Continuando con nuestro especial sobre Responsive Design, en este post aprenderemos los tipos de técnicas de responsive web design que existen; así como las diferencias entre app, web app y responsive web design.
Tipos de Responsive Designs
El Responsive Design se está generalizando a pasos agigantados y eso ha propiciado que varios desarrolladores creen frameworks (aplicaciones preconfiguradas) para que no se tengan que crear las páginas adaptativas desde cero, facilitando la vida y que todo el proceso de creación sea mucho más fácil para los desarrolladores. Cuando creamos el diseño adaptativo podemos hacerlo de cualquier forma, como mejor se adapte a nuestra web o de la forma que nos mande nuestra imaginación, pero en términos generales hay varios tipos de responsive designs comunes.
- Adaptándose al ancho: Este tipo de diseño es uno de los más comunes, que se distingue por no mover en exceso los elementos de la web e intentar que se adapten al ancho de pantalla reduciendo el menú (a veces cambiando la disposición), redimensionado las imágenes y poco más.
- Cascada de columnas: En este caso tenemos una web con varias columnas, con la columna principal con el contenido y la lateral con la publicidad, editores y demás, que al visualizarse en pantallas estrechas se pondría una debajo de la otra seguidamente.
- Reestructuración: Como el propio título indica en esta variante cambiamos la estructura de los elementos disponiéndolos de una forma distinta según el tamaño de ventana y se puede hacer de muchas formas (hay solo depende del diseño que queramos).
- Cambio del diseño visual: Esta se podría decir que no es una forma de estructurar el contenido para hacerlo más fácil de manejar fuera del navegador de escritorio, sino que según el tamaño de la ventana adapta el diseño de una forma u otra por motivos estéticos, y suele usarse en las típicas web que te dan la información sobre algo de forma rápida y concisa.

Diferencias entre app, web app y responsive web design
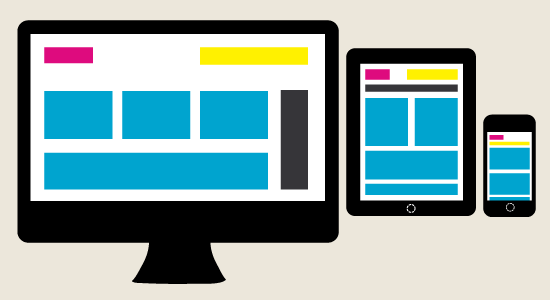
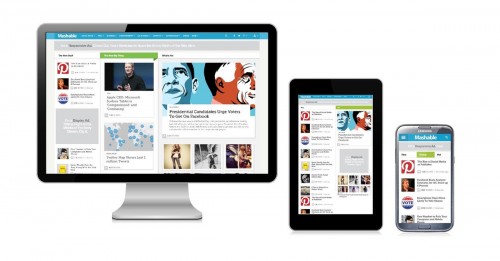
Después de todas las cosas explicadas, refresquemos el concepto de Responsive Design para diferenciarlo de otros parecidos, para un mejor entendimiento especialmente de los creativos cuando se trata del desarrollo móvil. Responsive Design es un website que ha sido desarrollado con diseño adaptable que obtiene del dispositivo la resolución de pantalla del mismo y muestra el contenido de una manera «líquida». En otras palabras, el contenido se ajustará a las dimensiones de la pantalla independientemente del dispositivo, ya sea un smartphone o tablet. Al mismo tiempo es posible modificar los estilos del site en función del dispositivo, ofreciendo una mejor experiencia de navegación al usuario.
Por otro lado, si bien hoy la App nativa es la que más se está utilizando, principalmente por el auge de iPhone y iPad, no siempre es la mejor solución. Las Apps que se desarrollan para el Apple Store y Google Play llevan una programación específica, en el caso de Apple es ObjectiveC y en el caso de Android es Java, que solo deben ser descargadas en el dispositivo en cuestión y ofrecen una experiencia de uso rápida y gratificante. El problema es que el coste se duplica si quieres desarrollar la misma app para el android market y el apple store, ya que técnicamente son mundos diferentes.
A diferencia de la app nativa, la web app es agnóstica en cuanto a plataforma se refiere. Se puede ver en cualquier dispositivo y sistema operativo y por tanto no requiere la aprobación de Apple. Tampoco requiere que el usuario se descargue la app a su dispositivo ni tampoco actualizarla cuando se hace algún cambio en ella, basta con refrescar el navegador.
Finalmente, la capacidad de nuestra web de adaptarse a todos los dispositivos que la accedan cada vez es más interesante y útil. Nos ayudará a que nuestra web sea usable para todo el mundo que la acceda. Cuanto más usable sea nuestra web para la persona que la visita, más posibilidades hay de que esta persona acabe haciendo lo que esperamos que haga: comprar un producto, dejarnos su email para que podamos contactarle, o simplemente interesarse por nosotros. Por esto, hoy en día se hace necesario adaptar nuestras webs para que cualquier persona pueda accederla sin ningún tipo de dificultad.
En Staff Creativa somos expertos en ofrecerle asesoría y trabajo calificado para que su empresa construya las herramientas móviles que siempre ha deseado. De hecho, y si no lo has notado aún, este blog utiliza técnicas de deasrrollo de responsive design! Por ello los invitamos a entrar en nuestra página corporativa en Facebook, o visitar nuestro website principal (www.staffcreativa.pe). Toda la información sobre nuestro trabajo puede encontrarlo allí. ¡Contáctenos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020