Cuando es necesario incluir imágenes en una página web, la mayoría de los desarrolladores tienen varios formatos para escoger – KPEG. JPEG-XR, PNG, WebP y GIF, sólo por nombrar algunas. Pero determinar cuál es la más adecuada puede ser un reto.
Con la intención de entender cómo encontrar el mejor formato para tus imágenes, veamos las que son usadas comúnmente hoy, y también algunos formatos que serán usados en la próxima generación en el diseño de páginas web.
 Formatos universales
Formatos universales
JPEG
En uso por más de 25 años, JPEG es un estándar que ha sobrevivido a lo largo del tiempo. Es muy bueno para comprimir los tonos continuos en las imágenes, como con las fotografías, que poseen muchos colores. En todo caso, JPEG no es el formato ideal para comprimir imágenes con bordes crispados o alto contraste, al mismo tiempo que con las texturas engañosas, y dará lugar a anillos alrededor de los bordes afilados o que los detalles finos salgan borrosos.
GIF
En los tempranos días de la web, si una imagen no era un JPEG, era un GIF. El GIF es útil para comprimir imágenes que tienen mucha data repetitiva. Como resultado, las imágenes que solo tienen un par de colores, en amplios sectores, con transiciones bruscas entre ellos se pueden almacenar de manera eficiente y sin pérdidas con el formato GIF. Además, es compatible con transparencia y animación.
Como tiene un límite de 256 colores, el GIF no debe ser usado para comprimir imágenes que tengan apenas un número moderado de colores. Convertir una imagen con más de 256 colores en un GIF resulta en pérdidas posteriores, lo que no se verá bien. Así, mientras el GIF fue inicialmente utilizado para una variedad de imágenes, en la actualidad se debe considerar sólo si es necesario emplear animaciones.
una imagen con más de 256 colores en un GIF resulta en pérdidas posteriores, lo que no se verá bien. Así, mientras el GIF fue inicialmente utilizado para una variedad de imágenes, en la actualidad se debe considerar sólo si es necesario emplear animaciones.
PNG
Las celdas de PNG con el mismo orden de imágenes que GIF, pero ofrece algunos beneficios adicionales. Por ejemplo, no tiene un límite de 256 colores y el formato soporta una comprensión gráfica mayor. También funciona con la transparencia “alpha channel” que permite a los píxeles ser parcialmente transparentes, y no simplemente totalmente transparentes o extremadamente opacos.
La próxima generación de formato para imágenes
WebP
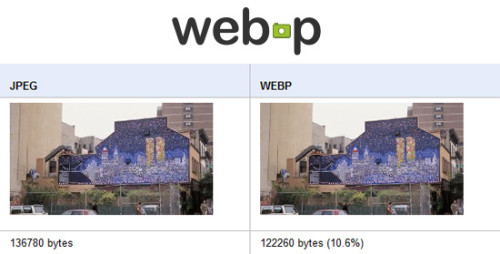
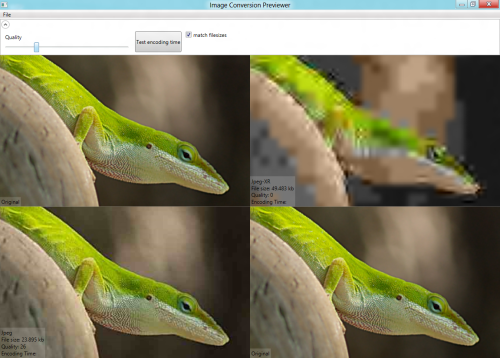
WebP es un hijo del formato de video WebM de Google. Lleva una simple y predictiva estrategia usada por el formato PNG al siguiente nivel. Utiliza hasta dieciséis estrategias predictivas diferentes para cada bloque de imagen (de tamaño variable), y también puede producir pérdidas o bien comprimir la diferencia residual entre los valores predichos y los reales.

Como resultado, WebP ofrece una gran flexibilidad. Es bueno para una amplia variedad de imágenes (tanto gráficas, si deseas una configuración sin pérdidas, y fotográfica, si es con pérdida), y en general, es mejor que PNG o JPEG. La desventaja: que sólo está soportado en dos de los principales navegadores: Chrome y Opera.
JPEG-XR
La nueva elección de formato de Microsoft es JPEG-XR. Son capas de un montón de nuevas técnicas que lideran las mecánicas básicas de la comprensión JPEG, habilitan la compresión sin pérdidas, la compresión con pérdida es más eficiente y el canal alfa es semi transparente. Al igual que WebP, JPEG-XR es mucho más compleja, versátil, y no tan bien soportada como sus predecesores. En este momento, el formato sólo se admite en Internet Explorer y Edge.
 La nueva generación de formatos tiene mucho que ofrecer, pero por las limitaciones de su soporte, es importante
La nueva generación de formatos tiene mucho que ofrecer, pero por las limitaciones de su soporte, es importante tener respaldos en JPEG o PNG para asegurarnos de que todos los visitantes de tu página web puedan ver las imágenes.
tener respaldos en JPEG o PNG para asegurarnos de que todos los visitantes de tu página web puedan ver las imágenes.
Ya sea que estés usando formatos tradicionales o, probando los formatos del futuro, hoy – elegir el formato adecuado para sus imágenes es una de las primeras, más simples y mejores cosas que puede hacer para el rendimiento de su sitio. ¡Elige sabiamente!
¿Sabías todo esto sobre los formatos tradicionales y los del futuro? Cuéntanos cuáles son los que más usas y porqué.
Traducido y adaptado de Speckyboy. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020