Una de las predicciones para el 2014 es que será el año de la tecnología Parallax. Antes de que te asalten dudas al respecto, pensemos bien sobre esto. Con los avances en HTML, CSS y jQuery, y cada vez más gente con acceso a Internet de alta velocidad, no es extraño pensar que esta genial técnica logrará explotar este año.
Los efectos de scrolling en parallax son divertidos, amigables con el usuario y permiten nuevas formas de creatividad en el proceso de diseño de websites. El resultado final es una técnica que puede ser divertida de implementar y que a la vez puede crear una experiencia altamente visual e interactiva para los usuarios.
¿Qué es Parallax?


Parallax es una técnica en la que varias capas de contenido se diseñan para que trabajen y se muevan juntas. La forma en que trabaja consiste en que las imágenes de fondo, las de capa media y las de la capa superior se creen y diseñen para moverse a diferentes velocidades de forma tal que los elementos en pantalla creen movimiento.
Parallax puede funcionar a través de clics o mediante scrolling (cuando esto último sucede se le dice «parallax scrolling») y los elementos pueden moverse hacia arriba o hacia abajo, o de lado a lado. En algunos diseños en parallax todos los elementos se mueven al unísono para que parezca que te estás moviendo de una pantalla a otra. Otros diseños en parallax permiten que múltiples partes se muevan de forma tal que parezcan animaciones.
Los efectos en parallax no son nuevos. De hecho, han estado presentes por años (piensa en los videojuegos y en los gifs animados). Pero estos efectos eran muy simples o bordaban en lo ridículo. La técnica era difícil de crear y de hacer funcionar, por lo que desarrolladores y diseñadores se mantenían alejados de ella.
Pero Apple -nuevamente- lideró el cambio haciendo prevalecer esta tecnología al usar efectos parallax en el lanzamiento de iOS 7, su más reciente sistema operativo para móviles. Muchos diseñadores siguieron a Apple, con efectos parallax apareciendo por toda la web en una variedad de aplicaciones. Pero esta vez la técnica era mucho más refinada, brindando una experiencia de usuario memorable.
Este será el año del despegue

El énfasis en la experiencia de usuario es la razón por la que los efectos parallax despegarán este año La técnica puede ser usada para crear una web memorable sin necesidad de muchos clics. Los efectos de scrolling con parallax pueden crear la sensación de misterio para el usuario, mientras este ve como la historia se desarrolla. Con cada nuevo movimiento, algo nuevo aparece. Este efecto puede crear intriga y un deseo de continuar interactuando con una web (un bonus extra para aquellos que gustan de rastrear el tiempo de permanencia de los usuarios en una web).
Parallax ofrece un enfoque diferente para mostrar diseños y contenidos. Los diseñadores están experimentando con parallax por varias razones:
- Es divertido
- Crear una experiencia de usuario nueva y destacada
- Anima a los usuarios a permanecer más tiempo en el sitio
- Apela a nuestra curiosidad
- Es una nueva forma de crear una historia visual
Excelentes efectos en solo una página
Los efectos en parallax trabajan en armonía con otra tendencia en el diseño web – diseños de una sola página. Puedes crear diferentes pantallas de contenido que lucen y actúan casi como si fueran diferentes páginas, cuando realmente todo se realiza en una sola página.
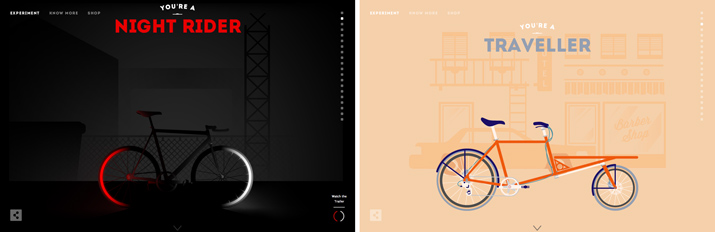
Algunos de las páginas preferidas con el efecto scrolling parallax incluyen efectos que logran diferentes experiencias de visualización. Con frecuencia el color cambia al aparecer nuevos contenidos, o hay un cambio de imagen. La web Cyclemon hace un trabajo excelente con este efecto de una manera muy sencilla. Con cada pantalla de scrolling el usuario obtiene un nuevo fondo (en un color distintivo) y un nuevo estilo de bicicleta como fondo. El sitio es robusto pero no sufre de demoras. Puedes hacer scroll por cada una de las 19 «pantallas» rápidamente o usar la navegación en el lado derecho de la página para saltar por las secciones (lo cual además muestra rápidamente todas las secciones que has omitido).
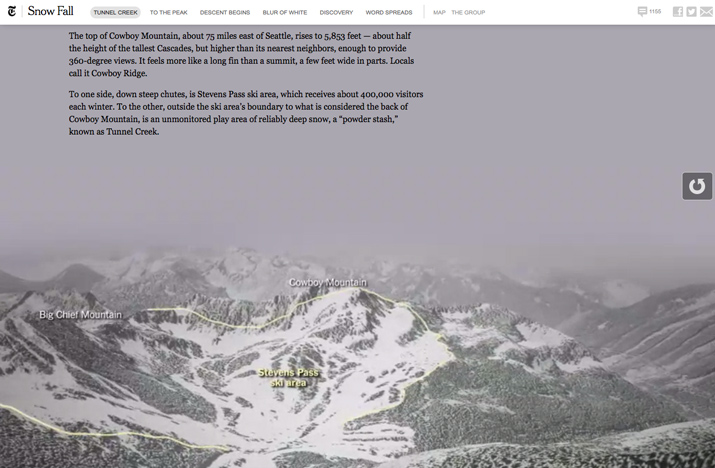
El New York Times ha sido también uno de los líderes en el diseño parallax con notables publicaciones como «TomatoCan Blues» y la premiada «Snow Fall«. La web del diario hace un gran trabajo al usar parallax para contar una historia con animaciones, texto, video e imágenes. En «Tomato Can Blues», las imágenes al estilo cómic toman vida con movimientos sencillos gracias a parallax. En «Snow Fall» la extensa historia se relata con una mezcla de efectos que te mantienen moviendote por el contenido.
Más ventajas de parallax
Aunque cada estilo de diseño tiene sus propias ventajas, parallax tiene varias que vale la pea destacar. Por ponerlo de forma simple, los efectos pueden tornarse muy divertidos, lo cual ayuda a mantener a los usuarios enganchados.
Los buenos efectos harán que la web destaque de cara a los usuarios. Pero las técnicas con parallax pueden tener también otros beneficios:
- Una forma diferente de contar una historia: Con todo el énfasis en el contenido, este estilo de crear contenidos que cuenten una historia es perfectamente viable.
- Llamadas a la acción: los efectos parallax pueden ser usados para indicar a los usuarios lo que queremos que hagan. Desde hacer clic en un enlace a llenar un formulario o comprar un item, los efectos parallax pueden guiar a los usuarios a realizar una determinada acción.
- Participación: No hay duda que aquellos sitios con efectos parallax efectivos y bien diseñados tienen ratios de participación de usuarios más altos y duraderos.
- Destacar un producto: Puedes usar los efectos parallax para mostrar un producto. Piensa en las vistas en 360 grados. Deja que los usuarios vean de verdad un producto antes de comprarlo.
Tips para trabajar con parallax

Los efectos parallax no le van a todo tipo de sitio. Necesitas saber qué es lo que quieres obtener de esta técnica antes de usarla solamente por estar de moda.
Y aunque los efectos en parallax pueden complicarse rapidamente, el mejor consejo es mantener las cosas simples. Decide qué efecto deseas usar y mantenlo durante todo el desarrollo del sitio. Brinda guías a tus usuarios en caso tengan preguntas sobre la forma en que el sitio funciona (por ejemplo, si el scroll hace que algo se mueva de derecha a izquierda en lugar de arriba hacia abajo, informa al usuario).
Usa parallax para contar una historia. Es de hecho la mejor forma de usar esta técnica. Asegúrate de que tus efectos reflejen acciones que los usuarios harían al interactuar con tu contenido.
Debes estar atento al peso de la web. Con tantas cosas sucediendo en el fondo y a nivel de código, todo en este tipo de diseños debe estar debidamente optimizado. Escala las imágenes adecuadamente, mantén tu código limpio y asegúrate de que tu página cargue rápidamente.
Guía a los usuarios hacia la dirección correcta. Las llamadas a la acción deben estar correctamente indicadas en pantalla, con instrucciones de uso sencillas.
Problemas de parallax
Aunque hay debates sobre si parallax gusta a todos los usuarios o no -la respuesta obvia es no, no se puede complacer a todos- existen algunos puntos negativos a tener en cuenta. Los sitios en parallax pueden volverse pesados rápidamente, presentan problemas a nivel de SEO (posicionamiento en buscadores), suelen no ser compatibles con diseños responsive, no permiten enlaces internos y no trabajan muy bien con contenidos pesados.
Webs pesadas hechas en parallax deben evitarse. Si la web no carga rápidamente los usuarios no esperarán para ver el contenido. Haz la web tan rápida como sea ligera, teniendo especial cuidado con las imágenes y efectos.
El posicionamiento en buscadores recibe un fuerte golpe con estas webs de una sola página, básicamente porque no hay mucho que hacer para aumentar la relevancia del sitio para diferentes palabras clave, crear enlaces y mejorar las búsquedas. En donde se pueden obtener resultados de cara al SEO es mediante las redes sociales, pues estas páginas, al ser únicas, tienden a ser muy compartidas.
Cuando hablamos de diseño responsive y para móviles, parallax no da la talla aún. Con frecuencia necesitas una pantalla amplia para poder disfrutar de los efectos. parallax es también una técnica que trabaja mejor para proyectos de corto alcance. Cuando hay mucho contenido, se vuelve pesado rápidamente.
5 excelentes webs con parallax
- La Feria Muncial de Atlantis
- Express Solicitors
- Mario Kart
- Minhacidade.me
- Soleil Noir
Staff Creativa y Parallax
En Perú tenemos también ejemplos del buen uso de la tecnología parallax. Como muestra tenemos la web Finanzas en Acción desarrollada por nuestra empresa, Staff Creativa, para la Universidad del Pacífico. Un proyecto del que estamos orgullosos.
Conclusión
Gracias a su naturaleza sencilla y divertida, la técnica parallax para diseño web es algo que continuaremos viendo con más frecuencia mientras avanza el año. El número de páginas que usan alguna forma de parallax va en aumento cada día, con cada vez más diseñadores poniendo sus manos en este tipo de animaciones.
Es una tendencia que disfrutamos. A todos nos gusta visitar una web por primera vez y desear al instante jugar con el contenido para ver que sucederá luego. Parallax responde a nuestra naturaleza curiosa, y el elemento añadido que brinda contar una historia hace de este tipo de diseño mucho más divertido.
Adaptado de «2014 will be year of Parallax«
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020











One Comment