Ambos el diseño de páginas web y el diseño de aplicaciones móviles comparten algunas características similares. Una de las características más importantes es que ambos han sido creados para una audiencia, ya sean niños pequeños, adolescentes, adultos o una mezcla de ambos. El usuario final debe ser tu prioridad más importante al momento de hacer lluvia de ideas.
Por esta razón me gustaría compartir algunos consejos relacionados al diseño de la interfaz para crear una experiencia de usuario beneficiosa. Los diseños de Interfaz de Usuario (IU) se concentran más en elementos como, ritmo, balance, colores y legibilidad. Los diseños de experiencia de usuario (UX), por otro lado, se concentran más en interacciones, animaciones, movimientos o efectos del clic, y qué impresión causan algunos elementos a los nuevos usuarios. Cuando combinas todos estos campos, haces que el trabajo del diseñador sea más sencillo al concentrarse en un conjunto más profundo de directrices intrínsecas.
Administrar prioridades
En primer lugar, ayuda a tener una pequeña lista de ideas relacionadas al diseño. ¿Cuáles son las interfaces que se esperan sean las más usadas? ¿De esas interfaces qué ítems se robarán la atención? La resolución de problemas se define como el manejo del pensamiento creativo y el aprendizaje de cómo hacer una estrategia (o cambiar planes en el último momento).
Tener una lista de prioridades, ayudará a hacer que el diseño encaje. Verás un plan general entre las interacciones que se robarán más la atención de los usuarios. Una pequeña lista de características es casi esencial para ayudar a organizar el proceso de diseño.
Cuando tengas un buen entendimiento de la interfaz en general, entonces intenta diseñar algunos rápidos esquemas de páginas. Estos los podrías haces a mano o crearlos en un programa de wireframing, sin embargo, el resultado será un concepto poco fiel, el que puede ser traducido como una maqueta.
Haz las cosas más sencillas
Las personas tienen una obvia apreciación para los diseños hermosos. Sin embargo, al momento de la experiencia de usuario la mayoría de personas quieren el método más fácil posible. Independientemente de la estrategia de tu diseño, es muy importante implementar la experiencia de usuario desde el comienzo. Piensa acerca de la manera más fácil y simple para lograr algo y simplemente sigue ese camino.

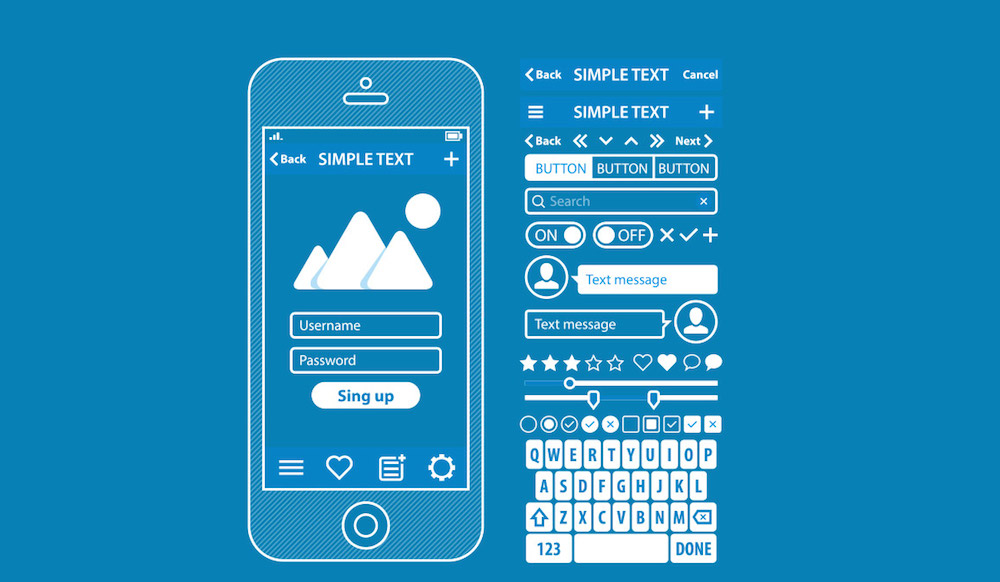
Al principio pueda que necesites realmente considerar y pensar acerca de qué es lo que las personas exactamente necesitan hacer. Las configuraciones de una página web pueden usar una multitud de diferentes interfaces como campos de entrada de textos, menús desplegables, botones de encendido y apagado, casillas de selección y ítems similares. ¿Sería posible auto guardar los cambios del usuario en alguna de sus configuraciones? Aprende a hacerte preguntas difíciles porque es parte del proceso de descubrimiento.
Mantente enfocado en los modelos de pensamiento más sencillos y así naturalmente dirigirte hacia esas soluciones. Con frecuencia como diseñadores nos gusta pensar a cerca del método más bonito y único para crear una interfaz. Mientras esto sí tiene un lado positivo, el lado negativo es que no estamos concentrándonos en el diseño desde un punto de vista experimental. Y las interfaces digitales desde páginas web hasta aplicaciones móviles están hechas para ser experimentadas, un diseño hermoso es simplemente una ventaja extra.
Elementos importantes
Si existe un elemento importante en la página, asegúrate de hacerlo resaltar con los ítems a su alrededor. Usar textos largos, u opciones de colores de amplia gama ayudará a crear algo que rápidamente capture la atención.
Los comercializadores por internet usan las mismas técnicas al momento de diseñar botones de llamada a la acción (call-to -ction button). Frecuentemente existen muchos elementos que necesitan una llamada a la acción del visitante. Este podría ser un botón de registro, un área de pestañas o incluso, tal vez, elementos de página dinámicos y movibles. Independientemente de cuáles sean tus necesidades de hacer el mismo diseño prominente, se pueden aplicar también para hacer que esos elementos resalten.
Los íconos y gráficos son un gran aspecto del diseño creativo. Cuando algo está hecho para capturar la atención, está diseñado para resaltar a los elementos más desabridos y simplistas de la página. Sin embargo, no seas muy detallista con los gráficos durante la etapa de lluvia de ideas, una idea aproximada es generalmente suficiente para trabajar. También intenta experimentar con colores y tamaños en la página. La experimentación es una buena forma para aprender y hacer tests AB que puedan ofrecer resultados informativos.
Ofrece un empujón útil
No siempre es posible simplificar una interfaz que necesite mucha interacción. Una solicitud de registro puede ser simplificada a solo un par de campos, pero el perfil del usuario dinámico necesita gestionar la subida de avatares y/o editar/borrar actualizaciones de estado. No siempre puedes facilitar la interfaz, en cambio intenta explicar algunas cosas con pequeñas sugerencias y trucos.

Dado que algunos usuarios no entienden interfaces complejos, podría ser útil crear un tour guiado con consejos. Algunas redes sociales populares como Twitter y Pinterest tienen este tipo de visitas guiadas para los nuevos usuarios. Esto simplemente ayuda a familiarizarse con interfaces desconocidas para que todos puedan aprender sobre las características más comunes sin adivinar.
Un empujón útil en la correcta dirección siempre es bienvenido. Para aquellos que no necesitan información es tan fácil como añadir un link de “desactivado” en las herramientas de ayuda. O también puedes crear una página alternativa dedicada a un tour de bienvenida para que así no interfiera con tu página web o aplicación móvil.
Prueba interfaces similares
Cada vez que necesites buenas ideas dale un vistazo a otros sitios web o aplicaciones para ver cómo manejan la interacción IU/UX. Esta es una brillante forma de obtener una perspectiva dado que en realidad tú te convertirás en el usuario. De esta forma tienes la oportunidad de juzgar una interfaz y así ver que tan buena o mala es.
También aprenderás sobre las páginas web competidoras o aplicaciones que puedan terminar con un mercado de usuarios similar. No es útil recrear una aplicación ya existente, así que escoge lo que es bueno e intenta continuarlo con tu propio diseño de trabajo. Generalmente, los usuarios quieren algo que sea nuevo pero que a la misma vez se sienta cómodo y familiar.

Incluso si no estás construyendo nada por el momento puede ser entretenido revisar distintas páginas web o aplicaciones que hayas escuchado. Tómales un examen y fíjate cómo responden. ¿Hay algún problema específico que observes? apunta todos esos errores y haz notas mentales para tu próximo proyecto de diseño. Ten los links más inspiradores en tu barra de marcadores o guarda una foto de pantalla del IU como referencia.
Aunque estos consejos puedan guiarte en la correcta dirección, tienes el control y mantente concentrado durante el diseño del proyecto. Crear un buen diseño UX requiere una concentración constante en las distintas posibilidades. Tienes que querer hacerte preguntas a ti mismo y a tus ideas, sin tener miedo y tener ganas de cambiar cuando sea necesario.
Si puedes tener una mente abierta tus diseños de interfaz irán poco a poco mejorando con la práctica. Durante las etapas iniciales, mantén tu mente concentrada en la perspectiva del usuario y no la del diseñador. Eventualmente las ideas correctas vendrán y es tu deber tratar de implementarlas en algún modo que beneficie a cada usuario.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020