El uso de dispositivos móviles, desde el boom que significó la aparición del iPhone en el 2007, ha crecido a un ritmo increíble, apoyado por la masificación de la Internet y las vertiginosas ventas de dispositivos como tablets y smartphones. Tales hechos han provocado que empresas y usuarios se hayan visto en la necesidad de adaptar sus contenidos y recurrir a novedosas técnicas como el responsive design o diseño web adaptativo, como una alternativa eficaz para mejorar la visualización tanto de escritorio como de dispositivos.

La creciente utilización de pantallas de PC de gran tamaño y la extensión del uso de internet en los móviles, obligó a los webmasters a ser capaces de crear páginas que se muestren correctamente y sean funcionales en cualquiera de los dispositivos donde serían visualizadas. Fue esta la motivación que permitió finalmente el nacimiento de la técnica de diseño web responsive (estructura web con hojas de estilo CSS o Java Script que amolda contenidos para que sean visibles en diversos hardwares). Desde entonces, las web, que tenían un sólido e inalterable tamaño fijo, no importa desde donde eran vistas, dieron paso a nuevas tecnologías como los empaques o estructuras “fluidas” (uso de porcentajes para definir el ancho de la web respecto a la pantalla) y los media-queries (módulo que permite la representación de contenido adaptable a todo tipo de resoluciones) para adaptar el sitio web al entorno del usuario.
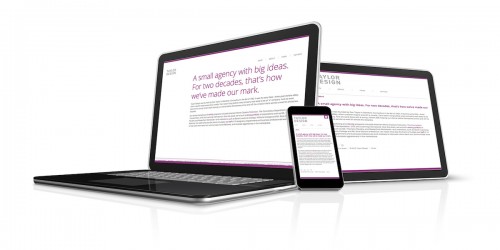
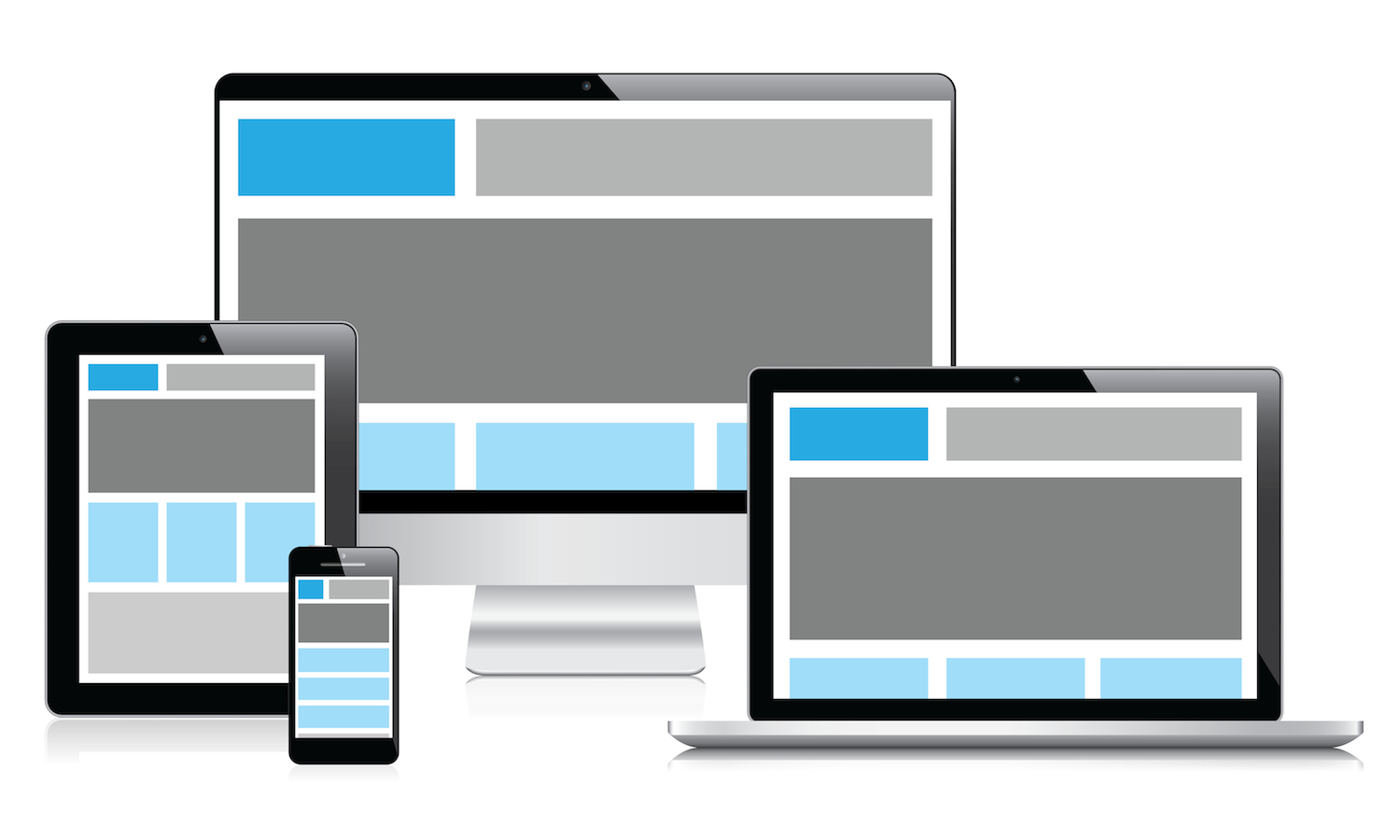
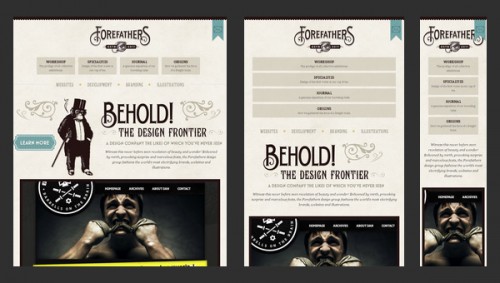
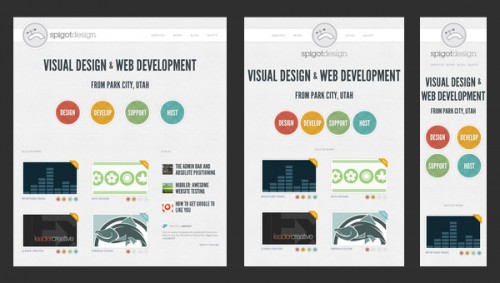
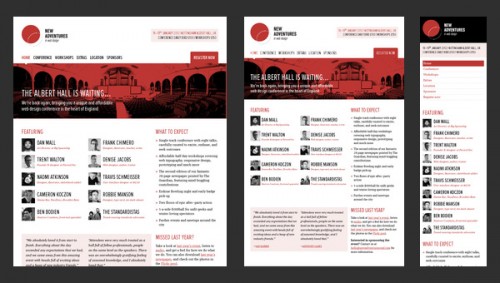
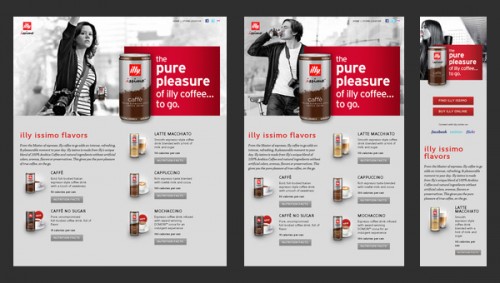
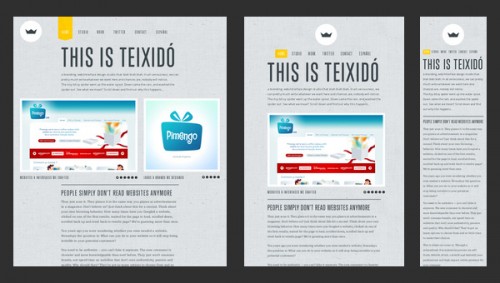
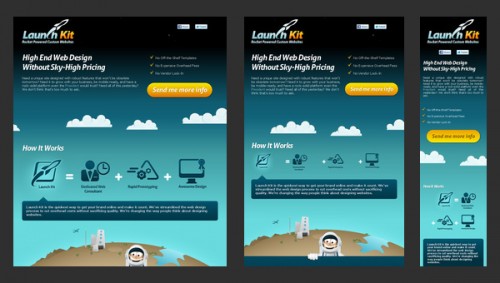
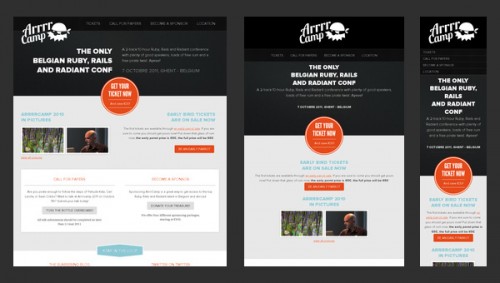
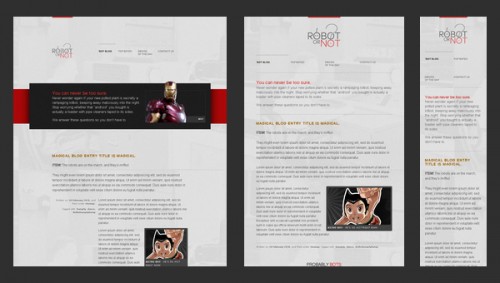
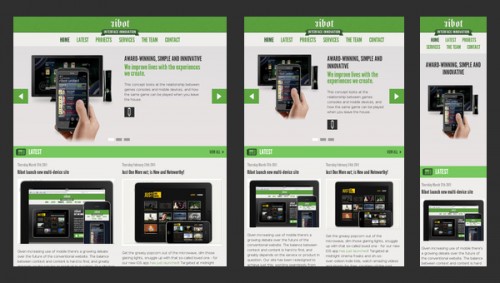
Rápidamente la facilidad de acondicionar los contenidos a todas las presentaciones disponibles se hizo de uso obligatorio. Bastaba imaginar la rígida y acartonada experiencia anterior para darse cuenta del por qué la urgencia de un cambio en la forma de llegada al público. Ante tantos tamaños, modelos y resoluciones existentes en el mercado, ¿no era beneficioso unificarlos para comodidad de los mismos usuarios, que son finalmente el objetivo final de todas las creaciones? Cuando se comprobó la utilidad inmediata del responsive design en el incremento de la experiencia positiva de usuario, los fabricantes o adaptadores hicieron del responsive design, una herramienta de mayor alcance. Vea algunos ejemplos de trabajos en Responsive Design (fuente):
Traducción adecuada del término Responsive Design
De las cuestiones técnicas pasaremos brevemente a las semánticas, ya que uno de los puntos de mayor debate en este tema es su nomenclatura. Cuando el diseñador y autor norteamericano Ethan Marcotte publicó su famoso libro Responsive Web Design cambió los métodos de trabajo actuales, tan acomodados a las dimensiones fijas y resoluciones de pantalla seguras. Pero también dejó en el tintero cuestiones menos visibles pero igual de importantes: ¿Qué significaba Responsive web design? Encontrar una buena traducción, en principio, no es una cuestión de coherencia lingüística, puesto que en el día a día utilizamos infinidad de términos sajones que están plenamente integrados en nuestro vocabulario, sino una manera para favorecer la comunicación con nuestros clientes. Ahora, si buscamos el término responsive en el Wiktionary en inglés, nos da cuatro acepciones:
- Answering, replying or responding.
- Able to receive and respond to external stimuli.
- Using antiphons; antiphonal.
- Susceptible to the feelings of others.
Nos interesa especialmente la segunda (Capaz de recibir y responder al estímulo externo). Así, pues, responsive se refiere a aquello que es capaz de reaccionar frente a lo que le rodea, proporcionando una respuesta ajustada a la situación, una manera adaptable de ser, una solución que se acomoda. Dicho esto, lo más cercano es entender que Responsive Web Design significa Diseño Web Adaptativo. Aunque no es una traducción literal, adaptativo recoge bien el significado del término inglés responsive. Según nuestra Real Academia, adaptativo significa: Perteneciente o relativo a la adaptación o a la capacidad de adaptación.
Sin embargo, incluso esta traducción es debatida por los que tienen otras preferencias y los que se consideran literales y quieren la acepción (que suena mal y es discutible) diseño web responsivo. De hecho, en la red hoy circulan algunas traducciones apoyando esta tesis. También abundan los casos en los que directamente no se traduce y se utiliza el término en inglés (diseño web responsive), y esta es la segunda opción más utilizada. Luego están otras opciones con menos presencia, como sensible, adaptativo o adaptable. (Algunos están tan desconcertados ante el aluvión de términos, que directamente optan por utilizarlos todos. Una locura).
Beneficios del Responsive Web Design

En realidad, incluso hasta hace bien poco, las conexiones desde dispositivos móviles a páginas web no eran tan relevantes, ya que si bien existía la tecnología necesaria, el nivel de penetración de los dispositivos móviles no era tan extendido. El consumo de smartphones y tablets a nivel mundial creció con desigualdad y en la región –léase el Perú- su popularidad no fue tan rápida como pudiera pensarse. Desde el 2011 esta circunstancia empezó a cambiar con la diversificación del retail y el canal mayorista peruano, así como la guerra comercial de los operadores telefónicos peruanos en el mercado de la telefonía móvil y las mejoras en el ancho de banda y transmisión de datos. Con el avance de estas tecnologías y su inserción en todos los nichos de mercado y segmentos sociales, el mercado por sí mismo buscó la promoción de sus productos en este nuevo frente de negocio.
Hoy son indudables las potencialidades que tiene promocionar contenidos en los dispositivos móviles, pero asimismo, no hay dudas en las empresas respecto a posicionar de manera estética y funcional su presencia en el mundo virtual, cualquiera sea el medio (desktops, portátiles). En ese aspecto queda claro que los web designers tienen un amplio campo de acción si se considera que hay un fértil espacio de producción para páginas de interesante perfil y adaptables a todos los contextos. Este mismo fenómeno también sucede a nivel mundial. Estudios de Morgan Stantey vaticinaron que en el 2012 las conexiones a páginas web desde estos dispositivos superaron por primera vez en la historia a las de escritorio. Con este contexto, desarrollar una acción para Internet que no pueda verse óptimamente en algún dispositivo supone dejar fuera a gran parte del público objetivo. Siendo así su potencial, ¿por qué apostar por el responsive web design? Por varias razones:
- Se reducen los costos: ya que hasta hoy se debe hacer un portal para la Web y otro para dispositivos móviles, lo que origina mayores costos de creación y mantenimiento de la información.
- Eficiencia en la actualización: El sitio solo se debe actualizar una vez y se ve reflejada en todas las plataformas. Cuando tenemos los portales independientes para Web y Mobile se debe realizar la actualización dos veces lo que crea la necesidad de mayor cantidad de recursos y posibilidad de error.
- Mejora la usabilidad y conversión: Esta tecnología aporta a la usabilidad y la conversión. Se han hecho estudios que demuestran que cuando se aprovecha toda la pantalla del visitante aumenta la conversión.
- Impacto en el visitante: Esta tecnología por ser nueva genera impacto en las personas que la vean en acción, lo que permitirá asociar a la marca con creatividad e innovación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020

















4 Comments