

Cuando hablamos de diseño de páginas web, necesitamos considerar el texto desde la perspectiva de un diseñador. El texto debe ser legible y debe encajar bien con el estilo de la página web. Pero también debe relacionarse con una jerarquía de contenidos.
Crear jerarquías es lo más grande de la composición de una página web. Pero cuando pasas a la jerarquía, también debes crear jerarquías relacionadas con el texto específico en la página. En este artículo, te explicamos cómo crear relaciones con tus encabezados y cómo usar el espacio en blanco para crear párrafos largos visualmente digestibles.
Encabezado y Espaciado

El contenido web, usualmente, en enfoca alrededor de solo un par de elementos de texto diferentes. Los encabezados oscilan entre H1 a H6, pero la mayoría de páginas web solo usan de H1 a H2. Sin importar cuántos estilos de encabezados uses, es tu trabajo como diseñador crearlos de manera que la jerarquía sea claramente establecida.
El espacio entre el texto es importante porque ayuda a definir el contenido de la página. Cuando los usuarios encuentran un nuevo encabezado, esperan reconocerlo si el contenido está cambiando a una nuevo tema o si se encuentra en uno ya existente. La combinación correcta de tamaño, color y estilo de texto de encabezado ayuda a crear las expectativas adecuadas para los usuarios.
El espacio negativo entre el texto muestra cómo el contenido se la página se relaciona. Los encabezados con mucho espacio son vistos como más dominantes, mientras que los encabezados más cercanos a los párrafos son vistos como relacionados gracias al contexto. Los márgenes inferiores muestran que la relación entre líneas de texto y dónde estos pertenecen en la jerarquía.
Relaciones de encabezados
Cada encabezado debe reflejar su único estilo, lo que también complementa otros estilos de texto en la página. Crear encabezados brillantes se vuelve más fácil con la práctica, pero los valores de espacio en blanco deben, por lo general, comportarse igual sin importar los estilos de encabezado.

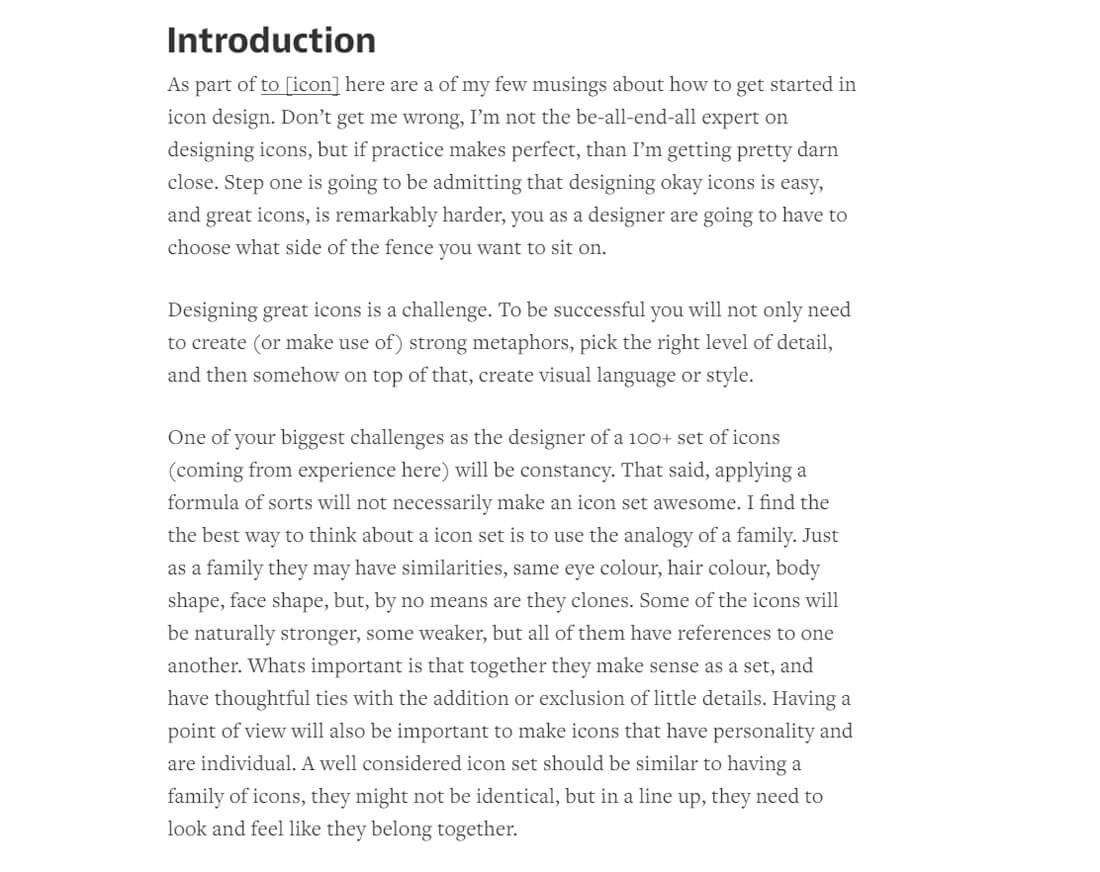
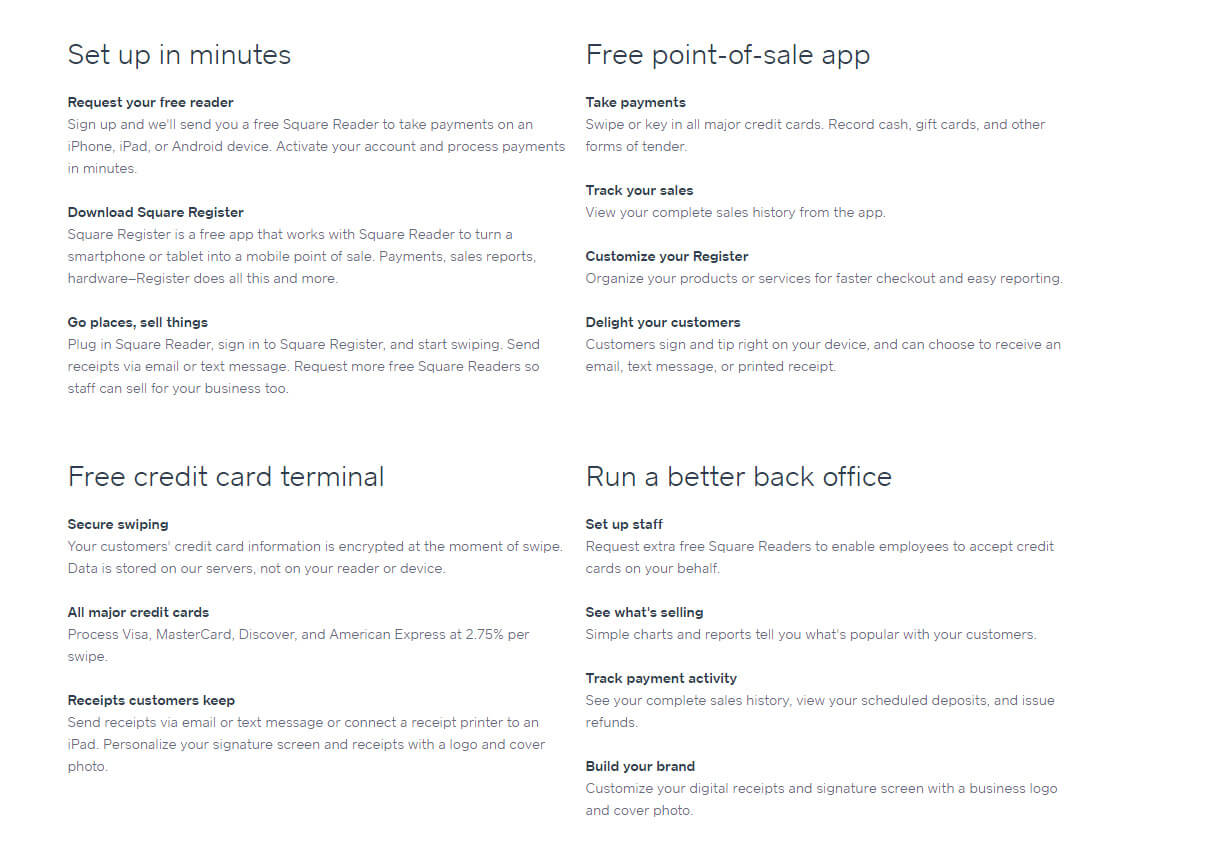
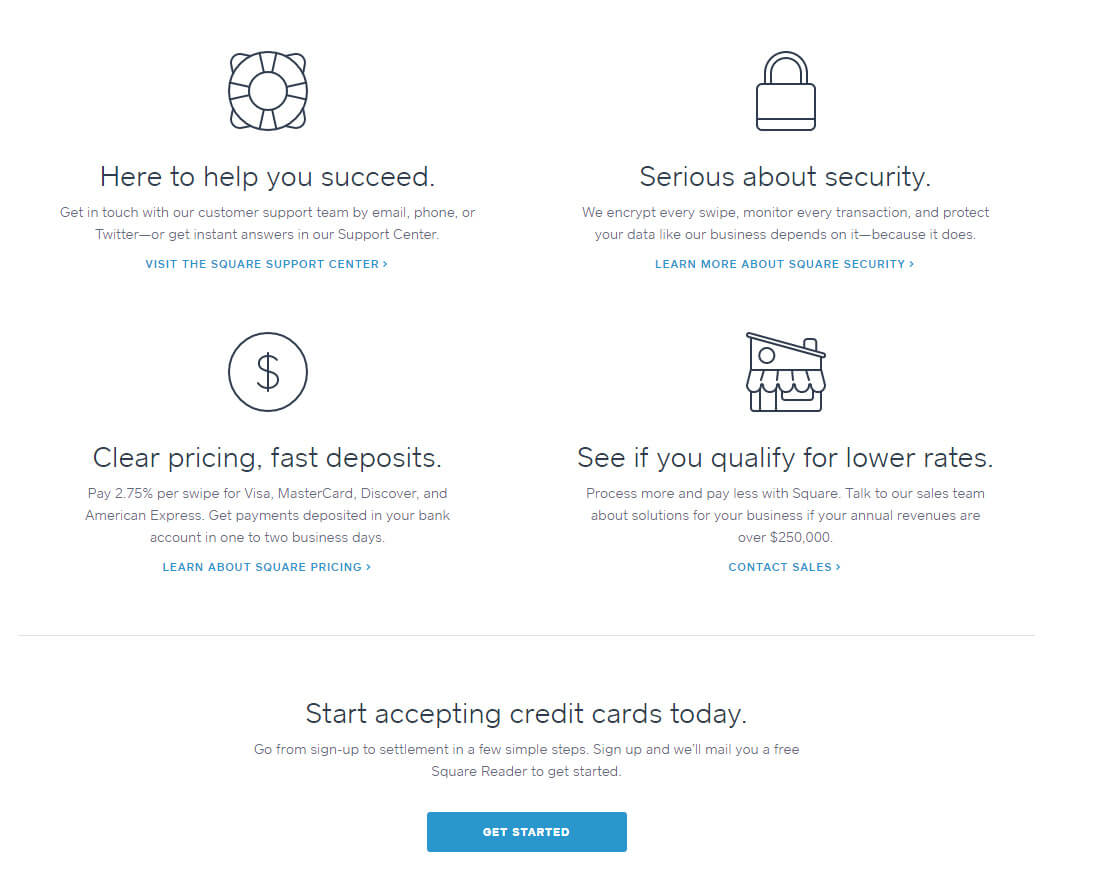
Square usa un esquema de página de inicio startup tradicional con muchas imágenes y bloques de texto. Los encabezados son forman parte de un segmento particularmente interesante del diseño porque oscilan de muy grandes a muy pequeños. Aún así, el tamaño no importa tanto como la relación del otro texto en la página.
Nota en la captura de pantalla de arriba cuánto los encabezados grande usan espaciado extra encima y debajo el texto. Estos encabezados de sección transmiten, visualmente, un sentido de ser «propios e individuales», pero también agrupan, de forma natural, en grandes bloques de subencabezados y párrafos.
Cada bloque interno usa textos de subencabezado que son mucho más pequeños. Estos encabezados internos son alrededor del mismo tamaño del texto de párrafo, pero resaltan con texto en negrita y un color obscuro. Visualmente, es muy claro que estas líneas de texto siguen siendo encabezados (pero siguen teniendo menos importancia).

La cantidad de espacio entre encabezados y párrafos también define qué párrafos pertenecen a qué encabezados. De forma similar, debes insertar bastante espacio entre encabezados más pequeños y grandes. De nuevo, el espacio negativo define la jerarquía tanto en el diseño de páginas como en la tipografía.
Recuerda estos puntos al crear encabezados de páginas.
- Una jerarquía visual debe ser aparente a través del uso del espacio, tamaño, color y/estilo de texto. Esto debe ser visible incluso si uno está a un metro o metro y medio de distancia del monitor.
- Mantén cada subencabezado cerca de su primer párrafo.
- Coloca encabezados cortos en proximidad para transmitir ideas de forma más clara y rápida.
Párrafos largos
Siguiendo el tema, existe la pregunta de cómo diseñar alrededor de un párrafo. Firme, confiable y casi en todos lados, el párrafo es la columna vertebral de cada estrategia de contenido de una página web.
Pero la forma cómo el contenido se escribe se basa en cómo el contenido está estilizado. Por ejemplo, una revista de noticias online usará diferentes estilos de párrafos que un blog de jardinería. La cantidad de contenido, longitud de contenido y nivel de detalle entran en juego al estilizar párrafos.
Intenta diseñar con el texto suficiente como para ser leído a un metro de distancia. El tamaño de texto es bastante parecido al espacio en blanco en el sentido de que es usualmente diseñar mejor en grande que en pequeño. Sin embargo, ejercita la moderación y los límites.
Si el texto es muy grande, solo tomará más espacio en la pantalla y requerirá más desplazamiento. Pero si es demasiado pequeño y es ilegible, los visitantes experimentarán dificultad mientras mueven sus ojos de línea a línea.
Dos cosas que debes tener en cuenta son los márgenes de párrafos y altura de línea (es espacio entre cada línea). El tamaño del texto en tus párrafos dicta ambos de estos valores porque el espacio en blanco depende del tamaño.
Medium es una plataforma de blog online. El texto es claro, legible y perfectamente espaciado. Como muestra el diseño de párrafos, los valores de altura de líneas deben ser lo suficientemente grandes para conectar la siguiente línea sin sentirse excesivo.
- Evita hacer la altura de línea más grande que una típica línea de texto.
- La altura de línea debe ser un poco más grande que el tamaño de la fuente.
- Prueba una fuente de 1em combinada con una altura de línea de 1.5em-1.75em.
El espaciado de párrafos puede ser difícil, pero es importante, en espacial para páginas web con bastante texto. El margen del párrafo inferior debe ser mucho más grande que una típica línea de texto. Estos márgenes deben ser lo suficientemente grandes que puedas determinar visualmente cuando un párrafo haya terminado.
Una vez que hayas descubierto el tamaño de texto de una página web, es mucho más fácil jugar con los valores de altura de línea y descubrir márgenes para el espaciado. Aquí el objetivo es claridad y estructura. Cada nuevo párrafo debe ser obvio sin duda alguna. La clave es el espacio proporcional entre cada bloque de texto.
Como se mencionó líneas arriba, por lo general, es más seguro tener «demasiado» espacio en blanco en lugar de solo lo suficiente. Solo evita usan cantidades colosales de espacio o terminarás con una densidad superficial de contenido. Mantén el contenido suficiente en la página para que sea interesante, pero tanto para que abrume.
Conclusión
El espacio negativo en la tipografía afecta directamente la composición general y elementos pequeños de la página web al mismo tiempo. Cuando diseñes tipografía, el contenido es el rey.
Los párrafos encontrados en la página pueden necesitar márgenes más grandes que los párrafos encontrados en la barra lateral. Los enlaces en el encabezado pueden parecer más parejos con un relleno extra, pero los enlaces encontrado en el pie de página pueden parecer más ordenados con poco relleno. No existen reglas establecidas, solo considera las mejores prácticas.
Además. recuerda que la tipografía sigue su propia jerarquía, al igual que la estructura de páginas web. Cuando se trata de diseñar con espacios, recuerda tales espacios como un asiento trasero a un espacio de diseño web. El espacio crea relaciones, define jerarquías y enfatiza el contenido —siempre ten en mente esto al considerar cómo reducir el ruido visual.
Recuerda que en Staff Creativa es una agencia digital en Lima, Perú, especializada en diseño de páginas web. Podemos crear la página web perfecta para tu empresa. ¡Contáctanos!
Este artículo fue originalmente publicado en Design Shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020