
Este artículo discute un guía de seis pasos para diseñar íconos para páginas web. Los pasos siguen los principios básicos de consistencia, legibilidad y claridad. Estos pasos deben ser vistos como un guía, no una guía dogmática. Parte de ser un buen diseñador es aprender a romper las reglas y luego seguirlas.
En las imágenes de ejemplo, los seis pasos se aplicarán sobre el ícono de un perro (un corgi, para ser más exactos) presentado por un diseñador llamado Ken Bardly. El ícono tenía potencial, pero no estaba lo suficientemente pulido para ser considerado «premium». A este usuario le brindamos pasos a seguir y, con un poco de trabajo, sus íconos estuvieron listos para ser considerado «premium». Te explicamos el trabajo realizado.

La imagen de la izquierda muestra el ícono original. La imagen de la derecha muestra el ícono rediseñado. Imagen gracias a Kem Bardly
Nota que, aunque las guías que se discutirán aquí son buenas para el diseño de páginas web, también se pueden aplicar al diseño impreso. Si eres un profesional en diseño impreso, entonces este artículo también te será útil, solo ignora el tema de los píxeles.
Tres atributos de un buen diseño de íconos
Los íconos que están bien diseñados exhiben un enfoque metódico y deliberado hacia los tres atributos más importantes que conforman cualquier diseño de íconos: forma, estética y unidad y reconocimiento. Al diseñar un nuevo set de íconos, considera cada parte de estos atributos desde un enfoque iterativo, empezando con el general (forma) y pasando al específico (reconocimiento). Incluso si estás creando un solo ícono, estos tres atributos se encuentran implícitos y pueden ser extrapolados desde un solo diseño.
Sin duda, más de tres atributos crean un buen diseño de íconos para páginas web, pero los tres que elaboraremos a continuación son un buen lugar por donde empezar.
Forma
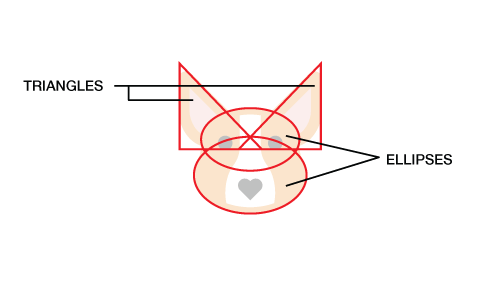
La forma es la estructura subayacente de un ícono o cómo este se crea. Si ignoras los detalles de un ícono y dibujas una línea alrededor de las formas más importantes, ¿forman un cuadrado, un círculo, un rectángulo horizontal o vertical. un triángulo o una forma más orgánica? Las figuras geométricas principales —círculo, cuadrado y triángulo— crean una base estable para un diseño de íconos. En nuestro ejemplo, la cabeza del can está hecha de dos triángulos y dos elipses. Al igual que alguien empezaría dibujando un bosquejo de las formas más grandes y simples y luego refinando los detalles, uno también podría empezar un ícono desde de las formas más simples y luego añadiendo más detalles, pero solo los necesarios para comunicar el concepto que se busca representar, sea un objeto, una idea o una acción.

Las líneas clave en esta imagen muestran las formas subyacentes básicas que definen la forma del diseño
Unidad estética
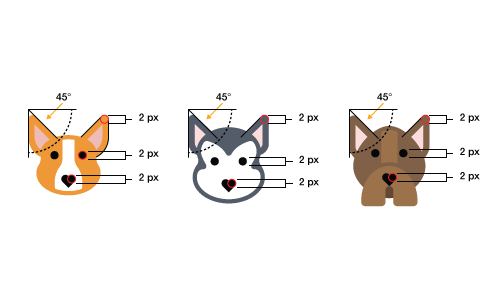
Los elementos que son compartidos dentro de un solo ícono y en todo un conjunto de los mismos son a lo que llamamos unidad estética. Estos elementos son cosas como esquinas redondas o cuadradas, el tamaño específico de las esquinas (2 píxeles, 4 píxeles, etcétera), pesos de líneas limitados y consistentes (2 píxeles, 4 píxeles, etcétera), el estilo (plano, lleno o glifo), la paleta de colores y más. La unidad estética a lo largo un set es la colección de elementos de diseño y/o opciones que eliges repetir a lo largo del set para unir, visualmente, un conjunto. En los ejemplos líneas abajo, nota que cada uno de los tres perros del set de Kem comparte elementos comunes, como las esquinas redondas de 2 píxeles, los brochazos gruesos de 2 píxeles alrededor de los rostros de los perros y las narices en forma de corazón.

Estos tres íconos de perros comparten diseños en común y elementos de estilo, lo que crea unidad de estética.
Reconocimiento
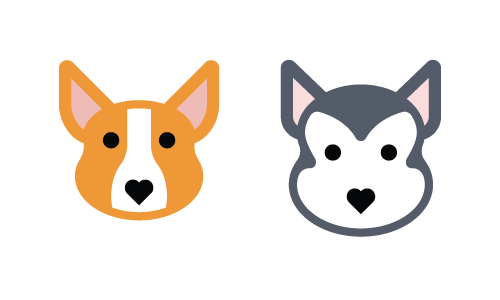
El reconocimiento es un producto de la esencia de un ícono o lo que hace que un ícono sea único. Que un ícono funcione de la mejor forma depende de cuánta facilidad el usuario comprende el objeto, idea o acción que este representa. El reconocimiento incluye mostrar las propiedades que el usuario, comúnmente, asocia con esa idea, pero, además, puede incluir elementos que son únicos o inesperados, como el corazón de la nariz del corgi. Recuerda que ese reconocimiento no solo se refiere a la comprensión del objeto, idea o acción que se representa, sino también a la comprensión de tu set de íconos únicos. Respecto de esto, la unidad estética y el reconocimiento pueden, y con frecuencia lo hacen, superponerse. En la imagen de abajo, reconocemos cada uno como un corgi y husky siberiano, respectivamente, debido a sus colores únicos, forma de cabeza y orejas, aunque los seguimos reconociendo como parte del mismo set debido al diseño compartido y elementos de estilo.

Las cualidades únicas de cada perro los hace individualmente reconocibles, mientras que el diseño común y elementos de diseño lo hace reconocibles como un set.
Hasta ahora, hemos visto lo que consideramos ser los tres atributos más importantes de un diseño de íconos efectivo. En la siguiente sección veremos, a profundidad, los seis pasos para abordar estas áreas.
Los seis pasos
Siempre empieza con una cuadrilla
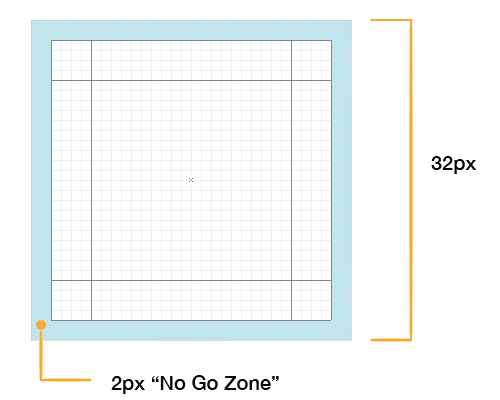
Los beneficios de diferentes tamaños de cuadrillas serían mejor manejados en un artículo diferente. Para este, trabajaremos con una cuadrilla de 32 x 32 píxeles. Nuestra cuadrilla también contiene guías básicas que nos ayudarán a crear la forma subyacente de cada diseño de ícono.

Aquí vemos una cuadrilla de 32 x 32 píxeles con un borde de 2 píxeles (o zona de peligro) para dar espacio.
Los dos píxeles externos de la cuadrilla es a lo que llamamos «zona de peligro». Evita colocar cuando parte del ícono en este espacio a menos que sea absolutamente necesario. El propósito de la zona de peligro es crear espacio alrededor del ícono.
Parte de la forma de un ícono es la forma general y orientación. Si dibujas una línea alrededor de los bordes externos de un ícono, la forma, por general, es un cuadrado, un círculo, un triángulo, un rectángulo horizontal, uno vertical o uno diagonal.
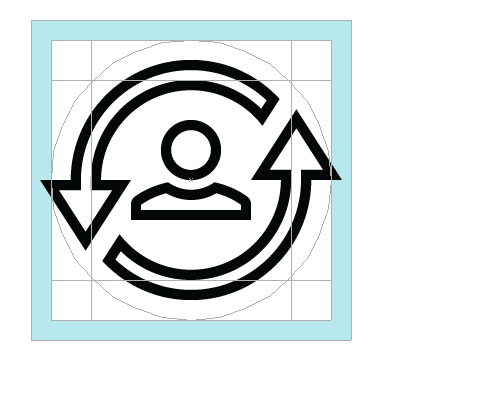
Los íconos circulares están centrados en el cuadrilla, usualmente, tocarán los cuatro bordes externos del área de contenido, sin ir demasiado en la zona de riesgo. Nota que una razón para romper la regla de zona de peligro es si algún acento o elemento menor necesita extenderse más allá del círculo para mantener la integridad del diseño, como se demuestra abajo.

Alineación de íconos circules con la cuadrilla y líneas clave
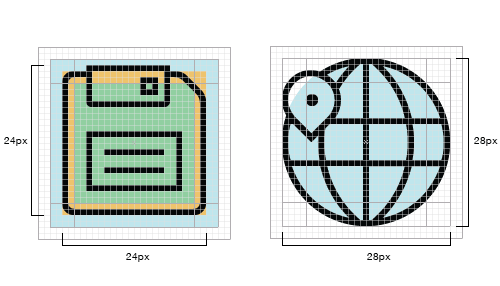
Los íconos cuadrados también están centrados en la cuadrilla, pero, en la mayoría de los casos, no se extienden hasta los bordes del área de contenido. Para mantener un peso visual consistente con el de los íconos circulares y triangulares, la mayoría de íconos rectangulares y cuadrados se alinean con la línea clave en el centro (área anaranjada en la imagen inferior). Se determina cuándo alinear a cada línea clave con el peso visual del mismo ícono sabiendo cuándo usar qué tamaño; eso toma práctica. Mira el diseño cuadrado en la parte inferior. Los tres cuadrados concéntricos mencionados líneas arriba se muestran en celeste, anaranjado y verde claro.

La alineación y el tamaño de los íconos circular y rectangular relativos a la imagen.
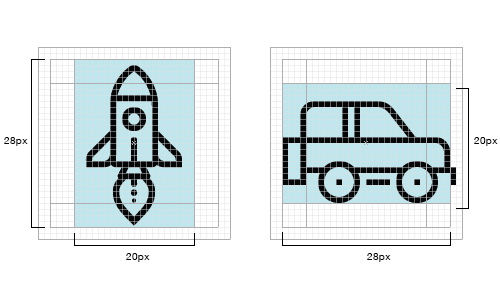
Dentro del cuadrado de 32 píxeles, notarás los rectángulos horizontal y vertical de 20 x 28 píxeles. Seguimos, holgadamente, estos rectángulos para íconos que están en una orientación horizontal o vertical y tratamos de orientas las dimensiones de cada ícono para encajar las dimensiones de 20 x 28 píxeles de estos rectángulos.

Alineación y tamaño de íconos orientados vertical y horizontalmente con relación a la cuadrilla.
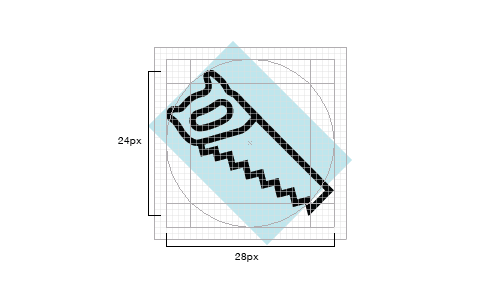
Los íconos orientados diagonalmente están alineados con los bordes del área de contenido circular como se observa en la imagen de abajo. Nota que los puntos exteriores de la sierra están alineadas a los bordes del círculo. Este es un área donde no necesitas ser exacto; estar cerca está bien.

Alineación y tamaño de un ícono orientado diagonalmente con relación a la cuadrilla.
Recuerda que no necesitas seguir la cuadrilla y guías con exactitud. La cuadrilla está para ayudarte a hacer que los íconos sean consistentes, pero si tienes que escoger entre crear un buen ícono y seguir las reglas, rompe las reglas —pero con moderación.
En la segunda parte de este artículo hablaremos sobe los cinco pasos restantes.
Traducido y adaptado de Smashing magazine. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




