Construir una página web que los usuarios amen requiere de algunas cosas importantes.
Debe ser fácil de encontrar. Debe saber el propósito de su existencia. Debe anticipar y abordar las preguntas de los usuarios. Debe ser su guía. Debe ayudarles a resolver sus problemas. Debe brindar formas de conectarse con las personas tras bambalinas.
Como diseñador web especializado en UX, o experiencia de usuario, juegas un papel importante en dirigir, guiar, y deleitar a los usuarios.
Sin embargo, la pregunta es la siguiente: ¿cómo puedes lograr estas cosas cuando la página terminada hace que los usuarios se sientan tontos?
En este artículo, te enseñaremos cómo evitar errores de UX que conllevan a diseños web muy trabajados que dejan a los usuarios confundidos.
1. Ser ingenioso en lugar de útil
La creatividad es buena, pero, cuando eres ingenioso solo por serlo, te arriesgas a confundir a tus usuarios en lugar de guiarlos.

Photo Credit: Codedrops
La idea de navegación circular (como la de arriba) que estás pensando usar en tu página web de marketing. Aquella que has tenido en papel por siempre y tienes la oportunidad de usar ahora puede ser súper ingeniosa, pero los usuarios pueden no captarla.
No obstante, ve más allá de los límites. Después de todo, podrían existir casos donde tu idea radical puede no solo ser usada, sino también ser bastante efectiva. Es aquí donde los estándares y patrones de diseño pueden ayudarte en tu toma de decisión.
Considera algunas cosas:
- Algunos contextos son más viables que otros para la creatividad. Por ejemplo, las aplicaciones, con frecuencia, brindan guías y direcciones en el primer uso. Estas oportunidades son geniales para presentar nuevos elementos de interfaz. Los usuarios, con frecuencia, aceptan que se requiera un cierto nivel de aprendizaje el inicio de nuevos diseños, así que infórmales eso cuando estén más preparados para aprender.
- Sé consciente de la curva de aprendizaje. Un usuario puede no tener el tiempo de aprender cómo usar un diseño web muy trabajado. Los usuarios no te tienen el alcance para mostrarles cómo hacerlo y, es probable, que no les interese si lo estás. Las interfaces radicalmente nuevas con cero asistencia harán que los usuarios se sientan tontos.
2. Diseños web muy entusiastas
Los diseñadores web pueden sentir que han hecho algo mal al ver que sus interfaces no son emocionantes y diferentes. Pero está bien colocar la claridad y la simplicidad por encima de lo complicado y creativo.
La cuestión acerca de los estándares es que solo son eso: estándares. Existe claridad en ellos, y los usuarios los aprecian.

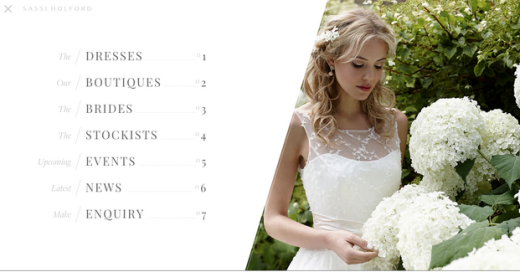
Photo Credit: Sassi Holford
Veamos la navegación de página como un ejemplo.
Considerando que el 69 % de los usuarios pasan su tiempo en la mitad izquierda de las páginas web, no debes esconder tu navegación donde alguien no la vea. En el ejemplo de arriba, la navegación se esconde hasta que das clic en un ícono hamburguesa que se encuentra en la esquina superior izquierda. Sin embargo, el ícono hamburguesa ahora es un estándar de diseño web y la mayoría de nosotros estamos familiarizados con su función.
La usabilidad es la columna vertebral del diseño de interacción. Si las personas no pueden navegar con facilidad con tu producto, entonces no pensarán que tu diseño es ingenioso.
- Evita el uso muy entusiasta. No exageres tu aplicación con gestos, deslizamientos y contenidos ingeniosos. Ser demasiado creativo podría confundir y frustrar a los usuarios.
- Evita cambios innecesarios. Cambiar estándares y prácticas comunes, como convertir un botón de opciones en un dial, hace que tu producto sea más difícil de entender para tus usuarios. Crea a partir de tu conocimiento previo. No lo abandones por tus dotes artísticos.
3. Asumir que los usuarios saben lo que tú sabes
Es fácil asumir que cada usuario se encuentra en el mismo nivel, pero ese no siempre es el caso. Investiga un poco para entender a tus usuarios antes de comenzar con tu diseño web.
Realiza una investigación de usuario para comprenderlos mejor. Aquí tienes algunas tácticas útiles:
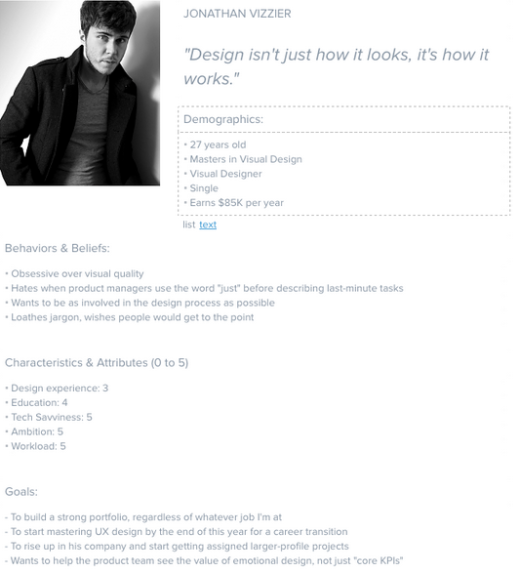
- Personas: Crea personalidades que resuman las razones psicológicas, de comportamiento y profesionales de un usuario para usar tu producto. Por ejemplo, una nueva persona que refleje dudas o un persona empoderante que capture su concentración en la eficiencia.
- Mapas de experiencia: Los mapas de experiencia te ayudan a entender cómo las personas se comportan ante, durante y después de usar tu producto. Crean contexto en la experiencia general al brindarte una mejor comprensión cuando ciertas características entran en juego.
- Entrevistas a usuarios: Sal y conoce a tus usuarios. Interactúa con ellos, graba todo lo que dicen.

Photo Credit: Persona Tool
Eso no quiere decir que debes moderar tu diseño web para que todos sepan de lo que se trata. En lugar de eso, la UX en sí puede ayudar a los usuarios mientras ellos negocian con la página web. Los usuarios con más conocimientos aprecian la habilidad de la rapidez a través de la experiencia. Los usuarios nuevos aprecian un poco más una mano amiga.
Como diseñador web, debes saber la importancia de considerar el flujo de la experiencia. Recuerda tomar en cuenta los nuevos usuarios, ayudarlos y animarlos a través de su experiencia.
4. Forzar a los usuarios a jugar bajo tus reglas
Una de las partes más encantadoras de las pruebas de usuario y ver a los usuarios hacer cosas de forma completamente diferente de las forma como pensarías que lo hagan.
El comportamiento del usuario debe sorprenderte. Estos tipos de descubrimientos por los cuales realizas pruebas de usuarios. Esto significa que tus pruebas valen la pena.
Si los usuarios prefieren hacer las cosas de una forma particular (diferente), tenemos dos opciones:
1. Celébralos y celebra sus procesos de comportamiento.
2. Detén sus acciones y señala la guía oficial de uso.

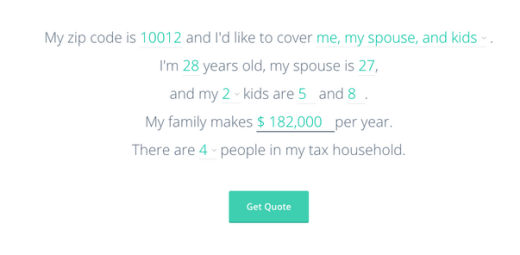
Photo credit: Hi Oscar Insurance Quote Generator
Ya con tus descubrimientos en mano, puedes permitirles completar tareas de la forma que deseen. Para crear interfaces fáciles y fluidas, necesitas diseñar para lo que ya es natural para tus usuarios.
Forzarlos a adherirse a una guía previamente establecida (una que no sabe lo que aprendiste de las pruebas de usuarios) podría hacerlos sentir tontos de no poder adaptarse.
Prepárate para cambiar las guías en respuesta a cambios en el comportamiento usuario. Después de todo, las guías existen para a ayudarte a ayudar a los usuarios, para imponer comportamientos en ellos.
Un buen ejemplo viene a la mente. ¿Recuerdas cuando Google cometió el error de forzar a todos a usar Google+ como si usaran cualquiera de sus otros productos así quisiéramos o no?
Estamos seguros de que Google tuvo una buena intención, pero esos cambios no fueron, para nada, bien recibidos por su comunidad de usuarios. Para aquellos usuarios, Google rompió las «reglas» de cómo ellos querían hacer las cosas.
Google corrigió el problema haciendo que Google+ sea opcional.
Tus diseños UX deben ayudar a que tus usuarios tengan éxito y deben reconocer cómo los usuarios quieren hacer las cosas. Si el diseño web evita eso, entonces las guía de uso deben cambiar.
5. No realizar pruebas con usuarios
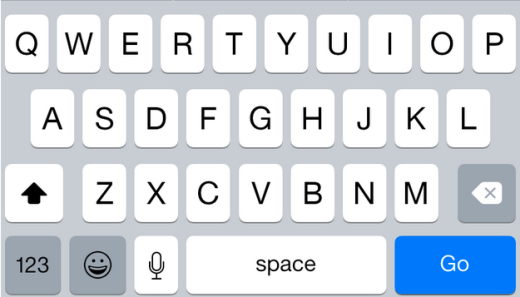
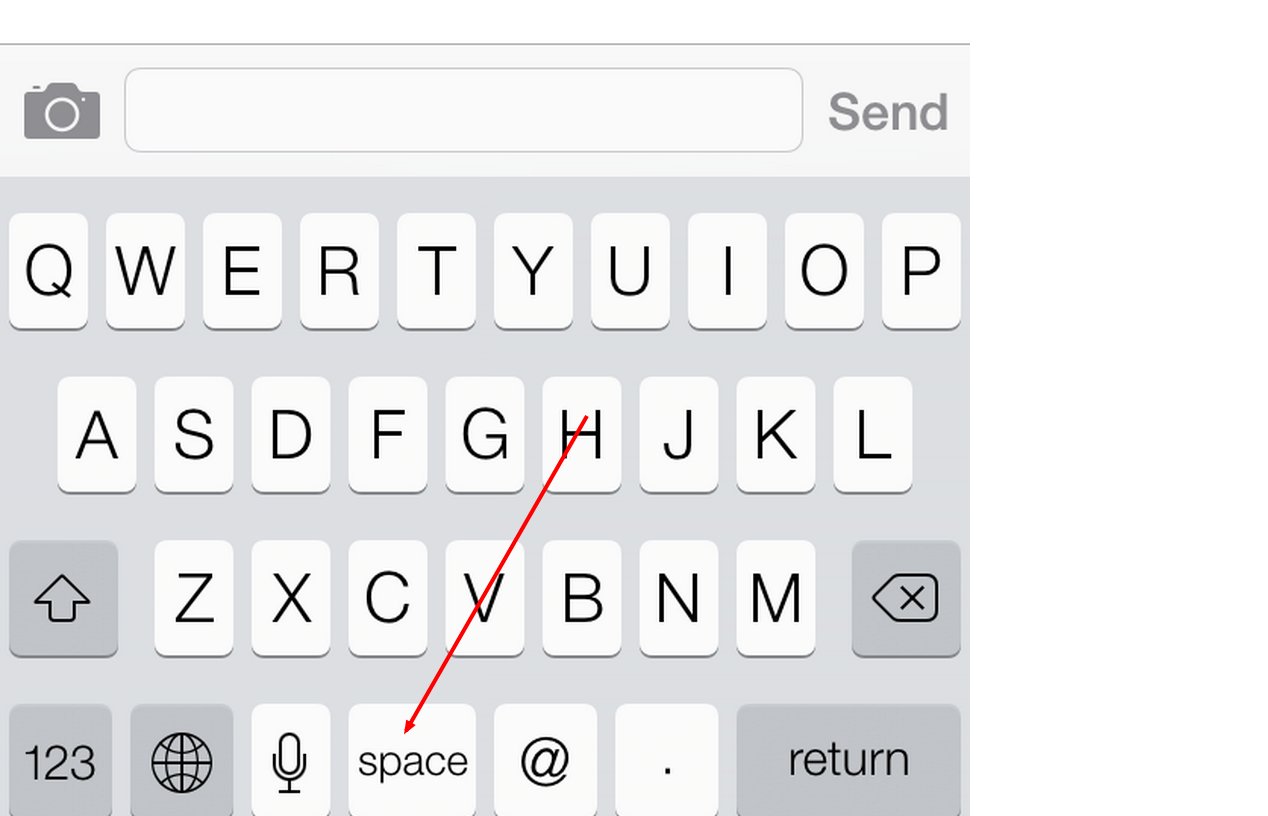
Los usuarios de iPhone la pasaron mal con sus teclado cuando se lanzó el iOS7. Los usuarios estuvieron enfadados porque la barra espaciadora era muy pequeña y difícil de usar.
Apple luego corrigió esto es sus siguientes modificaciones, por su puesto. Pero el daño está hecho y, ya que Apple es bastante cauteloso, no se sabe si realizaron pruebas de usuarios o no. Sin embargo, esta es un prueba de por qué las pruebas usabilidad con tan importantes.

Photo Credit: Apple iOS8
Las pruebas de usabilidad te ayudan a averiguar dónde las personas se tropiezan y se frustran. Y lo más importante, evitan que se sientan tontos y frustrados una vez que lanzas un producto.
Aquí tienes unas cosas que buscar:
- Éxito en las tareas: Ve si los usuarios pueden completar una tarea. Mira cómo aprenden a navegar y recuperarse de los errores.
- Navegabilidad: Mira cuántos clics les toma para ir de un lugar a otro. Revisa si toman nota de cosas como llamadas a la acción, enlaces, etcétera.
Trata de tomar cualquier oportunidad para ver un usuario real interactuar con tus diseños web. Las pruebas de usuario son una buena formar de lograr esto, al igual que lo es Inspectlet, una herramienta que graba sesiones anónimas con tus diseños. En ambos casos, consigues ver los momentos cuando los usuarios dudan o cometen errores.
Conclusión
Construir una buena experiencia de usuario es producto de la creatividad e interés real por los usuarios. Una gran experiencia los inspirará a tomar una acción mientras resuelves problemas frente a sus ojos.
Ya sea que seas nuevo en el mundo del diseño web UX o seas todo un profesional, se aplican las mismas reglas: los usuarios deben recibir ayuda, no deben ser dejados solos para que se las arreglen como puedan. Como su guía, tienes cinco formas de garantizar a a los usuarios que tus diseños web no los harán sentirse como tontos.
Veamos:
- Las interfaces ingeniosas no significan mejores interfaces. No hagas que tus usuarios se esfuercen para usar tu diseños.
- Lo aburrido no significa algo malo. Tu versión de «aburrido» puede resultar en un experiencia más fácil para tu usuarios.
- No asumas que los usuarios saben lo que tú sabes. Guíalos a través de tu contenido y opciones.
- Los patrones de uso actuales sobrepasan tus patrones de uso deseados. Deja que los usuarios actúen como deseen.
- Prueba todo para ver dónde tropiezan los usuarios. Luego, prueba todo de nuevo.
Este artículo fue originalmente publicado en The Next Web, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020








One Comment