
La interacción entre el mundo online y el usuario de internet está en constante cambio, evoluciona hasta llegar a alturas que, ni siquiera, hemos imaginado algunos años atrás. Las tendencias de diseño web cambian año tras año.
Por lo general, solo en dos años, lo que fue visto como popular ya no es algo que se usa. Por ejemplo, en 2014 vimos un incremento en el uso de diseño WordPress que se enfocaba en el scrolling, el HTML5, la micro UX, la interfaz de usuario flat y las interfaces móviles mientras que los gráficos Flash fueron casi borrados.
1. El scroll está tratando de eliminar los clics
Con el paso del tiempo, el número de páginas web que usa el scroll aumenta. Eso sucede, principalmente, porque es muy funcional cuando se mira en el espacio móvil. La UX es mejorada cuando se usa el scroll porque todo el diseño web WordPress se convierte en fácil de usar, interactivo y muy intuitivo.
Algo que es vital con el scroll es que este logra mejorar el tiempo de carga de una página web. Existen muchos estudios que resaltan esto. El tiempo de carga juega un gran papel en el éxito de cualquier página web, así que debes considerar el scroll este 2015.
2. El fondo de pantalla es el centro de atención
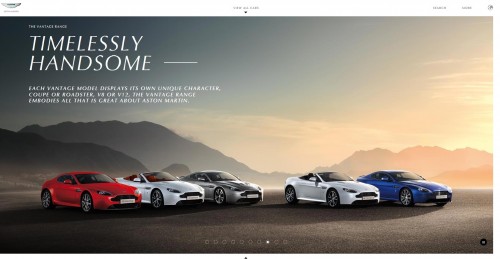
El número de páginas web que usan gráficos de alta calidad en una imagen o un video con buena resolución como fondo de pantalla crecerá este 2015. Definitivamente, tomó un buen tiempo hacer que esta tendencia crezca pero, finalmente, está funcionando.
Una de las principales razones porque estas imágenes grande use usan como fondo de pantalla está asociado a la tecnología móvil. En otras palabras, las imágenes o videos como fondo se ven mejor en dispositivos móviles.
En caso que un video como fondo de pantalla se use apropiadamente como parte de la estrategia promocional de un video, este añadirá mucho valor. Esperamos ver un creciente número de videos como fondo de pantalla este 2015 porque, realmente, es un medio cautivador que puede crear la atmósfera que busca un propietario de página web desea.
3. El diseño web flat sigue siendo popular
Algunas personas desean que los patrones interesantes, las gradientes y las burbujas y sombras regresen, pero eso no pasará este año. El diseño web flat es muy preferido y será mostrado en su gloria porque es intuitivo y sencillo. El minimalismo dio un golpe al mundo del diseño web porque la estructura de una página web tiene que ser inteligentes y claro.
Cabe resaltar que el diseño web flat empezó a ser usado desde hace, más o menos, 2 años. No es nada nuevo que en el 2015 se llegue a punto donde se convierta en un estándar de la industria del diseño web. Sin embargo, no significa que no vaya a cambiar.
En caso que no tengas conocimiento de este hecho, Google ofreció un nuevo enfoque para el diseño flat donde fue categorizado como parte de su material design. Aunque no sea, en realidad, un estándar o muy considerado, vemos un enfoque en atrevidos gráficos, movimientos con significado y metáforas visuales, todos tratando de tomar el diseño web flat a un nuevo nivel. Ya sea que eso pase o no, es algo enteramente nuevo.
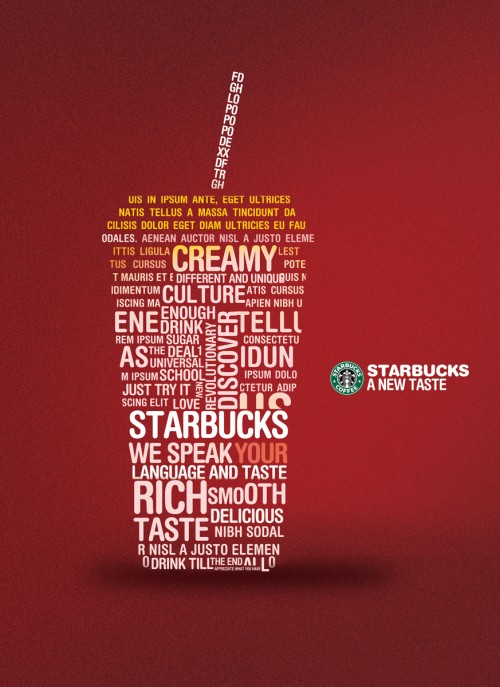
Más tipografía
Básicamente, todos los expertos de la industria concuerdan que este año será de la tipografía. Hemos notado, claramente, que en el 2014 se uso mucho que como un adorno que transforma y se convierte en una gran parte de varias estéticas de diseño web. Aunque existen muchas posibilidades disponibles y esperamos ver una mejor combinación entre el material design y las campañas virtuales, todo con el enfoque principal de ofrecer coherencia entre las diversas plataformas de marketing. Cada día se crean más fuentes, así que es obvio que podrás encontrar algo que encaje perfectamente con tu marca. Usa eso a tu favor; la competencia lo hará.
Más enfoque en la narrativa

Cuando nos referimos al branding y marketing, la narrativa se convierte en mucho más importante con el paso del tiempo. La narrativa, o el storytelling, es el proceso de crear cuentos que ayudan a colocar una marca en un contexto específico y, al mismo tiempo, respetar un conjunto específico de valor o principios. Esto, automáticamente, significa que el engagement del consumidor aumenta.
Durante el 2015 verás que muchas páginas web toman ventaja de la narrativa. Esto va des de el diseño web y sencillos elementos de diseño hasta narrativas de marcas. Las marcas tienen que dejar de usar muchas imágenes y videos. Estas pueden ser integradas en una historia junto con infografías y tipografía, todo con el propósito de crear una mejor experiencia usuaria para el visitante.
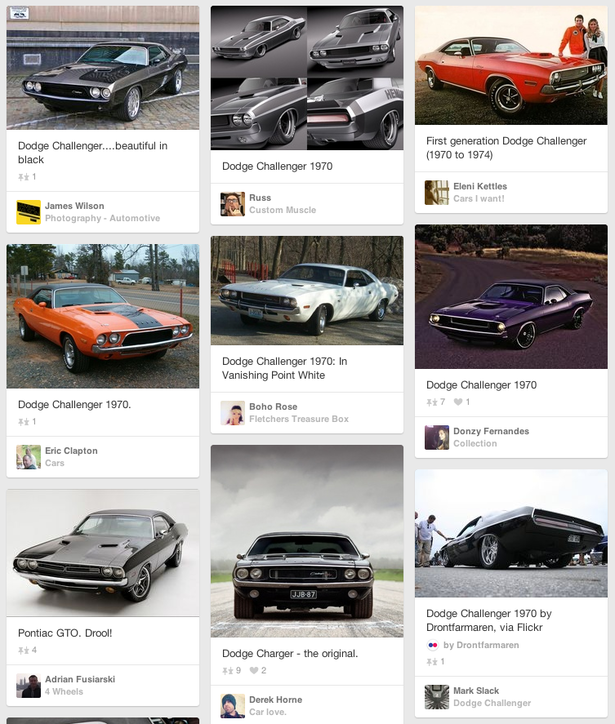
El diseño de tarjetas se convierte en un estándar

Esto sucede, principalmente, por el hecho que Pinterest está creciendo a un paso completamente inesperado. El diseño de tarjetas será mucho más importantes este año porque se convierte en un estándar para la reestructuración y reorganización de toda la información en el estado real de una página web, lo que crea un esquema funcional y totalmente despejada.
Lo que muchos no entienden es que el diseño de tarjetas va mucho más allá de aspecto visual. También es funcional porque hacer el usuario tome acciones como likes, comprar y compartir, Verás más cómo las marcas que quieren relacionarse con sus clientes. El diseño web WordPress es necesario para eso, así que es diseño de tarjetas tiene sentido.
¿Qué sucede con el diseño web responsive?
Cada persona que sigue la industria del diseño web sabe que el diseño responsive es más que solo una tendencia. Como el número de usuarios móviles crece, el diseño web responsive es, definitivamente, un estándar que siempre debes tomar en cuenta cuando crees una página web. Cuando una persona no logra crear una página web que responda correctamente en diferentes tamaños de pantallas, comete un gran error. Cada tema web de WordPress creado en la actualidad usa elementos responsive y no considera aquellos que no lo son. Este 2015 podemos ver cómo las páginas web que no cuenta con el diseño web responsive dan al cambio hacia una página web con esta tecnología.
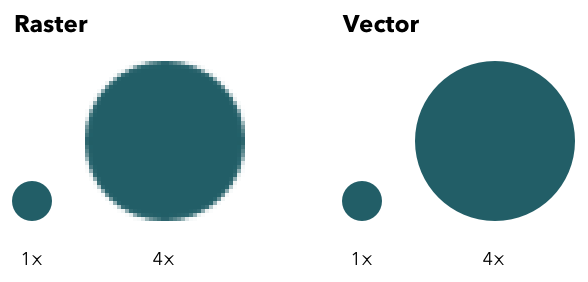
Removiendo las imágenes de mapas de bits y reemplazándolas con SVG
Los gráficos de vectores escalabres (SVG por sus siglas en inglés) van a crecer en popularidad. La densidad de los píxeles es realmente importante para las pantallas modernas. Ahora el diseñador enfrenta el desafío de de terminar con imágenes de mapa de bits que se ven muy mal en la nueva generación de dispositivos móviles. Estos SVG resuelven el problema para que no los veas mucho este año.
Como el término implica, las imágenes guardadas con el formato SVG se ajustan basados en la resolución del dispositivo y, al mismo tiempo, mantienen la calidad. A diferencia del Flash, que es capaz de hacer casi lo mismo, las SVG son indexadas por los motores de búsqueda, por lo que ofrecen el beneficio de SEO que es muy recomendado. El único problema de los gráficos vectoriales escalables que WordPress no lo soporta. Necesitas dar una solución a este problema. Nosotros esperamos que se lancen algunos pluings una modificación a gran escala para añadir soporte SVG.
Personalización de la UX
El contenido relevante es muy importante para la evolución de una página web. Todas las marcas saben esto: cuando el contenido tiene relevancia, la experiencia de usuario mejora. El uso de cookies es algo que común de esto. Durante el 2015, podremos esperar nuevas maneras como el contenido relevante se ofrece a los visitantes.
Varios elementos como artículos recién vistos o leídos son comunes y tienes el enfoque de ofrecer una página web que más relevante y familiar. Las adiciones como Google Analytics te ayudarán mucho porque podrás darte cuenta lo que el usuario desea. Los diseñadores puede ofrecer nuevos contenidos de interés con el uso de plataformas UX más avanzadas.
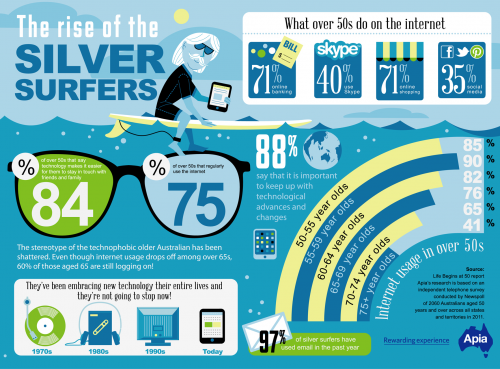
¿Más infografías?
Esta es, definitivamente, una parte un poco controversial del artículo. Muchas personas dicen que las infografías no son tan geniales como lo solían ser, pero ese no es el caso. El problemas es que las infografías no están siendo correctamente por la mayoría de las personas. Sin embargo, esto no significa necesariamente que no veamos un incremento en su uso.
El diseño web se trata de la presentación de información creativa que colocar al usuario en primer lugar. Las infografías ofrecen mucha información en una forma muy creativa y está enfocado en las imágenes y el texto al mismo tiempo. Con esto en mente, es claro por qué es útil para incrementar el compromiso y entretenimiento del consumidor.
El único problema es que no puedes, simplemente, crear una infografía y esperar recibir beneficios. Necesitas estar seguro que está creado de la manera correcta y que puede encajar perfectamente en el diseño general de tu página web WordPress. Esto es algo que olvidan muchas personas, Toma mucho trabajar lograr el éxito cuando se usan infografías para promover una marca.
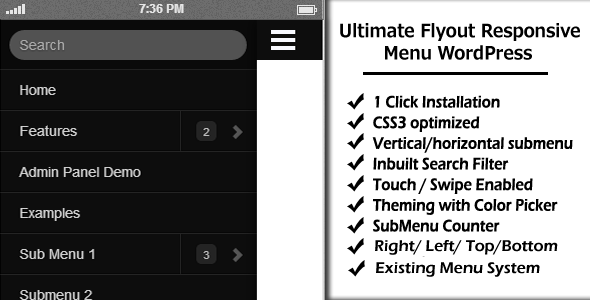
Menúes despegables en computadoras de escritorio
El menú despegable es un poco controversial por el momento. Esas tres líneas que indican la presencia de una menú colapsable en una página es es algo que, definitivamente, casi todos conocen. Está dirigido por el uso del diseño UI y la mayoría de personas piensan en dispositivos móviles cuando escuchan el término «despegable».
Lo que es interesante es que este tipo de menú también es útil para las computadoras de escritorio y podemos anticipar el aumento de su uso en páginas web este 2015.
La buena noticia es que varios temas de WordPress que ya incluyen menúes despegables, en especial cuando se refiere a sitios web de una sola página porque estos menúes son muy útiles para ellos. En caso que desees usar un tema que no soporte el menú, puedes usar plugins que hacen eso posible.
Toma en cuenta las tendencias de diseño web WordPress. Eso te permitirá lograr un mejor diseño general que te dará un mejor acceso a una mejor imagen para la marca a promocionar. La satisfacción del cliente es vital y Staff Creativa está consciente de ello. Por tal motivo, ponemos en práctica las mejores tendencias con base en tus necesidades y estrategia de marketing. ¡Contáctanos!
Traducido y adaptado de Instantshift. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020













One Comment