¿Recuerdas esos tontos temas móviles que solían ser populares hace un par de años? Sabes de lo que hablo…
Horrible, ¿no?
Esto me sobrepasa… ¿Por qué alguien colocaría tal cosa en su sitio? No hay branding, es feo, no te brinda continuidad entre plataformas. En otras palabras, si alguien visita tu sitio móvil y luego en su computadora, no podrían adivinar que están en el mismo sitio.
Felizmente, esos temas móviles están muertos.
Entonces, ¿qué hacer/usar ahora? Bueno, hay solo unas cuantas reglas en lo que respecta al diseño móvil responsive, pero al mismo tiempo pueden lograr o arruinar el éxito de tu página. Y no es que quiera sonar inteligente aquí. Es solo que proveer para el usuario móvil es diferente a proveer para el usuario de escritorio.
1. Ellos quieren contenido crudo – dáselo
La primera cosa que debes tener en mente es que un visitante móvil ingresando a la versión responsive de tu página web está ahí por el contenido.
Usualmente, no se preocupan por los puntos de acción que tienes esperando por ellos (botones de redes sociales, formularios de suscripción, enlaces en la barra lateral, bonitas sombras, etc.) Lo que ellos quieren es el contenido mismo.
Entonces tu trabajo como encargado de responsive design, es brindárselo lo más rápido posible, en su forma más cruda.
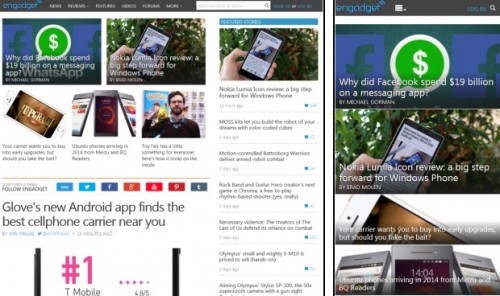
Aquí hay un ejemplo – Engadget (diseño estándar a la izquierda, móvil a la derecha):
Nota como la versión estándar presenta muchas cosas mostradas en varias cuadros y columnas. La móvil, en cambio, se centra en mostrar historias una a una y no muestra el menú completo.
La razón es simple – otra vez, la gente en el móvil no se preocupa por esas cosas adicionales.
2. Piensa en el tamaño de la pantalla, (no en la resolución)
Contrario a la creencia popular, la resolución de la pantalla no importa.
Por ejemplo, el nuevo iPhone 5S es 1136 x 640, es un montón y de seguro suficiente para mostrar cualquier sitio web sin modificaciones adicionales. Sin embargo, la pantalla es solo de 4 pulgadas, y esto significa que mostrar la versión de escritorio de una página no tiene sentido porque la gente no podrá ver todos los detalles.
Por lo tanto, al construir la versión móvil de tu sitio, intenta no pensar en la resolución, sino en el tamaño real de la pantalla. La pantalla móvil promedio es de 3.5-4 pulgadas. Si quieres que la versión móvil de tu página sea amigable con los usuarios, debe usar este espacio efectivamente.
3. Considera tus metas
Si estás trabajando en un nuevo sitio estoy seguro que tienes al menos una meta específica que quieras lograr con él. Tal vez quieres darle a tu audiencia artículos cuidadosamente elaborados, mostrar tus habilidades como fotógrafo,vender un producto en especial o cualquier otra cosa.
Mientras que la versión estándar de tu sitio puede manejar múltiples objetivos (hasta cierto punto), la versión móvil no puede.
En esencia, el móvil puede ayudarte a lograr varias cosas, y no veo una razón por qué no deberías poder hacer tu diseño móvil ultra efectivo. Pero eso solo es posible si te centras en una tarea a la vez.
Así, cuando trabajes en tu versión móvil, céntrate solo en tu meta más importante y en nada más.
4. Brandea mediante elementos mínimos
Aún cuando naturalmente quieres hacer tu página tan reconocible como se pueda, deberías hacer lo que sea para abstenerte de usar demasiados elementos. En cambio, hazlo lo menos que puedas.
En la mayoría de los casos, un logo en la parte superior de la página es suficiente. Recuerda que el visitante no está ahí para mirar a todos lados, sino para consumir una pieza específica de contenido.
Obviamente, puedes y debes usar la paleta de colores que aplicaste en tu sitio estándar. De esa manera, mantendrás todo congruente y no será confuso para el visitante cuando vuelva (desde su escritorio).
5. Ten cuidado con las redes sociales
La tendencia hoy en día es mostrar varios botones de redes sociales bajo cualquier pieza posible de contenido. Parece que no existe página web sin integración con redes sociales.
Esto es un hecho. Y aunque no me parece que la tendencia sea mala, creo que puede ser contraproducente cuando hablamos de sitios móviles.
Como indiqué antes, los usuarios no están interesados en otra cosa que contenido cuando navegan en un sitio desde su dispositivo móvil.
Siempre tienen una tarea en mente y compartir el contenido en las redes sociales raramente lo es. Si solo quisieran revisar lo que pasa y ya, usarían su computadora de escritorio.
Ahora, puedes mostrar un par de enlaces/botones de redes sociales si tienes que (es preferible ninguno). Pero, creo que hacer más que eso es demasiado. Recuerda que la pantalla es pequeña y si decides mostrar, digamos, cuatro botones de compartir, probablemente ocupará toda el área visible.
6. Brinda navegación personalizada
Mostrar menús masivos que enlazan a cualquier página o publicación posible puede funcionar en el escritorio, pero no funcionará en móvil.
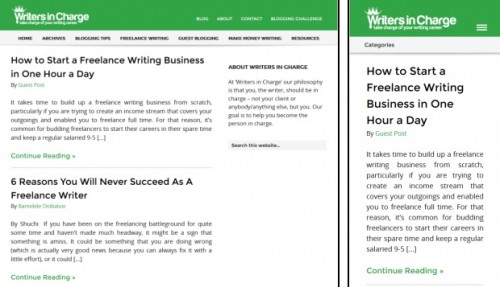
Por ejemplo, echa un vistazo al sitio de Writer’s in Charge (diseño estándar a la izquierda, móvil a la derecha):
Un diseño simple en sí mismo, garantizado. Pero en móvil, el bloque de contenido está lo más cerca posible del lado superior de la pantalla y el menú principal está oculto.
Esta es una buena dirección para tomar.
Para tener una buena idea de cómo hacerlo, puedes hacer esto:
- Usar el menú más minimalista posible que enlace a las páginas más esenciales.
- Acomoda el resto de tu contenido usando botones «previo» y «siguiente».
De esta manera cualquiera puede encontrar las páginas centrales y al mismo tiempo, consumir tu contenido sin la necesidad de ir por una lista masiva de enlaces. Solo dos simples botones «previo» y «siguiente» serán suficientes el 90% del tiempo – el poder de la simplicidad.
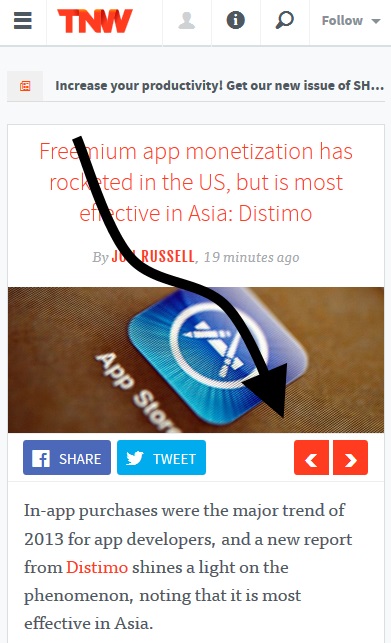
Así es como The Next Web lo hace:
7. Convéncelos de visitarte otra vez
Para mi, el verdadero poder de un sitio web móvil no está en manejar una necesidad repentina de contenido de parte del visitante, sino también convencerlo de volver cuando esté en su computadora.
Lo gracioso es que la mayoría del tiempo, no tienes que darles una razón específica para hacerlo.
Por ejemplo, al final de tu página puedes mostrar una de estas cosas:
- Un enlace visible de suscripción RSS, junto a cierta información básica sobre los beneficios de subscribirse. En vez de un RSS estándar también puedes probar un enlace de Feedly.
- Un formulario corto de suscripción por email.
- Un enlace sencillo para «enviarte esta página a ti mismo por correo.» La simplicidad de esta opción puede ser suficiente para que funcione sorprendentemente bien, esta opción puede ser un simple enlace «mailto:» con algún contenido predefinido.
Por supuesto, si estás en un nicho que te permite brindarle un incentivo interesante al visitante para volver – uno que valga la pena realmente – entonces ofréceselo de todas maneras.
8. Menciona que es la versión móvil
Esto puede sonar gracioso, pero algunos visitantes no se dan cuenta que están visitando la versión móvil de tu sitio (O sea, no saben que hay una versión más desarrollada de la página para visitantes de escritorio). Por eso es que mencionarlo es una buena idea.
El fondo de tu página es un gran lugar para hacerlo. Este es otro lugar donde puedes usar uno de tus elementos para convencerlos de que vuelvan y mencionar que la versión completa del sitio tiene mucho más para ofrecer.
[Diseño Web]Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020