El diseño web responsive se ha convertido en el enfoque recomendado por la industria web para lograr llegar a todos los tamaños de pantallas y dispositivos. Sin embargo, no todas las páginas web responsive son creadas de la misma forma.

Photo credit: PlasmaComp
Ya sea que estés diseñando la página web de una pequeña empresa o estés reconfigurando una plataforma ecommerce, exploremos algunos errores que debes evitar en tu siguiente proyecto de diseño web responsive.
1. Concentrarse en dispositivos en lugar de pantallas
De acuerdo con los datos provistos por OpenSignal, en la actualidad existe 24 093 diferentes dispositivos Android. El año pasado fueron 18 796 (sin contar los dispositivos iOS y otros). Esta increíble diversidad imposibilita que se pueda apuntar a dispositivos. En lugar de eso, debes concentrarte en las pantallas.

Photo credit: Luke Wrobelwski. Creative Commons.
Aléjate de los dispositivos populares como:
- Dispositivos ponibles
- Teléfonos
- Tablets
- Computadoras de escritorio
En vez de eso, debes diseñar para tamaños de pantalla, incluyendo:
- Micropantallas
- Pantallas pequeñas
- Pantallas de rango medio
- Pantallas grandes
- Pantallas extragrandes
Usar tamaños de pantalla en lugar de clasificaciones de dispositivos para un diseño web responsive es importante porque estamos viendo diferentes dispositivos. Ya no puedes agrupar todos los teléfonos en una categoría debido a la incontrolados y disparatados tamaños de sus pantallas. Ahora existen teléfonos más grandes que las tablets más pequeñas al igual que pantallas de monitores que son los rivales de los televisores.
El dispositivo en sí ya no es una aclaración del tamaño del dispositivo, razón por la cual el tamaño de un dispositivo no puede ser el único criterio usado al desarrollar puntos de rupturas.
Concentrarse en los tamaños de pantalla en lugar de los tamaños de dispositivos también es un paso importante para alejarse de usar solo dispositivos conocidos para puntos de ruptura responsive.
2. Usar solo tamaño de dispositivos como puntos de ruptura
Ya que nuevos dispositivos entran el mercado, nuevos tamaños de pantalla aparecen en el panorama del diseño web.
Si solo usas tamaños de dispositivos actuales, tu página web se estirará cuando se visualice en pantallas nuevas. Para afrontar este desafío, puedes usar un método que se concentre en el diseño y no es el dispositivo.

Photo credit: Stephanie Walter. Creative Commons
- Comienza con un enfoque hacia los dispositivos móviles y crea tu página web con la pantalla más pequeña y relevante para tus usuarios. En la mayoría de los casos, un teléfono tiene el tamaño de pantalla más relevante.
- Si los dispositivos ponibles son importantes para ti, entonces necesitarás considerar las micropantallas. Si deseas acomodarte para estas micropantallas, te recomendamos diseñar de 272 píxeles hacia arriba.
- Una vez que estableces un diseño para pantallas pequeñas, escala hacia más grandes de forma progresiva.
- Continúa este proceso hasta que alcances los tamaños de pantalla más grandes. Estarás bien con un máximo de 2000 píxeles de ancho porque eso cubrirá la mayoría de dispositivos disponibles ahora.
Con este método, crearás puntos de ruptura con base en las necesidades del diseño y no de acuerdo los tamaños de pantalla de dispositivos conocidos. Esto significa que la página web que diseñes funcionará bien desde la pantalla más pequeña a la más grande.
Al crear páginas web con base en el diseño, aprovecharás al máximo la naturaleza de la web. Crearás un diseño web que escale hacia todos los tamaños de pantalla, aquellos disponibles en la actualidad y los que llegarán en el futuro.
3. Pensar en pequeño
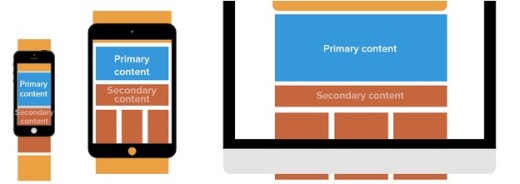
Pese a las importancia de las pantallas pequeñas, el diseño web responsive es más de solo dispositivos móviles. El diseñador web responsive piensa tanto en grande como en pequeño con respecto de sus diseños.

Photo credit: UXPin
El uso de internet ha estado creciendo durante años. En el mundo, representa la mayoría del internet, pero el 42 % del tráfico sigue llegando de visitantes de escritorio. Tal cifra no es insignificante y un diseñador que solo piense en poco se está perdiendo mucho.
- Brinda a las pantallas grandes el mismo nivel de interés que les das a las pantallas pequeñas.
- No solo aumentes la escala de tu diseño si encaja con pantallas grandes. Aprovecha al máximo el espacio extra que tienes disponible.
- Crea una jerarquía de contenidos que considere o funciones en tu diseño y asegúrate de colocarlos de forma apropiada en tu diseño más ancho.
- Asegúrate de que las imágenes no pierdan su calidad al aumentar la escala hacia las más anchas.
- Sé consciente de los largos de líneas. Lo óptimo son de 45 a 75 caracteres.
- Evita aumentar demasiado el tamaño de las fuentes incluso si tienes espacio para hacerlo. Las fuentes que son demasiado grandes ocupan mucho espacio horizontal, lo que puede forzar a los lectores a reducir su velocidad de lectura o a obviarlo. Realiza pruebas de usabilidad usando estas pantallas grandes para probar la capacidad de lectura.
4. Esconder contenido
En los primeros días de las páginas web móviles, el pensamiento dominante era que los visitantes estaban apurados y solo estaban buscando una muestra pequeña del contenido que la «página» web completa ofrecía.
Los contenidos como información de contacto y direcciones fueron priorizados, mientras que otros tipos de contenidos fueron escondidos en esas versiones móviles. Esto causa un problema para cualquiera que desee acceder a todo el contenido y características de una página web normal, pero presentados en una pantalla reducida.
El dispositivo que una persona usa no brinda suficiente información para determinar el contenido que desea. Si el contenido es relevante en un dispositivo, también debería serlo en otros. Tal vez presentes y priorices los contenidos de diferentes formas para diferentes tamaños de pantalla, pero nunca escondas el contenido.
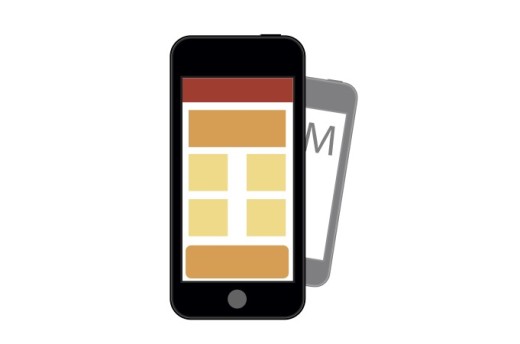
5. Insistir en una navegación consistente
Diferentes tamaños de pantallas requieren diferentes tipos de navegación. Es un error insistir en una consistencia absoluta en diferentes planos de una página web responsive.
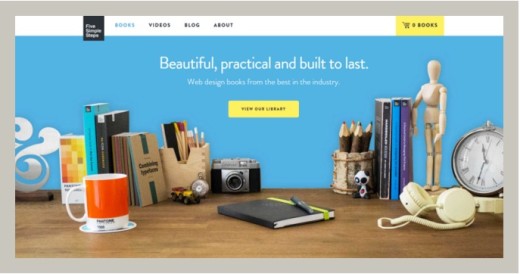
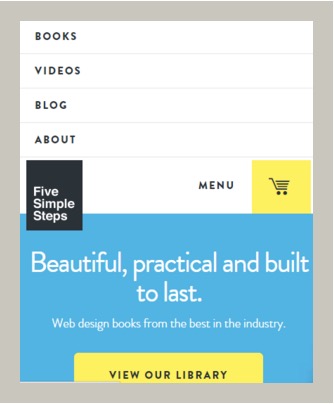
Un buen ejemplo de cómo modificar la navegación para un diseño web responsive.
En una vista de escritorio, FiveSimpleSteps usa una navegación horizontal.
Mientras reduces el punto de vista, la navegación cambia hacia un botón de menú simple que se expande cuando se necesita.
Cuando diseñes navegación responsive, los siguientes elementos deben ser consistentes:
- Enlaces o etiquetas botones
- Fuentes
- Uso de colores
Los siguientes elementos no deben mantener su consistencia al ser acomodados a los diversos tamaños de pantalla:
- Tamaño de botones
- Plano visual
- Cómo la navegación funciona, incluyendo las diferencias que se requieren para pantallas táctiles. Por ejemplo, una navegación de escritorio puede mantenerse estática en la parte superior de la pantalla. Cuando rediseñas el plano para una pantalla móvil, puede hacer que la navegación sea persistente y que se encoja de tamaño.
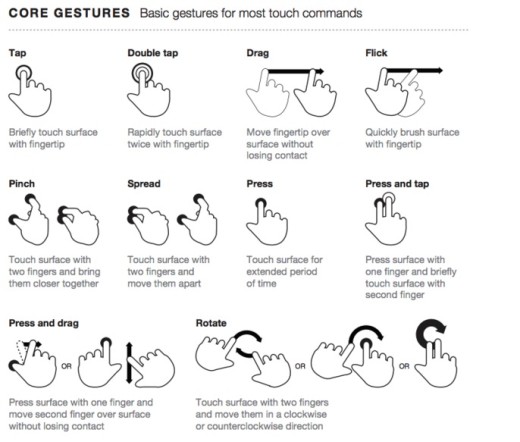
6. No diseñar para pantallas táctiles
Los diferentes tamaños de pantalla permiten diferentes métodos de ingreso, incluyendo los táctiles.
Uno de los errores más comunes que cometen los diseñadores que crean páginas web responsive es obviar las funcionalidades táctiles que incluyen:
- Uso de esquinas: En pantallas muy pequeñas, la esquina inferior izquierda es el lugar más fácil al cual los usuarios pueden acceder, con frecuencia, con sus pulgares. En tablets, que se sostienen de diferente forma a los teléfonos, las esquinas superiores son un mejor recurso. Al diseñar para pantallas pequeñas, coloca los botones de llamada a la acción o otros enlaces importantes en esa esquina inferior izquierda para asegurar un fácil acceso. Para pantallas medianas, coloca estos botones y enlaces importantes en las esquinas superiores.
- No coloques elementos muy juntos para evitar que las personas accedan a los elementos incorrectos por error. Se sugiere un espaciado mínimo de 23 puntos para evitar errores.
- Usa interacciones naturales y crea una navegación que funcione bien con los gestos naturales de la mano.
7. Enlazar hacia contenido no amigable con dispositivos móviles
La habilidad de dirigir a tus visitantes hacia otras páginas o contenidos, ya sea en tu propia página u otra en internet es uno de los elementos clave que hace que la web sea tan poderosa. El problema para experiencias responsive es cuando tu página web enlaza hacia páginas web que no tienen esta característica.
Algunas veces esto no se puede evitar. Si tu página web responsive enlaza hacia otras páginas que no controlas, no tendrás la habilidad de hacer que estas últimas sean amigables con los móviles. Estos casos, tal vez debas buscar páginas web alternativas hacia las cuales enlazar.
Si enlazas hacia páginas web que sí controlas, incluyendo micropáginas web, asegúrate de brindar una buena y consistente experiencia de usuario.
8. Ignorar el rendimiento
Algunos segundos extra puede parecer nada, pero es una eternidad para alguien que espera que una página web cargue. Las páginas web responsive debe ser optimizadas para que puedan cargar de forma rápida sin importar el dispositivo o conexión de internet.
Ten en cuenta lo siguiente al momento de optimizar tu página web:
- Limita la cantidad de imágenes. Solo usa las necesarias.
- Optimiza esas imágenes.
- Remueve cualquier dependencia, como bibliotecas JavaScript o herramientas externas.
- Aprovecha la memoria caché de los navegadores. Esto te permite usar archivos usados en tu página web, incluyendo HTML, CSS, JavaScript, los cuales son almacenados localmente. Esto acelerará la página web para visitantes frecuentes.
9. Olvidar probar tu diseño web
Lo que funciona en el laboratorio no siempre lo hace en el mundo real. Realizar pruebas de usabilidad con usuarios reales en dispositivos reales te permitirá descubrir problemas de experiencia de usuario antes del lanzamiento real de tu página web.
Incluso si no tienes mucho presupuesto, puedes cargar tu página web en dispositivos específicos para revisar tu diseño y desarrollo web.

Photo credit: UserTesting
No cometas estos errores en tus proyectos de diseño web. Y si lo que buscas es crear la página web para tu empresa, Staff Creativa es la solución. Creamos páginas web funcionales y la medida de tu empresa. ¡Contáctanos!
Este artículo fue originalmente publicado en The next web, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020