Los botones son elementos comunes de diseño web, creados para la interacción. Aunque puedan parecer simples elementos de Interfaz de Usuario, son algunos de los elementos más importantes al momento del diseño.
Aquí algunas recomendaciones y buenas prácticas para hacer nuestros botones lo más efectivos posible.
Haz los botones como si fueran botones
¿Cómo los usuarios entienden que un elemento es un botón? La respuesta es simple. Las señales visuales ayudan a las personas a saber si es “para hacer click” o no. Es importante usar significados visuales apropiados en elementos cliqueables para hacer que se vean como botones.
usar significados visuales apropiados en elementos cliqueables para hacer que se vean como botones.
Una forma segura es hacer a los botones rectangulares o rectangulares con esquinas redondeadas. Los rectangulares fueron introducidos al mundo digital hace mucho tiempo atrás, y los usuarios están familiarizados con ellos.
Puedes, por supuesto, ser más creativo y usar otras formas (círculos, triángulos e incluso formas extrañas), pero ten en mente que las ideas únicas pueden ser riesgosas. Necesitas asegurarte de que las personas pueden identificar fácilmente cada variación de forma como un botón.
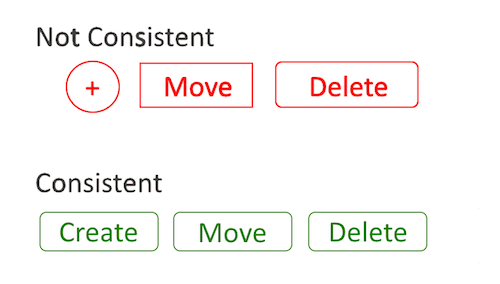
No importa qué forma escojas, asegúrate de mantener la consistencia en toda tu interfaz, así el usuario podrá identificar y reconocer todos los elementos que sean botones como botones.
¿Por qué la consistencia es tan importante ? Bueno, porque los usuarios recuerdan los detalles, conscientemente o no. Por ejemplo, los usuarios van a asociar los elementos particulares como “el botón”. Entonces, ser consistente no sólo contribuirá a un buen diseño, sino que también proveerá una experiencia más familiar para los usuarios.
? Bueno, porque los usuarios recuerdan los detalles, conscientemente o no. Por ejemplo, los usuarios van a asociar los elementos particulares como “el botón”. Entonces, ser consistente no sólo contribuirá a un buen diseño, sino que también proveerá una experiencia más familiar para los usuarios.
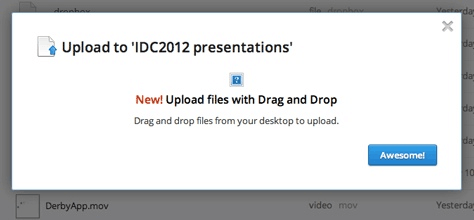
La siguiente imagen ilustra este punto perfectamente. Usar distintas formas para tus botones, puede resultar confuso, es una práctica incorrecta de diseño.
Sombras y luces
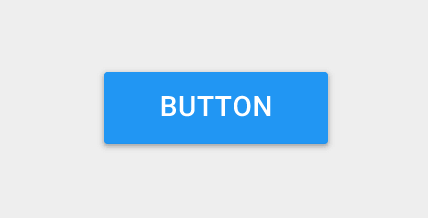
Las sombras son pistas valiosas que le dicen al usuario qué elemento de la interfaz está viendo. Las sombras por debajo hace sobresalir al elemento del fondo y lo hace identificable fácilmente como un objeto en el que “hacer click”, pues parece ser algo que puede ser presionado hacia abajo. Incluso los botones planos tienen espacio para esta sutil pista.
Botones y etiquetas claros
Los usuarios omiten los elementos de la interfaz sin un significado claro. Para ellos, cada botón debe tener una etiqueta apropiada o ícono. Es una buena idea basar tu selección en estos criterios. Si un botón necesario tiene una etiqueta o ícono que impresione demasiado al usuario, tal vez es necesario cambiar la etiqueta o el ícono.
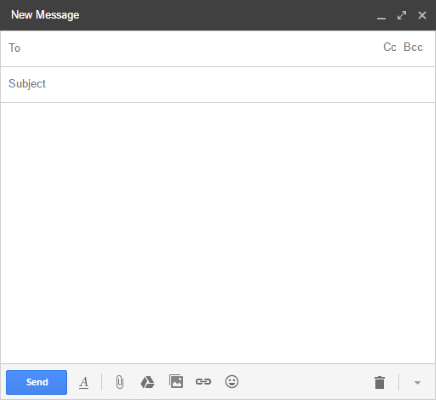
Las etiquetas accionables en las interfaces, como los botones, deben siempre llevar a una acción predecible por el usuario. Ellos se sentirán más cómodos cuando entienden qué acción realiza el botón. Etiquetas vagas como “enviar” o abstractas, no proporcionan suficiente información sobre la acción.
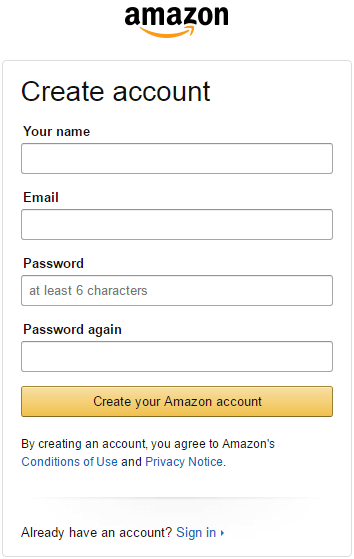
El botón de acción debe afirmar qué tarea se realiza, para que el usuario sepa exactamente qué pasará cuando le dé clic a ese botón. Es importante que los botones usen verbos de acción. Por ejemplo, si un usuario va a crear una nueva cuenta, un botón que diga “Crear una cuenta” le indica qué es lo siguiente luego de presionar ese botón. Es claro y específico para la tarea. Las etiquetas específicas sirven como una ayuda justo a tiempo, dándole al usuario al confianza de seleccionar la acción correcta.
que los botones usen verbos de acción. Por ejemplo, si un usuario va a crear una nueva cuenta, un botón que diga “Crear una cuenta” le indica qué es lo siguiente luego de presionar ese botón. Es claro y específico para la tarea. Las etiquetas específicas sirven como una ayuda justo a tiempo, dándole al usuario al confianza de seleccionar la acción correcta.
Coloca los botones donde los usuarios puedan encontrarlos
No hagas a los usuarios buscar los botones: colócalos donde fácilmente puedan encontrarlos o donde esperen verlos.
Lugar y orden
Si estás diseñando una aplicación nativa, debes seguir los lineamientos de estilo que dicta la guía de la interfaz, para escoger un lugar indicado para los botones. ¿Por qué? Porque aplicar la consistencia diseñando respecto a las expectativas de los usuarios les ahorra tiempo.
Haz fácil la interacción para los usuarios
El tamaño y el feedback visual de los botones, juegan papeles vitales respecto a la interacción.
Tamaño y espacio
Debes considerar qué tan grande será el botón en relación con los otros elementos en la página. Al mismo tiempo, necesitas asegurarte de que los botones que has diseñado son lo suficientemente grandes para interactuar con ellos.
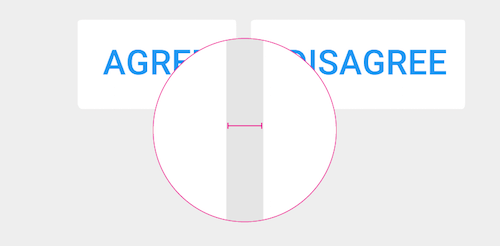
Debes considerar el tamaño de los botones, como también el espaciado o borde entre los elemento clickables, cómo el borde ayuda a separar los controles y le da a tu interfaz de usuario suficiente espacio para respirar.
Proporciona un feedback visual
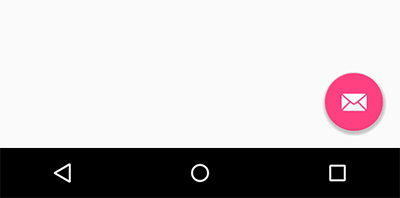
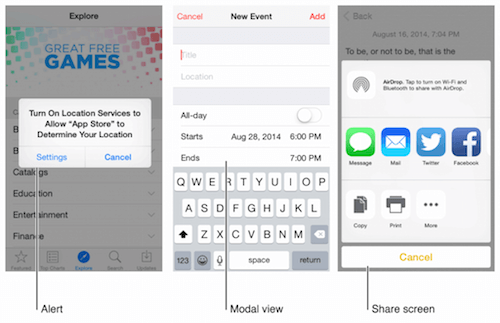
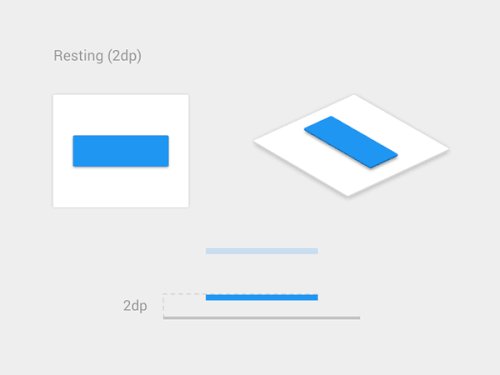
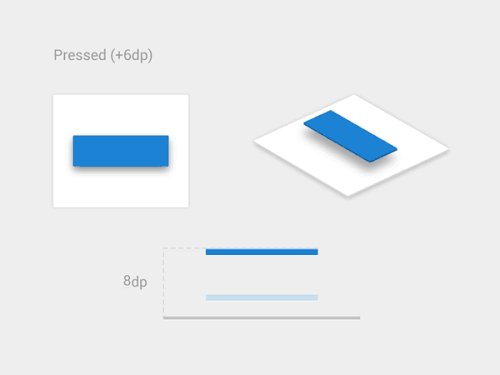
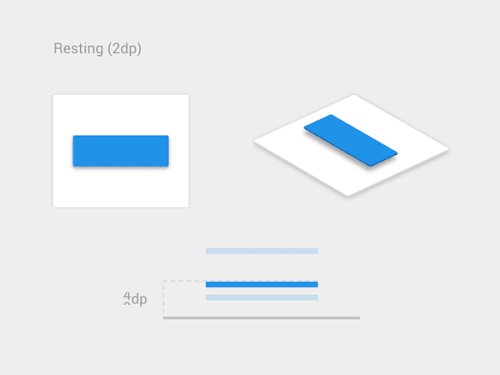
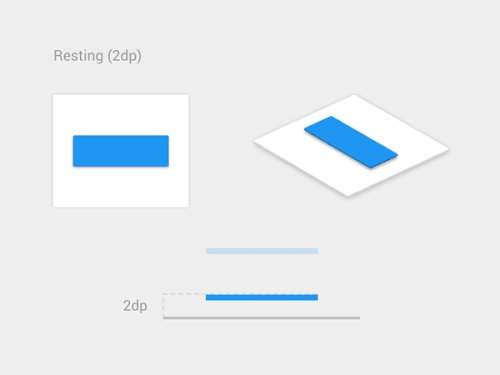
Este requerimiento no tiene que ver con cómo se ve el botón inicialmente para el usuario, es sobre la interacción y experiencia con los elementos de la interfaz. Usualmente, un botón no es un elemento estático. Tiene varios estados, y provee un feedback visual al usuario para indicar el estado de la tarea. Este ejemplo de diseño material, aclara la conveniencia de colocar distintas variantes a los botones:
Contrasta visualmente los botones más importantes
Asegúrate de que el diseño pone énfasis en las acciones primarias o prominentes. Usa un color constrastante para mantener al usuario enfocado en su atención en él, y cólocalo en un lugar prominente.
Call-To-Action-Button
Los botones importantes , (como los CTAS), le sugieren al usuario directamente tomar la acción que quieres que tomen. Para crear un botón de CTA efectivo, y lograr que el usuario le de click, debes usar colores de alto contraste en relación con el fondo y colocarlos estratégicamente.
, (como los CTAS), le sugieren al usuario directamente tomar la acción que quieres que tomen. Para crear un botón de CTA efectivo, y lograr que el usuario le de click, debes usar colores de alto contraste en relación con el fondo y colocarlos estratégicamente.
Distinción visual para botones primarios y secundarios
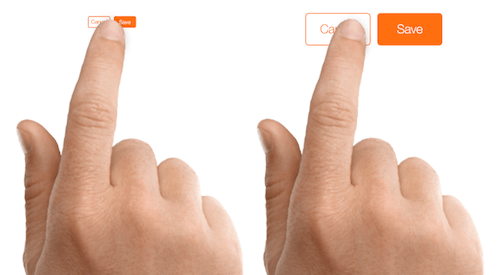
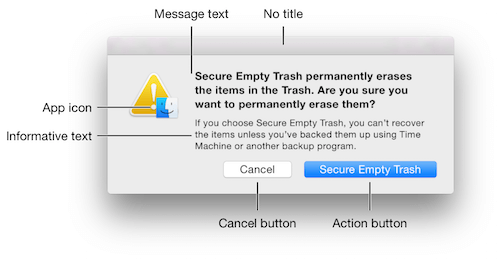
Cuando escoges entre acciones primarias y secundarias, las distinciones visuales son métodos útiles para ayudar a las personas a tomar una decisión sólida:
- La primera acción positiva asociada con un botón necesita tener una gran fuerza y tamaño. Debe dominar visualmente.
- Las acciones secundarias (Cancelar o Atrás) deben tener un tamaño más pequeño, para dejarle todo el protagonismo a los botones más importantes
 .
.
El checklist del diseño de botones
Mientras que, como sabemos, cada diseño es único, también es cierto que tienen varias cosas en común. Por eso colocamos el siguiente checklist de un buen diseño. Para asegurarte de que tus botones funcionan para tus usuarios, debes responder las siguientes preguntas:
- ¿Tus usuarios identifican el elemento como un botón? Piensa en cómo el diseño comunica asequibilidad. Haz que se vea como un botón.
- ¿La etiqueta proporciona un mensaje claro sobre lo que pasará luego de darle click? Es mejor colocar un mensaje claro sobre cuál es la acción en vez de un vago como “Ok”.
- ¿Puede tu usuario conseguir rápidamente el botón? El lugar de la página donde coloques el botón es tan importante como su forma, color y la etiqueta en él. Considera el patrón que sigue el usuario en la página y coloca los botones donde usualmente él espera encontrarlos.
- Si tienes uno o más botones en tu vista, ¿Los botones primarios tienen suficiente importancia? Haz la distinción clara entre las dos opciones, usando diferentes tamaño y diseño para cada uno.
Conclusión
Los botones son elementos visuales para crear una buena experiencia de usuario, por eso, es mejor prestar atención a las mejores prácticas esenciales para ellos. Rápida recapitulación:
- Haz los botones más botones
- Etiquetas de botones que describan su uso.
- Colócalos donde se espera que estén
- Haz fácil para el usuario interactuar con ellos
- Haz el botón más importante fácilmente identificable
Cuando diseñas tus propios botones, comienza con los que más importan, y ten en mente que el diseño de botones siempre es sobre reconocimiento y claridad.
Este artículo fue originalmente publicado en SmashingMagazine, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020