La primera mitad de 2014 vino y se fue, deja varias tendencias nuevas de diseño web que probablemente caractericen el año en su totalidad. Entre estos estilos del 2014, el aumento del uso del llamado «botón fantasma» es algo que ha llamado mi atención.
Entonces, ¿qué es un botón fantasma exactamente?
Los botones fantasmas son esos botones transparentes y vacíos que tienen una forma básica como un rectángulo o quizás un cuadrado. Por lo general tienen una línea muy delgada en el borde, mientras que la sección interna consiste de texto simple en una fuente sans-serif.
Esos botones son conocidos a veces como botones «vacíos» o «huecos» y suelen ser más grandes que los botones coloreados estándar.
El atributo «fantasma» es debido al hecho de que, aunque son transparentes como fantasmas, inmediatamente captan la atención del usuario, de la misma manera en la que una historia de fantasmas puede captarla.
Un botón hueco bonito realiza el truco mágico de incorporarse en un sitio sin llamar la atención, pero si es colocado con un fondo adecuado y una buena posición.
Aunque puedes encontrar botones fantasma en una gran variedad de páginas web, no son apropiados para todos los sitios. Van mejor con sitios y aplicaciones que tienen una interfaz minimalista o plana que use fondos a gran escala.
Orígenes del Fantasma
Aunque es difícil identificar un origen único a los botones fantasma, es posible discernir algunos datos.
El término «botón fantasma» parece haber sido acuñado por el blog de Tumblr (websitesiwithghostbuttons.tumblr.com) que empezó a documentar ejemplos desde este año.
El HUD
Las informaciones en pantalla o HUDs (head-up-display) han sido usados en la aviación militar desde los 60’s, pero solamente han entrado en la cultura popular con los automóviles, películas y videojuegos.
Como los datos de un HUD son proyectados sobre tu punto de vista, debe ser presentada en un estilo transparente y ligero para que no oscurezca la visión. Aunque no son estrictamente botones, a menudo encontrarás que los elementos de la interfaz de un HUD son unidades claras basadas en texto con bordes delgados.
El HUD de IronMan
A Hollywood le encantan las interfaces de usuario «fantasmales». Ejemplos importantes han sido vistos en visualizaciones creadas para el HUD de Ironman, Ender’s Game y el reciente lanzamiento de Star Trek. Sospecho que todos estos brindaron inspiraciones para la tendencia web del botón fantasma.
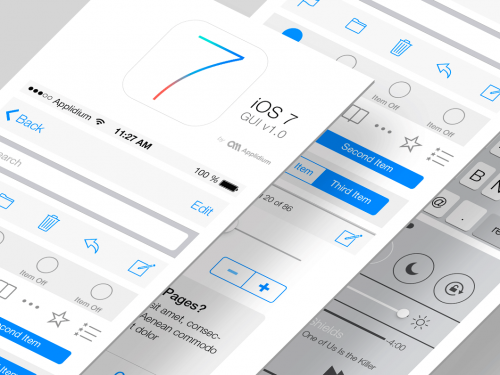
IOS
La llegada del iOS 7 de Apple contribuyó a la adopción de los botones vacíos. Aunque no son amados universalmente en el medio, la interfaz del iOS está llena de botones mínimos e iconos, cada uno delimitado por líneas muy delgadas de gris o azúl.
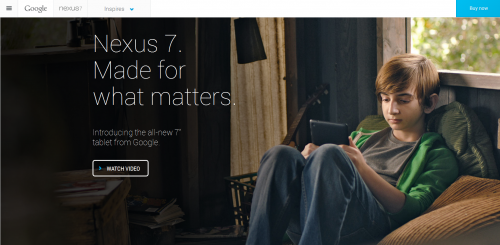
Nexus 7
Luego, Google se unió a la locura de los fantasmas y desde el 2013 empezó a incorporarla en la página de su Nexus 7. En la imagen puedes ver que optaron por un botón transparente identificado por una línea blanca que está en contraste con el fondo.
Bootstrap
Bootstrap fue otro contribuidor importante a la tendencia. En Agosto del 2013, Bootstrap 3 fue lanzado y en su página web un prototipo de botón fantasma fue usado. Aunque no estrictamente transparente, vino con un fondo monocromático con toques muy planos.
Ya que Bootstrap fue reconocida como una forma fácil y rápida de desarrollar un sitio web, muchas personas empezaron a usarla y, en consecuencia, más y más sitios han sido creados con una inclinación hacia el diseño plano y los botones minimalistas.
Los fondos simples de un solo color dejan mucho espacio para usar la transparencia de los famosos botones fantasmas.
Pros
Demos una mirada en algunos de los aspectos positivos que los botones fantasmas pueden brindarle a tu experiencia de diseño web.
- Los botones fantasma son muy fáciles de crear con Illustrator, Photoshop o cualquier otro software gráfico.
- Aunque son no son difíciles de crear, no necesariamente lucen triviales en una página. De hecho, a menudo le dan un aspecto elegante y terminado a un diseño.
- Los botones fantasma son tan sutiles y lineales que casi parecen dar una idea de libertad. Su uso ciertamente contribuirá a iluminar el peso visual de tu diseño mientras da una sensaciónd e orden.
- Como los botones fantasma son a menudo espacio vacío, se integrarán fácilmentecon varios otros elementos y estilos de diseño que puedas elegir.
- Los botones fantasma son una tendencia en el 2014, así que le darán a tu sitio un toque bastante actual.
Sin embargo, los botones fantasma tienen algunos puntos negativos que deberías tomar en consideración al integrarlos con tu sitio web.
Contras
- Pese a que hemos notado que los botones fantasma son muy populares, no son la bala mágica del diseño. Usarlos puede ponerte en riesgo de desaparecer entre la multitud. Necesitarás considerar cuidadosamente cómo usarlos para poder resaltar.
- Esos botones se alejan del concepto de diseño web bien establecido del «botón» – o incluso de los botones de la vida real.
- A veces encontrar uno puede ser difícil, particularmente sino ha sido colocado en un buen lugar.
- La transparencia de los botones fantasma puede causar problemas de legibilidad. Fondos fotográficos y malas elecciones de color pueden combinarse para dar malos resultados. Veremos un ejemplo de este problema en la última sección del artículo.
La galería de fantasmas:
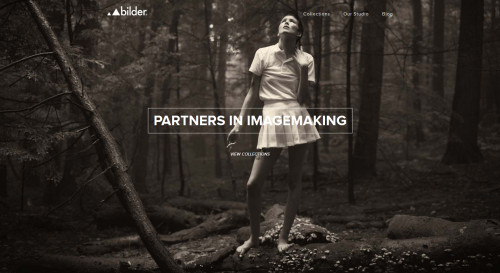
Bilderphoto.com
El primer ejemplo es bilderphoto.com, una página web que usa una foto de pantalla completa como fondo.
El botón es central a los objetivos del sitio, invitándonos a hacer click para descubrir más sobre la compañía. Sin embargo, creo que no esta bien ubicado. En cambio, debido a que el color elegido para el botón es blanco, la palabra «creación de imágenes» no está completamente en contraste con la luz de la mujer. Por lo tanto, la legibilidad se ve afectada.
Por el lado positivo, actualizar la página puede darte diferentes imágenes de fondo sin este problema.
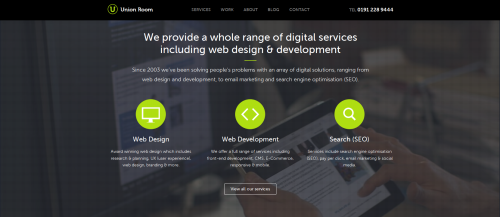
UnionRoom
La siguiente ágina es UnionRoom una compañía de diseño y desarrollo web.
Más que simplemente colocar una imágen como fondo, usaron un video a medio tono. Todos los servicios que ofrecen están expresados a través de una interfaz de usuario plana y animada. Si quieres mas detalle sobre lo que hacen, puedes hacer click en el botón fantasma blanco.
A diferencia del ejemplo anterior, este resalta claramente del fondo que tiende a una tonalidad más oscura. Este botón sigue la característica principal de un buen botón vacío porque puede ser encontrado sin esfuerzo y, al mismo tiempo, no es una parte extraña con el resto del sitio web.
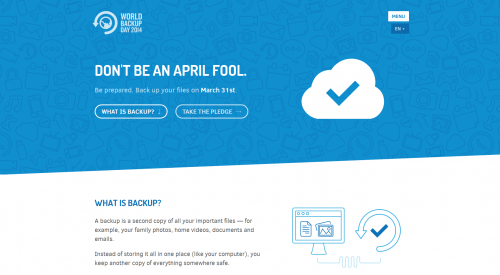
Worldbackupday
 El último ejemplo tiene que ver con un sitio web que tiene una interfaz de usuario plana. Hablamos de worldbackupday.com
El último ejemplo tiene que ver con un sitio web que tiene una interfaz de usuario plana. Hablamos de worldbackupday.com
El sitio, que nos recuerda que hagamos back-ups de nuestros archivos, se basa en el contraste entre celeste y blanco. Te darás cuenta de la presencia de dos botones fantasma que son elípticos.
Son claramente reconocibles como botones y no se confunden con el fondo. Los que trabajaron en este proyecto hicieron un gran trabajo.
[Diseño Web]Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016












One Comment