Hoy en día, la implementación de nuevas tecnologías de la información en el rubro educativo es tal que son muchos los centros educativos (primario, secundario, superior o técnico) que apuestan por invertir en el diseño web como plataforma para la divulgación de información institucional, la gestión de trámites online y sobre todo la generación de leads.
Para lograr todo ello es necesario que las instituciones educativas cuenten con un espacio y dominio propio en la red creado y diseñado exclusivamente para servir a sus fines educativos y de difusión. Requieren de una página web visualmente atractiva, personalizada y funcional que permita a su público objetivo tener acceso a contenido, elegir la pestaña y enlaces de preferencia, utilizar motores de búsqueda para buscar y personalizar sus intereses y demás.
No obstante, algo característico de las páginas web educativas es que contienen mucha información que muchas veces no se sabe estructurar provocando que existían páginas del rubro cargadas de información desordenada y confusa, que no hace nada más que abrumar al usuario e incentivarlo a abandonar el sitio, incrementando la tasa de rebote.
Como institución educativa, de nada sirve incurrir a las plataformas digitales y lanzar una página web si la misma no cuenta con una buena estructura de información.
En la agencia digital Staff Creativa muchos de nuestros clientes son instituciones educativas a quienes asesoramos sobre la importancia de tener una web con sólida estructura de contenido, que sea visualmente atractiva y cuente con una experiencia de usuario y usabilidad web de buena calidad.
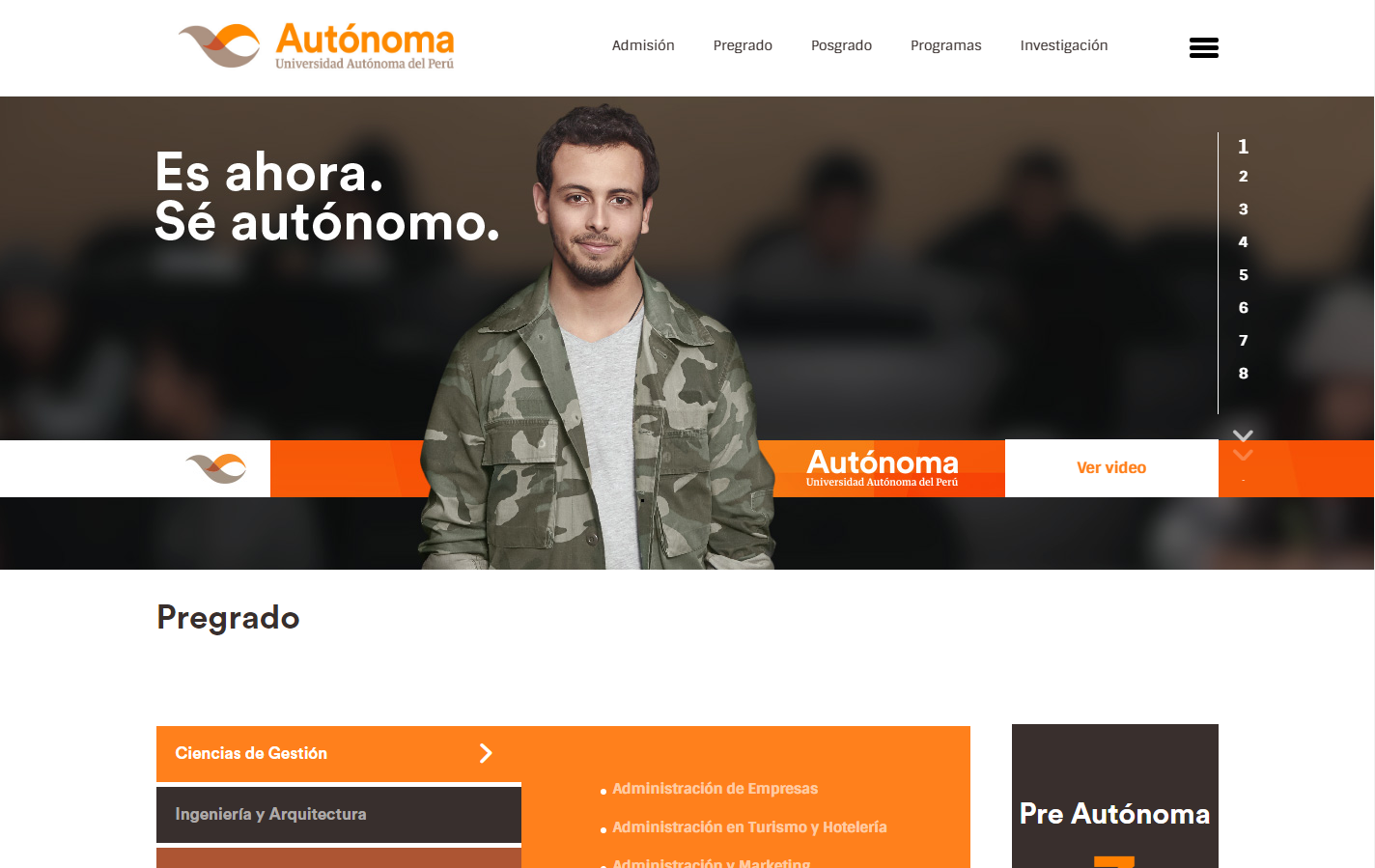
Por ejemplo, la página web de la Universidad Autónoma es una web que cumple con todos esos requisitos. Diseñada por nosotros, este sitio se caracteriza por su fácil navegación, por contar con enlaces y menú que se distinguen de otros elementos y una jerarquía de contenido bien marcada.

Al igual que las demás de su rubro, esta página cuenta con mucha información, la cual tuvimos que estructurar tomando en cuenta los objetivo del proyecto y las características del usuario. Esto puede resultar un desafío, sin embargo es vital para que el site sea eficiente para los usuarios.
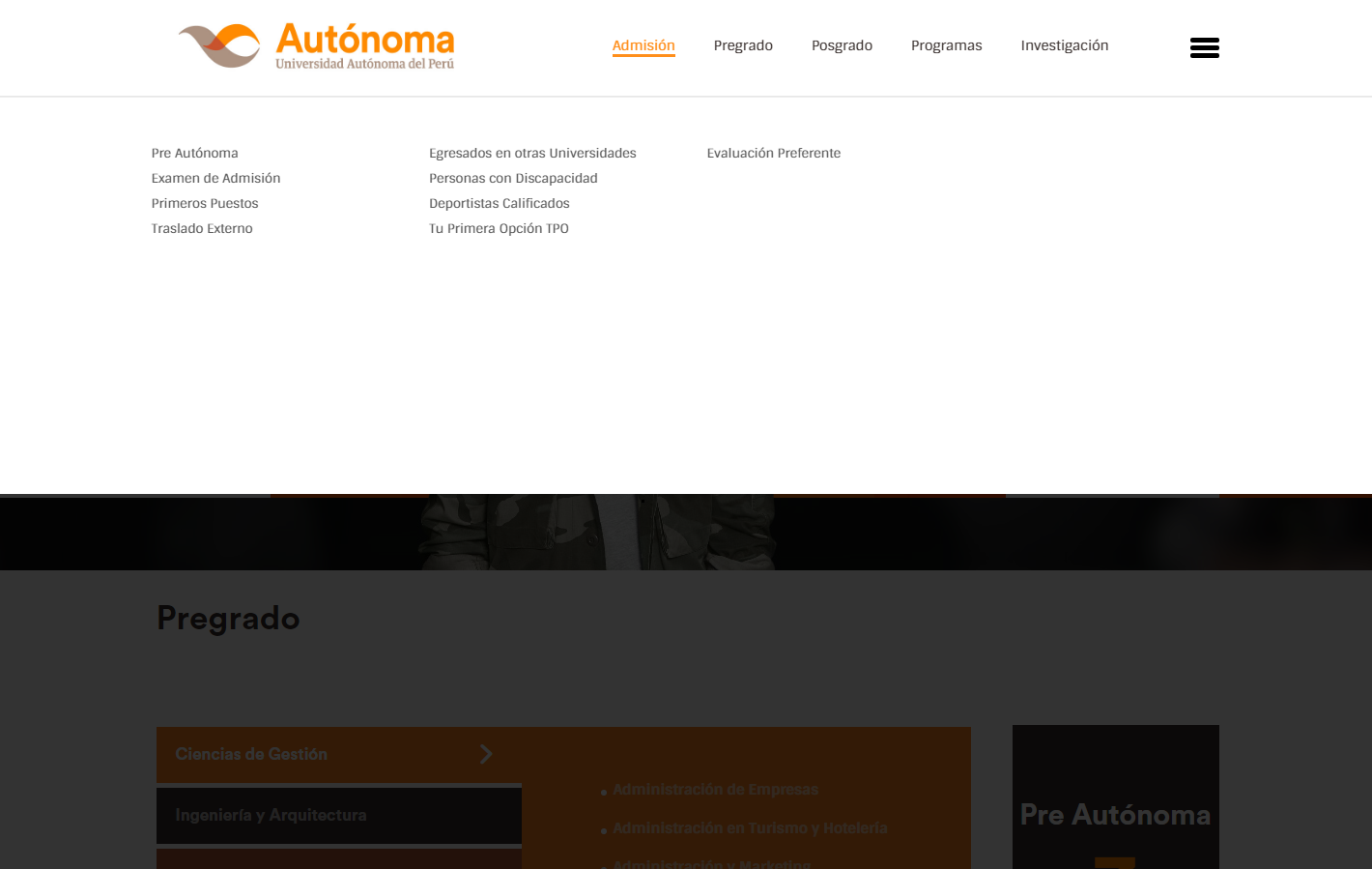
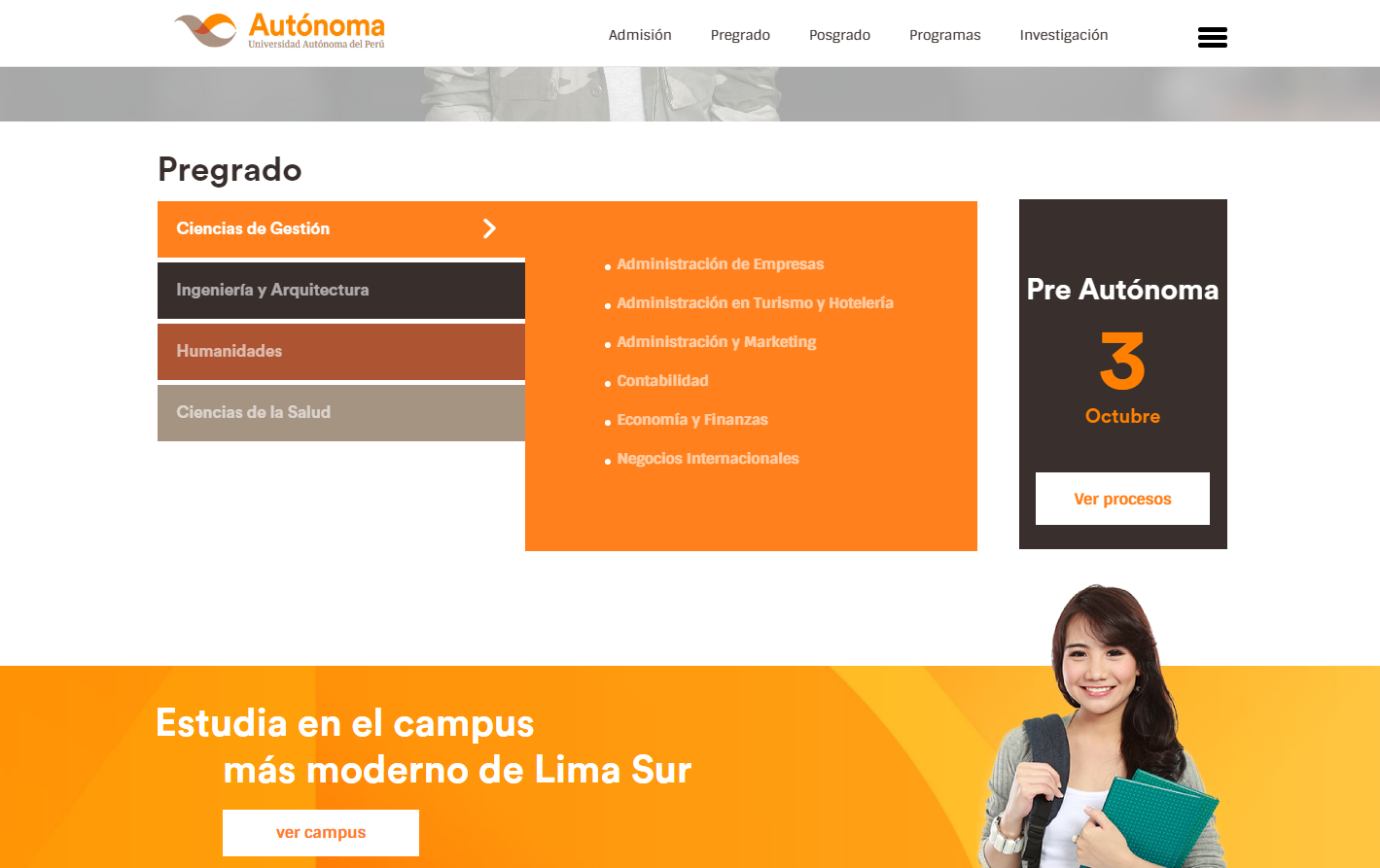
Entonces como podemos ver, la página de la Universidad autónoma estructuró su información bajo cinco etiquetas: Admisión, Pregrado, Posgrado, Programas e Investigación que se encuentran en la cabecera de la web. Al posarse en cada uno se despliega un menú amplio que contiene información más específica de cada punto.

Una vez definida la información que tendrá la web y cómo la organizaremos, tenemos que detallar cómo va a navegar el usuario y las páginas concretas que encontrará. En el home, por ejemplo, encontramos información sobre pregrado que en primera instancia y sin necesidad de llevarte a otra página muestra las carreras.

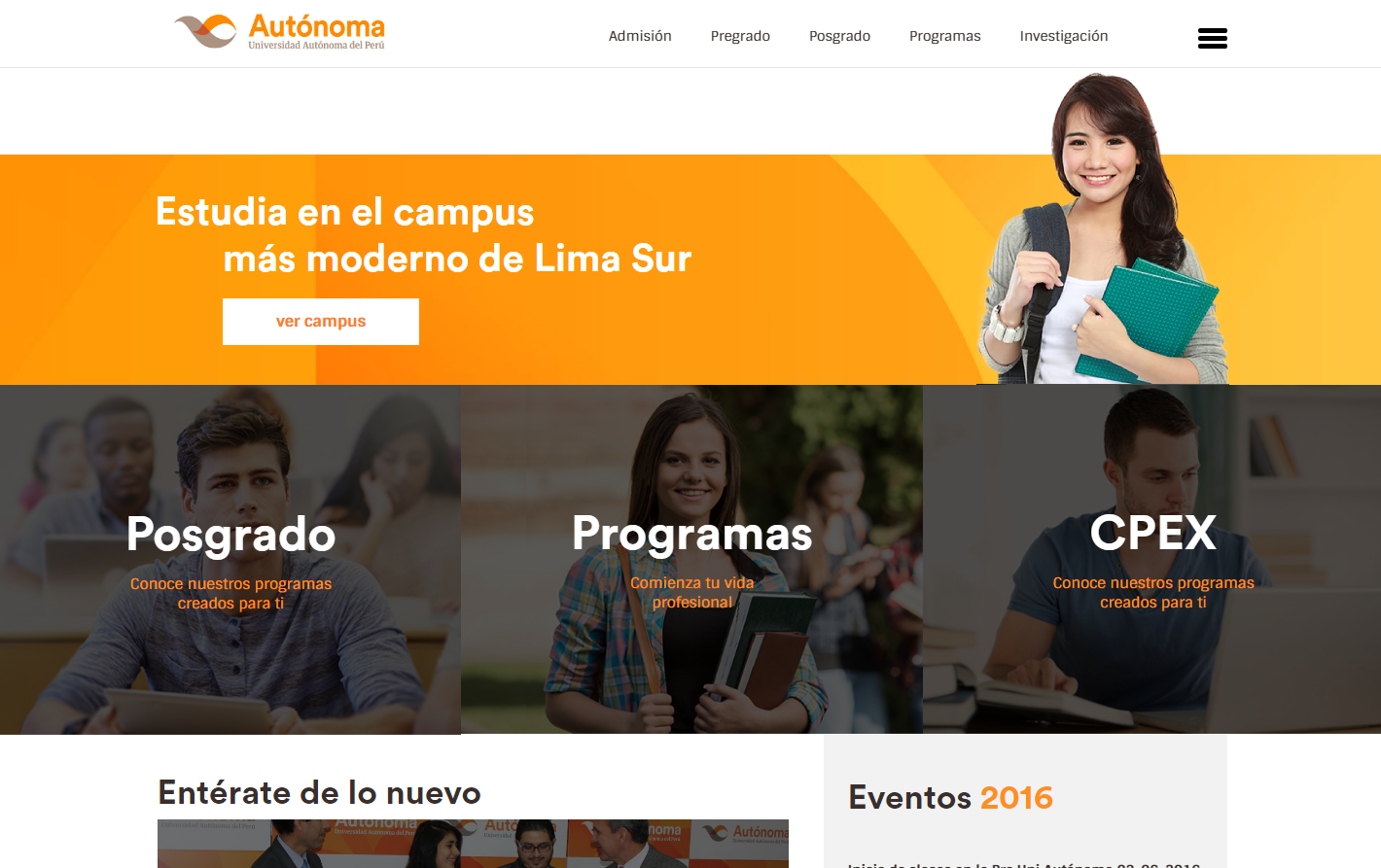
Si desplegamos más abajo. Encontramos información referente a los demás servicios que brinda la universidad, que si bien son importantes, no lo son tanto como la información de pregrado. Notemos que cada uno cuenta con una pequeño mensaje que indica al usuario lo que encontrará y si te posas en alguno, se despliega una llamada de acción bajo la descripción “empieza ahora”

La misma estructura se aplica en las páginas internas, al igual que la navegación sencilla. Esto último es importante, porque, si bien la mayor parte del público objetivo es jóven, no se podía dejar de lado al otro público también presente, conformado por padres de familia, cuyo conocimiento sobre plataformas digitales es distinto al de sus hijos.
Asimismo, la presencia de importantes llamadas a la acción son importante para llamar al usuario a realizar distintas acciones como:
Consultar procesos de admisión

Conocer el campus de forma interactiva

Recibir más información

Una buena estructura de información, acompañada de un buen diseño web, que sea dinámico, atractivo y brinde una experiencia única y empática al usuario permitirá generar leads, convirtiendo la página web en más que una plataforma de información sino un producto digital relevante y proactivo.
Desde aquí, agradecemos a la Universidad Autónoma por confiar el desarrollo y diseño de su página web en nosotros.
Si te interesa conocer más sobre la Universidad Autónoma ingresa a: https://www.autonoma.pe/
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020