Ben Barry, extrabajador de la red social con más adeptos, Facebook, comparte su trabajo en el desarrollo de la identidad de la organización de Mark Zuckerberg.
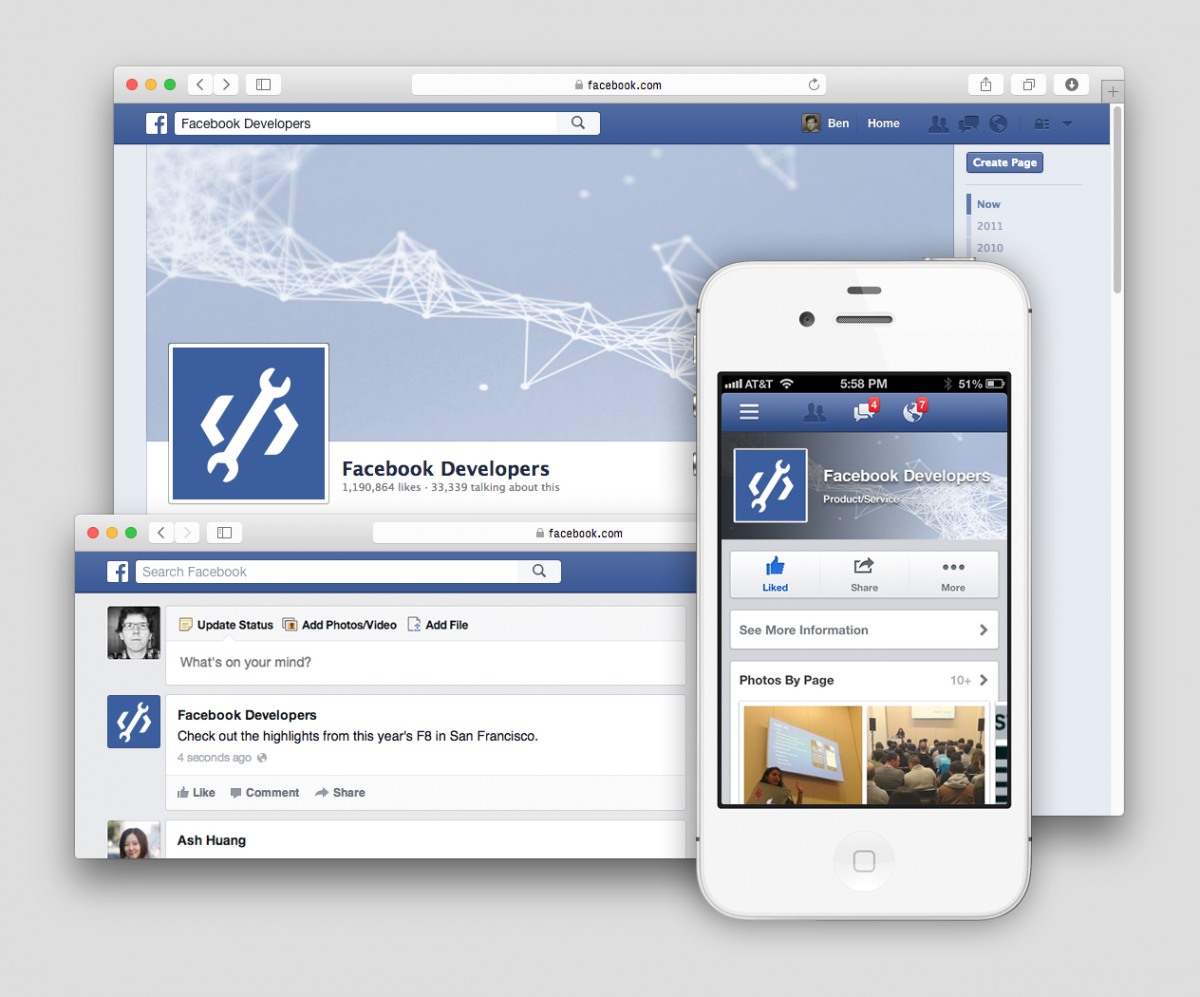
La identidad visual de Facebook ya estaba siendo trabajada en el 2008 cuando empecé a trabajar ahí. Había escogido un esquema de colores atrevido y sencillo, tenían una marca sencilla y bien diseñada, ya habían evitado la estética lustrosa de la web 2.0 que prevalecía en ese entonces. Aun así, creí que era una gran oportunidad para mejorar. Esa oportunidad, junto con su misión y cultura empresarial, era una gran razón del por qué quise trabajar ahí.
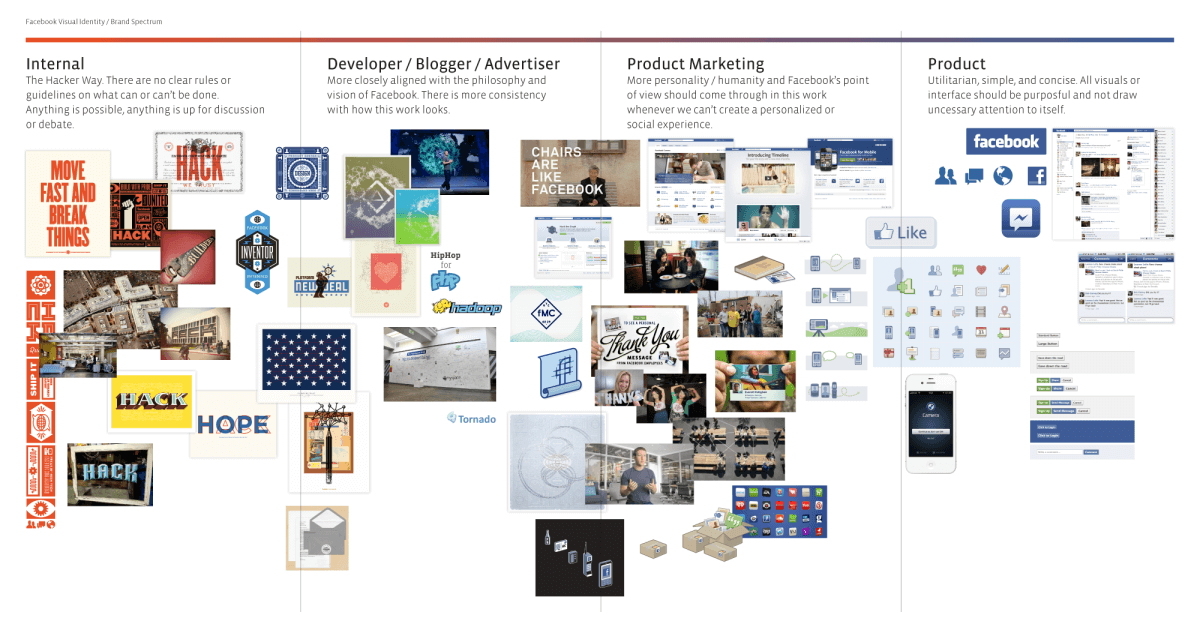
Desafortunadamente, refinar una identidad visual que parecía funcionar bien no se posicionó bine en la lista de prioridades. En nuestros esfuerzos de seguir el rápido ritmo del crecimiento de Facebook, los diseñadores, regularmente, descartaban diseños para nuevos producto o iniciativas. Este uso ineficiente de tiempo también llevó a un panorama visual muy fragmentado.
Uno del los primeros esfuerzos para abordar esto llegó en una Hackathon en el 2009, cuando los diseñadoers Everett Katigbak y Mark Bixby se unieron a mí en un ejercicio para reconsiderar la marca de Facebook. Continué con eso al escribir las guías generales de identidad de Facebook, así como las de ilustración y diseñé recursos wiki.
Con los años progresé varias piezas del sistema, hablaba con cualquiera que me escuchara y también cometía muchas fallas. Siempre creí que se necesitaba de un esfuerzo más significativo. Facebook tiene una larga historia de proyectos que fueron iniciados por personas apasionadas dentro de la organización, y en el 2012 yo tenía determinado a desarrollar un sistema de identidad visual cohesivo e integral.
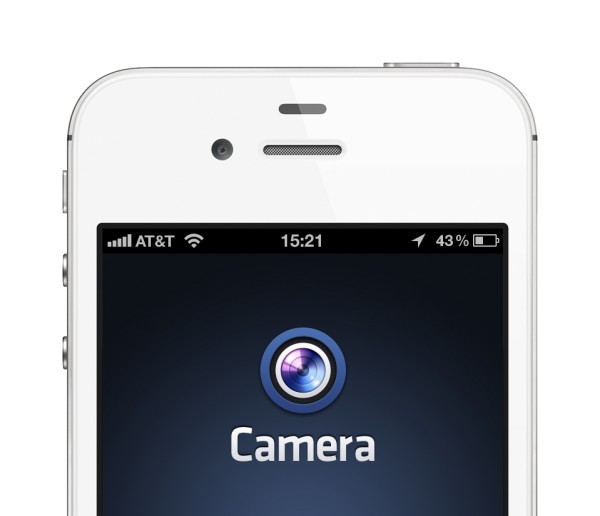
Camera
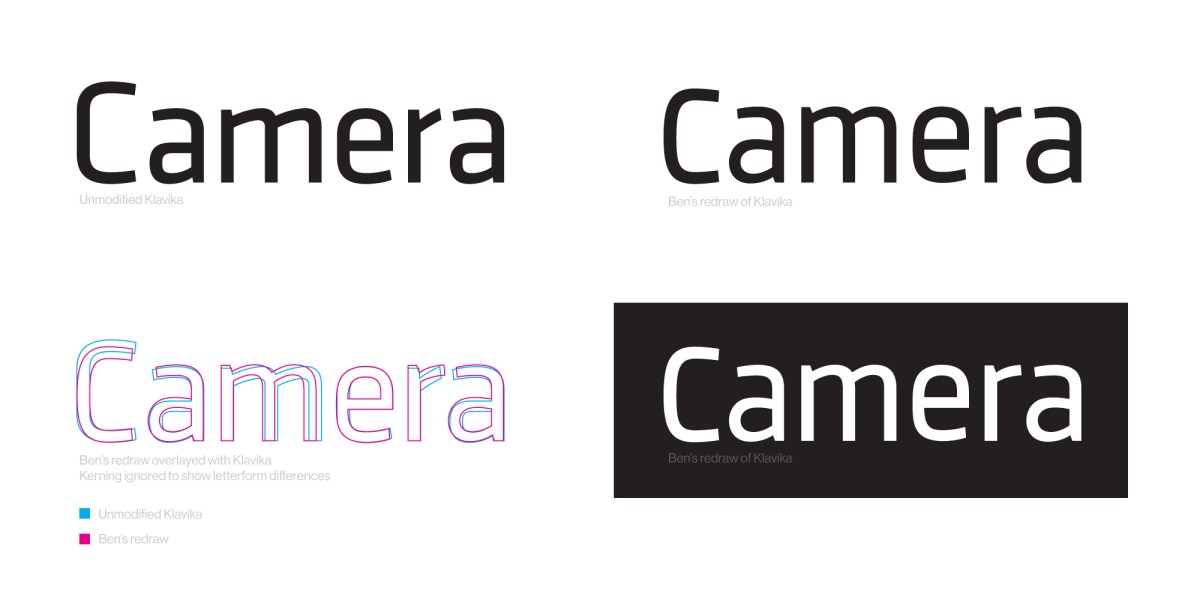
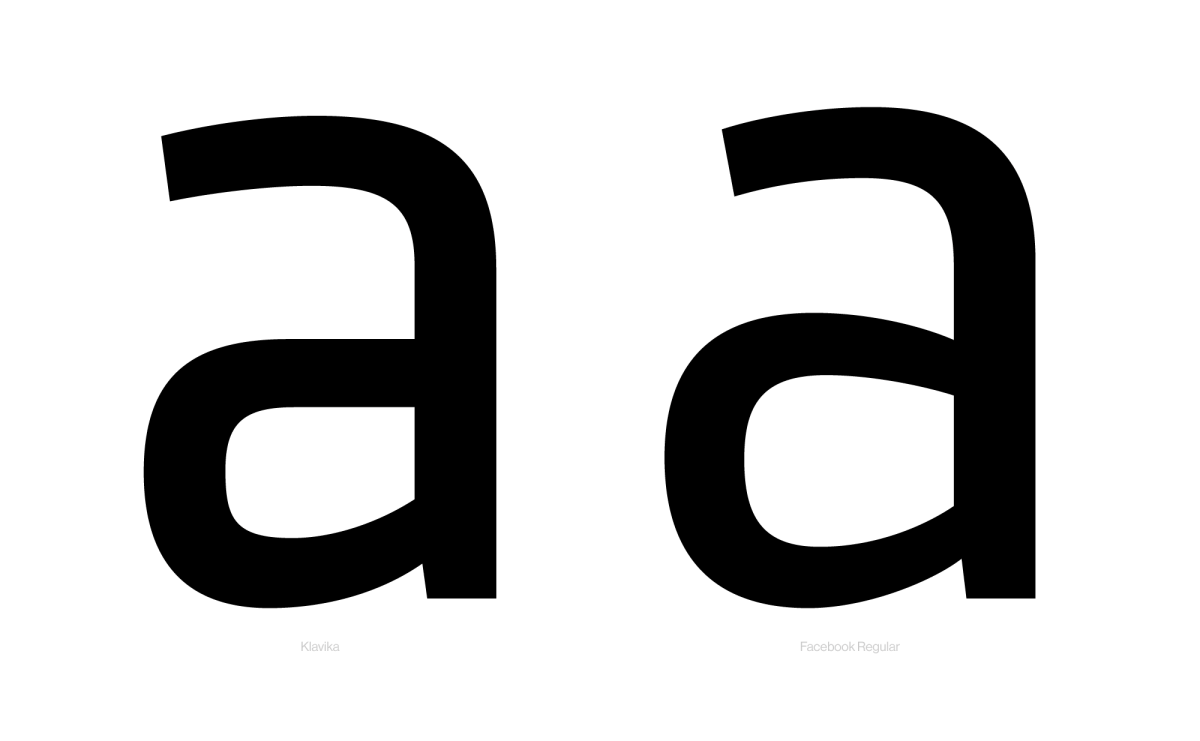
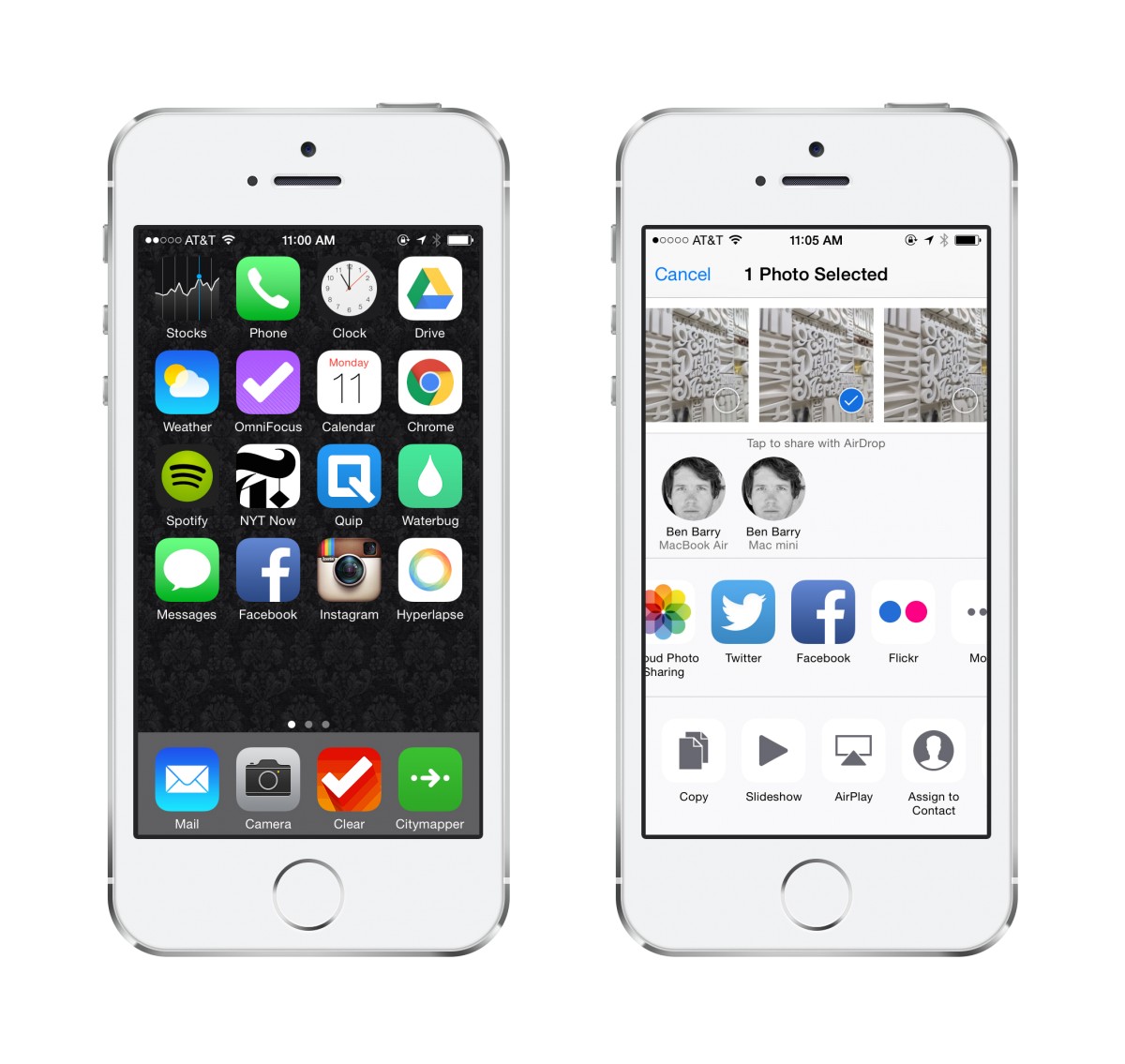
Mi primera gran oportunidad de probar algunas de estas ideas llegó en el 2012 cuando noté algunos bosquejos de la próxima aplicación Camera que circulada en Pixel Cloud —la herramienta interna de Facebook para compartir bosquejos de diseño. Los diseñadores de productos proponían usar el tipofaz Klavika para la marca de Camera. Sí, Klakiva tiene buenas cualidades, pero siempre sentí que era muy rígida y mecánica para la marca de Facebook. Viendo una oportunidad, me contaré con los diseñadores, y pese a que faltaban días para el lanzamiento, siguieron mi idea. Rápidamente empecé a redibujar la fuente Klavika para la marca Camera y hacerla un poco más humana.
Tipofaz
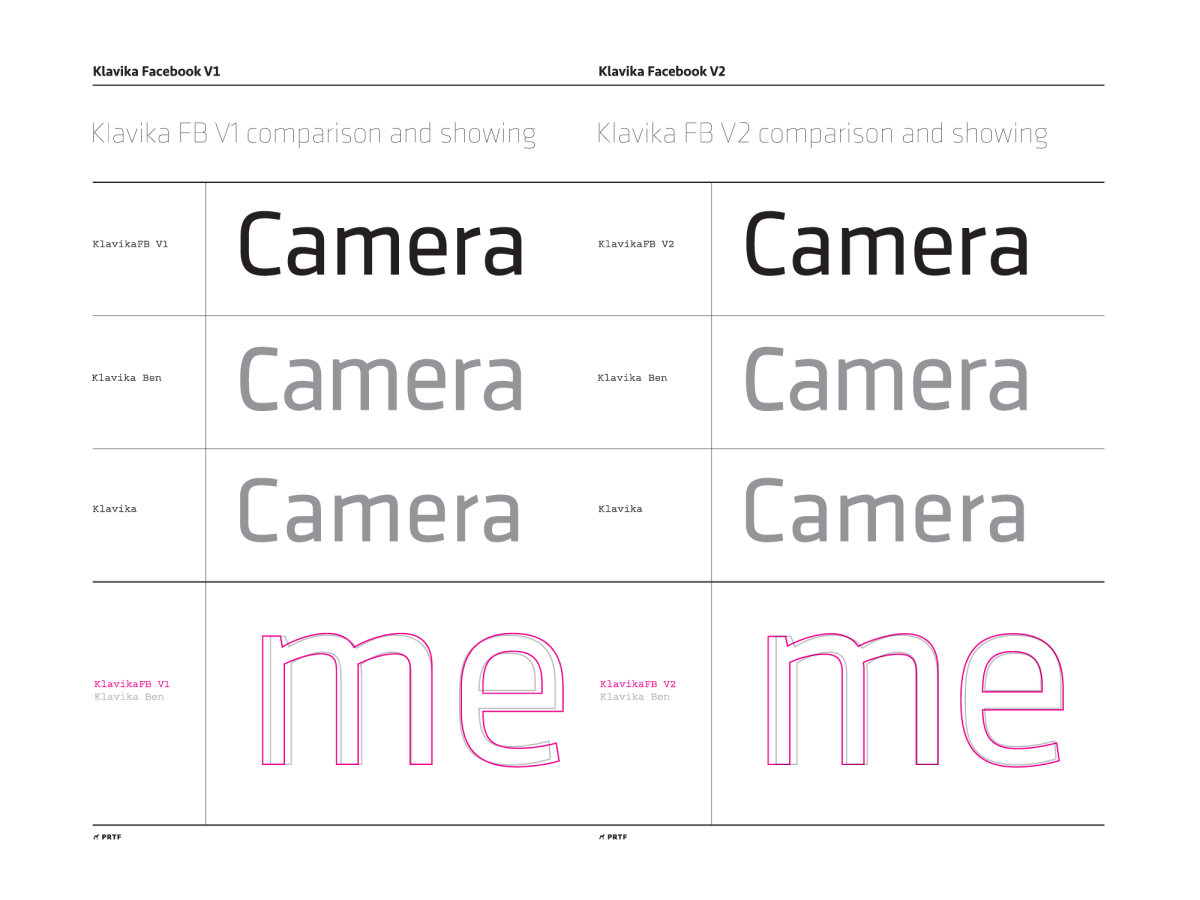
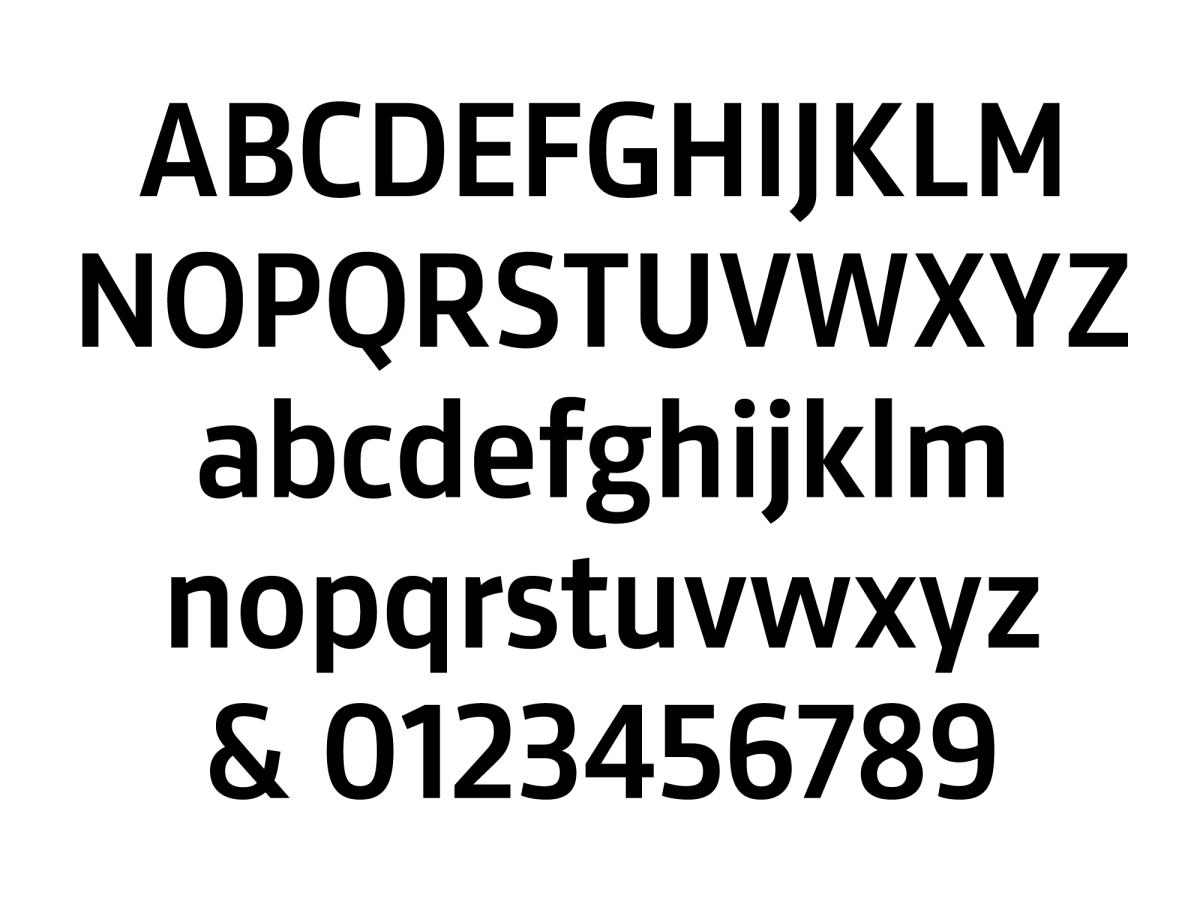
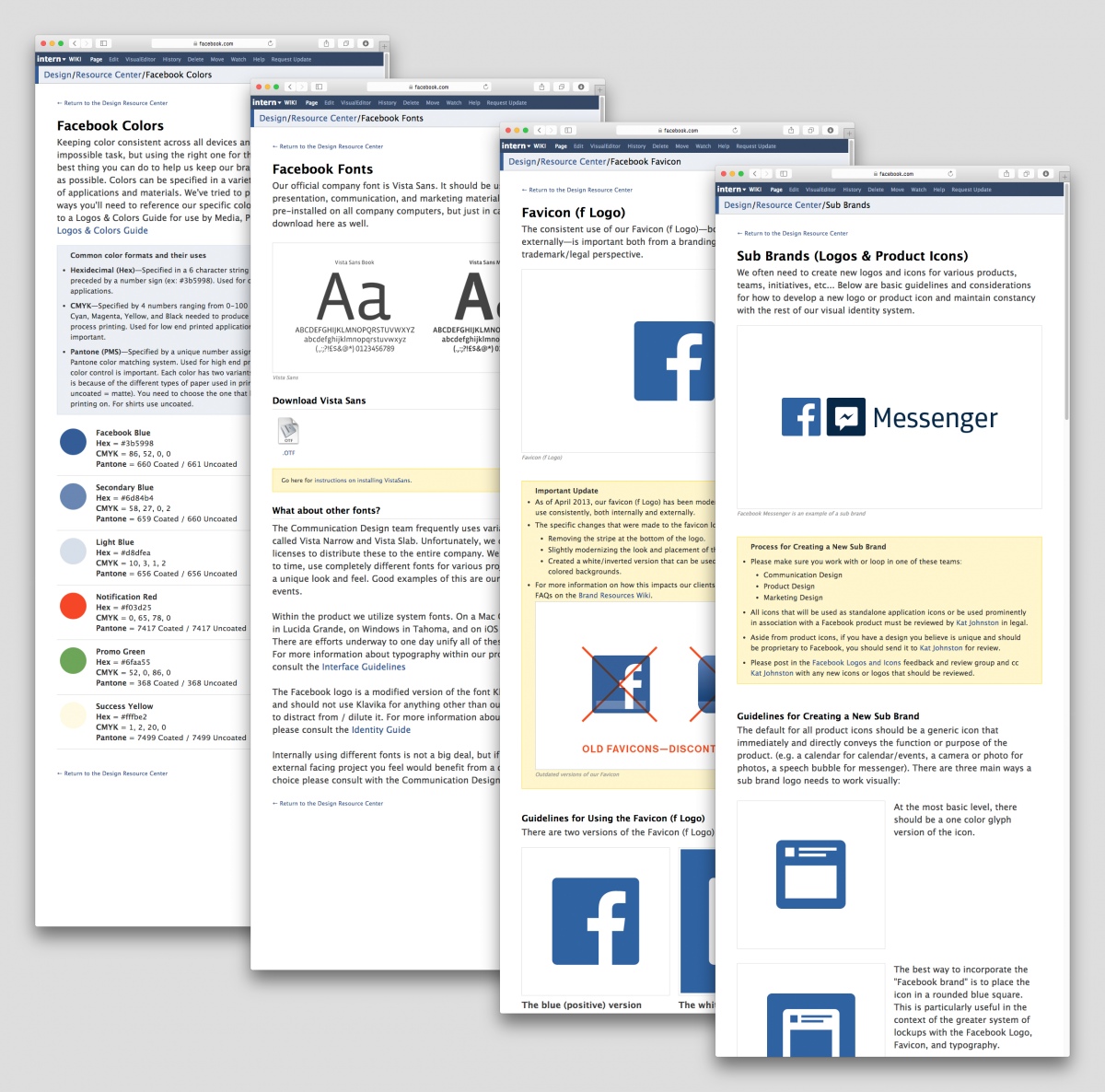
Pese el limitado éxito de Camera, la fuente personalizada fue bien recibida internamente. Luego de modificar Klavika nuevamente para otros proyectos, decidimos encargar a Eric Olson —el diseñador original del Klavika— el nuevo enfoque y desarrollo de un tipofaz completo. En la actualidad, el tipofaz tiene dos pesos: regular y seminegrita, y soporta 75 idiomas.
Favicono
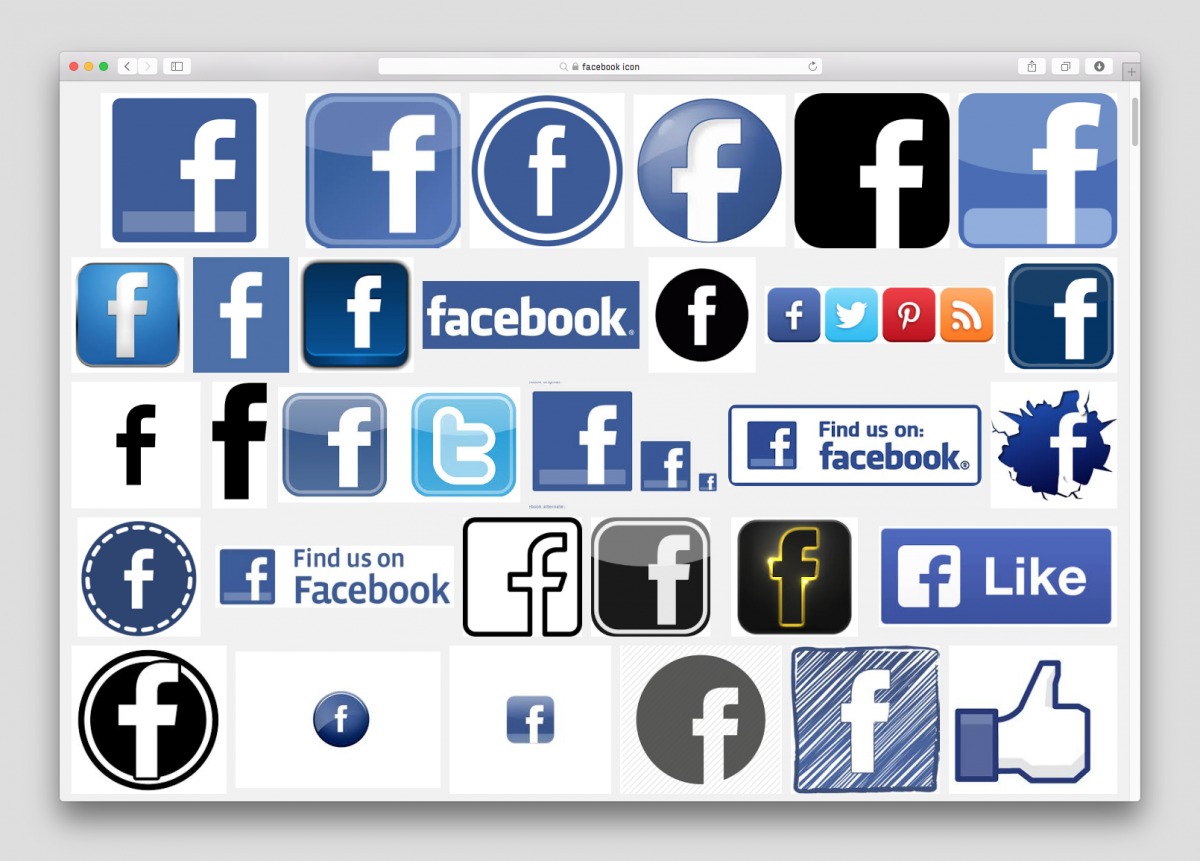
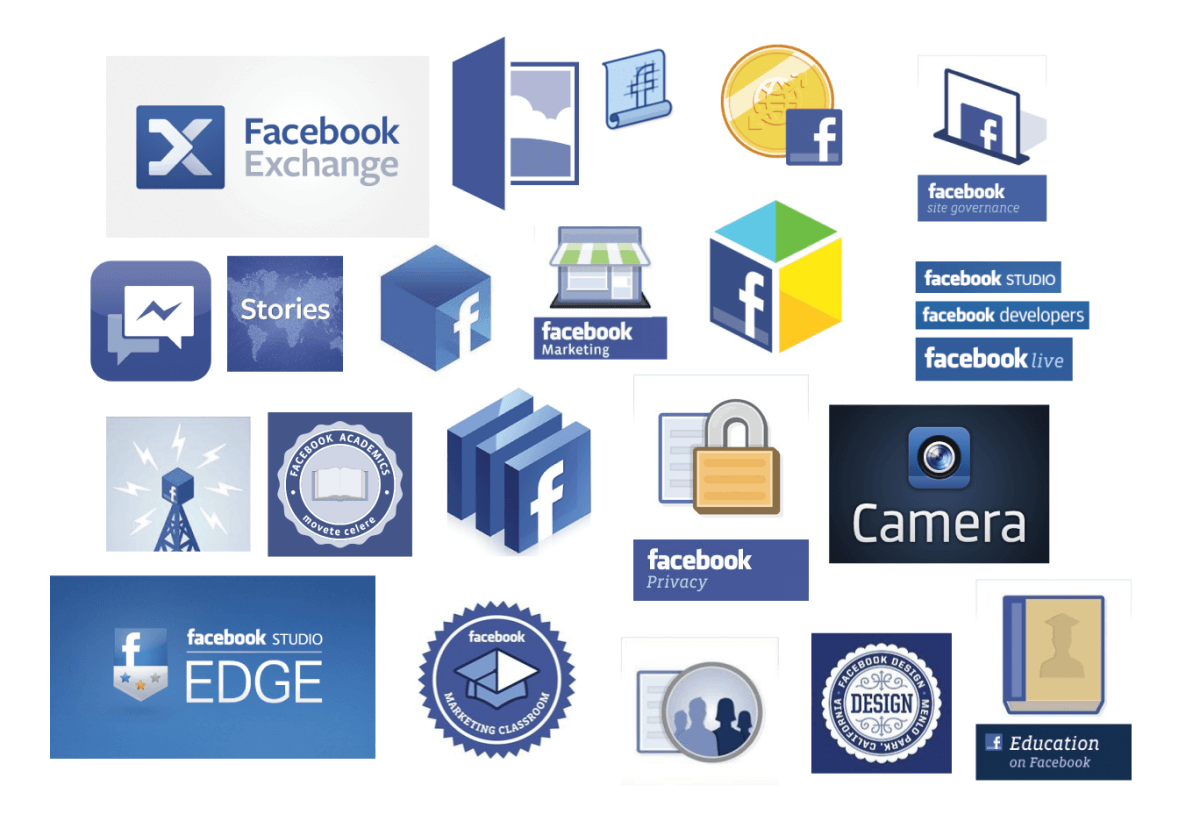
Poco después de Camera, y el simultáneo desarrollo del tipofaz, empecé a aplicar la misma filosofía al resto de la identidad. Pese a que tenía una marca llena, el favicono se había convertido en la marca principal de identidad de Facebook, y existían intentos de reemplazar la marca en los productos por solo el favicono. Facebook no había hecho un buen trabajo al brindar estos recursos al público y, como resultado, muchas personas hicieron el suyo. Incluso si las personas hubiesen encontrado el oficial, el diseño de dos colores hubiese hecho que modificaran el ícono. Como puedes imaginar, todo esto resultó en mucha fragmentación.
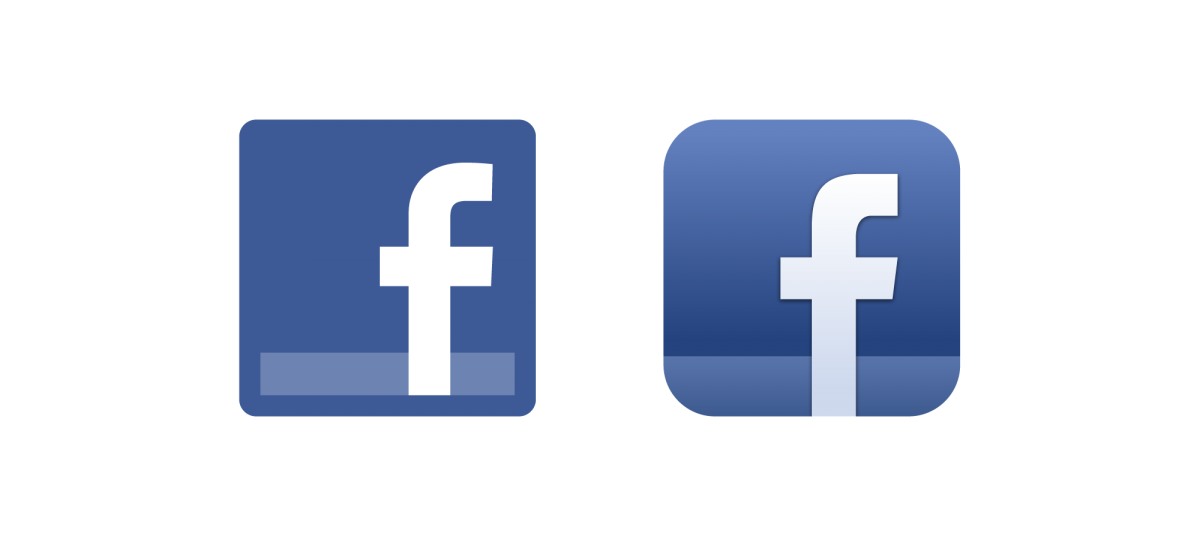
Esta división no hubiese sido tan mala si Facebook no hubiese sido tan consistente. Abajo están los dos diseños de faviconos principales que estaba usando —y habían otros.
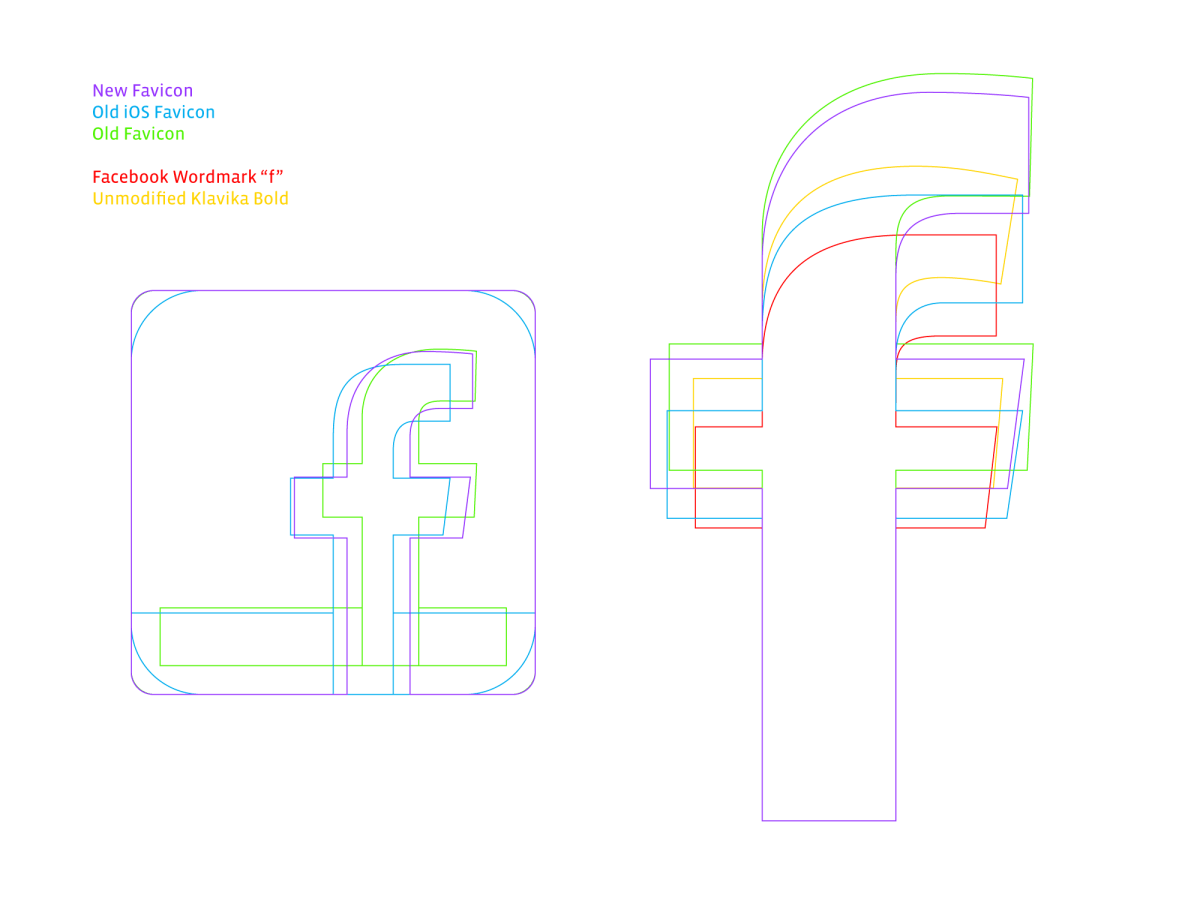
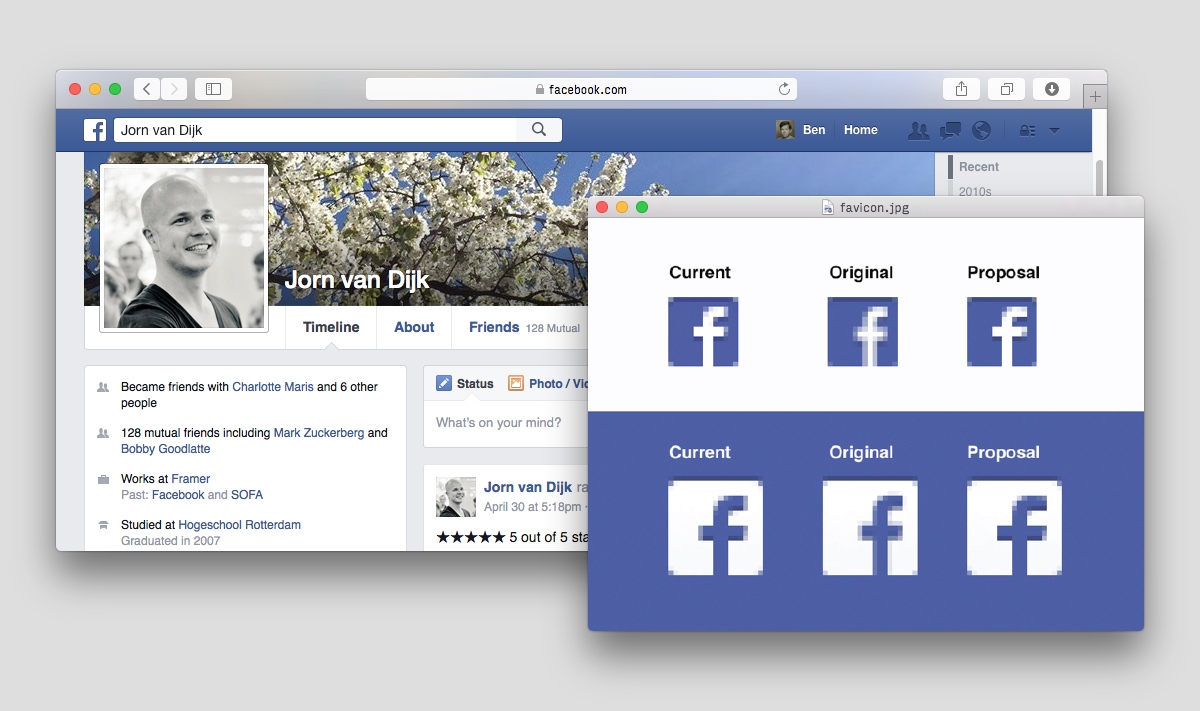
Tratando de resolver esto, creamos un nuevo favicono que era lo suficientemente fuerte y flexible para funcionar en cualquier contexto. Junto con la colaboración de Aaron Sittg, el diseñador del primer favicono, nuestro enfoque era redibujar la «f», ajustas las proporciones y quitar la luz inferior de la barra para que el nuevo favicono, en su esencia, sea tan simple como un glifo de color.
Uno de los problemas con los faviconos anteriores era su uso en ciertos fondos o ciertos contextos. Un beneficio claro del glifo de un color es que puede funcionar tanto en una forma positiva o negativa.
Trabajé con los diseñadores Jorn van Dikj y Brandon Walkin en lograr el nuevo favicono para todas los diferentes tamaños que se necesitas las interfaces de productos.
Otra consideración importante del nuevo favicono era diseñarlo considerando el radio de bordes modulares. Cuando se puede, usamos el radio por defecto, pero para acomodar ciertas interfaces o contextos —como iOS— donde es idea un radio diferente, se ajustaba el ícono.
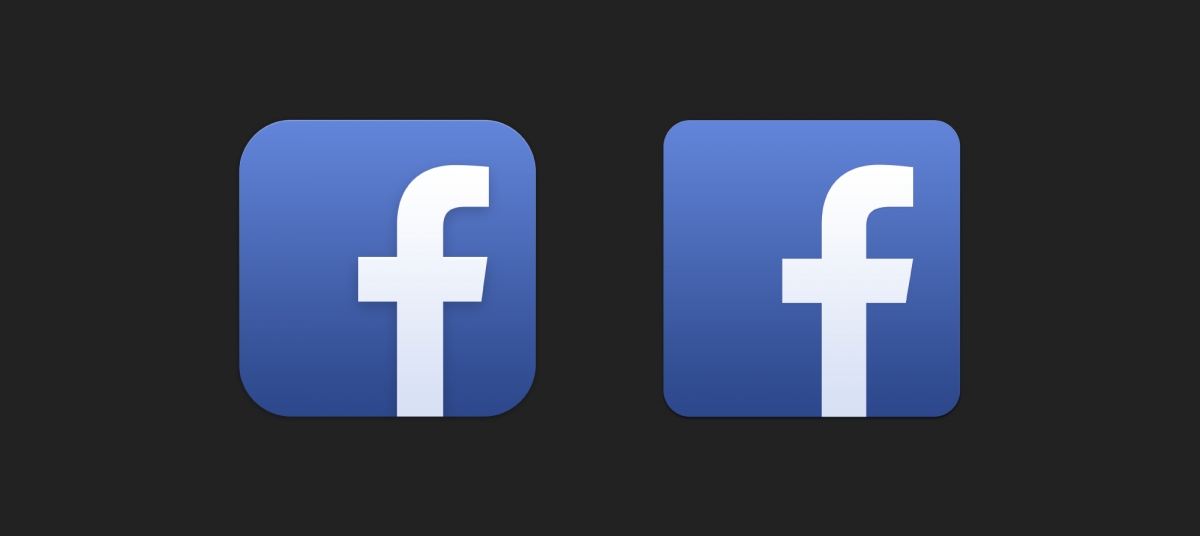
Finalmente, el nuevo favicono también está diseñado con un estilo visual diferente. Mientras que la forma y proporción no deben ser alteradas— aparte del radio del borde— el ícono puede ser estilizado para encajar con la estética visual de una interfaz o contexto en particular. Abajo se muestran los íconos para iOS y Android respectivamente —estilizados por Jorn van Dijk.
Con suerte, todo esto facilitará que terceras partes incorporen y estilicen el glifo para las interfaces sin modificar las formas o proporciones. Debajo podrás ver algunos bosquejos que incorporan en nuevo favicono.
Submarcas
Con todo el desarrollo del tipofaz terminado y un nuevo favicono, desarrollé estándares y pantillas para la creación de submarcas. Una submarca es cualquier producto, servicio, equipo, página, etcétera subordinado. Con lo años, se han desarrollado submarcas con un enfoque único: cada diseñador resolve el mismo problema una y otra vez. Esto no solo lleva a un diseño visual desordenado, sino también a un uso increíblemente ineficiente del tiempo de los diseñadores.
Mi enfoque acerca de todo este sistema puede ser resumido con herramientas y no reglas. En vez de crear un montón de reglas diciendo a las personas «no», intenté, donde sea posible, crear un sistema de beneficios flexible y bien documentado que era más fácil de usar que la alternativa. Sin embargo, sentí la necesidad de imponer una regla: nunca más incorporar el favicono en una nueva marca o submarca. Es hipócrita pedirles a las terceras parte que no modifiquen nuestro favicono y que nosotros sí lo hagamos.
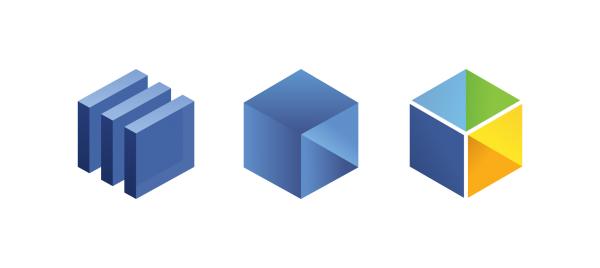
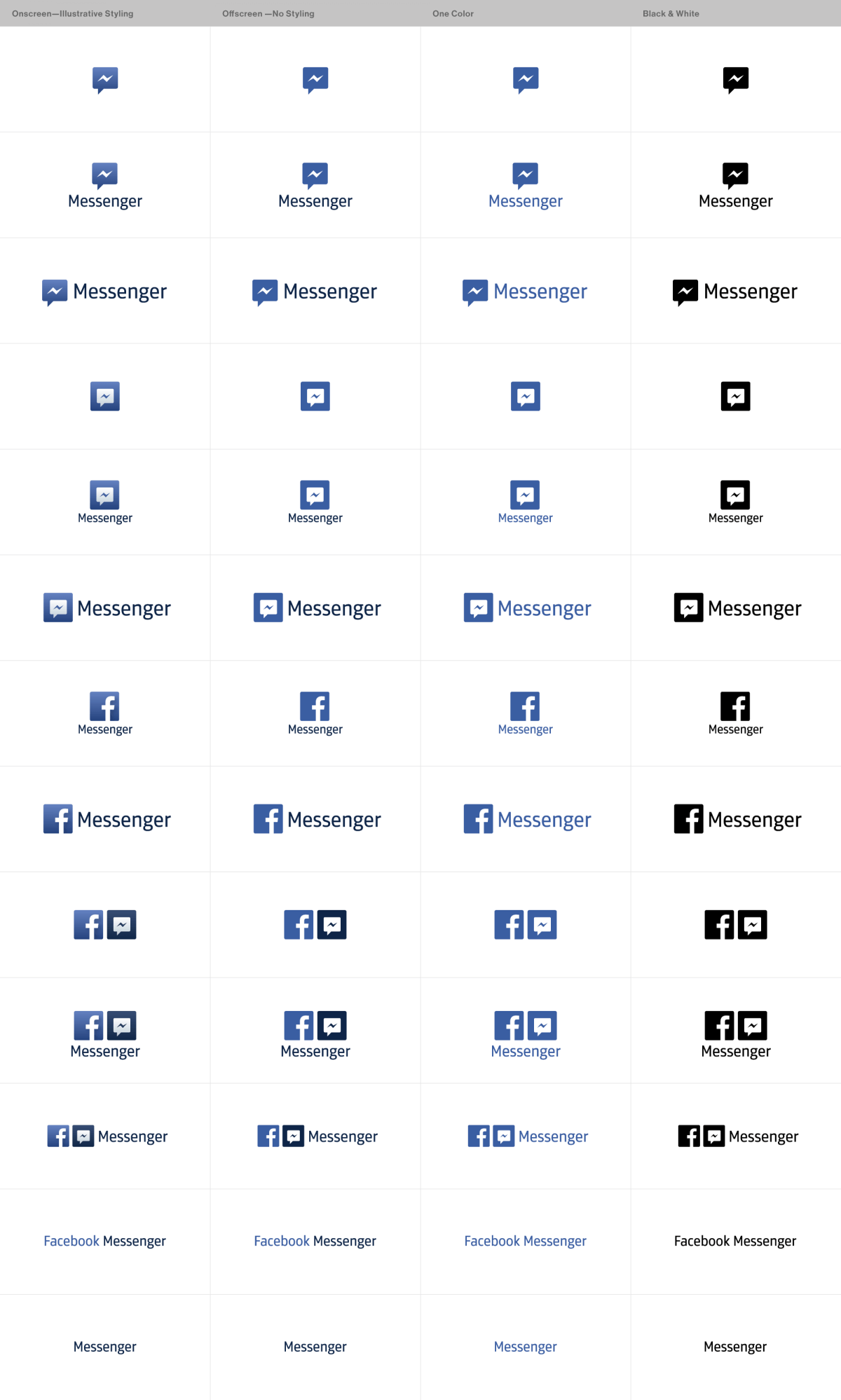
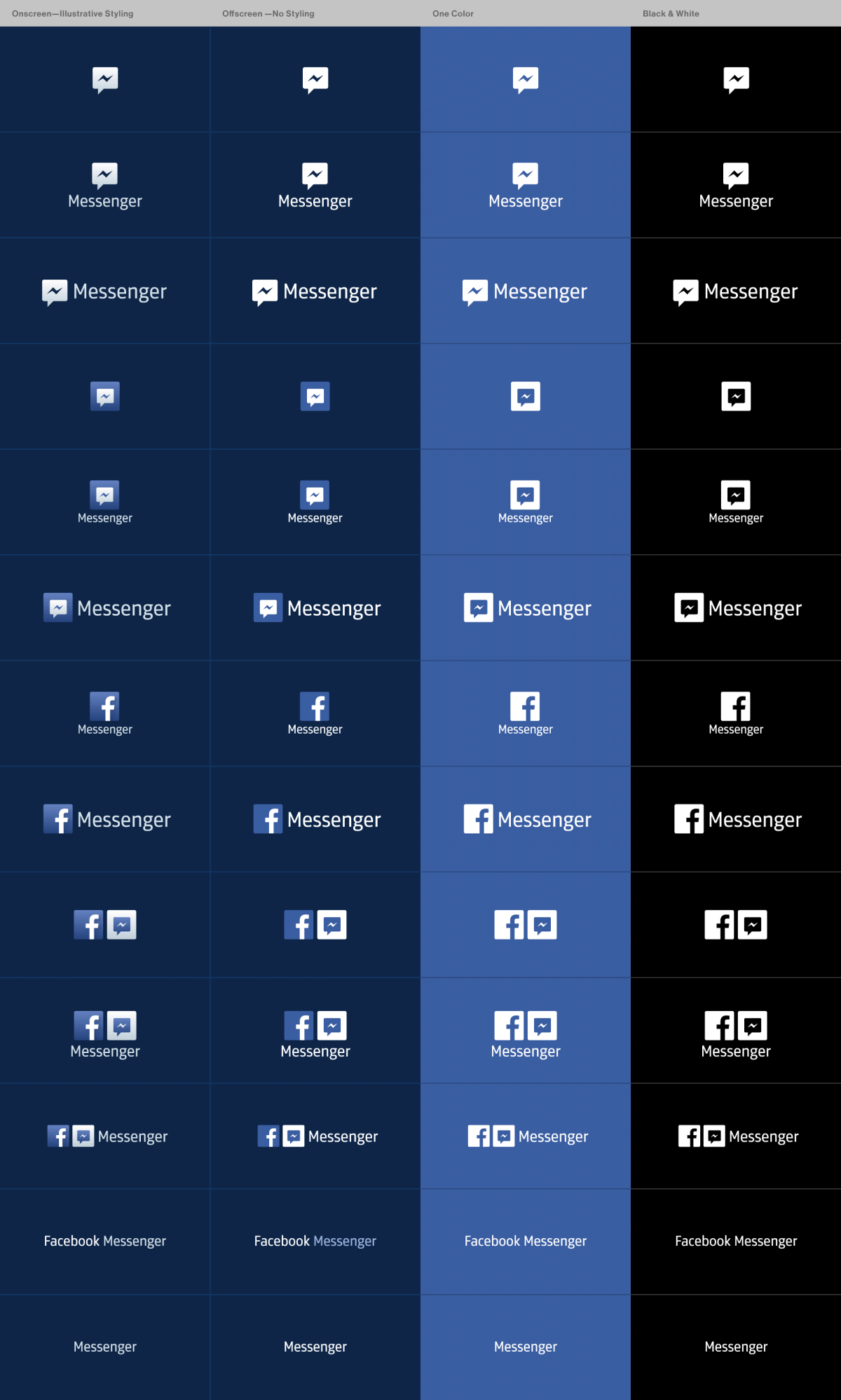
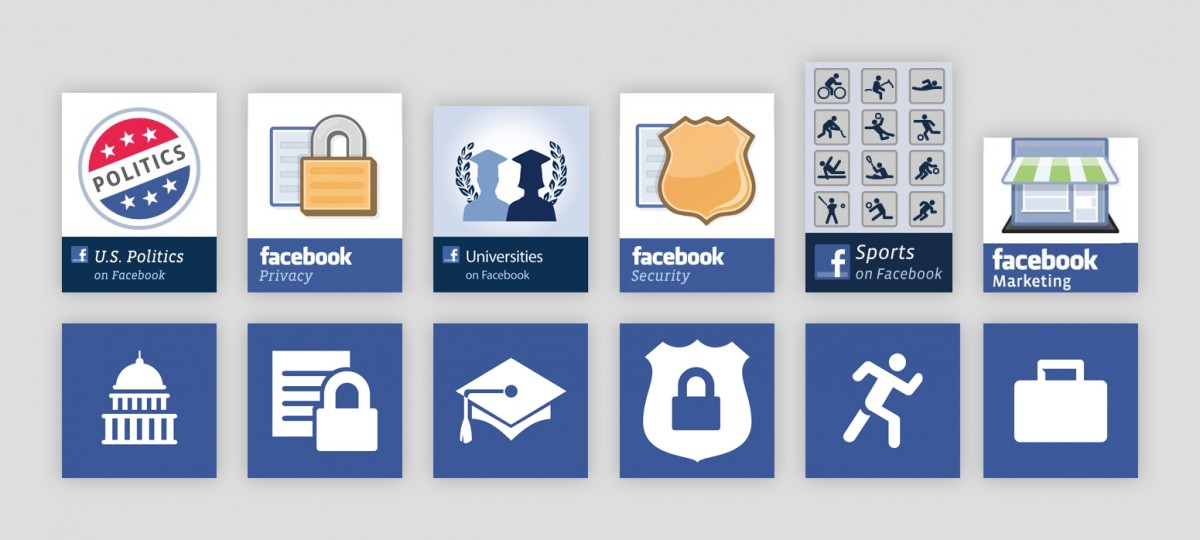
Con eso en mente, Jorn van Dijk y yo desarrollamos guías generales para crear nuevo íconos para las submarcas. Cada ícono, en un nivel básico, necesitaba funcionar como un glifo de un color, pero también podía ser renderizado en una versión ilustrativa a todo color.
Luego de una encuesta exhaustiva de las marcas existentes de Faceboook, intenté crear un sistema extensivo de varios bosquejos que alguien podría querer usar para una submarca. Nuevamente, en lugar de ver muy restrictivo, quise intentar acomodar el pasado mientras me movía, constantemente, hacia el futuro.
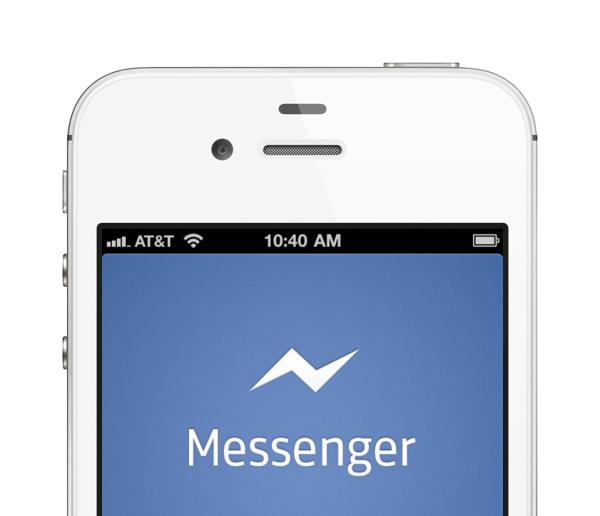
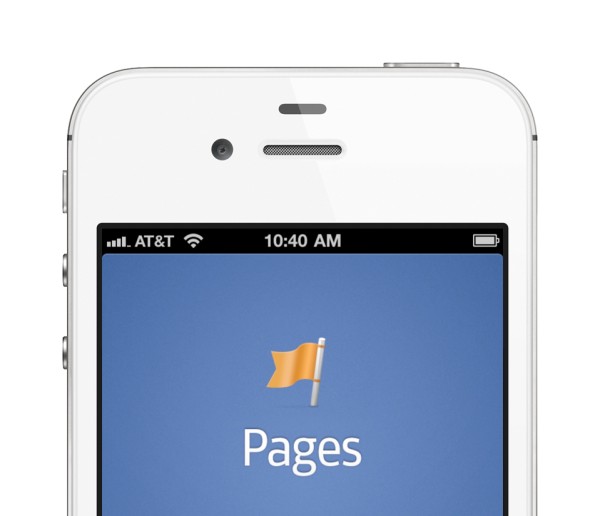
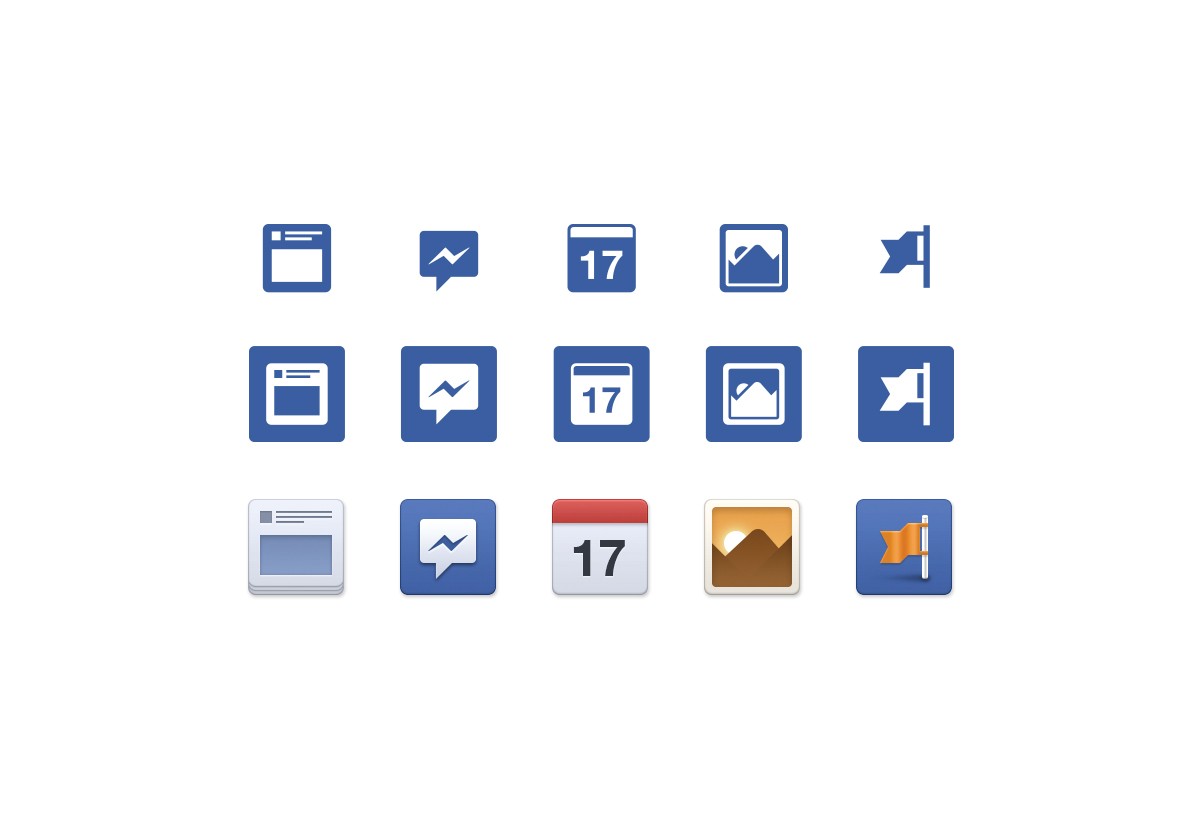
Uno de los principales donde estar submarcas se muestran públicamente es en las páginas operadas por Facebook, así que el diseñador Kris Brady y yo trabajamos con lo equipos que hicieron funcionar las páginas y actualizaron sus íconos dentro del nuevo sistema. Estos sencillos glifos de un solo color de desempeñan mucho mejor en todos los tamaños necesarios para la interfaz de los diferentes productos.
Marca
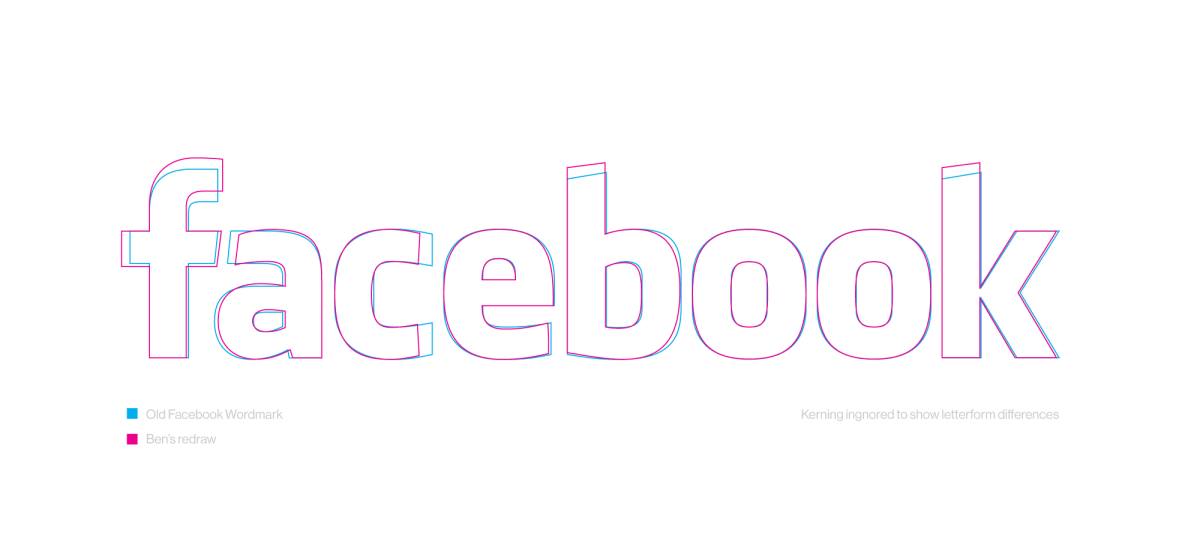
Aunque ya no es muy usado, era importante aplicar el mismo enfoque que se desarrolló para Camera y el tipofaz al redibujar la misma marca de Facebook. Esto fue aprobado, pero desafortunadamente no se ha aplicado desde mi salida de Facebook.
Previamente, una de las pocas reglas que Facebook tenía acerca de tu marca era que siempre debía ser ser blanco con un fondo oscuro. Esta regla que era quebrada con frecuencia, fue eliminada con ese sistema.
El ícono «Me gusta»
El ícono original de 16×16 píxeles del «Me gusta» que se usa en la interfaz fue dibujado por Soleio Cuervo. Yo fui el responsable de adaptar todos los íconos de píxeles en ilustraciones de vectores más grandes para el uso en materiales de marketing. Durante este rediseño de identidad visual, tuve la oportunidad de simplificar el ícono que dibujé previamente y trabajé con el equipo de internacionalización para crear gráficos del botón «me gusta» traducidos a diferentes idiomas.
Documentación
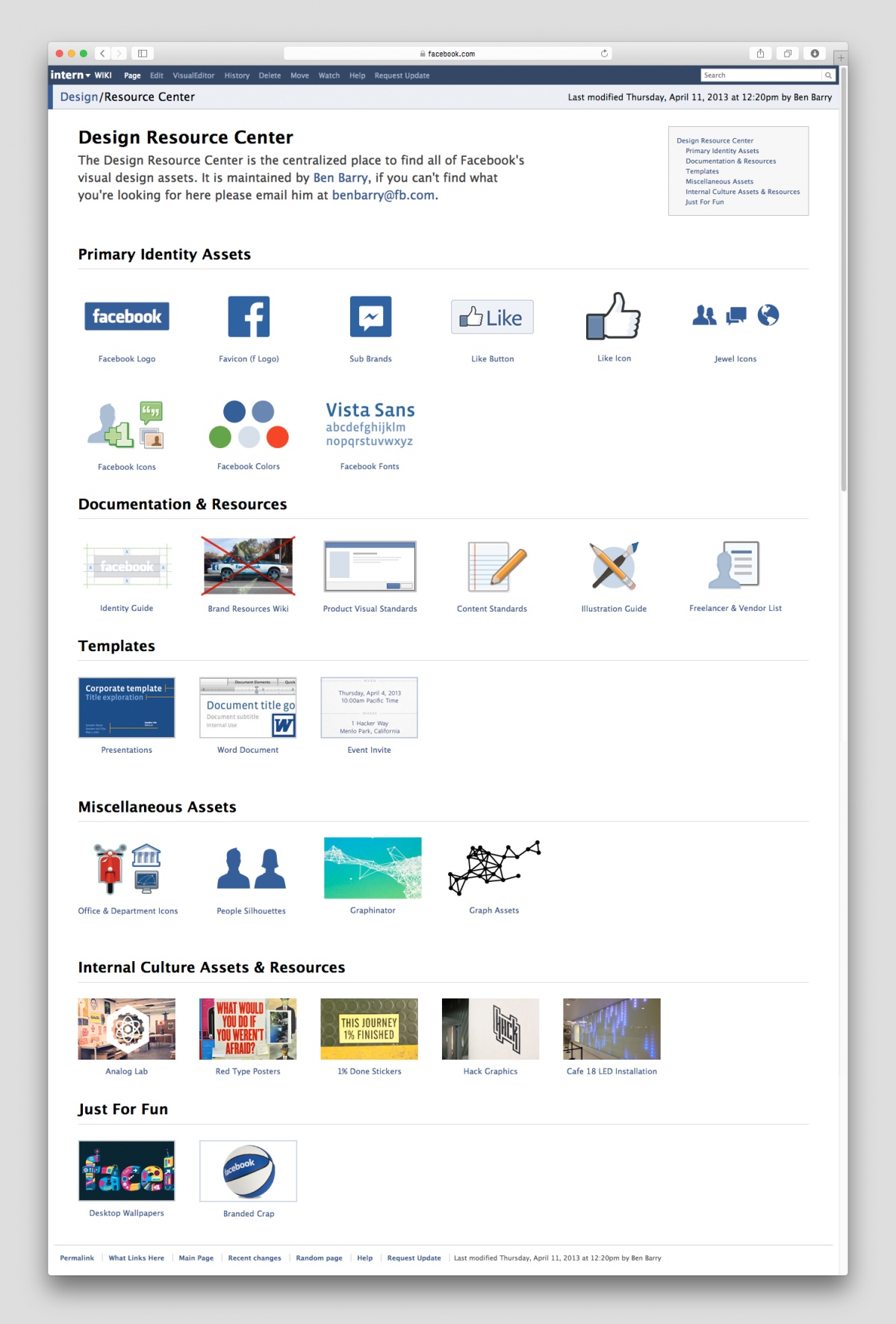
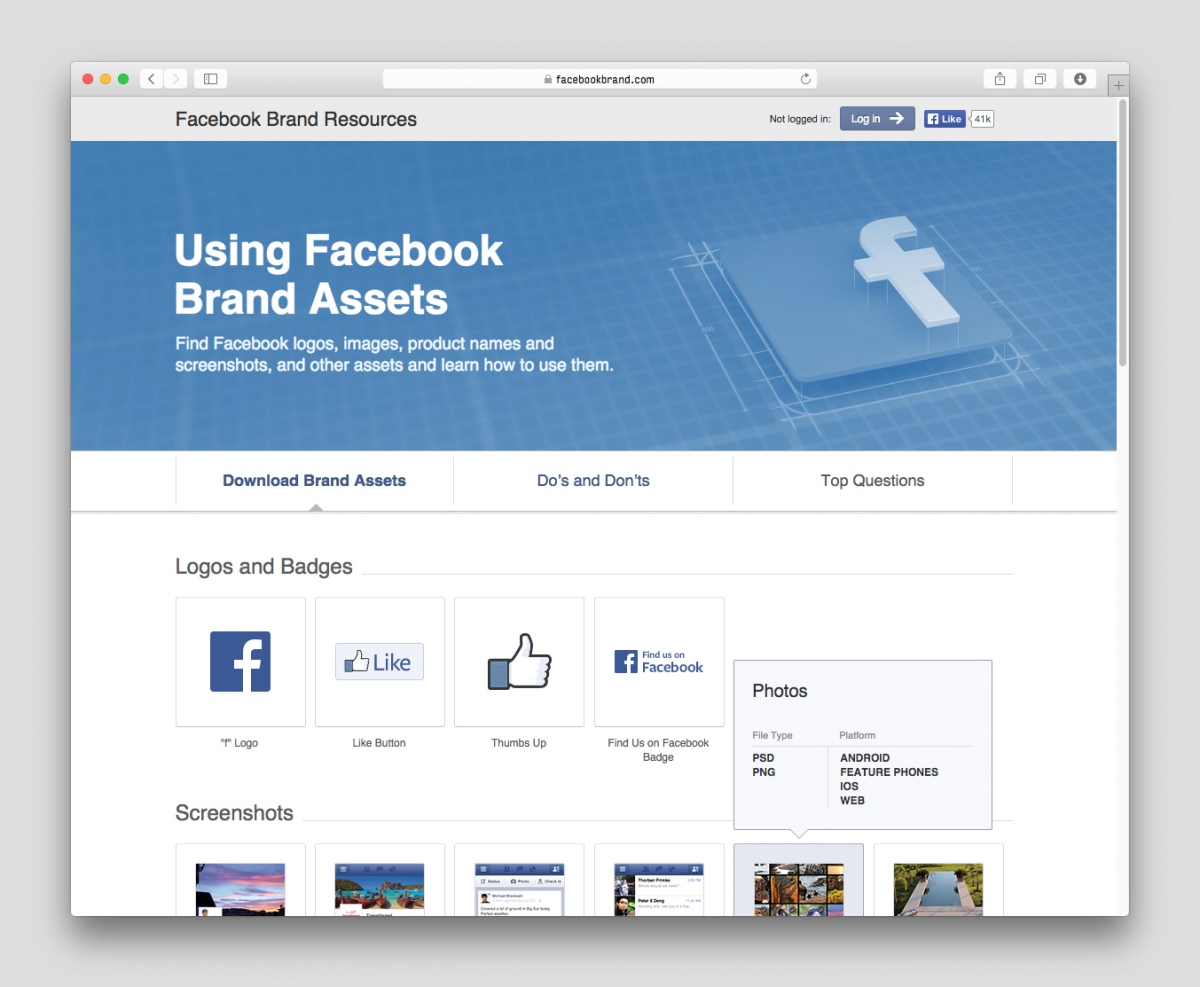
Uno de los aspectos más importantes y que consumió mucho tiempo sobre este proyecto era escribir la documentación y crear formas para distribuir, fácilmente, los recursos a las personas. Internamente, construí, escribí y realicé el mantenimiento de la página de centros de recursos de diseño en el wiki interno. También trabajé con el diseñador Kris Brady y el equipo de marketing para construir un Centro de Recursos de Marca externo.
Sistema en uso
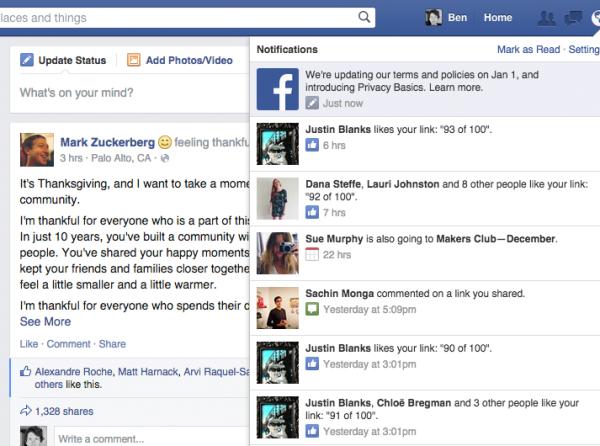
Desde que dejé Facebook en el 2014, ha sido emocionante ver este sistema siendo implementado por Facebook. Las implementaciones de terceras partes del favicono también son una gran mejora. Abajo están los usos del sistema que yo no diseñé.
Pensamientos finales
Facebook, como producto y organización, evoluciona muy rápido, y fue un desafío tratar de diseñar un sistema que fuese flexible en tantos medio y contextos. Separado del trabajo de diseño visual, existía una tarea increíble de crear consciencia, ganar apoyo y, por último, crear un equipo multifuncional que apruebe y aplique estos cambios. Aunque ningún sistema es perfecto, estoy orgulloso de que los logramos y miramos ansiosos cómo Facebook continúa evolucionando sus identidad visual.
En Staff Creativa somos expertos en ofrecerle asesoría y trabajo calificado para que su empresa construya la imagen que siempre ha deseado. Por ello los invitamos a entrar en nuestra página en Facebook, o visitar nuestro website principal (www.staffcreativa.pe). Toda la información sobre nuestro trabajo puede encontrarlo allí. ¡Visítenos¡
Este artículo fue originalmente publicado en Office of Ben Barry, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020