Durante el 2015, vimos muchas creaciones día a día. Ya que el cambio es constante en el mundo web, es casi imposible predecir el futuro, es casi imposible predecir el futuro. Sin embargo, es casi imposible predecir el futuro, pero es posible estudiar las tendencias de diseño web actuales y que pueden ser desarrolladas en el futuro cercano.
Aunque brindar a tus visitantes con una experiencia digital fluida es necesario para tu crecimiento y requiere una gran cantidad de lluvia de ideas, no puedes negar el hecho que el diseño web tiene algo de tedioso al igual que cualquier otra profesión. Aun así, si sabes dónde mirar, existen tendencias y patrones que valen la pena notar para crear páginas web magníficas.
El año pasado, por ejemplo, vimos cómo los diseñadores usaron esquemas de cuadrillas, videos como fondo y diseño plano para crear páginas web maravilloso. De igual forma, existen muchas tendencias, técnicas y tecnologías que definieron el 2015.
En el siguiente artículo, veremos más allá del diseño web responsive, que ya es un estándar de la industria. Los siguientes son cuatro tendencias de diseño web que dominaron el 2015.
1. Diseño web centrado en el contenido
Hubo un tiempo en que los diseñadores web solían diseñar y luego el contenido era colocado para que «encaje». Para la industria de empresas B2C (empresas a consumidores), esto ya es historia y es hora de que las empresas B2B (empresa a empresa) sigan la tendencia también. Aquí es como la práctica «ahora muerta» fue:
- El diseñador definía la arquitectura de información y navegación de la página web.
- Se creaban esquemas para diferentes plantillas, representando los varios tipos de páginas web estándar como la de inicio, acerca de nosotros, productos y servicios, blog, contacto y demás.
- Los redactores creaban el contenido.
- Los recursos visuales eran definidos.
- Finalmente, el contenido (incluyendo el texto, imágenes y videos) eran «encajados» en la plantilla.
Como cualquier otro diseñador diría, esto era un «ejercicio formulado». Pero ahora, el proceso de páginas web se ha convertido en algo más repetitivo. Los diseños web dinámicos están siendo usados para probar ideas y los diseños están más centrados en el contenido. Así que, en lugar de crear un esquema de diseño y encajar el contenido ahí, los diseñadores ahora están creando esquemas que estén sincronizados con el contenido, haciendo que las páginas web sean mejores y brinden un mejor experiencia de usuario.
Este enfoque de «Pensamiento de diseño» promueve la idea de innovación y puede productos, servicios y al diseño de páginas web. Ya que es un enfoque más colaborativo, los diseñadores ahora están tratando el diseño web más como un medio en lugar de un fin.
2. El diseño con mosaicos dominará el mercado

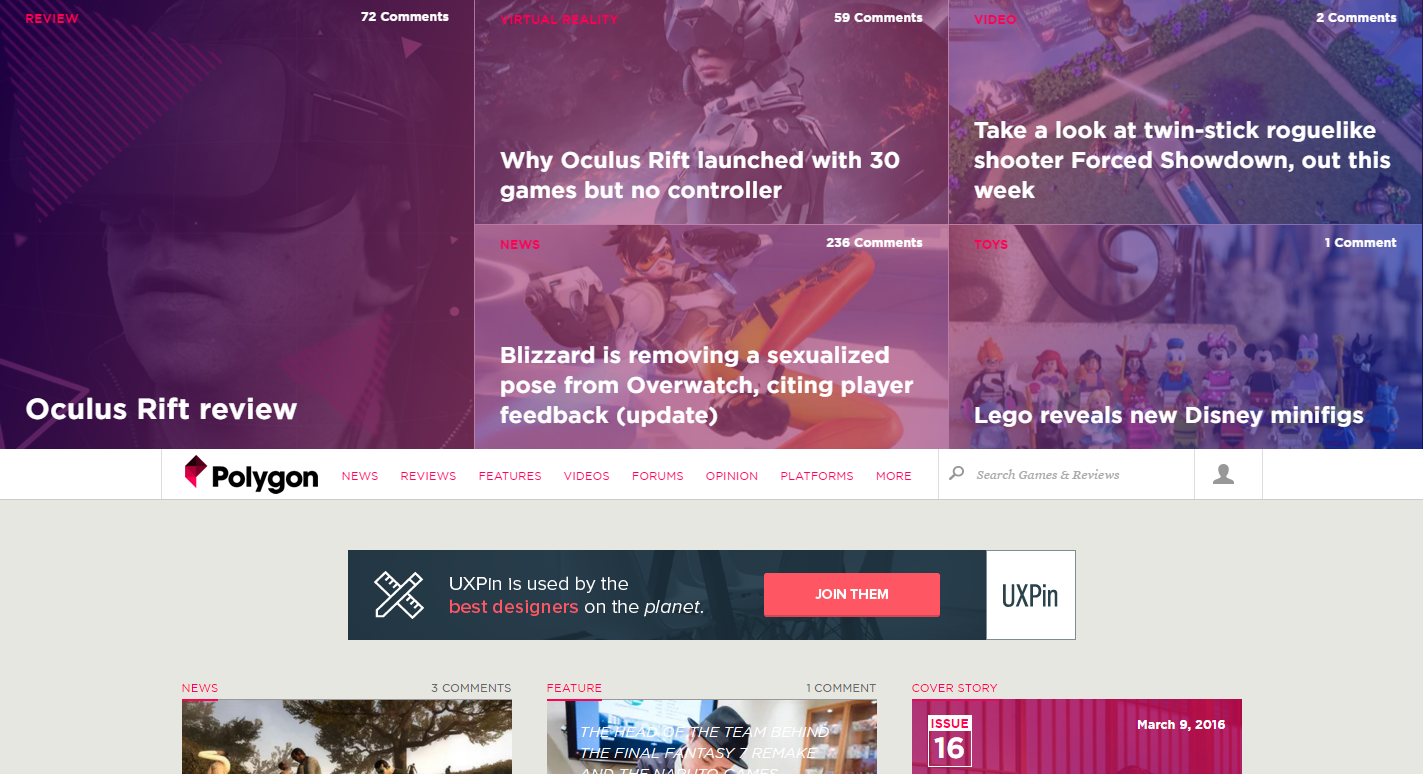
Los mosaicos de diseño no son más que bloques rectangulares de contenido que también se conocen como «tarjetas». Se están convirtiendo en componentes clave del diseño web moderno y están ganando popularidad en la industria web. Por ejemplo, la página web de la Universidad de Harvard está basado en mosaicos. Son efectivos y están aquí para quedarse por un tiempo.
imagen de captura de pantalla de la harvard
Básicamente, existen dos tipos de razones principales detrás de la popularidad de los diseños con mosaicos:
- En primer lugar, el diseño web responsive, que se ha convertido en un estándar para crear páginas web. Como ya debes saber, este tipo de diseño te permite reconfigurar una misma página web para que encaje el diferentes dispositivos móviles, facilitando el desplazamiento. Ahora los mosaicos están comprimidos en pedazos de contenido. que son fáciles de leer en pantallas móviles.
- En segundo lugar, los mosaicos son flexibles. Puedes remover y remplazar contenido y mover mosaicos para colocarlos en lugares con más ventajas dentro de una página web.
Ya que la movilidad y la flexibilidad no se irán en un futuro cercano, los diseñadores seguirán sacando provecho de ellas.
3. Los menús adhesivos facilitan el desplazamiento

Las páginas con desplazamientos largos son otra tendencia popular este año ya que la movilidad sigue dictando la funcionalidad y estética en el diseño web. No obstante, usualmente frustra a los visitantes si estos no tienen idea de cómo regresar al menú principal sin dar clic en el botón «atrás».
La mejor parte acerca de los menús es que son fáciles de crear aparte de hacer las páginas con desplazamientos largos más amigables con los usuarios.
4. El «renacimiento» de la dirección de arte
Los usuarios online tienen un periodo de atención limitado. No leemos mucho o escaneamos una publicación a menos que algo llame nuestra atención. Los diseñadores han aceptado esta tendencia, cada vez más creciente, y han creado otra tendencia de diseño es respuesta.
Están usando íconos visuales atractivos e imágenes panorámicas enormes con snippets escaneables o textos que llamen la atención. Aquellos que deseen «Leer más», pueden dar clic en los numerosos enlaces para acceder a más contenidos.
Las imágenes siempre han jugado un papel clave en el diseño web, pero en esta nueva rama, están tomando un papel mucho más importante. Por esta razón, la recopilación de marca visuales se ha convertido en una habilidad vital para los buenos diseñadores. Esto también significa que reproducir imágenes de stock se convierta en una técnica de diseño web obsoleta en un futuro cercano.
Se necesitarían bibliotecas visuales únicas con imágenes específicas, infografías e íconos para elevar y diferenciar marcas. Las empresas necesitan invertir en crear imágenes únicas para sus páginas web. Necesitan dar a sus diseñadores web la libertad de trabajar con artistas y fotógrafos reales para ir más allá en el desarrollo de marcas visuales. En lugar de usar muchos texto, las páginas web necesitan enganchar a los usuarios a través de elementos visuales atractivos.
Conclusión
Estas tendencias de diseño web, junto con otras, están mejorando a una alta velocidad. Sin embargo, el futuro del diseño web sigue siendo un tema de debate y discusiones. Pero basado en lo que vemos y los desarrollos en este sector, es más probable que estas tendencias lleguen para quedarse. La experiencia de usuario sigue siendo esencial para estas tendencias y, si no las has implementado, es hora de hacerlo para estar un paso más adelante de la competencia.
Este artículo fue originalmente publicado en Just Creative, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020