Una característica que puede hacer que un logotipo se destaque sobre el resto es su contenido oculto. ¿Recuerdas la última vez que un logo te sorprendió? Pues en este artículo reviviremos esa emoción.
Hay varios artículos que tratan este tema en la web, pero muchos piensan que el término «significado oculto» tiene que ver únicamente con el uso del espacio negativo en el diseño de logotipos. Esto es incorrecto.
Existen muchas otras formas de ocultar mensajes en logos que usando el espacio negativo. Si bien es cierto el espacio negativo ayuda a crear buenos logos, es el concepto detrás del diseño de estos lo que verdaderamente hace la diferencia. Veamos algunos excelentes ejemplos:
1. La Orquesta Sinfónica de Londres
Diseñado por la agencia The Partners, el logo de la Orquesta Sinfónica de Londres (London Symphony Orchestra) es un maravilloso ejemplo del significado oculto en un logo. Probablemente lo primero que notes en el logo sean las letras LSO, el acrónimo del nombre de la empresa en idioma inglés; pero con un esfuerzo extra lograrás ver a un director de orquesta con su batuta en la mano.
Este es uno de los mejores ejemplos de significado oculto, porque esta oculto frente a tus ojos y porque el elemento secundario – el director – tiene una fuerte conexión conceptual con la esencia del negocio. Todo esto hace al logo uno muy especial.
2. Baskin-Robbins
En 1953 Baskin-Robbins lanzó un innovador concepto en el mercado de helados al ofrecer un total de 31 sabores diferentes. El número 31 estaba presente en el logo original, justo en medio de los nombres Baskin y Robbins. Un hecho curioso sobre este concepto de negocio es que la idea de tener tantos sabores provino de lo que luego sería Ogilvy & Mather.
¿Por qué 31? Pues para que cada cliente pudiera probar un sabor diferente cada día del mes.
Más tarde, en el 2005, aprovecharon la celebración de su aniversario 60 para lanzar un nuevo logo. Aunque el número 31 se sacó de entre ambos nombres, se incluyó de forma estratégica como parte de la identidad en si. Si no fuera por el hecho de que esta pintado de color rosa, la mayoría de las personas no notarían que esta ahí.
Un efecto secundario de este diseño es que, con algo de esfuerzo, podrías ver por ahí otro número: el 12.
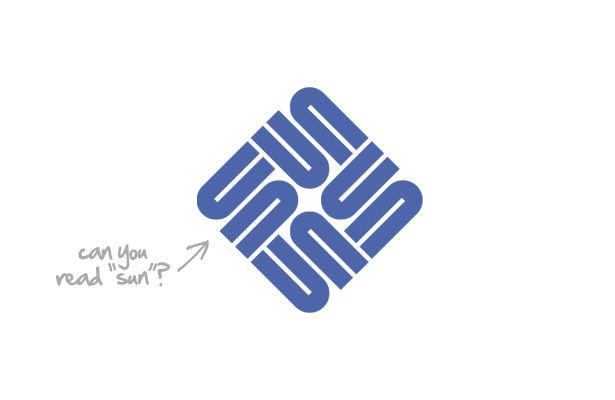
3. Sun Microsystems
Diseñado por Vaughan Pratt, profesor de ciencias de la computación en la Universidad Stanford, este logo es uno de los mejores ejemplos de como un gran logo puede ser diseñador por un «experto en computadoras». El logo es un ambigrama, una forma de diseño tipográfico que permite que una palabra pueda leerse desde orientaciones diferentes. ¿Puedes ver la palabra SUN escrita en el logo en 4 direcciones diferentes?
Este logo resume aquella creencia de que cualquiera puede diseñar un buen logo.
Incluso si el profesor Pratt no sabía nada sobre simbología mientras diseñaba este logotipo, logró obtener un buen resultado, aunque la versión original era de color naranja, color asociado al sol. Luego sería cambiado a púrpura primero, y finalmente a azul.
4. Amazon
Diseñado por Anthony Biles, el logo de Amazon debe ser uno de los logos más conocidos de la web, especialmente si consideramos la ingente cantidad de tráfico que el sitio recibe a diario. Y si no fuera por una flecha estratégicamente ubicada, este sería un logo bastante aburrido.
La flecha en el logo de Amazon representa la idea de que la empresa vende de todo, de la A a la Z, un concepto brillante que también se encuentra en el nombre de la empresa, pues hace referencia a la biodiversidad que uno encontraría en la selva amazónica. Pero si eso no es suficiente, la flecha representa también una sonrisa, la cual sugiere la experiencia que uno tendrá al comprar en su tienda en línea.
5. El Tour de Francia
Hecho con un tipo de letra a medida, el logo de Le Tour de France incluye a un ciclista escondido, formado por las letras R y U, montado en una bicicleta cuyas ruedas se forman con la letra O y con el círculo amarillo, el color del jersey que se entrega al ganador del evento. En un nivel más subjetivo, la rueda amarilla también hace referencia al sol, pues el evento se lleva a cabo en el verano.
6. Sony Vaio
Diseñado por Timothy Hanley, el logo de Sony Vaio es uno de los mejores ejemplos de significado oculto en logotipos que sólo pueden ser vistos si entiendes un poco sobre la forma en que trabajan las computadoras; un logo hecho para «geeks». El lado izquierdo del logo esta hecho del símbolo de una onda, la cual representa la idea de la tecnología análoga. El lado derecho del logo esta hecho de los números 1 y 0, ambos usados para la computación binaria, y representan lo digital.
Ah, y en caso te lo estes preguntando, VAIO es un acrónimo de Video Audio Intelligent Organizer (Organizador Inteligente de Audio y Video).
7. Toblerone
Esta mundialmente famosa marca de chocolate proveniente de Suiza tiene un oso escondido en las faldas del Monte Cervino ilustrado en su logo. Esta montaña esta ubicada en la frontera de Suiza e Italia, lo que explica su uso. Pero, ¿qué hay del oso? Pues esta montaña es el hogar de la ciudad de Berna, en donde se fabricó originalmente este chocolate, y el oso es el símbolo oficial del pueblo.
Un dato curioso sobre este logo es su nombre. El nombre Toblerone es un acrónimo, una palabra hecha de dos o más palabras distintas, y se forma combinando el nombre de su creador «Tobler» con la palabra «torrone» (turrón), una especie de masa originaria de Italia. Esta es, por cierto, una buena técnica para inventar nombres para empresas!
8. MyFonts
El logo de MyFont esta compuesto por un hermoso tipo de letra hecha a medida, la que refleja a su vez la imagen de una mano en el texto «My». Es un diseño brillante pues encaja perfectamente con el concepto detrás del nombre. Infiere de forma subjetiva que al usar su web estás poniendo tus manos sobre sus fuentes de texto.
9. Carrefour
El logo de Carrefour utiliza el espacio negativo para mostrar la letra «C» en el espacio central del logo, imposible de perderlo de vista una vez detectado. La interesante historia tras esta marca es el hecho de que Carrefour esta compuesto por 2 flechas, apuntando a la derecha e izquierda, reflejando el significado literal de la palabra francesa «carrefour» (caminos cruzados). Pero además, en una interpretación más subjetiva, los «caminos cruzados» pueden entenderse como las múltiples opciones de productos ofrecidos por esta cadena de supermercados.
Y además, el logo usa los colores de la bandera francesa, país en donde se inició la compañía.
10. Fedex
El logo de Fedex y su flecha oculta es uno de los mejores ejemplos de uso de espacio negativo. El diseño luce genial, pero la mejor parte es que esta conceptualmente enlazado a la esencia del negocio que representa. La flecha, según el líder de la empresa, es un símbolo de velocidad y precisión, ambos valores de Fedex.
Este es el ejemplo más famoso del uso de espacios negativos en el diseño de logotipos.
Contar una buena historia es lo que hace un buen logo. Incluso logos sin significado oculto pueden ser excelentes logos si tienen una buena historia detrás. Es por ello que muchas empresas recurren a creativos o agencias especializadas para el diseño de sus logotipos. Staff Creativa es una de estas empresas, y estamos listos para ayudarte a crear la imagen profesional que tu empresa se merece. Empezando, claro está, por el logo.
Este artículo fue originalmente publicado en Webdesigndepot, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, diseño de logotipos o marketing digital, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos!Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020