Durante los últimos años, el diseño de páginas web ha cambiado por varias tendencias que han ido y venido. Una de las tendencias que no se ha ido es el minimalismo, simplemente porque es un concepto atemporal que ha sido popular en varios medios a lo largo de los años. Entonces, ¿por qué no en diseño web?
Una de las mejores cosas del minimalismo es que, aparte de lucir bien, mejora la experiencia del usuario. Una queja de muchos usuarios por muchos años ha sido que algunas páginas son muy difíciles de navegar. Hay mucha información que hace la UX peor de lo que podría o debería ser.
El viejo adagio «menos es más» sigue siendo cierto, en especial en lo que respecta a diseño en el siglo XXI.
1) Adopta un diseño plano
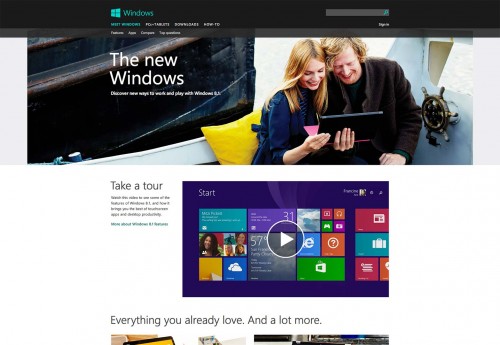
El diseño plano se caracteriza notablemente por la ausencia de sombras efectos 3D y gradientes, también usa colores llamativos para captar la atención del usuario. Una gran marca, que ha adoptado el diseño plano es Microsoft, especialmente en su sistema operativo Windows 8. En la página oficial de la ultima versión 8.1, vemos el diseño plano presentado en toda su gloria. Esto tiene sentido desde un punto de consistencia ya que Windows 8 ha renovado el diseño plano en su página de inicio.
Por eso, en el sitio, no encuentras evidencia de sobras o gradientes, todo está en 2D. La tipografía de varias fuentes en los titulares y cuerpos de texto no tiene texturas de ningún tipo, el diseño de la página es muy limpio y no presenta ningún desorden, los iconos son planos y las imágenes de las pantallas de inicio de Windows 8 son una maestría en diseño plano.
2) Incorpora espacio blanco
Como sea que lo llames, el espacio negativo o espacio blanco no solo es un elemento de diseño excepcionalmente inteligente que guía el ojo a donde quieres que vaya en la página, sino que es un elemento estándar del minimalismo. Más y más sitios están utilizando esta técnica de diseño pues se han dado cuenta de lo beneficiosa que es.
El mejor ejemplo de la integración de espacio negativo o blanco en todo el Internet es probablemente el sitio que menos asocias con él, porque lo das por sentado. Lo usas tanto que simplemente no lo tomas en cuenta… pero está ahí, estoy hablando de Google.
Es un gran uso del espacio blanco, por razones que deberían ser bastante evidentes. Debido a que el propósito del sitio es buscar, la compañía ha usado tanto espacio blanco en la página que probablemente ningún usuario en todo el universo podría distraerse con algo que no sea la página de búsqueda. Todos los elementos han sido removidos y el espacio negativo rodea la página. Obviamente, esto dirige el ojo del usuario al punto de mayor y única importancia: dónde escribir tu búsqueda. Mientras que el espacio negativo es un ejemplo ideal de minimalismo, también debe resaltarse que no representa vacío per se. Es en realidad un elemento de diseño muy ingenioso que asiste al momento de guiar los ojos del usuario.
3) Limita las opciones
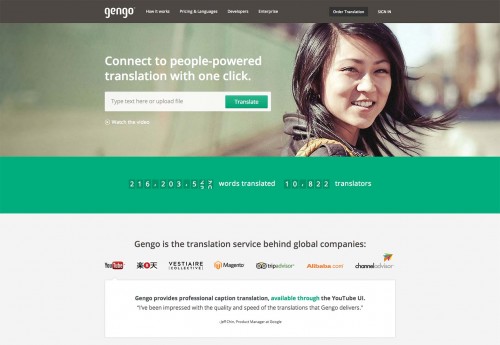
Una de las mayores reglas para incrementar las conversiones en cualquier sitio de e-commerce es reducir el número de opciones que le das a los usuarios, compradores o visitantes. Esto tiene un motivo: Cuando retiras la mayor cantidad posible de alternativas, permites que tus visitantes no se distraigan por cualquier cosa que les impida completar el objetivo de la página, que es convertir. Además, menos opciones es otro objetivo del minimalismo en el diseño web. Uno de los mejores lugares para ver la magia del minimalismo de opciones es en las páginas de destino – páginas de destino que son lo que prometen. Una compañía que entiende el principio del minimalismo de las opciones es Gengo, la compañía profesional de traducciones.
En su página de destino, se ve una ausencia absoluta de opciones. Eso es porque la página de destino hace muy claro el próximo (y único) paso para los visitantes: convertir escribiendo el texto o subir el archivo para la traducción. Claro, los puristas en el ámbito de la minimización de la elección podrían argumentar que el menú de navegación de arriba en la cabecera debe ser eliminado porque los usuarios pueden hacer clic allí en vez de en el servicio de traducción.
4) Usa negritas
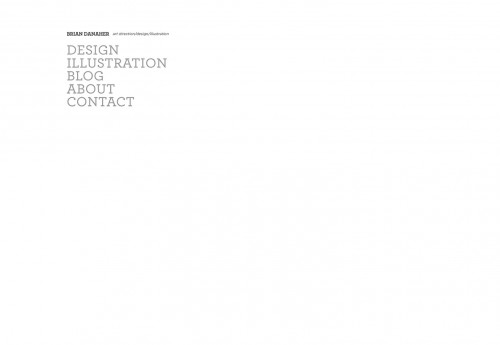
Si quieres apreciar realmente el minimalismo en su forma más elemental, revisa la página de Brian Danaher. Brian es un director de arte, diseñador e ilustrador. Como puedes ver, el diseño de su sitio se basa en dos cosas: tipografía en negrita y un diseño de una sola columna, solo eso. Sí, el minimalismo puede ser muy extremo para algunos gustos, pero logra dos importantes metas, que deberían estar en la cabeza de cualquiera que tiene un sitio para promover su carrera:
Debido a que la navegación es básicamente una sola columna, Brian puede llegar al punto mostrando lo que hace, quién es y como pueden contactarlo.
Brian usa el contraste (en los colores de fuente y colores de fondo tanto como entre los tamaños y estilos de fuentes) de manera correcta para darle a sus visitantes algo interesante de ver.
5) Simplifica tu navegación
El menú de navegación puede ser pasado por alto en una discusión sobre minimalismo en el diseño web, pero esto, también puede ser un gran contribuyente (aunque silencioso) para hacer que el minimalismo funcione en nuestro sitio web. Un menú de navegación que no es intrusivo y se mezcla con el fondo es clave para hacer un sitio minimalista pero funcional.
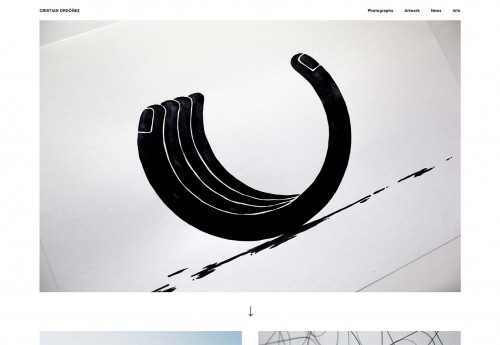
Mira el sitio del fotógrafo y diseñador web Christian Ordoñez, es un ejemplo de un menú de navegación minimalista. El menú es de un enfoque de este tipo dedicado al minimalismo que no se extiende a lo ancho de toda la página de inicio; en cambio, está como escondido en la esquina superior derecha del sitio. Además, no hay ningún menú deslizable, así que no hay capas diferentes o adicionales de navegación. Por último, los colores del menú (por lo menos en la página principal) sutilmente se mezclan con el color de fondo también.
6) Usa color en parches
Usar pequeños parches de color en tu sitio te dejará adherirte al enfoque minimalista haciéndo fácil para los visitantes darse cuenta de lo que es importante en cualquier página. Incorporando pequeños puntos de color aquí y allá, podrás dirigir a los usuarios a los lugares de importancia.
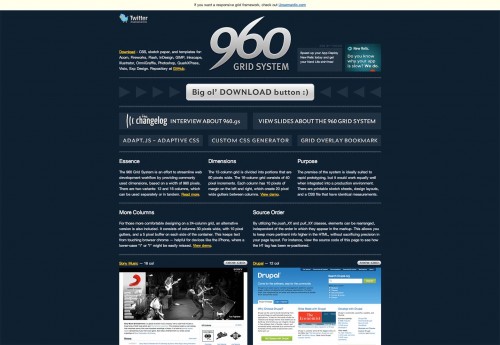
El sitio web de 960 Grid System, cuya misión es transmitir el proceso del desarrollo web, epitomiza este uso inteligente del color muy bien. Notarás los pequeños puntos amarillos, por ejemplo, que son usados para los enlaces internos como «descargar» o «ver demo». Incluso El logo de Twitter en el lado superior izquierdo tiene un parche de azul que te lleva al Twitter del dueño Nathan Smith.
El minimalismo funciona si sabes cómo usarlo
Menciónale la palabra «minimalismo» a algunos diseñadores y rechazarán la idea por que creen que un sitio muy simplificado no será atractivo. Como los ejemplos de arriba demuestran, eso esta muy alejado de la verdad.
Hecho correctamente, el minimalismo en tu sitio puede llevarte a nuevas tendencias como diseño plano o ayudar a generar ingresos aumentando conversiones si las alternativas son limitadas. El minimalismo crea un sitio limpio, bien organizado, que hace las cosas más fáciles para los visitantes. Ese es motivo suficiente para usarlo.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020











Justo los tips que necesitaba para mi nuevo blog, gracias.