionadas en este artículo, sino que también siga las tendencias que harán que tu web resalte. ¡No olvides contactarnos!
Traducido y adaptado de Smashing Magazine. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020