Como diseñador web, sabemos que el diseño responsive ha llegado para quedarse. Si te has tomado el tiempo suficiente para crear una hermosa y potente página web, con un considerable número de tráfico desde motores de búsqueda, entonces debes tener conocimiento sobre la realidad de los diferentes dispositivos. ¿En qué dispositivo se verá tu página web? ¿sabes el alto y el ancho del dispositivo? Existen miles de dispositivos, junto con diferentes dimensiones y puertos de vista.
Como diseñadores, sabemos que nuestro diseño será visto desde varios dispositivos y navegadores, y al mismo tiempo nuestros bloques de códigos serán ejecutados en distintos dispositivos.
Durante los últimos años, el número de dispositivos con acceso a Internet ha estado en crecimiento, junto con bastante densidad de píxeles, interacción, resolución y más. Asimismo, juzgando por las tendencias de tecnología actuales, habrán más dispositivos desde los cuales las personas podrán acceder al Internet.
El hecho de que el diseño web responsive es necesario para cada página web no significa que sea fácil, considerando que tienes que tomar en cuenta varios dispositivos, al igual que sus dimensiones y puertos de vista. Ese es el reto, tenemos que crear una interfaz que escalará virtualmente con todos los dispositivos, desde las pequeñas pantallas hasta las pantallas cinematográficas.
Esto ha creado la necesidad de que todas las páginas web sean responsive a varios dispositivos, para una mejor navegación y experiencia de usuario.
Existe una diversidad de herramientas para las páginas web responsive. Pero, con base a mis años de experiencia como diseñador, desarrollador y consultor web, junto a las investigaciones que he realizado, comparto contigo las 21 mejores herramientas y recursos para proyectos de diseño web responsive. Para los diseñadores que recién empiezan su experiencia con este tipo de diseño de páginas web, les recomiendo que investiguen sobre la importancia y las razones del diseño web responsive.
Ahora pasemos con las lista.
01. ZURB Foundation
ZURB foundation es una de las plataformas más aceptadas y avanzadas para el diseño web. Cuenta con una grandes estrategia de mejora, puedes incrementar la complejidad basado en el tamaño de la pantalla y la capacidad del diseño. No solo eso, podrás encontrar bibliotecas integrales con varios componentes UI, así podrás crear el prototipo de cualquier interfaz que te puedas imaginas, de forma fácil.
02. Jetstrap
Se ha dado un gran cambio con referencia al proceso de diseño web ya que las mallas de alambre, o wireframes, no muestran cómo un diseño particular se verá en distintos ambientes web, y se requiere el conocimiento de codificación para poder usar algunas herramientas de creación de prototipos.
Es aquí donde Jetstrap entra en acción. Permite que los diseñadores ensamblen el prototipo fácilmente al jalar y soltar los componentes desde la IU hasta la página. Al inicio no se requieren habilidades de desarrollo front-end. Solo necesitarás las herramientas para jalar y soltar elementos en la interfaz.
03. Responsive Design Weekly
El desarrollador web Justin Avery pasa su tiempo enviando boletines dedicados relacionado a recursos, herramientas y técnicas para el diseño web responsive. Como diseñador, yo paso el mío en Twitter leyendo artículos sobre este tipo de diseño. Algunos de estos artículos incluyen recursos y consejos útiles acerca de crear un diseño web responsive. Unirte a un grupo de discusión sobre este tema en LinkedIn te ayudará a incrementar tus habilidades y, de paso, conseguirás las últimas ideas sobre tendencias actuales en diseño responsive.
04. Style Prototype
Style Prototype es una página HTML que muestra estilos del botones, tipografía, colores, fotografías y otros elementos para la página web que te propusiste construir.
Uno de los propósitos principales del Style Prototype es crear productos que sean útiles y repetibles. Sí, es cierto que no existen reglas para crear un prototipo, es necesario que incluyas ciertos elementos como botones, tipografía, color además de los otros elementos que pueden ser incluidos.
Style Prototype también te permite añadir animaciones, colores y demás en el entorno web.
05. Element Collages
Cuando creas maquetas de páginas completas, uno de las cosas más difíciles como diseñador es el diseño de cada página. Profesionalmente hablando, es recomendable invertir más tiempo diseñando los mensajes principales en la página de inicio que en el resto de las páginas.
Como diseñador, no se aconseja crear maquetas de páginas web en Photoshop, ahora existen otras tendencias de desarrollo web en la industria, y tal vez tengas otras cosas que hacer.
Element Collages tiene una muy buena Interfaz de Usuario para la exploración visual de componentes. Esta herramienta te ayuda con la dirección visual, así que no tendrás que crear el componente entero tú solo.
06. Pears
Algunos beneficios de las guías de estilo front-end incluyen un testeo más fácil, un mejor flujo de trabajo y un vocabulario compartido. Pears es un tema de wordpress de recurso abierto creado para generar guías de estilo front-end.
Pears hace fácil que los diseñadores utilicen bibliotecas comunes para un sistema de diseño consistente.
07. Icomoon
Las pantallas de retina y de alta resolución se están convirtiendo en la orden del día rápidamente. Los íconos de mapa de bits no escalan muy bien con dispositivos de altas resoluciones. Una solución para esto es crear íconos de resolución independientes. Puedes hacer esto creando fuentes de íconos personalizados e incorporarlos usando CSS @font-face.
IcoMoon simplifica el proceso de crear y mostrar fuentes de íconos. Podrás escoger desde la biblioteca de íconos, incluso con opciones de subir los tuyos. Desde esta plataforma podrás generar tus fuentes de íconos personalizadas y descargar un archivo que incluye la fuente y los CSS apropiados. Cuando se trata de crear un ícono con diferente resolución, IcoMoon es una herramienta importante que debes considerar.
08. Foresight.js
Varios dispositivos tienen diferentes formas de mostrar imágenes de mapas de bits, pero como diseñador, tienes que considerar que el tiempo de carga de imágenes de alta resolución puede aumentar el peso de una página web. Foresight.js tiene la habilidad de detectar el dispositivo y su conexión y, a partir de esta última, determinar si cargar o no componentes pesados.
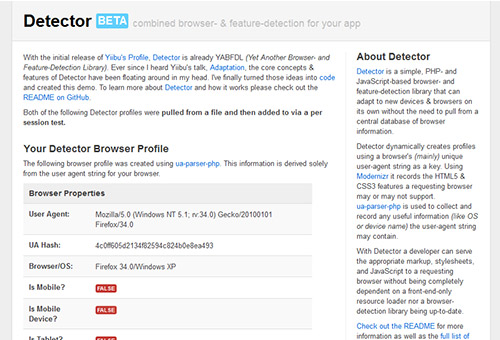
09. Detector

A veces, la detección y perfilado de un dispositivo puede ser complicado debido a que las bibliotecas de dispositivos son difíciles de gestionar. Ya que la detección de funciones está basada en la detección del cliente, depender de esto solo puede traerte limitaciones en la flexibilidad cuando llevas a cabo funcionalidades para ampliar tu capacidad de dispositivos.
Esto lleva a la creación de Detector, por Dave Olsen, quien usa un script PHP y un navegador basado en Javascript junto con un host de detección de características. La biblioteca usa Modernizr y un detector de agente de usuario para determinar las clases de dispositivos. Detector tiene la capacidad de adaptarse a nuevos dispositivos y navegadores por sí solo sin necesidad de una central de base de datos o información de navegador.
10. Enquire. js
Todo diseñador conoce la importancia de usar media queries en CSS. Pero, ¿qué sucede cuando quieres alterar algunas experiencias en cierto punto? Puedes lograr esto fácilmente con Enquire.js.
Enquire.js usa matchmedia para ejecutar algunas funciones y cargar algunos scripts si se cumplen ciertas condiciones. Con esta herramienta puedes esperar tener una mejor y fácial experiencia de usuario.
11. SocialCount
Las herramientas relacionadas a las redes sociales como Facebook, Twitter y Google requieren 19 solicitudes HTTP y un adicional de 246.7KB para el peso de las páginas web. Esto, con frecuencia, hace que el tiempo de carga se incremente y consume más ancho de banda.
Zach Leatherman abordó este tema al crear una solución con bajo peso, y la llamó Socialcount. Es un pequeño script que reduce los widgets de redes sociales, de modo que los usuarios no sean penalizados.
12. FitVids
Diversos elementos de las redes sociales, incluyendo los videos, son diferentes cuando se comparan con las imágenes, en el sentido que los primeros no mantienen algunos de aspectos luego de ser redimensionados. Esto genera un problema de escala cuando se ve un video desde diferentes dispositivos con acceso a Internet. Chris y otro diseñador tuvieron éxito al desarrollar un plugin llamado FitVid.js. Este plugin es capaz de detectar y corregir la dimensiones de un video o cualquier otro elemento cuando es redimensionado. Con esta herramienta podrás corregir las proporciones de redimensión en tu video; como resultado, tendrás distintos elementos bien presentados en cualquier dispositivo.
13. Primero CSS móvil y amigable con IE
Todo diseñador conoce la importancia de los media queries, pero el hecho es que IE (Internet Explorer) no soporta esto. Al mismo tiempo, como diseñador, no puedes decidir dejarlos de lado solo porque quieres tener soporte para el ya viejo IE. Puedes solucionar es te problam fácilmente usando Sass. Esta herramienta nos ayuda los estilo para móviles, y, al mismo tiempo, brinda estilos de computadoras de escritorio apropiados para la versión antigua de IE.
14. Ish.
Como diseñador, si buscas herramientas de testeo de puertos de vista, hallarás muchos. Pero el problema es que muchas de estas herramientas se confían de dispositivos anchos como 320, 768, 1027, y así.
Ish clasifica y resalta rangos generales (small-ish, medium-ish, large-ish, etc) para mejorar el espectro de resolución general.
15. Proportional Media Queries
Algunos diseñadores siguen usando los valores de los píxeles para establecer breakpoints, mientras que nosotros hemos estado usando unidades relativas de ancho y medida a los distintos puertos de vista de los dispositivos. Lyza Gardner explica, en su tutorial, cómo puedes usar unidades relativas para breakpoints para crear una mejor experiencia de usuario.
16. MQTest.io
A veces, como diseñador, puede ser algo abrumador monitorear los media queries que sorporta un navegador particular. Podemos solucionar esto fácilmente usando MQTest.io, desarrollado por Viljami Salminem. Esta herramienta te ayudará a reconocer y analizar varios media queries a los que los distintos navegadores web responden. Con esto, tal vez seas capaz de utilizar medias queries que no son comúnmente usados.
17. Sparkbox
Sparkbox es un bookmarklet de media query que te ayuda a determinar consultas para los medios que se usan. Es necesario que los diseñadores tengan acceso a las dimensiones de pantallas porque ahora tiempo y ayuda a saber media queries proporcionales.
18. BrowserStack
Los diseñadores conocen cuán caro, abrumador y tediosos puede ser testear una gran cantidad de navegadores y dispositivos. La solución a esto es BrowerStack.
BrowserStack brinda acceso remoto a distintos dispositivos y entornos, por lo tanto podrás hacer pruebas de aseguramiento de calidad. BrowserStack es muy efectivo al testear viejas versiones de Internet Explorer.
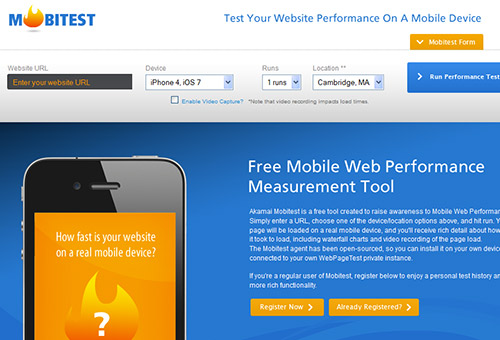
19. Mobitest

En el diseño web, el rendimiento es uno de los aspectos más importantes. Con Mobitest siempre podrás ver el desempeño de tus diseños con algunos análisis.
Cuando pruebas tu diseños con Mobitest, solo necesitas ingresar a la dirección web, luego esta herramienta hace funcionar el sitio web es un dispositivo real y al mismo tiempo te da varias estadísticas de rendimiento; asimismo serás capaz de saber el tiempo de carga, el tamaño promedio de la página junto con otras estadísticas.
20. Adobe Edge Inspect
Un diseñador web no puede exagerar la importancia del testeo en un dispositivo real porque necesitas ver y analizar el tipo de rendimiento que tu diseño tendrá antes de ser publicado. Adobe Edge Inspect ha hecho la prueba en dispositivos reales sencillo y claro. Tienes la herramienta de autoactualizar todos los dispositivos conectados. También podrás probar los códigos a un gran rango de dispositivos.
21. Codepen Pro
CodePen es una herramienta que te ayuda rápidamente a mostrar los patrones y técnicas responsive. Es una herramienta que también te ayuda a hacer funcionar tus diseños en distintos dispositivos y computadoras incluso al momento de escribir.
Codepen es una gran herramienta que te permite ver los resultados de tus códigos en distintos dispositivos y computadoras cuando escribes.
Conclusión
Todas las 21 herramientas que se mencionaron líneas arriba son buenas para el diseño web responsive. Sin embargo, cada una de las herramientas tienen diferentes funciones. Personalmente, no tengo ninguna preferencia, todas son efectivas, pero con diferentes interfaces y funcionalidades.
En Staff Creativa aprovechamos estas y otras herramientas para hacer que tu página web responsive funcione con excelencia en todos los dispositivos. Contamos con la experiencia y el respaldo de clientes que te asegura esto. ¡No dudes en contactarnos!
Traducido y adaptado de instantShift. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020

























One Comment