 El efecto que tu página web tiene en el usuario a nivel del subconsciente.
El efecto que tu página web tiene en el usuario a nivel del subconsciente.
Los humanos son criaturas visuales. Comparado con el resto del reino animal, nuestros sentidos son, para decirlo de forma educada, deficientes. Así que dependemos mucho de nuestra vista para procesar y interpretar el mundo que está alrededor nuestro.
David McCandless, periodista de datos, explicó en un interesante programa de TED talk que la gran mayoría de nuestro poder cerebral está enfocado en la vista, aunque casi todo esto se de inconscientemente.
«Tu sentido de la vista es el más rápido. Tiene la misma banda ancha que una red de computadoras. Luego está el tacto, que tiene la velocidad de, más o menos, una memoria USB; luego la audición y el olfato, que tienen el rendimiento de una disco duro. Luego el pobre sentido del gusto, que tiene casi el rendimiento de una calculadora de bolsillo. Por último, nos queda el (casi nada) 0.7 por ciento, es que la cantidad de la cual estamos conscientes. Así que mucha de tu visión, la mayor parte de ella, es subconsciente».
Lo que estos significa para la consistencia visual, aparte de reforzar su importancia, es que incluso los menores lapsos de consciencia pueden ser captados por el usuario sin que lo noten.
Entonces, mantener la consistencia es más importante de lo que puede parecer, y explicaremos el porqué.
Familiaridad
Ya que muchos de los diseños visuales afectan al usuario a nivel subconsciente, tu página debe, primero, sentirse familiar. Cuando los usuarios encuentran un nuevo diseño, está cargados solo con sus experiencias anteriores mientras juzgan rápidamente.
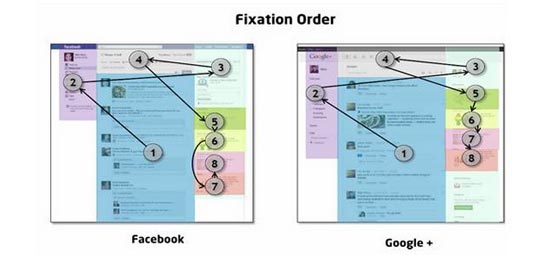
Un estudio original realizado por Google sugiere que la sensación que influencia exclusivamente por el diseño visual: jerarquía, simetría, espaciado entre líneas, fuentes, etcétera.
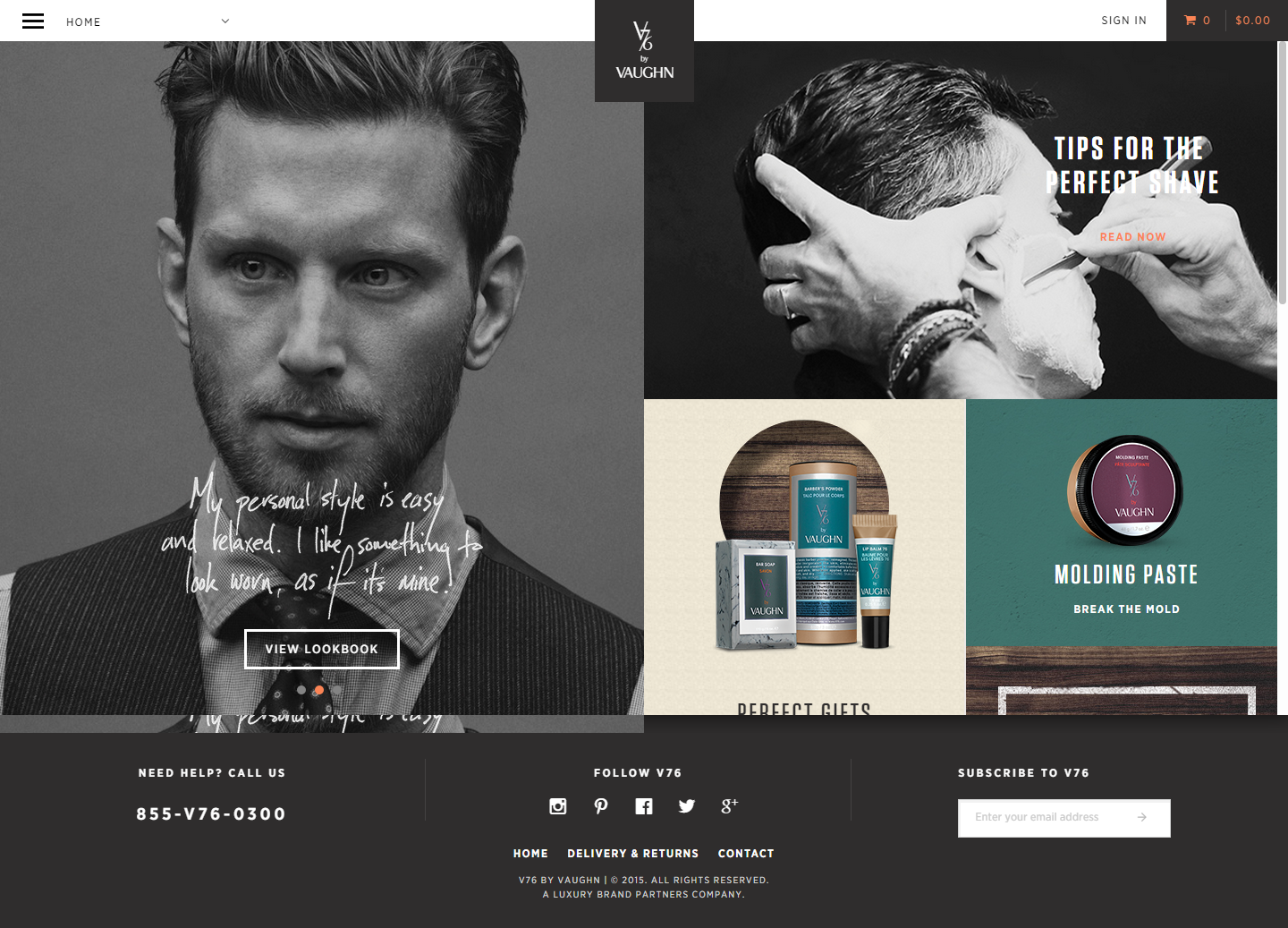
Google descubrió que las páginas sencillas y familiares persuadieron a los usuarios a quedarse. Cuando el diseño era más más complejo, los usuarios se sentía menos linda, incluso si el diseño se sentía familiar. Los diseños consistentes con otras páginas te ayuda a pasar la prueba de la «sensación» del usuario porque ya llenas sus expectativas. Mientras tanto, la consistencia interna brinda lógica a tu interfaz, mientras algunas sutiles inconsistencias mantiene a los usuarios curiosos y enganchados.

Imagen cortesía de https://www.v76.com/
La familiaridad también es esencial dentro de una página web. Los diseños, colores, tipografías, ícono, entre otros, drásticamente diferentes pueden crear un efecto discordante y perturbador. Sin embargo, la consistencia visual, con tonos, esquemas de colores e imágenes en cada página familiares crean una sensación de estabilidad, confianza y calma que ayuda a que el usuario se relaje.
Aprendizaje intuitivo
Conoces la sensación cuando usas algo nuevo, pero siente que los has usado antes? El aprendizaje intuitivo es un atajo para crear una conexión con un nuevo usuario, así que no lo subestimes, especialmente en el diseño de páginas web. Los usuarios están aprendiendo nuevos sistemas cada día, de modo que aprecian una interfaz que pueden entender con rapidez y poco esfuerzo.
La consistencia con páginas externas, en especial el uso de patrones de interfaz de usuario (UI), presenta elementos que los usuarios nunca ha visto nunca en una página. Considera patrones como una lupa que signifique «buscar», un triángulo que apunta a la derecha con el significado de «reproducir». Estos elementos explican visualmente cómo usar una función sin tener que explicar y sin que el usuario tenga que aprender algo nuevo.
La consistencia visual evita que los usuarios tengan que aprender nuevas funciones. Imagina cuán frustrante debe ser para un nuevo usuario si el mismo elemento en tu página web se use de manera distinta en otras páginas. Cada ocurrencia de inconsistencia es algo nuevo que tu usuario debe aprender, y saturar tu cerebro demasiado es una forma rápida de espantarlos.
En general, mientras más deduzca un usuario una función familiar, menos probabilidades tienes que depender en su propio proceso cognitivo para descubrirlo. Mientras menos piensa tu usuario, mejor.
Flujo visual
Una página web visualmente consistente y limpia brinda al usuario sensaciones de confort y control, ya sea consciente o inconscientemente. Algunos diseñadores atribuyen estos beneficios a un flujo visual diseñado.
En términos de diseño de interacción, el flujo visual es el camino que los ojos de tus usuario toman mientras interactúan con tu página web o aplicación. Los diseñadores con experiencia saben cómo manipular el flujo visual de sus usuario a través de estrategias de patrones visuales, contrastando colores, variando tamaños y usando otros métodos.
El objetivo del flujo visual es crear una armonía y ritmo para todo los elementos UI que se encuentren en la pantalla. Laura McGuigan, vicepresidenta de diseño en TrackMaven, explica que la repetición de elementos crea un patrón visual agradable —un ritmo— que puedes quebrar con variaciones inteligentes para capturar el interés del usuario.
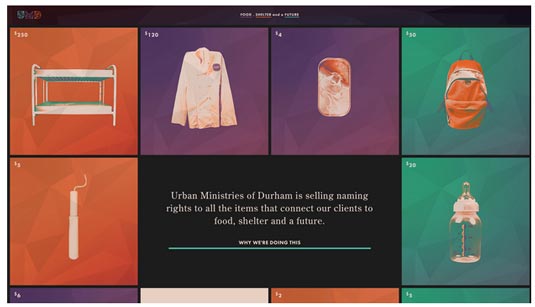
Tomemos por ejemplo, la página web del diseñador web Neil Carpenter. No lo puedes deducir en la captura de pantalla, pero las formas coloridas se mueven de la esquina superior derecha hacia la inferior izquierda, creando, literalmente, un flujo visual para la página. Esta animación colorida es una desviación de la norma (haciéndola extremadamente inconsistente), lo que diferencia a Carpenter.
Sin embargo, toma nota que se mantiene extremadamente consistente donde es necesario. Tiene una barra de navegación horizontal en la parte superior con las página «nosotros», «trabajos» y «contacto» que esperarías de una página con un portafolio. Su marca, en este caso su nombre, se encuentra en la parte superior izquierda.
De manera interna, el texto blanco resalta del fondo negro y el color de la animación. Esta ruptura de consistencia interna permite que la importancia del texto, incluyendo los enlaces, sean claramente visibles incluso entre un paisaje visualmente competitivo. Las otras páginas retienen el esquema de color con fondo negro y texto blanco, y incluso juega sobre el tema de las formas básicas con los íconos de carga del sitio web.
Primeras impresiones
Considerando que Google determinó que solo toma les toma a los usuarios alrededor de 50 milisegundos juzgar una página web, las interacciones visuales son, por lo general, las más fuentes (y más duraderas). Esto muestra mayor evidencia de cuán importante es el sentido de la vista para la toma de decisión de tus usuarios.
Muchos elementos, la mayoría de ellos visuales, afectarán cómo los usuarios juzgan inicialmente tu página web. Existen muchas técnicas de diseño para que des un paso adelante sobre cómo los usuarios perciben tu web, pero la consistencia visual se trata más de no pasar vergüenza que verte bien. Es una característica ingrata, y los usuarios solo la notan cuando no la encuentran.
La inconsistencia afectará negativamente tu impresión hacia los usuarios, así que ten cuidado en mantener tu consistencia visual. Los cambios esporádicos en la tipografía, íconos, ubicación de elementos y patrones establecidos brindan la impresión de desorganización y ociosidad, mientras que la consistencia luce y da la sensación de una página más profesional y de confianza.
Conclusión
Como lo explicamos, el sentido de la vista gobierna grandemente la forma en los humanos interactuamos con el mundo, incluso a un nivel más subconsciente. Cualquier diseño de interacción que desee tener éxito debe priorizar la interacción visual.
La consistencia visual es un gran aliado en la comunicación con el usuario. Pensar un poco más acerca de la consistencia durante la fase de diseño significa que los usuarios piensen menos cuando interactúen con tu sitio web, haciendo que se concentren en lo que es importante.
Y tú, ¿qué tipo de organización visual tiene tu página web?
Si no estás sacando el máximo provecho a tu sitio web, o si aún no cuentas con una, Staff Creativa puede ayudarte. Contamos con un equipo de profesionales del diseño y desarrollo web que estarás más que gustosos de crear tu página web pensando en tus necesidades y objetivos. ¡¿Qué esperas para contactarnos?!
Este artículo fue originalmente publicado en Creative Bloq, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020