
Las tendencias de diseño normalmente duran varios años (incluso décadas en el caso de algunos tipos de diseño), pero el diseño de páginas web es una industria que se mueve rápido y donde las tendencias vienen y van con bastante frecuencia.
Aún seguimos trabajando en algunas de esas tendencias ahora: diseño web responsive, diseño web plano, rendimiento y velocidad y perfeccionamiento de experiencia de usuario. No obstante, ¿cuáles son algunas de las nuevas y emergentes tendencias que podemos esperar este nuevo año? A continuación, veamos algunas:
1. Seguiremos experimentando con navegaciones y menús

Como diseñadores web, nos hemos dado cuenta de que no podemos desplazar la navegación de una página web. Seguimos jugando con ella, experimentando y haciendo diferentes cosas para hacer que funcione de una buena forma.
Hacemos cosas como ponerla en un lugar nuevo e inesperado, esconderla detrás de un ícono hamburguesa o solo dejarla ahí donde sabemos que es necesaria pero que no luce bien.
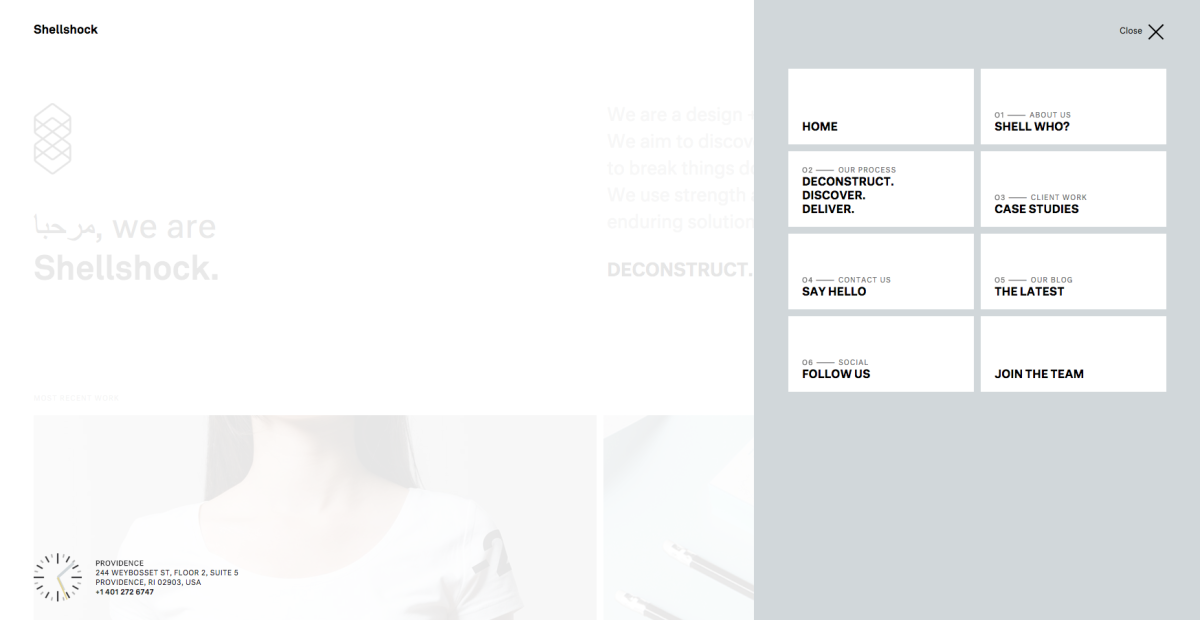
Luchamos por descubrir con exactitud la forma de mostrar este importante elemento de contenido para hacerlo más útil sin importar la pantalla donde se vea. Seguimos experimentando en formas de descubrir lo que se ve mejor. Por ejemplo, Shellshock (la imagen de arriba) está experimentando tanto con el menú hamburguesa con un esquema inspirado en tarjetas para su navegación.
2. Desplazarse o no desplazarse

¿Hemos llegado a punto donde el desplazamiento (o scroll) incrementa el número total de lectores, pero deseamos menos de él? Es posible. Para este 2016, anticipamos que algunas páginas web apostarán por un mínimo desplazamiento mientras que otros harán todo lo contrario.
Ambos tienen beneficios y desventajas: los desplazamientos largos se sienten naturales y son más que fáciles de dar clic, pero separa el contenido y hace que sea difícil de escanear para encontrar información, mientras el desplazamiento corto va al punto, pero puede ser muy rápido al punto de causar que las tasas de rebote incremente.
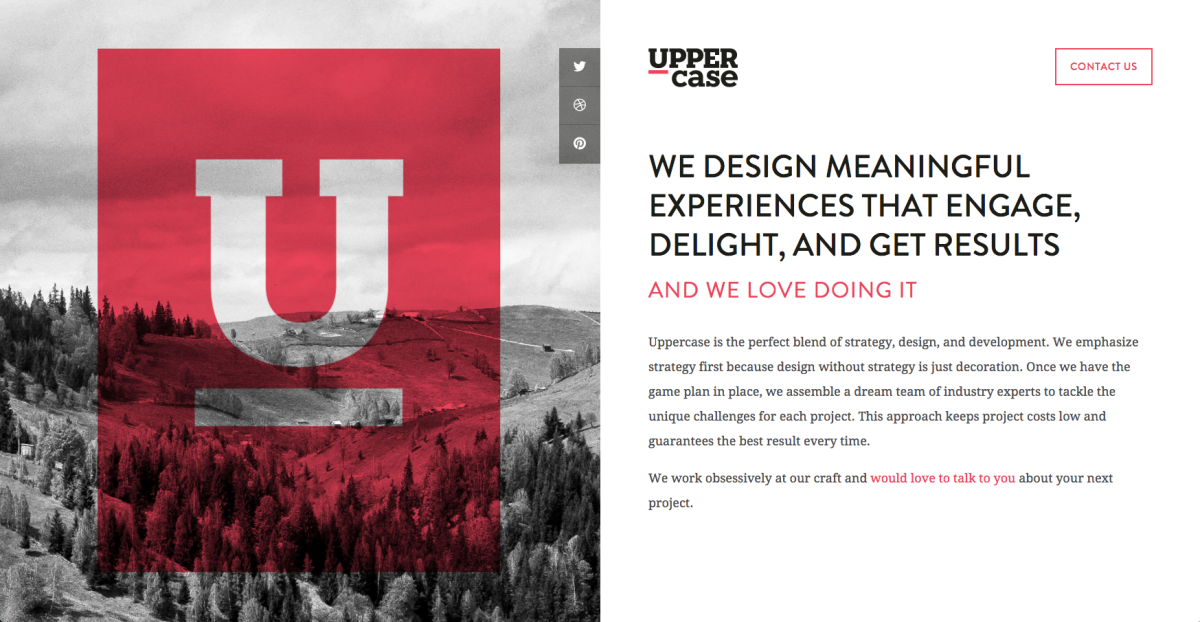
En la parte de arriba, Uppercase ha optado por una página sin desplazamiento. Lo que vez en la captura de pantalla es la forma cómo carga la página. Todo lo que necesitas se encuentra ahí sin necesidad de desplazarse más.
Sería interesante ver esta batalla entre ambos enfoques este 2016 y ver cuál gana. En la actualidad, existen más páginas web con desplazamientos largos, pero solo el tiempo dirá cuál es realmente la mejor forma de consumir contenido.
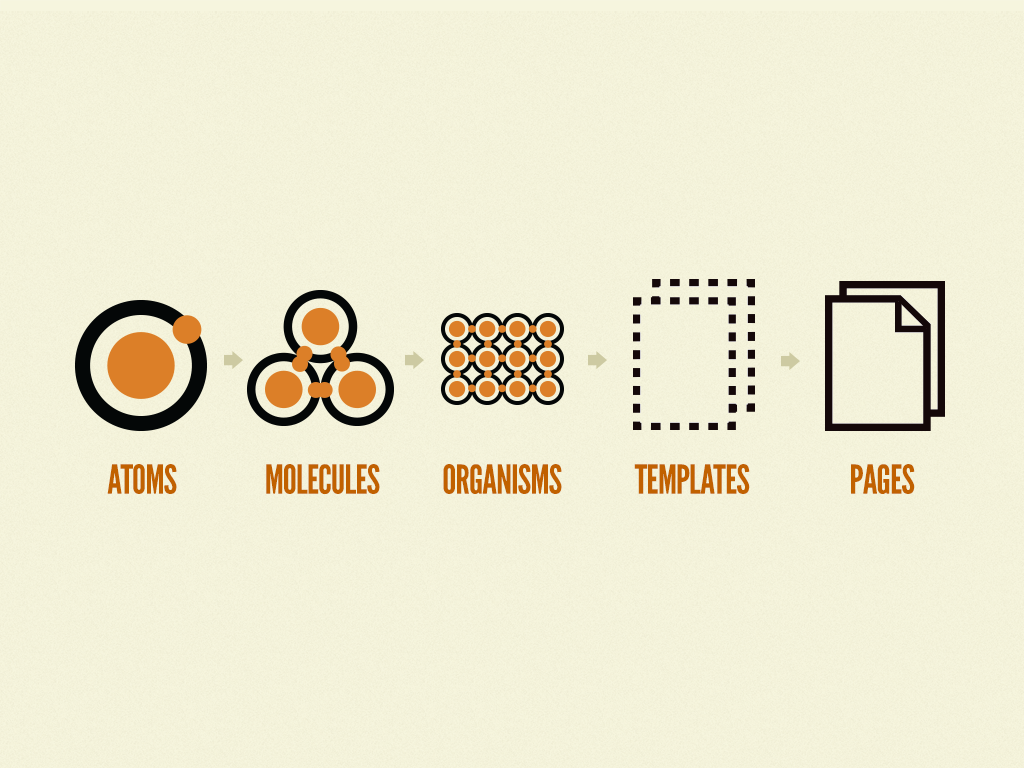
3. Diseñar en módulos y componentes en lugar de páginas enteras

El diseño web se está moviendo hacia un diseño web modular y de componentes en lugar de bosquejar esquemas de pantalla enteros para una página web en particular. Estos componentes, con frecuencia, requieren diseñar la forma en que la función de búsqueda funcionaría, cómo la navegación estaría diagramada, etcétera.
Ahora pensamos que tenemos diferentes elementos repetidos en diferentes pantallas, y que esos elementos necesitan ser diseñados para funcionar de forma independiente, pero también con el resto de la página web.
No solo estamos más consciente acerca de cómo estos componentes lucen en términos de diseño, sino de también el hecho que todos ellos cargan sus propias funcionalidades. Diseñar con componentes y módulos permite que la funcionalidad sea replicada sin importar el lugar donde aparezca en la página web.
4. Las páginas web seguirán siendo planas

Con el diseño web responsive tomando control de toda la web, esperemos que el diseño plano siga dominando la estética web. No solo existirán páginas web que presenten un diseño plano, sino que también aquellas páginas web ya planas lo serán aun más.
Toma como ejemplo el diseño de logo de Google. La empresa cambió su logo para hacer más plano (perdiendo los biselados) y cambió la fuente. Se ha descubierto que una fuente sans-serif más limpia ha ayudado a reducir el tamaño del archivo del logo usado en páginas web en más de la mitad. Google también ha descubierto que era más fácil de leer en dispositivos más pequeños.
Esto incluye actualizaciones en los logos (como Google), íconos, imágenes y otros elementos que no fueron planos en la primera vez.
5. El Material design despegará

Google lanzó su lenguaje Material Design en junio de 2014, pero su acogida ha sido un poco lenta. Sin embargo, los diseñadores web ahora tienen un mejor conocimiento de este Material Design y pensamos que empezarán a usarlo más en sus diseños.
El Material Design se concentra en elementos táctiles pero dinámicos que nos recuerdan a la tinta y al papel. Las sombras son realísticas, los ítemes que sobresalen lo hacen con un sentido realista con respecto de la realidad, las interacciones se quedan dentro del material y no impactan otro material a su alrededor.
Ya que hemos tocado la cima con el diseño plano, los diseñadores web están optando por lo algo más, y Google ofrece eso en su lenguaje Material Design. Anticipamos que más y más páginas web seguirán esta estética este 2016.
6. Abandono de elementos de stock por algo mejor

Estamos empezando a ver más y más páginas web que dejan de lado el uso de elementos de stock como las imágenes por algo que se siente más diseñado y personal.
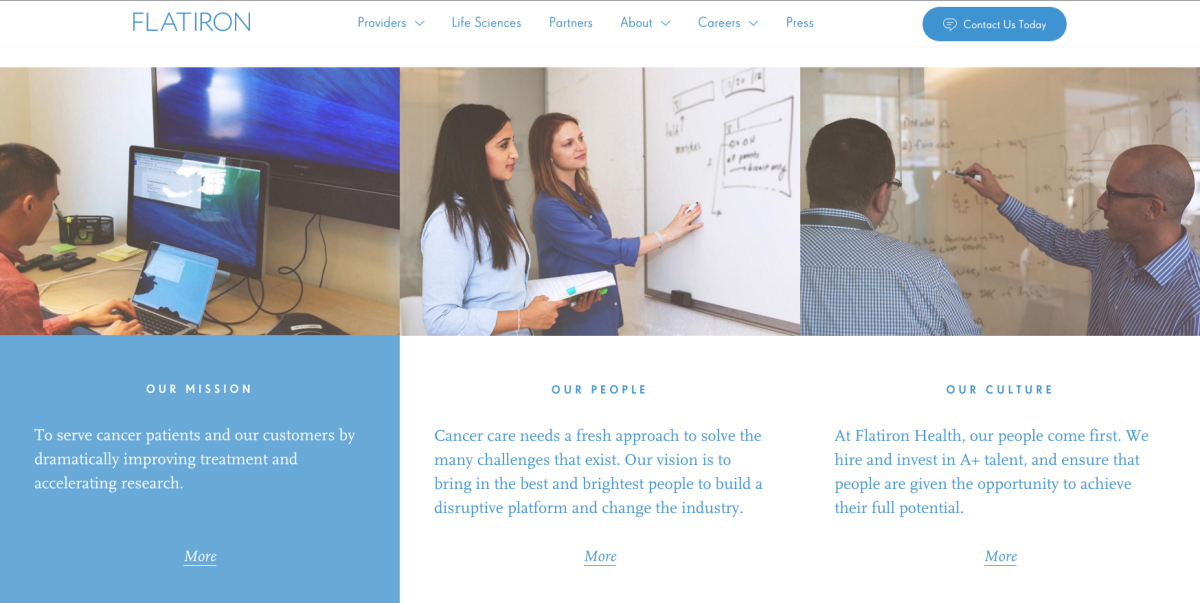
Algunas páginas web están optando por usar su propia fotografía en sus páginas de inicio o publicaciones de blog en lugar de escoger una imagen de stock. Otras páginas web están dejando sus imágenes de stock por videos, infografías o incluso GIFs para ayudar a transmitir sus mensajes. Por ejemplo, Flatiron Health ha optado por su propia fotografía en diferentes áreas de su página web para hacer que sea más atractiva y menos corporativa.
Los íconos son otros elementos de stock que están siendo dejados de lado a favor de algo más personalizado. Existen miles de íconos, así es fácil simplemente escoger uno a trabajar con base en él, pero los diseñadores están notando ese pequeño detalle para crear íconos personalizables que pueden ayudar a diferenciar una página de otra.
7. Formularios e ingresos en pantalla completa

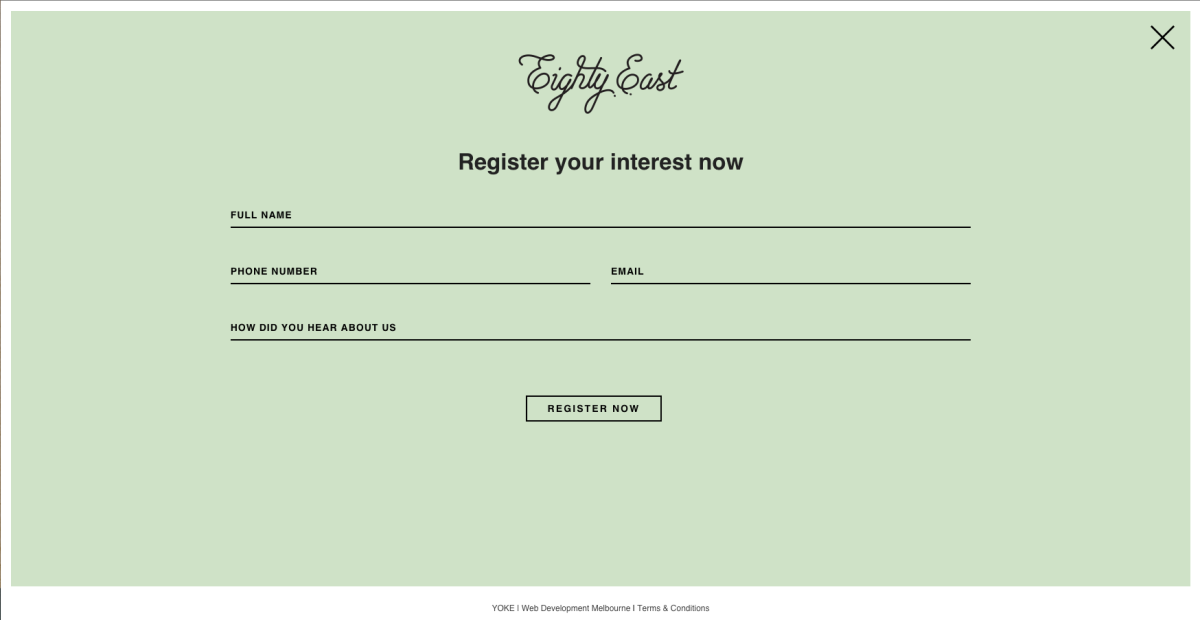
Más y más páginas están optando por formularios y pantallas de ingreso (como registros e inicios de sesión) en pantalla completa en lugar de en una sola parte de la pantalla. Haz clic en «iniciar sesión» o «contáctanos» y podrás ver cómo una ventana se abre con el formulario necesario en lugar de solo dirigirte hacia una nueva página. Un ejemplo de esta tendencia es el formulario de Eighty East. Cuando haces clic en «contacto», se abre una ventana que ocupa toda la pantalla.
Como se mencionó líneas arriba, esta tendencia nace del diseño web responsive por muchas razones: evita que otra pantalla cargue, da más espacio de pantalla para un mejor rendimiento en pantallas táctiles y anima a los usuarios a completar un formulario.
8. Más interés en funciones que en apariencias

Tener un bonito diseño web es genial y todo, pero no importa nada si tu página web no funciona bien. Los usuarios ahora están más conscientes si una página web funciona o no.
Es más común que los usuarios abandonen una página web porque han descubierto que no funciona bien. ¿Imagina cuán mal sería esto para una página web ecommerce?
Los diseñadores desean que sus páginas web luzcan bien, así que es importante que puedan hacer que sus proyectos funcionen bien. Dale a las personas lo que desean: función y diseño.
9. Más diseños dentro de los navegadores

Algunos diseñadores web ahora diseñan dentro de los navegadores (usan programas que hacen que sus cambios se vean automáticamente en los diferentes navegadores). Esto tiene algunos beneficios: acorta el tiempo de desarrollo web, te permite ver las limitaciones y reacciones en el navegador real y es más natural que diseñar en un programa que no tiene nada que ver con la web.
Es bastante común que los diseñadores sepan codificar al menos en el front end de las páginas web (HTML/CSS/JS), así que diseñar en el navegador tiene sentido para ellos. Con la tendencia de mover el diseño web fuera de los diferentes programas como Photoshop, Illustrator y Sketch para moverlo hacia los navegadores, anticipamos que otros diseñadores web empezarán a usar más HTML y CSS.
Conclusión
Estas son unas de las tendencias de diseño web que veremos este 2016. Si sabes de una más, no dudes en comentarla. Y si buscas una agencia especializada en diseño web, confía en Staff Creativa. Somo una agencia digital en Lima, Perú con lo mejores profesionales que harán que la página web de tu empresa sea funcional y atractiva. ¡Contáctanos!
Este artículo fue originalmente publicado en The Next Web, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




