Una aplicación que es difícil de descifrar, sin intuición o ineficiente no va a ganarse muchos corazones. Pero diseñar una interfaz amigable con los usuarios es difícil. Aparte de los usuales problemas de diseño, como escoger los colores apropiados y crear la estructura de contenido correcta, también necesitas ser consciente del contexto.
Cada diseñador debe ser consciente de estas reglas. La experiencia de usuario tiene poco que ver con Photoshop y mucho que ver con cuán bien tu producto es adoptado en el mercado. En la actualidad, los usuarios no tienen que conformarse con una experiencia de usuario que no sea perfecta. Si no logras satisfacer sus necesidades, ellos simplemente se irán a la competencia.
1. No reinventes patrones
Existe una razón porque todos los sistemas operativos de móviles modernos usan íconos para que los usuarios accedan a las apps. ¿No podrían ser fácilmente cambiados a una lista o un elemento de UI diferente? Claro, pero eso requeriría que los usuarios aprendan a un nuevo patrón cada vez que cambian de dispositivo. eso, al final, resultaría en varios usuarios fastidiados.
Usa los patrones que ves que son populares para ayudar a que los usuarios aprendan una interfaz. Estos patrones pueden ser
Colores (usa rojo para identificar los errores)
Íconos (un sobre es reconocido como símbolo para mensajes)
Ubicación (el botón «siguiente» siempre está en el lado derecho)

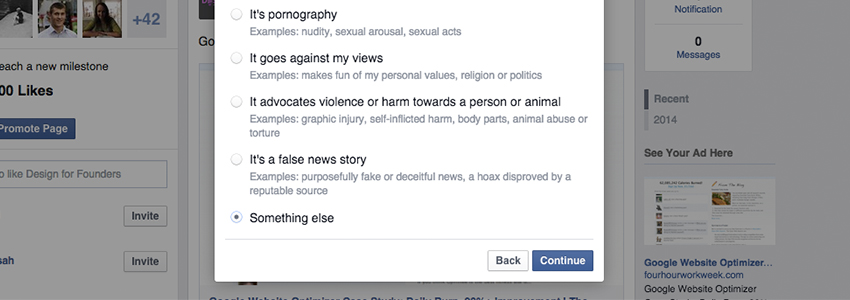
Cuando se reporta una publicación, Facebook muestra el botón «continuar» en la parte inferior derecha y de la más importancia que al botón «atrás».
2. Agrupa elementos relacionados
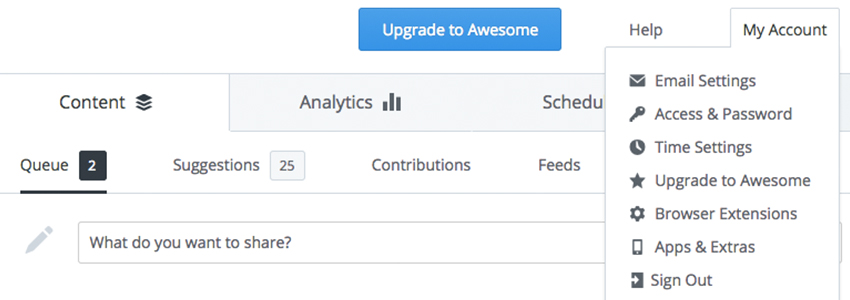
Los usuarios deberían ser capaces (en la mayoría de los casos) de saber dónde encontrar un control o información. Una buena de asegurar esto es agrupar objetos relacionados. Por ejemplo, funciones como salir, ajustes, perfil y cambiar de cuenta pertenecen a un mismo grupo, así que no deberían estar dispersos. Los podemos conectar con color, tamaño (mismo tamaño de fuente) o puedes colocarlos en la misma caja.

Buffer agrupó todos sus controles relacionados al perfil debajo de un menú despegable de modo que no puedan interferir con otras funciones de la aplicación.
3. Menos es más
Tus usuarios desean una caballo más veloz. Las solicitudes de funciones nunca se detendrán. Tu aplicación nunca será perfecta, pero puede ser útil; y la única manera de asegurar eso es limitando el número de funciones.
Lo sé, suena contrario a toda lógica para dar la contra a las ideas de mejoras tuyas y de tus usuarios, pero es necesario. Cada botón que añades es otra oportunidad para que un nuevo usuario se confunda y se vaya. Pregúntate: «si esta aplicación tendría solo una función, ¿cuál sería?»
4. Establece un plan antes de desarrollar
Toma algo de tiempo para dividir tu aplicación en una malla de alambre antes de empezar a codificar. Realizar los cambios luego no será nada fácil. La UX debe ser una prioridad antes de que todo comience.
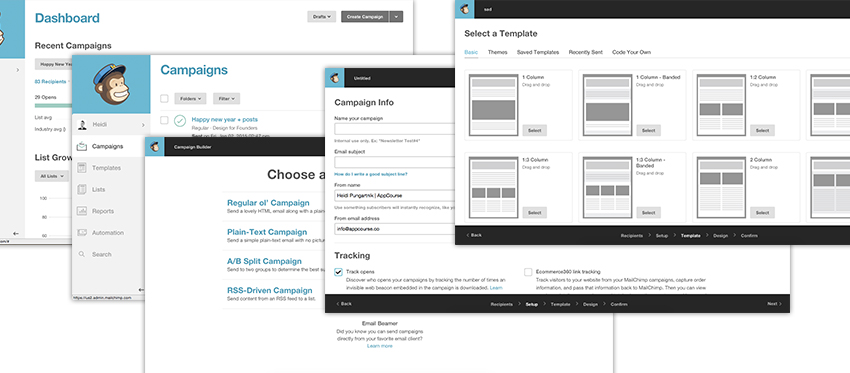
Empieza con el flujo de usuario. Ve paso a paso desde cero hasta el resultado y obvia todas las funciones que crees que se verán «bien».

Mailchamp es un flujo de usuario que te guía a través de la creación de una campaña de correos electrónicos.
5. Brinda retroalimentación
Si escribes un mensaje y tu teléfono no te brinda retroalimentación háptica, ¿realmente escribiste ese mensaje?
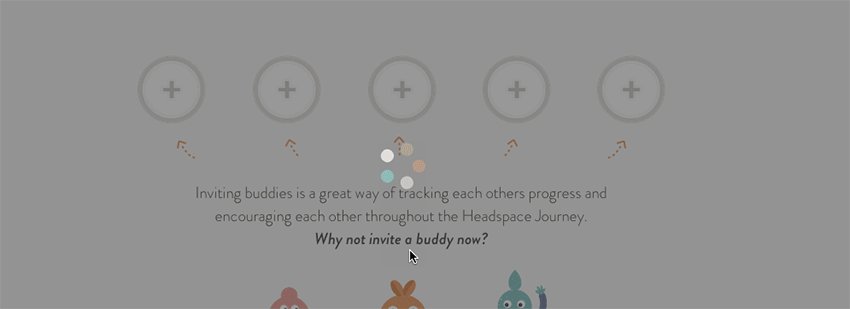
No hay nada peor que botones que no hagan nada. Para evitar que los usuarios hagan clic en un mismo botón cinco veces porque la página web está cargando, provee una señal de lo que está sucediendo. Esta puede ser textual, con palabras como «cargando…», «enviando…» o «por favor, espera», o puedes usar una barra de carga.

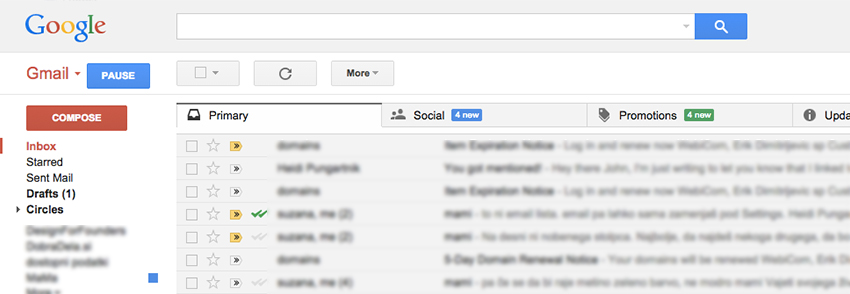
Una bonita animación de botón combinado con un cargador que gira en el espacio del encabezado te hace saber que tu solicitud está siendo procesada.
6. Ayuda discreta
La interfaz de tu aplicación debe ser los más intuitiva posible. Sin embargo, los usuario, a veces, necesitarán un suave empujoncito en la dirección correcta. Es importante dejarlos aprender a su modo y solo ofrecerles ayuda cuando sea necesario.
7. Ayuda a que el usuario decida
Mirar una nueva interfaz, por primera vez, puedes ser abrumador. Ayuda a los nuevos usuarios sigan con la tarea que pueden hacer al añadir énfasis al «siguiente paso». ¿Deberían crear un nuevo proyecto? ¿instalar un software?
Incluso puedes empezar con una UI básica y solo añadir funciones a medida que el usuario progresa.
8. Enfócate en usuarios meta
Siempre debes diseñar para tu audiencia. Si la mayoría de tus usuarios conocen Git, no tiene caso personalizar también la experiencia para los no tienen conocimientos técnicos. Lo peor sería que satures la interfaz para todos.
9. ¿Dónde estoy?
No dejes que tus usuarios se pierdan en tu aplicación. Usar elementos como migas de pan o formularios de pasos te ayudará a eliminar clics innecesarios y a mostrar jerarquía.
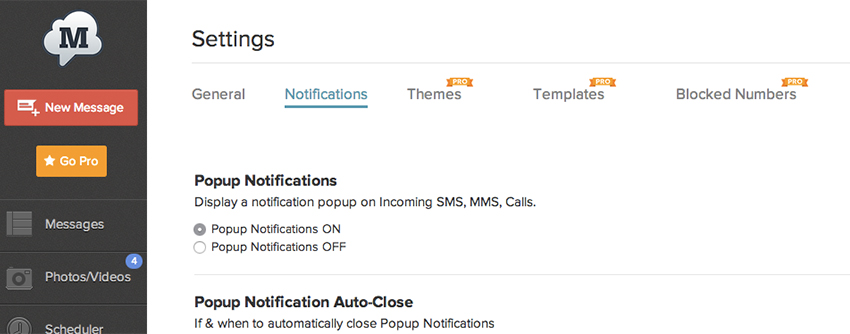
En aplicaciones más sencillas, simplemente marcar la página actual en la navegación hará todo el trabajo.

La aplicación Mightytext usa una doble navegación en «ajustes» para que los usuarios naveguen fácilmente en la interfaz.
10. ¿De dónde vino eso?
En vez de solo mostrar información, muestra transición, así evitarás usuarios sorprendidos con una interfaz diferente.
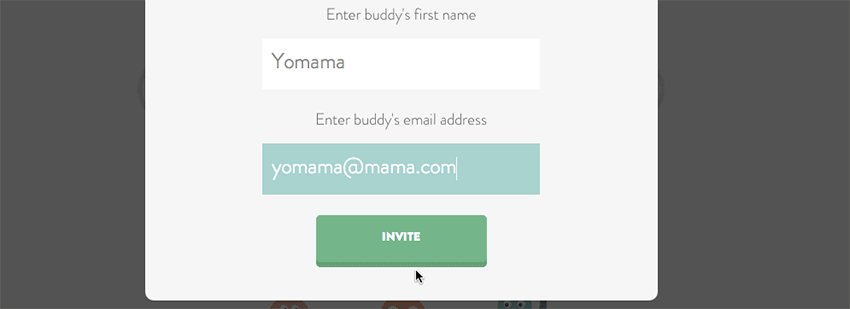
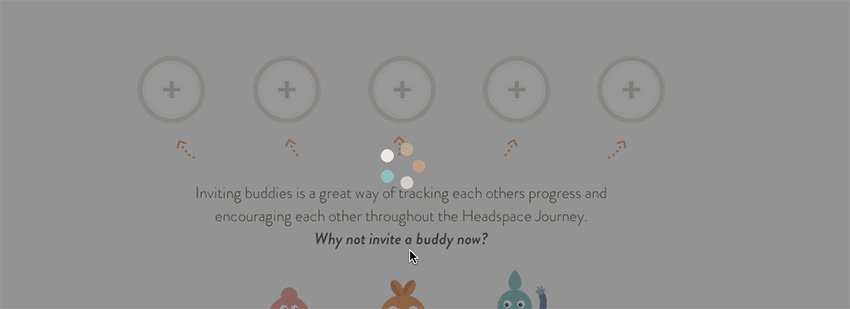
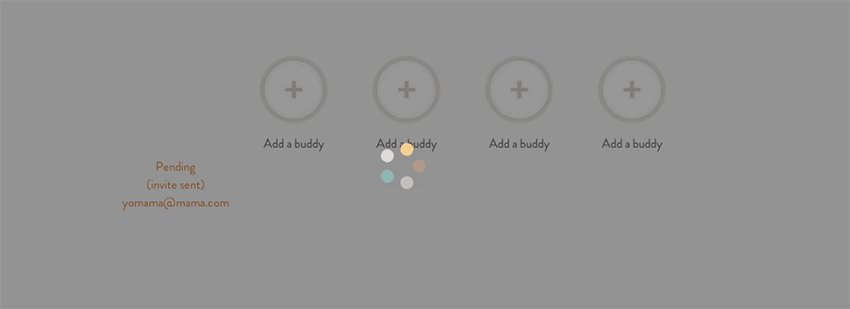
11. Diseña contenido
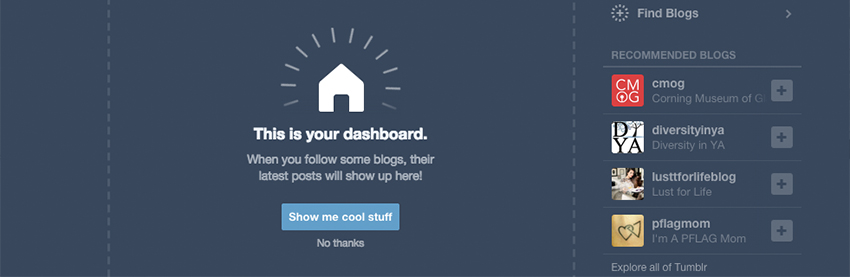
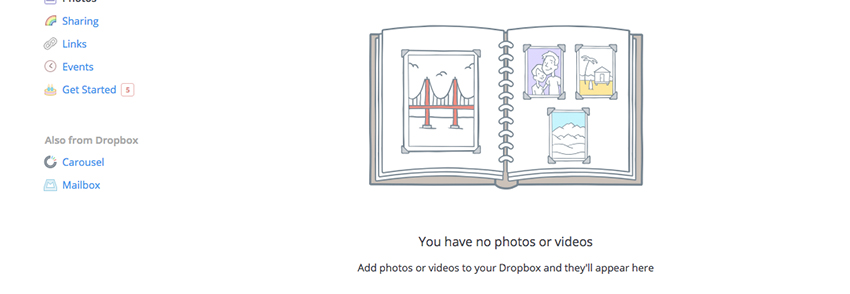
Para hacer que tus bosquejos se vean mejor y más realistas (incluso si solo es Lorem Ipsum), nosotros diseñamos aplicaciones con contenido. Pero eso no es lo que verán los usuarios primerizos. En lugares donde debería haber una lista de archivos o amigos, habrá un espacio en blanco. Podemos o bien guiar a los usuarios a través de la creación de algún contenido creativo o mostrar tips discreto y de ayuda.
13. Mantén la consistente
Uno de los principios más importantes de una buena UX es mantener la interfaz consistente a lo largo de toda la aplicación. Un usuario ya tiene que saber cómo usarla, ¿por qué no hacerla similar de pantalla a pantalla?
14. Carga rápida
El 47% de los clientes esperan que una pagina web cargue en dos segundos o menos.
Comenta una infografía realizad por Kissmetric. Los usuarios son un poco más accesibles en aplicaciones web, pero el tiempo de carga sigue siendo importante. Mostrar una parte del contenido o una barra de carga es una buena forma de mantener a los usuarios en la página web.
15. Realiza pruebas
Existe una gran lista de tips que podría darte. Tus usuarios son diferentes, pregúntales lo que desean y trata diferentes ideas con las pruebas A/B, encuestas o pruebas de usabilidad.
Si deseas saber más sobre UX, te invitamos a echarle un vistazo a nuestras otras entradas. Y si buscas los mejores profesionales para que creen tu aplicación web o móvil, o si deseas diseñar tu página web, Staff Creativa es la solución. Contamos con la tecnología y capacidades que harán tu aplicación web resaltar entre las demás. ¡No dudes en contactarnos!
Traducido y adaptado de Design for founders. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020