
El diseño web se desarrolla en base a dos cosas: innovación e imitación. Desafortunadamente, con frecuencia hay más más cantidad de lo último. A todos nosotros nos gusta aprovechar de las ultimas tendencias, utilizarlas hasta que estén en todas partes, y luego buscar con desesperación la siguiente gran acontecimiento. Piensa en los sliders. Hace un par de años, fueron un furor. Hoy en día, lucen anticuados. ¿Qué hacer entonces? Dejemos de perseguir pequeñas tendencias, y comencemos a mirar el panorama en general. A continuación presentamos seis tendencias de diseño web que han llegado para quedarse.
1. Inteligencia artificial

El contexto lo es todo. El lugar y el tiempo en el que se lleva a cabo una interacción es tan importante ahora como las razones y la forma. ¿Se realiza desde un teléfono?¿una tablet?¿en el exterior o interior?¿que es lo que el usuario hace en ese momento? Los usuarios interactúan con un producto en todo tipo de situaciones diferentes.
Los diseñadores tienen que hacer que el responsive de los productos sea lo más fluido y útil posible. Por supuesto, no es posible que lean instantáneamente un contexto de usuario en tiempo real. Pero sí pueden hacerlo son los sofisticados y emergente motores de inteligencia artificial, tales como:
- Facebook M
- la «respuesta inteligente» de Gmail.
- «The grid»
Muchas otras formas de inteligencia artificial están comenzando a automatizar la web. El eventual resultado: una mayor confianza en la inteligencia artificial (AI por sus siglas en inglés) para analizar e interpretar el contexto de usuario, y luego coordinar las mejores ofertas y soluciones.
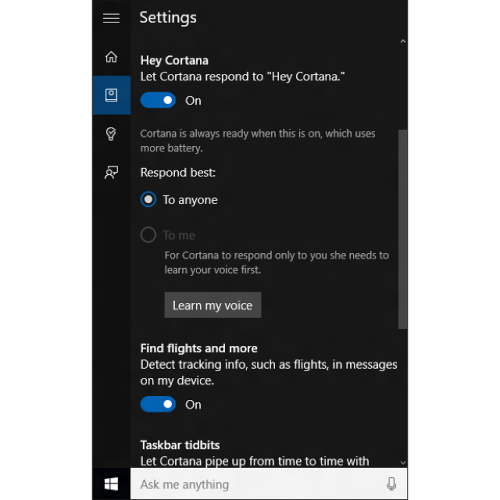
Considera el desarrollo de un asistente online virtual. La interpretación de voz fluida y respuestas instantáneas a las solicitudes del usuario son algunos de los grandes desafíos que el diseñador debe enfrentarse hoy en día. Programas como Cortana, Siri, y GoButtler compiten para eliminar nuestra habilidad de discernir entre el hombre y la máquina. Asistentes virtuales como estos tendrán un gran impacto en cómo los usuarios interactúan con la web y las aplicaciones móviles.
Para comenzar se puede utilizar varios plugins de WordPress como «The Client Relations Factory», que coloca un representante de servicio al cliente animado y autónomo en la página web.
2. Diversidad
Una queja constante sobre el mundo del diseño web es la frecuencia con la que este se involucra, digamos, menos que las prácticas originales.
La proclividad de las plantillas de WordPress, las estructuras responsive, y el deseo de lograr cierta apariencia (corporativo, personal, portafolio, etc) ha dado lugar a un amplio grado de uniformidad en el diseño.
Las páginas web no tienen que encajar en un molde. Ciertamente habrán cliente quienes querrán que sus páginas web combinen con otras de la misma industria. Pero siempre hay una demanda diferente– para algo que se siente diferente. Claro, muchos de estos pedidos son solo por diferencias superficiales. Sin embargo, a medida que la industria de diseño web madura, es natural que deba diversificarse en serio.
Eso no quiere decir que no es necesario juntar diseños abstractos por el bien de la innovación. En su lugar, sintámonos libres de ir más allá de los límites, mientras nos apoyas en los conceptos web básicos que garantizan una experiencia de usuario sin problemas.
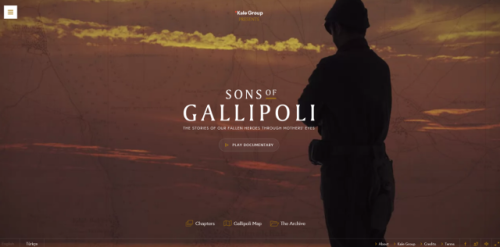
Un espacio en donde esta tendencia ha comenzado a surgir es en las presentaciones cinematográficas. El sitio web para el documental Sons of Gallipoli , por ejemplo, tiene una navegación y presentación única.
Los controles de video muestran un progreso en una capa semitransparente, mientras el documental se sigue reproduciendo.

El sitio también muestra un diseño único, grillas a pedido, animaciones CSS3, y bastantes otros toques de diseño. Sin embargo, el sitio no renuncia a la usabilidad. Se mantiene fácil de navegar.
3. Excelentes ilustraciones

Tradicionalmente, las páginas web utilizan imágenes de stock y otras fotos para las ilustraciones. No obstante, comenzaremos a ver más arte hecho a mano.
Los dibujos hecho a mano ofrecen calidez y un grado de originalidad que simplemente no transmiten otras ilustraciones. Ya que las compañías luchas por ganarse el corazón de los consumidores, las páginas web que transmiten un aire de autenticidad serán los reyes.
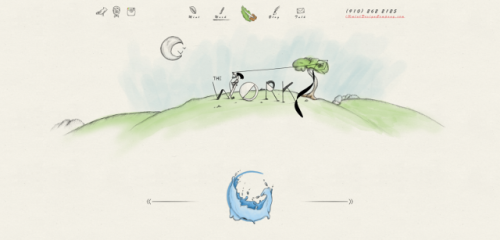
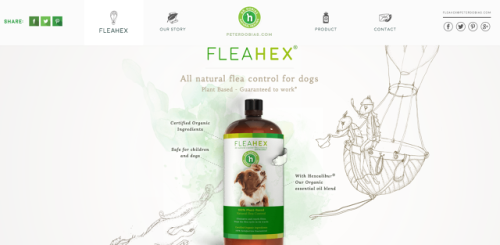
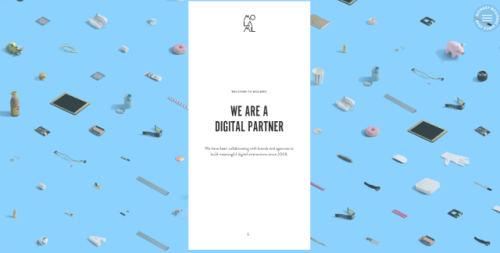
Pronto, las páginas web y sus marcas estarán asociadas al estilo de arte que contienen. Por ejemplo, tenga en cuenta cómo el estilo de arte de la página FleaHex (foto de abajo) se asemeja a la agencia de diseño que lo creó (foto de arriba). Imagina un mundo en donde la Época azul de Picasso se muestra de forma digital para que todos puedan verlo y apreciarlo. Integrar trabajo artístico hecho a mano en un diseño web puede ser una especie de tarjeta de presentación de una marca.

4. Dar prioridad a lo móvil/wereable
El diseño web móvil está muy bien en la actualidad, pero tendrá mucha más relevancia cuando el mercado de dispositivos «wearables», cuyo valor para el 2020 se estima de $31 millones, incremente. Pueda que a Google Glass no le haya ido bien, pero la visualización HUD (o visualización Head-up) no va a desaparecer por completo. No con Oculus Rift y otras tecnologías de realizad virtual saliendo a la luz. Y esto es solo una parte de la historia sobre los wearables.

Estas plataformas presentan un nuevo y completo conjunto de desafíos para que los diseñadores lleven a cabo aplicaciones y páginas web accesibles. Por supuesto, los principios básicos de un buen diseño UI aún importan. Pero los diseñadores tendrán que idear formas creativas para acomodar el diseño en pantallas e interfaces de tamaños pequeños y precisos.
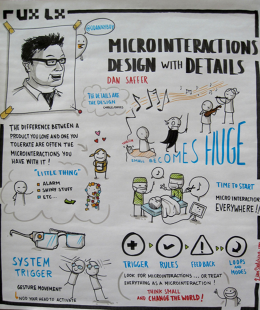
5. Microinteracciones
A medida que la información se independiza de las plataformas –disponible en nuestros relojes, teléfonos, televisores y todo lo demás– las experiencias de usuario sin interrupciones tendrán más relevancia que antes. Ingresar microinteracciones, aquellos «eventos momentáneos que se suman para crear una experiencia final» se detallan aquí.

Las microinteracciones deben ser las más discretas posibles. Deberán prever la escasez de pensamiento y esfuerzo por parte del usuario. Se pueden lograr microinteracciones en pocos clics o quizás en un proceso más exhaustivo. En cualquiera de los casos, una microinteracción debe consistir de cuatro pasos
- Desencadenar
- Ordenar
- Proporcionar un feedback
- Determinar la trayectoria/modo
El primer paso es la acción principal, tal como el botón de «leer más» o una notificación. El segundo es las limitaciones predefinidas que gobiernan la interacción. Usualmente esto es intuitivo, como el predeterminado icono de hamburguesa. Este paso también puede consistir en que el usuario complete un formulario. El tercer paso es la respuesta a la acción del usuario, y el cuarto, la trayectoria, es cuánto tiempo dura la interacción o si esta se repite. El modo es necesariamente la interrupción de los micromomentos. Por lo general no son deseados, o en todo caso, deben utilizarse con moderación, en todo caso.
6 Excelentes animaciones
Finalmente, hemos llegado a la parte interesante. La razón de ser del diseño es, que después de todo luzcan bien. ¿Y qué luce mejor que las animaciones excelentes? Las páginas web nunca han lucido más dinámicas como ahora, y esto se va a poner mucho mejor.
Las animaciones atraen al usuario y resaltan la narrativa. Hace que la página web se vea más como una experiencia interactiva que un simple portal en donde encontrar información sobre ciertos negocios, productos, servicios, etc.
Claro, es importante no exagerar. Mucho movimiento puede dispersar el enfoque, y distraer, confundir e irritar a los usuarios. Mantén las animaciones simples y temáticamente consistentes. Cuando hablamos de «tematicamente» nos referimos a la perspectiva narrativa. Tu página web debe desarrollarse muy bien de forma narrativa, revelando detalles importantes y guiando a los usuarios durante el trayecto. Emplea animaciones de forma selectiva para ilustrar puntos importantes o indicar una acción determinada.
Por ejemplo, la página nolamil.com emplea animaciones para resaltar las transiciones. En el homepage comienzan con la introducción de la marca y luego animan la transición a diferentes entradas en el portafolio

Traducido y adaptado de: Fastcodesign
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020





Muy buena info amigo, Gracias!