
Tendencias de diseño web. Poco puedes hacer sin verlas, saltan por todos lados y le dan a tu diseño una sensación «actual» cuando está bien usada.
En el siguiente artículo vamos a ver, específicamente, tres tendencias de tipografía en páginas web y por qué las amamos u odiamos. Aunque estos tres estilos (retro, acuarela y el uso de mayúscula) están en todos los lugares, los diseñadores no pueden evitar amarlas (incluso si no quieren). Es por esta razón que compartiremos el uso de estas tendencias en diferentes páginas web.
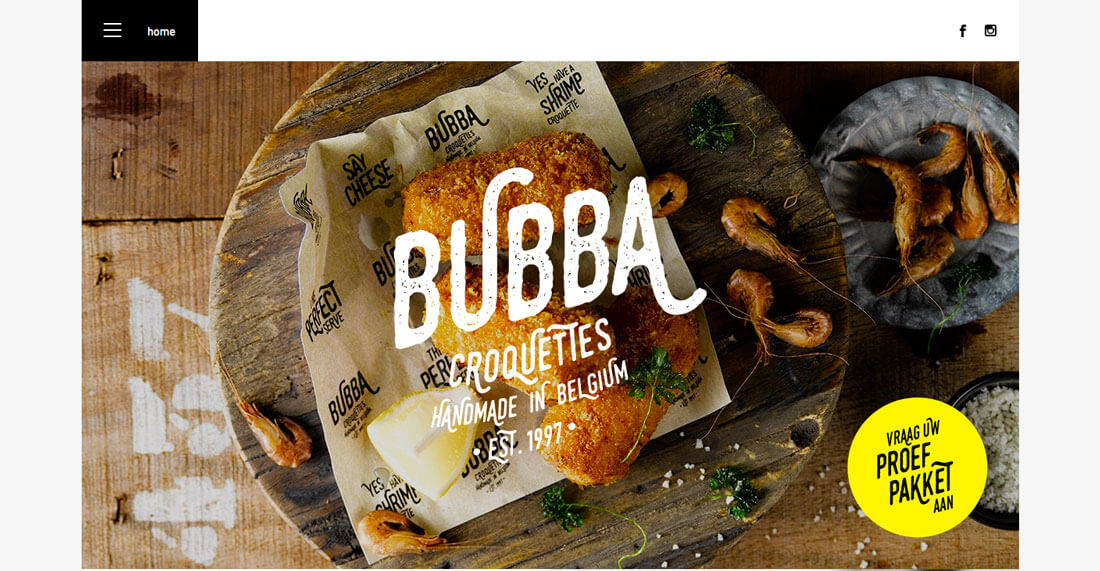
1. Tipografía Retro grunge


Lo retro y vintage están pasando por un buen momento. A donde mires, los diseñadores están usando esta tipografía de estilo antiguo, grunge pero elaborado. Las fuentes tienen una apariencia personalizada, pero no demasiado personalizada. En resumen, estas fuentes son un poco (tal vez bastante) hipster.
Vas a querer tratar de odiarla. La mayoría de estas fuentes no son parte de una plantilla de diseño web gratis. Muchos de estos interesantes estilos son personalizados, diseños de un solo uso que no tienen elementos o estilos extra.
Pero son tan buenos.
Pese a las fallas de muchas estas fuentes en términos de flexibilidad, conforman un buen bonus. Puedes usarlas para una presentación estelar. El truco para una fuente retro o vintage es, en definitiva, la moderación. Escoge una o dos palabras (o tal vez un logotipo) y no la uses en ningún otro lugar. Funciona mejor si la usas una sola vez.
Aquí tienes tres fuentes que puedes probar.
Brandon Printed

Wanderlust

Monthoers

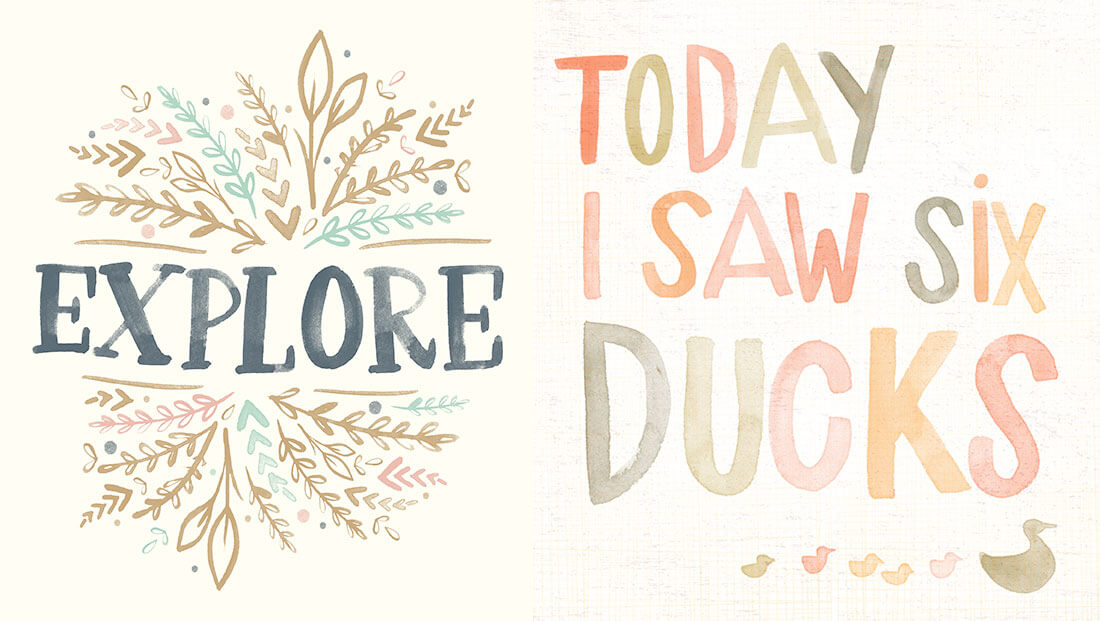
2. Tipografía tipo acuarela


Las acuarelas están en todos los lugares. Desde fondos de pantalla a ilustraciones y tipografía, esta suave tendencia combina estilos de arte con una estética de diseño personalizado. Los estilos acuarela son atractivos porque aparentan ser artesanales, lo que hace el diseño web especial.
Si deseas aprender más sobre esta tendencia de diseño web, entonces mira este artículo que habla sobre ella.
Las fuentes acuarela puede ser todo un desafío de usar en particular porque incluyen colores y variaciones de los mismos. El otro problema con este tipo de fuentes es que los usuarios ven este estilo a través de una perspectiva femenina. Estos dos desafíos pueden hacer que sea difícil crear un diseño web general usando el concepto.
No obstante, aquellos que estén dispuestos a aceptar el reto terminarán satisfechos. Usar un estilo acuarela te fuerza a estirar tus habilidades de diseño web y planificar el proyecto y el estilo de las letras. Al igual que con el estilo retro, la acuarela debe tener un propósito singular y específico en el diseño web.
Aunque muchos de los estilos acuarela son creados con un brochas, estas últimas no son una necesidad. Todo lo que necesitas para hacer que funcione es una fuente con brochas gruesas para que el color resalte.
Aquí tienes tres fuentes que puedes probar.
Minty

Zubuqlione

Haze

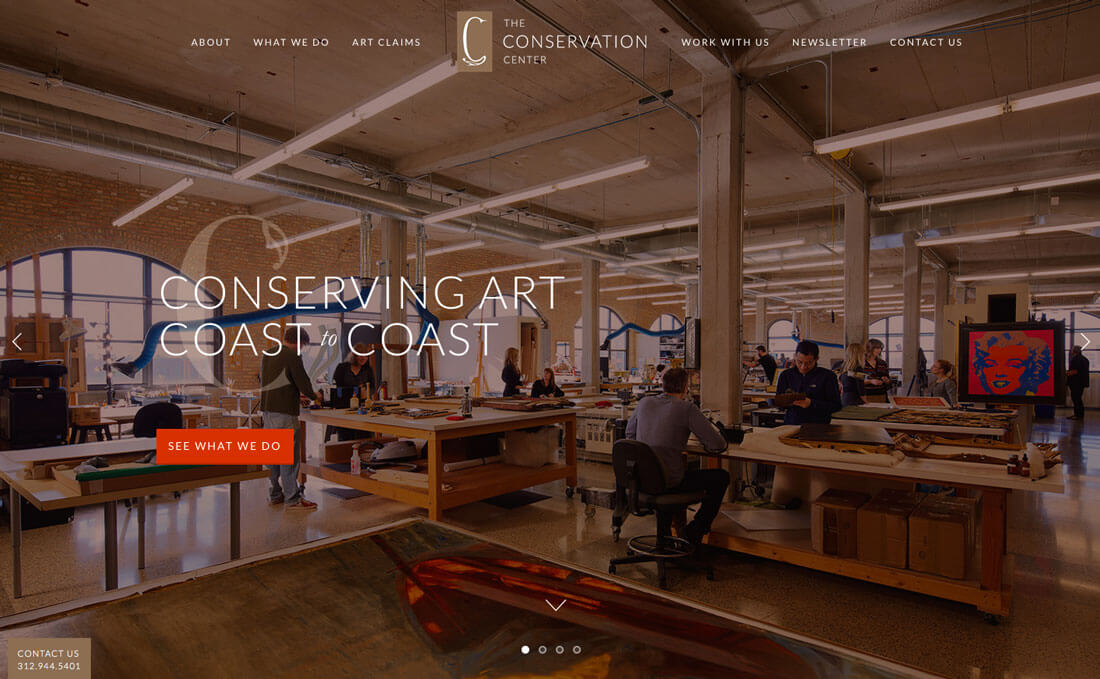
3. Tipografía en mayúsculas


El uso de palabras en mayúscula casi siempre ha sido asociado con gritar al lector. A veces deseas que un diseño web grite un mensaje específico. En ese caso solo asegúrate de crear un mensaje conciso.
Algunas personas odian, odian y ODIAN el uso de mayúsculas en palabras. Puede ser difícil de leer cuando no se usan bien o algunas fuentes no se prestan para este formato. Tienen que ser usadas con cuidado para que el uso de mayúsculas añada, y no le quite, valor al mensaje.
Pero esta tendencia de diseño web tiene mucho impacto con un mínimo esfuerzo. Las fuentes delgadas, condensadas, e incluso aquellas más anchas, pueden funcionar todas en mayúscula.
Dos buenos usos de mayúsculas se dan en los elementos de navegación. Estos pequeños detalles pueden diferenciarse en frases cortas y en minúscula. La tipografía de presentación es otro lugar donde el uso de mayúscula funciona bien (y donde muchos diseñadores está usando este concepto en sus proyectos de diseño web).
Al usar palabras y frases en mayúscula, opta por palabras y frases simples y fáciles de leer y asegúrate de incluir mucho espacios alrededor de las letras. Tal vez puedes usar más espacio de lo normal para asegurar la legibilidad. El uso de mayúsculas puede encajar bien con el uso de imágenes hero para crear un imágenes cautivadoras y dominantes, como es la tendencia de estas imágenes.
Aquí tienes tres fuentes que puedes probar.
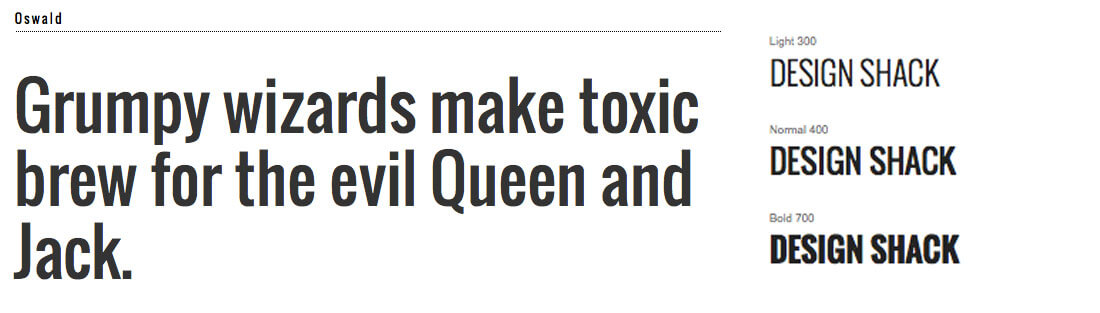
Oswald (Google Fonts)

Sweet Sucker Punch

Prestiggio

Conclusión
Aunque estos tres estilos de fuentes son las tendencias de moda en estos momentos y pueden estar en el borde del sobreuso, son estilos que no puedes dejar de amar (incluso si odias amarlos).
¿Has visto otras tendencias de diseño relacionado con el uso de tipografía? De ser así, háznoslo saber.
Recuerda que si deseas crear o renovar el diseño web de la página de tu empresa, Staff Creativa siempre está dispuesta a darte una mano. Somos una agencia de diseño web en Lima, Perú, y contamos con los mejores profesionales del mercado que pueden asesorarte al momento de escoger el estilo que desees darle a tu página web. ¡No dudes en contactarnos!
Traducido y adaptado de Design Shack. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




