El tema de hoy está basado en un elemento particular del diseño web de páginas de inicio que es usado con frecuencia pero también es criticado por su pobre usabilidad. Este elemento no es nada más ni nada menos que los sliders que se encuentran en la parte superior más importante de una página de inicio.
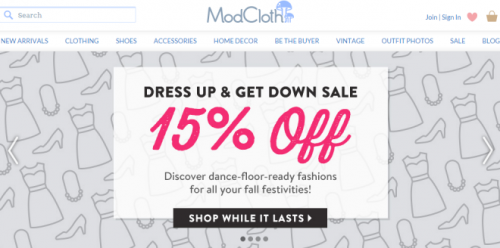
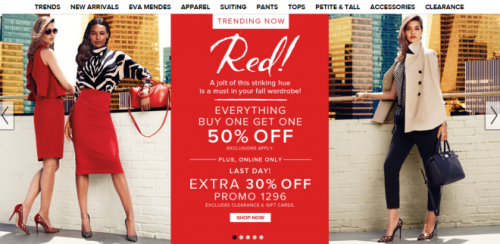
Abajo tener un ejemplo tomado de modcloth.com que tiene cuatro sliders en movimiento
Si te das cuenta, la primera vez que ves un slider en movimiento no puedes ser capaz de interpretar el mensaje que cada slide trata de llevar. Toma más de una o dos veces concentrarse y entender el mensaje de cada uno . Esta tendencia fue adoptada por grandes empresas y fue seguida, a gran escala, por la competencia. Sin embargo, las situaciones están cambiando y vas a encontrar empresas, grandes y chicas, que dejan de usarlas y las cambian por banners.
Pero siguen existiendo algunas páginas que aún las usan, veamos por qué.
¿Por qué las páginas web prefieren los sliders?
Existen muchas páginas web de comercio electrónico, diseño web, fotografía o incluso B2B (empres a empresa) que usan los sliders para acomodar varias ofertas en sus páginas de inicio. Algunas de las razones porque los administradores de páginas web prefieren en uso de sliders son las siguientes:
1. Múltiples productos y servicios
Las páginas web usualmente que lidian con varios productos y servicios sienten la necesidad de usar los sliders. Quieren presentar la información sobre diversos productos, servicios y descuentos en un solo lugar, encima del doblez, en la parte más importante de sus páginas web.
2. Satisfacción de los accionistas internos
Existen departamentos internos que pueden no saber mucho sobre conversión o usabilidad, pero insisten en tener noticias importantes, detalles de un eventos o una oferta en los sliders. Esto les da la satisfacción de presentar las ofertas de sus empresas en la parte más importante de sus páginas web.
3. Múltiples llamadas a la acción
Las páginas web que ofrecen varios productos y servicios pueden tener más de una llamada a la acción (CTA por sus siglas en inglés) importante. Acomodan todas las CTA en los sliders.
El ejemplo que se tomó de Zappos.com tiene tres CTA en los sliders de su página web de inicio.
En este carrusel de sliders se puede apreciar la llamada a la acción de compra de sandalias, jeans y accesorios para yoga. Alguien que es nuevo en Zappos o en la compra por Internet, puede ver estas CTA dos o tres veces para entender de qué se tratan estos. Además, los botones CTA parecen solo texto y no un ícono funcional o donde se pueda hacer clic.
Zappos va un poco más allá y usa la parte derecha de la página para colocar un carrusel CTA estático. Mientras tener el contenido o CTA en modo estático es una buena idea, tener muchos CTA con diferentes etiquetas puede confundir al usuario. Una buena manera de hacer esto es hacer que las etiquetas sean iguales a las del CTA y hacerla parecer un ícono. La etiqueta podría decir «Compre ahora».
¿Por qué los sliders son considerados malos para la Usabilidad y Conversiones?
De acuerdo con el experto en Usabilidad, Jakob Nielsen, los sliders tienen un efecto desastroso en la usabilidad y las conversiones. Incluso, está científicamente comprobado que el ojo humano reacciona al movimiento, lo que significa que incluso si lo que cliente está buscando se encuentra debajo de los sliders, se distraería y perdería en enfoque.
La analogía de una mesa con un centro giratorio automático explica esto mejor.
Digamos que te acabas de mudar a un nuevo vecindario y has invitado a varios vecinos a cenar en tu fiesta de bienvenida. No los conoces muy bien y por eso pusiste varios tipos de comida populares en el área. Colocaste la comida en el centro de una mesa con centro giratorio automático. Los vecinos que no gustan del sushi lo dejan pasar y esperan que las porciones de cerdo lleguen a su sitio. Claro, estos invitados están sentados y no tienen lugar a reclamo, pero ¿los visitantes a tu página web serán tan pacientes?
Los sliders son parecidos a las mesas con centro giratorios, pero los efectos son peores a tener que esperar a que llegue tu plato favorito.
A continuación tenemos algunas razones porque los sliders automáticos pueden dañar la usabilidad y conversiones de tu página web.
1. División del enfoque del usuario
Los diferentes slides que aparecen, con frecuencia, se concentran en diferentes secciones de una página web o anuncian descuentos y ofertas que no son de importancia para el comprador. El comprado pierde la intención original por la cual ingresó a la página web y se distrae fácilmente.
2. Frustración
Los visitantes pueden frustrarse con estos sliders en constante movimiento e irse la página web más cercana del mismo nicho de mercado. Esto también se puede aplicar en los sliders de imágenes que reproducen videos automáticamente. No tener control absoluto de lo que se puede ver es un punto de venta que algunos usuarios prefieran.
3. Tiempo de atención limitado
Los visitantes usualmente tienen un tiempo de atención limitado de unos segundos. Quieren que la información que buscan llegue rápido. Si juntas todas tus propuestas únicas de venta en varios sliders, el tiempo de atención del visitante se dividirá mucho más y eventualmente no lo llevará a nada. Mucha información toma mucho más tiempo de procesar y el tiempo de atención limitado solo puedes esperar que los usuarios se queden en tu página web para tener más contenido y no se vayan.
4. Muy Rápido
En la mayoría de estudios de usabilidad se encuentra que los usuarios ignoran los sliders en movimiento y se desplazan hacia abajo para más información o navegar en páginas internas o buscan opciones de búsqueda. Esto ocurre porque el contenido en los sliders cambian muy rápido.
5.Llamada a la atención desapercibida
Los sliders con imágenes pueden contener llamadas a la atención que pasan desapercibidas. Incluso si se perciben, un slider en movimiento le da al cliente el tiempo suficiente para decidir hacer clic o no.
6. Innecesarios en dispositivos móviles
En casos que no tengas una página web móvil, tener sliders en una página web responsive puede ser malo para los usuarios de dispositivos móviles. Los sliders toman espacio innecesario encima del doblez en tu página web móvil.
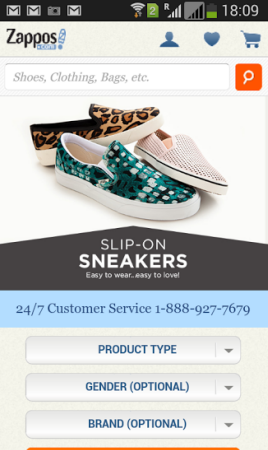
Veamos la página web de Zappos en un dispositivo móvil como ejemplo.
Alternativas para los Sliders:
Veamos una lista algunos consejos para rectificar cada uno de estos inconvenientes con mejores alternativas y soluciones a los sliders automáticos:
1. Enlaces hacia páginas web de aterrizaje dependiendo del tipo de usuario.
Tal vez los webmasters o administradores de páginas web no puedan presentar una información que funcione para cada tipo de visitante y, por ende, se vean obligados a usar los sliders. La buena noticia es que tienes una alternativa viable con un slide de una sola imagen.
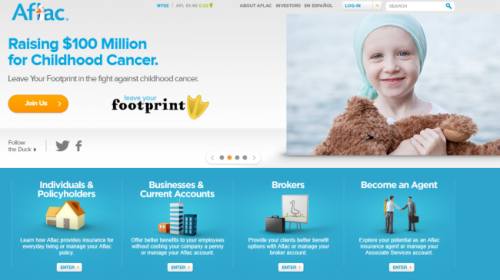
Veamos la página web de Aflac.com como ejemplo.
El diseño de la página web de inicio de Aflac puede no ser el mejor de todos los diseños, pero toma en cuenta los intereses de todos los tipos de usuario de forma que no divide el enfoque de una visitante potencial. Ofrece una opción debajo de slider que separa los cuatro tipos de usuarios de su página web a sus respectivas páginas de aterrizaje y aumenta su foco de concentración.
La página web también ofrece un slider estático que es otro ejemplo de páginas web que tienen que tener sliders en sus páginas de inicio.
2. Sliders controlados por el usuario
Como alternativa a los sliders automáticos, algunos expertos en usabilidad sugieren dar el control al usuario, como se muestra en la página web de Aflac, líneas arriba. Estos son sliders que muestran una primer imagen por defecto y los usuario puede hacer clic en los círculos o flechas en los costados de la página para navegar por todos los sliders.
Pero aquí también existe una limitación. ¿Qué tal si los usuarios no se dan cuenta que hay varios sliders? Para tales situaciones, nyandcompany.com, tiene una buena solución que nos puede inspirar.
Le da un escaneo rápido a todos los slides apenas carga la página web y luego para en la primera imagen, dando el control para que el usuario navegue a su disposición.
3. Uso de no más de dos sliders automáticos.
Si tienes varias ofertas, decide dos de las más importantes y presenta dos sliders automáticos. Podrías luchas por acomodar tantas ofertas en una sola página y dos sliders automáticos con dos imágenes no dividiría la atención de tus usuarios tanto como lo haría un slider automático con cincos imágenes.
Deberías limitar el contenido en los sliders a pocas palabras y haz que el mensaje más importante más grande y en negrita. Usa imágenes, como ojos o dedos señalando, para desviar la atención de los usuarios hacia el mensaje más importante.
Puedes presentar el resto de la información que inicialmente eliminaste de tus sliders debajo, como imágenes estáticas. Existe más posibilidades que los usuarios tengan más actividad en las imágenes estáticas que en la de los sliders arriba.
4. Ten una Llamada a la Atención estática
Los expertos en usabilidad consideran los sliders con movimiento son casi inútiles. Sin embargo, puedes sacar ventaja de esta característica que se coloca encima del doblez en páginas web al añadir llamadas a la acción estáticas. Mira el ejemplo de royalmail.com que no solo añade llamadas a la acción en sus sliders, sino también una llamada a la acción estática que lleva a varias herramientas que pueden ser útiles para los usuarios.. Además, la página web también da el control al usuario sobre los sliders.
Estas fueron algunas alternativas para tener sliders en tu página web de inicio. El objetivo de tenerlos debe estar orientado al usuario. Si tu página web ya cuenta con sliders o estás pensando implementarlas, realiza una prueba A/B y ve cuán bien funciona para tus usuarios. En Staff Creativa podemos diseñar tu página web, o rediseñarla con las últimas tendencias en diseño, de forma que tu página web resalte entre todas las demás de tu competencia. Contáctanos para saber más de nuestros servicios.
Traducido y adaptado de Woorank. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020