La visualización de la información ayuda a las páginas web a incrementar la retención, conversión y otras medidas que puedan sufrir a partir de una falla de diseño. Utilizar el Diagrama de Puertas para visualizar el proceso de un usuario, pasando todo el camino desde punto de partida hasta el objetivo final, podría ayudarnos a corregir estos problemas de experiencia de usuario. Este diagrama es una herramienta en servicio del diseño, como mapas de viaje para clientes y otras. Vamos a darle un vistazo a cómo funciona.
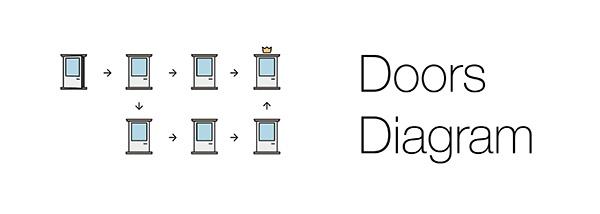
El Diagrama de Puertas
El conocimiento de la visualización incluye varios formatos visuales, tales como: bocetos, diagramas, imágenes, objetos, etc. Cuando hablamos sobre diagramas conceptuales, existen distintas formas de usar el diagrama de Gant, Ishikawa, cadenas de valor, mapas mentales, árboles, diagramas de flujos, diagrama de Sankey, método de ruta crítica, análisis Porter de las cinco fuerzas, diagrama de barras, gráfico circular y otras herramientas de gestión del conocimiento para analizar y realizar decisiones estratégicas.
Implementar diagramas al servicio del diseño (la actividad de planificar y organizar infraestructura, comunicación y componentes de material al servicio para mejorar su calidad y la interacción entre el servicio del proveedor y los usuarios) ayuda a informar cambios en un servicio existente. El diagrama de la Puerta es un ejemplo del diagrama de proceso y está particularmente enfocada en servicios web.
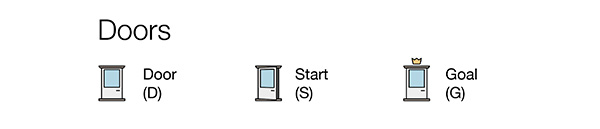
La lógica detrás del Diagrama de Puertas es muy simple. Un usuario ubicado en algún lugar de la página web, lo que el usuario hace ayuda a crear un camino hacia una ubicación, luego entra (similar a entrar por una puerta) y luego decide hacia dónde ir. Este lugar se le conoce como punto de entrada (comienzo) y se ejemplifica por una puerta abierta. En este momento el usuario ve más puertas (o tan solo una).
Un punto de partida define hacia dónde iremos, ese es el objetivo. El objetivo es dibujado con una corona sobre la puerta. Podría ser la siguiente puerta luego del punto de partida; o tal vez haya un conjunto de diferentes puertas que, eventualmente, te llevarán al objetivo.
Algunos ejemplos de objetivos en una página web son:
- Saber de qué trata la página web
- Registrarte
- Comprar algo
- Contactar a alguien
- Descargar algo
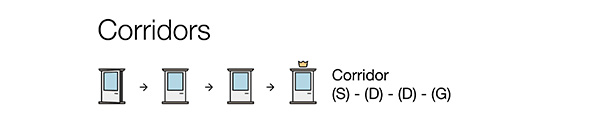
Tal ruta desde el punto de partida en el objetivo (o una puerta que se asemeje a uno) es llamado corredor. Los corredores varían en la duración, dependiendo de cuántas puertas se presenten en la ruta.
Cada puerta representa un elemento de la información (texto, botones, enlaces, líneas, figuras, espacios en blanco o incluso la ausencia de cualquier objeto).
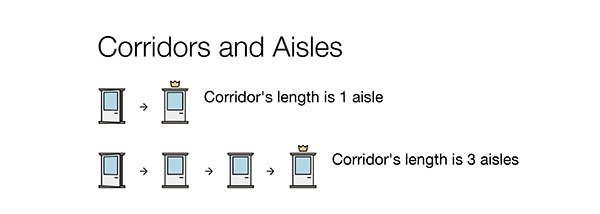
Un pasaje de una puerta a la otra, incluyendo movimientos del punto de partida hasta la puerta y de la puerta hasta el objetivo, es llamado pasillo. Cada pasillo es una transición de un elemento al otro, clic, desplazar, esperar.
En la ruta existen algunos obstáculos fallos en la experiencia del usuario (errores, enlaces rotos, botones escondidos) que no dejan a los usuarios alcanzar el objetivo.
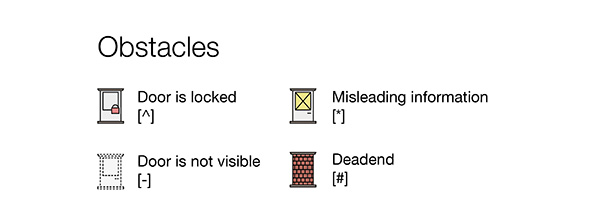
En términos generales existen 4 obstáculos:
- [^] una puerta cerrada (representada con un candado rojo)
- [*] una puerta que tiene información engañosa (representada con una etiqueta amarilla en el vidrio y una estrella como las que se encuentran en los términos y condiciones)
- [-] una puerta invisible (representada con líneas punteadas)
- [#] Una puerta sin salida (representada con ladrillos)
Alcanzar el objetivo puede requerir más que solo un intento que significa que el usuario comienza en el punto de partida, pero termina en un punto muerto… y el usuario necesita comenzar todo de nuevo. Esa es la razón por la que existen muchos procesos desde el punto de inicio hasta el objetivo final o el punto muerto. Cada intento es un corredor independiente.
Aquí algunos consejos para recordar:
- Mientras existan más corredores (especialmente puntos muertos), mucho más se frustra el usuario.
- Con el incremento de números de puertas (corredores largos), la felicidad del usuario disminuye.
Ejemplo: Dribbble
En primer caso en atravesar el prisma del Diagrama de Puertas es Dribbble.
Un punto de partida es un usuario que se ha registrado y que está ubicado en la página principal de Dribbble.
Definir el objetivo, imagina al usuario leyendo el artículo “Cómo predecir la tendencia del diseño web” y decidir explorar Dribbble. Ahora el usuario ha encontrado qué es Dribbble (la página de “Información” dice “hecho para diseñadores”), así que el objetivo es ver una pieza del diseño (Dribbble’s “Decir”), pregunta algo o simplemente deja algunos comentarios (esto explica el registro de usuario dado que solo los usuarios registrados pueden comentar).
Debajo está el final del Diagrama de la Puerta mostrando una ruta para que un usuario comente el trabajo del diseñador (este paso es simplificado para introducir el concepto). Es lo que obtenemos tras un análisis completo de las acciones de usuario.
Ahora, empieza a construir el diagrama.
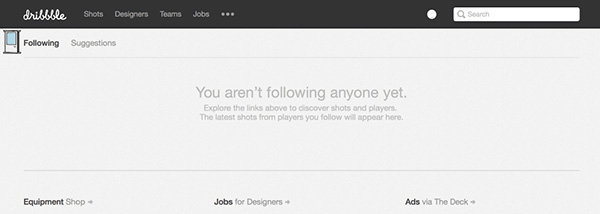
[*] 2: Explora enlacesUn usuario mira las palabras “No estás siguiendo a nadie aún. Explora algunos enlaces abajo para descubrir fotos y participantes. Las últimas fotos de los participantes que sigan aparecerán aquí”. El texto es el mensaje principal en esta página, por lo tanto la supuesta llamada a la acción es para ir con eso.
Un usuario se da cuenta del verbo “Explorar” y decide que es un enlace.
Eso lo despista.
¿Qué hay que mejorar? Añade un enlace activo a las palabras “Explorar enlaces”
[*] 3: Sugerencias
El siguiente paso es hacer un movimiento. El pensamiento del usuario es “explorar los links de arriba” se refiere a dos pestañas siguientes al texto, que son las “Siguientes” (la actual) y “Sugerencias”. Así que el usuario hace un movimiento y le da clic a la segunda pestaña siguiendo la lógica, descubrir el trabajo del diseñador, necesitas ver qué es lo que te están sugeriendo.
Sin embargo, la página de sugerencias muestra: “Sigue a más diseñadores para recibir sugerencias”. Eso significa que la página no cumple completamente su función y no siempre muestra lo que se supone que debería mostrar. Engaña.
¿Qué mejorar? Incluso si un usuario no sigue a ninguna, vale la pena mostrar en las la pestaña de Sugerencias algunos consejos.
Conclusión
La meta del Diagrama de Puertas es ayudar a tener más usuarios lo más rápido posible de donde están ahora y donde quieran estar (o esperan) y sin ningún obstáculo o movimientos extras.
[Traduccion1 url=»https://designmodo.com/ux-doors-diagram/» nombre=»DesignModo»]Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020