
¿Puede algo tan simple como el tipo de letra cambiar el significado de las palabras y de todo el diseño web? Por supuesto. La fuente puede agregar un nuevo nivel de énfasis o significado al mensaje.
Puede ayudarte a conectarte con los usuarios, establecer una marca o establecer el tono de todo el proyecto. La fuente equivocada puede dejar la sensación de que el diseño es plano, desarticulado o incluso dar a los usuarios la impresión equivocada sobre tu marca. Ahora tomemos ese conocimiento y agreguemos un poco de aplicación práctica.
Coincide el estado de ánimo con el mensaje

Esto puede sonar un poco descabellado, pero aquí está: cada fuente tiene un estado de ánimo. Al igual que tu estado de ánimo, puede variar con ligereza según el medio en que lo rodea.
Este estado de ánimo ayuda a establecer el contexto para un proyecto de diseño de página web. Determina cómo se sentirán las personas y qué pensará sobre el contenido. Crea una conexión entre lo que haces, quién eres y cómo la gente te responde.
Crear la conexión correcta empieza con entender qué quieres que exprese un proyecto y entender un poco sobre la raíz de diferentes estilos de letra.
Compara el mensaje
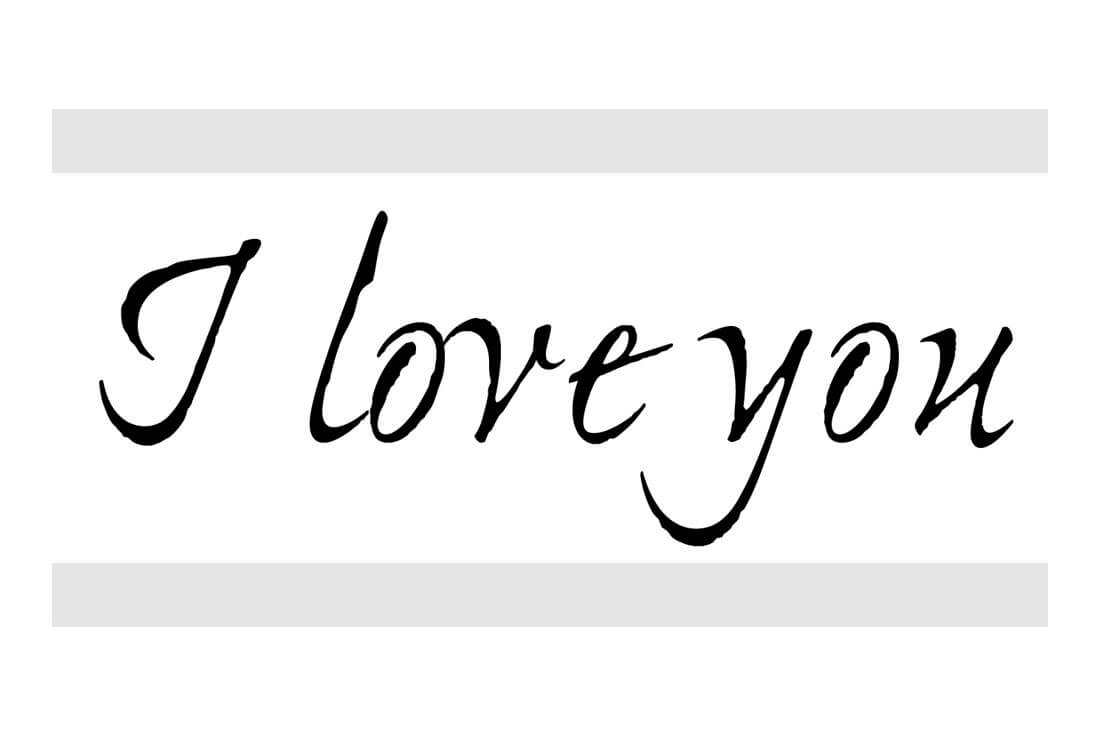
Quieres decir:

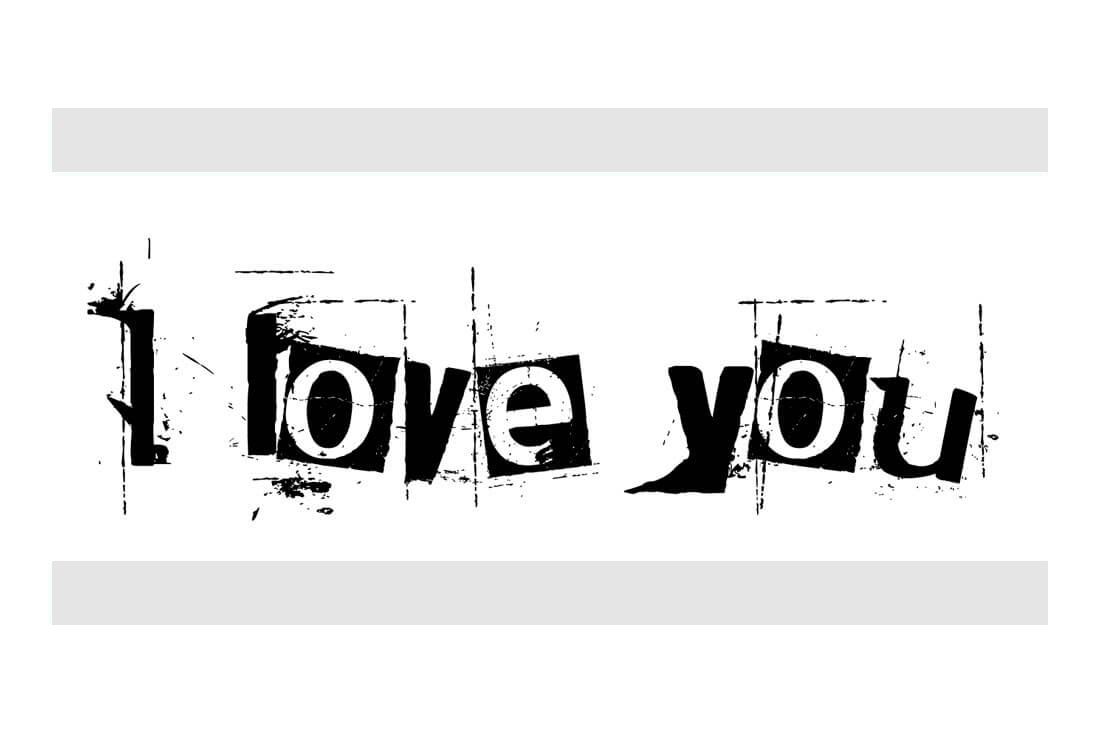
O intentabas decir:

La única diferencia es el tipo de letra. ¿Ves cuán diferente es el mensaje?
Manual básico del estado de ánimo de las fuentes

No hay una ciencia exacta para relacionar fuentes con estados de ánimo. De hecho, mucho de esto es intuitivo y tendrás que mirar juntas las palabras y la caligrafía para ver lo que parecen decirte (si no crees esto, solo regresa al ejemplo anterior).
Para empezar, esta es una guía de estados de ánimo para diferentes estilos de tipografía.
- Serif: atemporal, formal
- Serif moderno: glamur, alta moda
- Egipcias: importancia, atención
- Sin serif: neutral, fácil
- Ultradelgada o condensada: autoritario, ocupado
- Itálica (con o sin serif): movimiento, distinción
- Negrita (con o sin serif): importancia, alto.
- Script: elegancia, personal
-
Novelty: casual, alegre
-
Vintage: moderno, fresco
Evita clichés

Esta es la parte difícil: no te quedes atrapado al utilizar un tipo de letra cliché debido a una asociación común o porque no estás seguro qué hacer. Puedes encontrar listas en todo la Internet que te dicen qué fuente utilizar para cada tipo de proyecto de diseño web diferente.
Debes relacionar un tipo de letra con el contenido de tal forma que encaje. Es un arte sobre sentimientos. Sin embargo, sabrás que la relación es correcta cuando la veas.
Tal vez quieras combinar un estilo de serif con contenido más de moda o utilizar una fuente script de una manera más masculina. Como con cualquier combinación, elige un tipo de letra para las palabras grandes y el encabezado y elige una fuente complementaria para otro texto. Esta combinación puede ser más tradicional con un serif y sin serif o más a la moda con una combinación de vintage y serif moderno.
Considera el medio que lo rodea


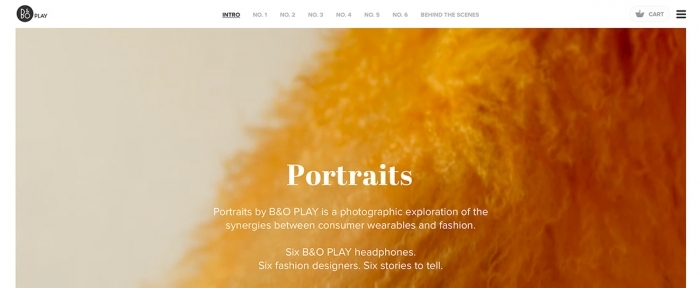
Una parte importante de pensar cómo un tipo de letra te hace sentir es qué otros elementos lo rodea. Esto puede ser desde imágenes, colores u otros tipos de letra. Diferentes combinaciones pueden dejar al usuario diferentes cosas.
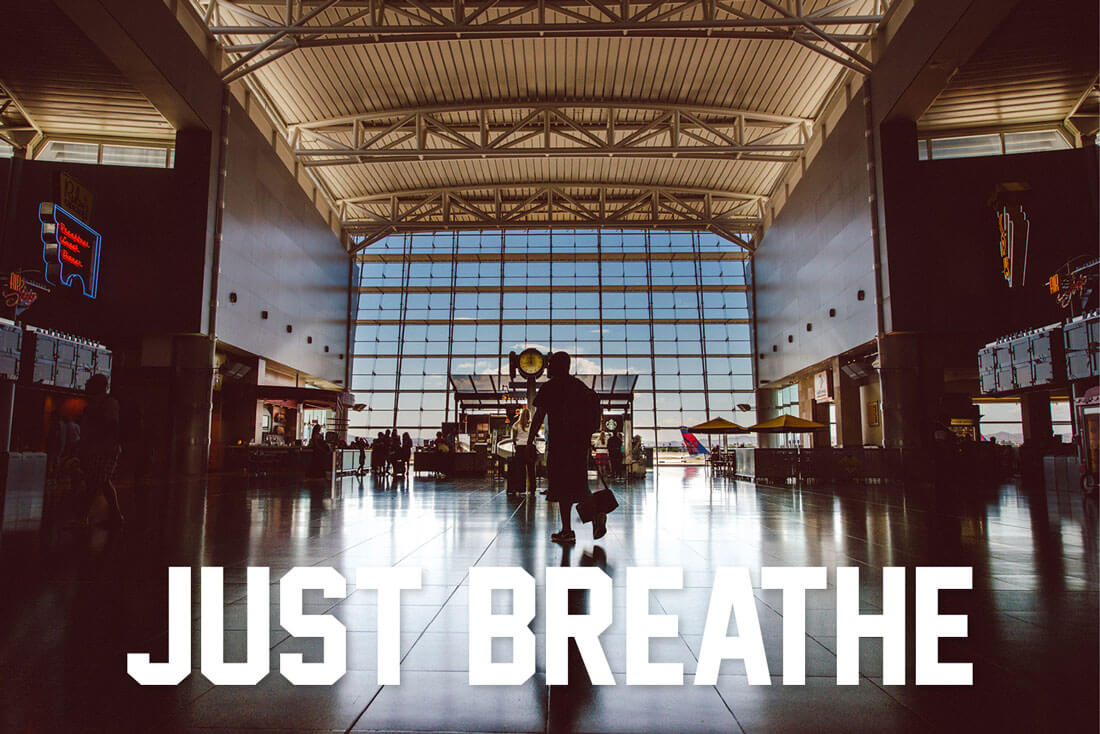
PIensa en algo como un simple sin serif. Con frecuencia, estas fuentes son muy neutrales y tomarán el significado de lo que rodea. Observa las imágenes anteriores, por ejemplo. ¿Te sientes diferente en cada caso? La fuente es la misma en cada imagen, pero el mensaje es muy diferente. En la escena del aeropuerto, puede sentirte ajetreado y preocupado, pero en las playa de piedras, el estado de ánimo es calmado.
¿Cómo se siente tu audiencia?

Hay un elemento que no puedes controlar cuando se trata de tipografía y ánimo. Eso es como tu audiencia se siente sobre el contenido y las opciones del tipo de letra.
Usemos el ejemplo de Comic Sans, de la fuente que se burlando con frecuencia. La mayoría de diseñadores no lo usan. Se reirían con aires de superioridad si uno de sus compañeros crean un proyecto con esa fuente. Por otro lado, Comic Sans es un tipo de letra popular. La encontrarás a todos lados, desde en boletines de una iglesia hasta en simples letreros.
Aunque puedas pensar que hay un gran problema de diseño aquí, existe un grupo de personas que no tienen el mismo problema. Y eso puede ocurrir con cualquier tipo de letra.
Los usuarios llegan a un diseño con diferentes perspectivas. Considera la audiencia con anticipación y trata de predecir qué experiencias y sentimientos llevar al diseño. ¿Cómo se sentirán con las elecciones de la tipografía? ¿Puedes tomar decisiones que estarían más alineados con lo que quieren o esperan de un proyecto?
Aunque no siempre encontrarás una solución perfecta, considerar cómo la audiencia puede sentirse es una consideración práctica.
5 fuentes que ningún diseñador respetable tocará
Escoger o no escoger, las fuentes deben ser divertidas. Todos hemos tenido ese momento feo donde un diseño web perfecto es arruinado por una fuente tonta o sobreusada. Así que solo por diversión, aquí tienes cinco fuentes que sabemos no usarás:
- Papyrus: Esta fuente no encaja con casi ningún diseño web y viene con varios problemas de legibilidad.
- Jokerman: Cualquier versión de esta fuente tiene puntos, espinas. Los adornos son ridículos.
- Times New Roman: La fuente por defecto de los procesadores. Está bien como fuente, pero puede inferir ociosidad.
- Impact: Si deseas gritar a los usuarios… ¡Esto es muy importante, debes leerlo ahora!, entonces hazlo. Esta fue una buena fuente hasta que los memes la arruinaron.
Conclusión
Tu estado de ánimo, el estado de ánimo de tu audiencia y el te de tu tipografía, todo se combinan para crear un sensación general para un proyecto. Aunque es mucho más que solo fuentes, la forma en que lucen los caracteres es importante.
Staff Creativa es una agencia digital en Lima, Perú, especializada en diseño de páginas web y más. Si deseas contar con la página web perfecta para tu empresa, nosotros somos la solución. Ponte en contacto con nosotros.
Traducido y adaptado de Design Shack. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020





Que interesante, al saber que tan importante puede ser el estado de ánimo y que podemos proyectar y cuanto puede repercutir en nuestra página con nuestros seguidores. Gracias por la información.
Saludos Cordiales.