
Recopilamos las tendencias de diseño web que van a dominar este 2016
Al igual que cualquier otro campo de diseño, las tendencias de diseño web vienen y se van con el pasar del tiempo. Sin embargo, a diferencia de otros campos de diseño, el diseño web tiene un constante generador de cambios: la tecnología. Ya que la base de la plataforma se encuentra en constante cambio, algunas de las tendencias en el diseño web nacen como resultado de mejoras en la tecnología.
Este año ha sido bastante interesante en términos de diseño web. El panorama visual para los diseñadores web ha sido amplio como en el 2014, con solo la refinación del enfoque minimalista que se convirtió en una tendencia popular durante los últimos años. No obstante, debajo del tratamiento visual la web ha estado progresando bastante.
Las plataformas tecnológicas que respaldan mucho de lo que se produce han estado evolucionando. Parte de esto se ha dado en la forma de mejoras de las mismas páginas web y la migración de la navegación en escritorio hacia la móvil como el principal método de consumo web. Sin embargo, también ha sido una etapa de desarrollo para la mayoría de bibliotecas y estructuras populares que se encuentran en la mayoría de destinos web.
Todo esto significa que, más que nunca, la web es un parque de juegos para los profesionales en diseño web donde se puede pujar los límites de lo que es posible, experimentando con nuevas interfaces de usuario y aprovechando el poder de todas las posibilidades en formas interesantes y creativas.
En este sentido, aquí tienes las mejores tendencias de diseño web para este año que viene.
1. CSS3 por fin tendrá un impacto que los esquemas de diseño

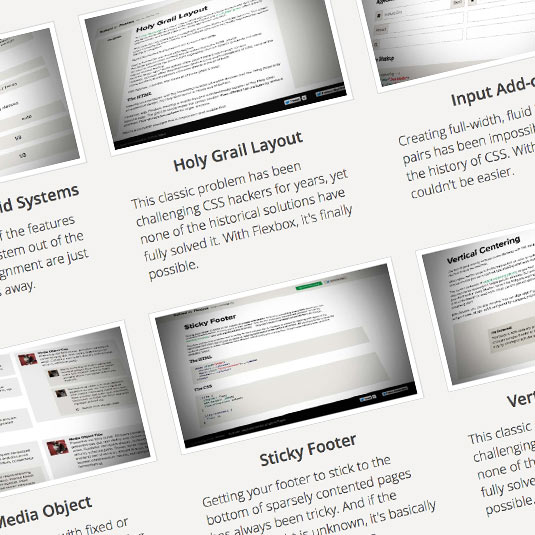
El respaldo de CSS3 en los navegadores ha estado creciendo durante los últimos años, y ya estamos llegando a un etapa donde los módulos de diseño CSS3 pueden ser usados con libertad. Claro, aún existe un lugar para otros recursos alternativos, pero las herramientas como CSS3 Flexbox (Esquema de cajas flexibles) pueden ser manejadas con las últimas actualizaciones de los navegadores más populares.
Es seguro decir que Flexbok no revolucionará las estéticas de los esquemas en un sentido muy dramático —Flexbox ofrece una solución más fácil para un paradigma de esquema que ha estado en uso en la web por mucho tiempo— pero hará que las páginas web sean más rápidas de renderizar y de mantener y alejará a los hackers, así que es posible que pronto veamos más creatividad en estos tipos de esquemas.
En tendencia: Los esquemas no serán alterados substancialmente (aunque debes ver la tendencia número 5), pero el lenguaje que los respalda será más sencillo y de confianza.
2. El material design dominará todo

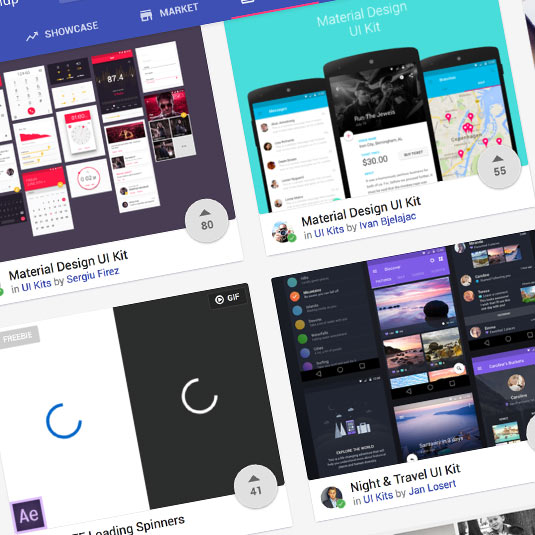
Ha existido una revolución durante los últimos doce meses con respecto de la adopción del Material Design de Google como una base de presentación de interfaz de usuario y desarrollo. Esta tendencia refleja el avance de los teléfonos inteligentes como el primer y más importante dispositivo para acceder a la web. Aunque ya no es «nuevo», el Material Design está madurando con una mayor adopción y muchas extensiones.
En tendencia: Espera ver todas las características del Material Design en diferentes diseños de interfaz de usuario en toda la web.
3. La cinemagrafía evolucionará

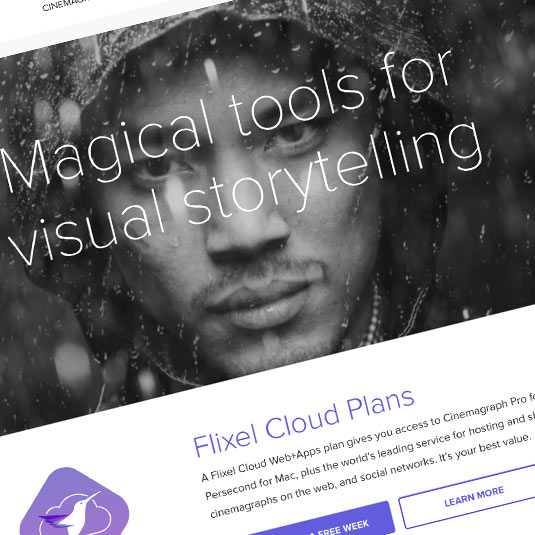
Los cinamagrafos captura la atención del usuario y están ganando popularidad gracias a sus herramientas dedicadas como flixel.com
Los cinemagrafos no son nada nuevo, han estado dando vueltas durante muchos años en su forma actual, pero han ocurrido un par de eventos durante el 2015 que las ha llevado a la mente de los diseñadores. Lo más importante que ha ocurrido es la llegada de las live photos en los últimos modelos de los iPhone de Apple. Estas imágenes estilo Harry Potter capturan un poco de movimiento en una foto, de modo que la imagen gana vida cuando está estática. Los cinemagrafos ofrecen un efecto similar que ha hecho que las redes sociales empiece a inundar sus canales con live photos hechas en casa y que los publicistas y productores de sonido empiecen a reconocer el poder que este tipo de imágenes puede tener.
El segundo cambio que ha facilitado un renovado interés es la tecnología que está respaldando este efecto ha mejorado. Con el uso abierto de HTML5 Canvas, ahora los efectos pueden ser renderizados en tiempo real sin limitaciones de color que implica la carga de un tradicional GIF animado. De hecho, existe una variedad de herramientas comerciales disponibles que tienen el propósito específico de crear cinemagrafos, como flixel.com.
En tendencia: Verás muchas imágenes con movimiento y, al mismo tiempo, ofrezca estabilidad.
4. Menos fotos, más ilustraciones

Las ilustraciones permiten a los usuarios inventar sus propias interpretaciones acerca de un escenario o idea y a conectarse de forma más rápida que con las fotos, como se ve en este ejemplo de Mint Design.
Estamos llegando al final de una etapa donde una buena proporción de páginas web presentan un encabezado con una foto en sus puertos de vista. Esta tendencia puede ir en contra de la tendencia número 3, pero ambas cosas, en realidad, están reflejando la misma progresión de una utopía limpia y brillante, pero inalcanzable, hacia imágenes que interactúan con el usuario de una forma más conectada y personal.
Esperamos que esta tendencia llegue en forma de ilustraciones en lugar de fotografías porque es más f’ácil colocarse a uno en una ilustración a comparación de imaginarse ser parte de fotografías que presentan modelos con manicuras perfectas y horribles vestuarios. Podemos escucharte decir exactamente así es tu vida, pero para la mayoría de personas es algo falso que no se alinea con sus propias experiencias
En tendencia: Las fotos serán remplazadas con ilustraciones más confiables que se conecten con los visitantes de una forma más personal. El diseño web puede revertirse a un esquema más fijo al mismo tiempo.
5. El color y la tipografía serán más atrevidos

La tipografía va a ser grande y en negrita
El uso de colores con un medio para el branding es una herramienta de marketing importante como lo es la tipografía para reforzar los valores y transmitir mensajes importantes. Todo diseñador sabe esto, pero las opciones se han restringido a lo que es técnicamente posible (en el caso de fuentes y esquemas tipográficos) y lo que es corporalmente «seguro». ¡Esperamos que esto cambie!
Estos dos últimos años han visto una transformación total en el panorama online tipográfico debido a que las fuentes web ahora son accesibles para todos y, como resultado, ya hemos visto un cambio dramático en la forma cómo la fuentes son renderizadas en línea. Los colores han sido apagados en conjunto, y una combinación de diseñadores y marcas que son más atrevidos realizando cambios a las fuentes y reapreciando la buena tipografía nos lleva a concluir este artículos diciendo que el 2016 está marcado por mucho color y muchos estilos de fuentes.
En tendencia: Busca tipografías creativas en la web, no solo encabezados ocasionales, y colores atrevidos e intrépidos.
Si deseas aplicar una de estas tendencias en el diseño de tu página web, cuenta con el apoyo de Staff Creativa. Somos una agencia digital especializada en diseño de páginas, diseño de logotipos, marketing digital y más. ¡Contáctanos!
Traducido y adaptado de Creative Bloq. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




