Las imágenes son el elemento de diseño más crítico que los diseñadores implementan en sus páginas web. Sí, incluso en un mundo donde el diseño web se va hacia el minimalismo y el diseño plano, las imágenes siguen jugando un rol importante determinando el éxito o fracaso de un sitio. Para ponerlo simple, no puedes permitirte poner las imágenes equivocadas. Una estrategia perfecta de selección de imágenes puede ayudarte a diferenciar tu página web de sus competidores.
Esta estrategia consiste en 10 reglas de oro que necesitas seguir para elegir las imágenes perfectas para tu sitio.
#1 | Imágenes que activen las emociones del espectador
Las imágenes que apelan a lo emotivo influencian en los sentimientos del espectador. Si los sujetos en la imagen están tristes, hay una gran posibilidad de que el usuario se sienta triste. Entonces la pregunta es – ¿es la emoción que quieres transmitirles? La respuesta a esta pregunta es muy importante y debe ser decidida antes de empezar la selección de imágenes para tu sitio web.
Trabajar las emociones que pueden influenciar los sentimientos de tu grupo objetivo sobre los productos o servicios que vende tu marca es crucial. Si crees que un sentimiento de envidia ayudará a tu producto a vender mejor, asegurarte que la imagen que elijas produzca envidia, ayudará.
Lo que funciona en esos casos es el contagio emocional. Este es la tendencia entre dos personas a converger emocionalmente y si esas alimentando esta tendencia al elegir imágenes que representen la emoción que quieres que tu cliente sienta respecto a tus productos. Las imágenes activan convergencia emocional que resulta en una conversión.
Como espectador experimentarás un rango de emociones cuando miras la imagen de arriba, pero principalmente te sentirás feliz y satisfecho como la gente en la imagen. Ese es el poder de las imágenes emocionales y por eso las necesitas en tu sitio web.
#2 | Conmoción
Las imágenes que impactan logran la atención del visitante. Las tácticas de conmoción hacen su trabajo bien una vez que te haz hecho cargo de una característica importante – relevancia. Esas imágenes deben ser relevante al propósito del sitio. Las imágenes irrelevantes no rompen el hielo con los usuarios, sin importar si captan su atención o no. El propósito de la conmoción es asegurar que el mensaje de la marca es transmitido mediante la imagen.
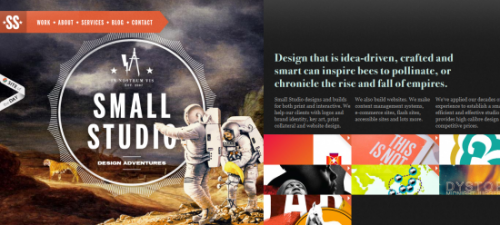
Poco People lo hace de manera brillante con una imagen de un escritorio en el medio de la nada.
La imagen de la izquierda captura la esencia del texto a la derecha. Impacta con su creatividad, hace el trabajo de manera brillante y describe la marca del Small Studio perfectamente.
#3 | Fascinación
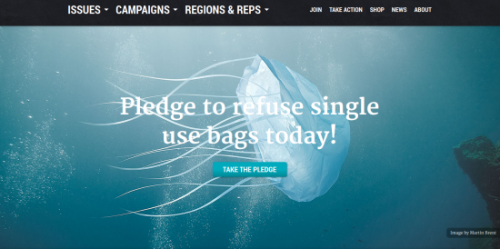
Las imágenes que fascinan tienen tienen algo que se te queda. Incluso tiempo después de haber visitado el sitio seguiremos recordando las imágenes que vimos. Hay algo en esas imágenes que nos hace pensar o «querer pensar» más sobre su significado. Encontrarás tales imágenes en sitios que hacen campaña frente a una causa particular, un caso por ejemplo es Surfers Against Sewage.
El sitio prueba su punto con algunas imágenes que te harán pensar en proteger los océanos y la playa de aguas residuales, desechos y más.
#4 | Imágenes que motivan
Tu imagen debe lucir bien, pero también persuadir a la gente de tomar una decisión positiva con relación a los productos/servicios en tu página. Necesita tener una habilidad inherente para convertir. Este debe ser el propósito que la define. El centro de todo debe ser motivar a las personas a hacer una decisión informada, en lo que la imagen se vuelve una parte integral de la información en tu sitio.
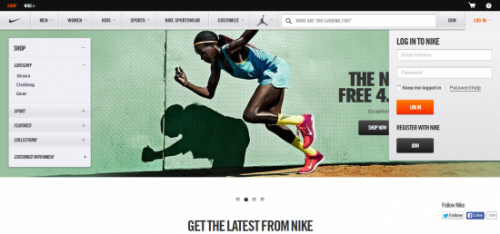
Páginas de productos deportivos como Nike usan imágenes de personas realizando una actividad particular usando un producto específico que la compañía quiere promover. Una mirada en estas imágenes y los visitantes estarán tentados (léase, motivados) a comprar ese producto.
#5 | Atemporalidad
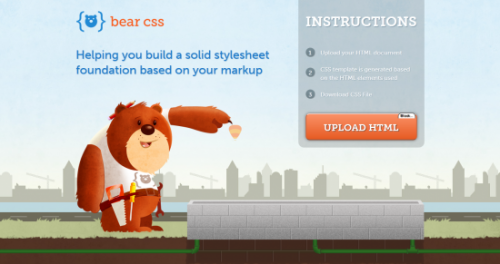
Las imágenes de páginas web necesitan pasar la prueba del tiempo. Hay una alta posibilidad de que no cambies tus imágenes. Por lo general solo lo haces si le aplicas un rediseño a tu página. Por esto es que es importante que tus imágenes se vean frescas todo el tiempo. Elige imágenes que no se vean obsoletas luego de un periodo de tiempo.
Una de las razones por las que las imágenes del sitio de Bear CSS luce que estará en buena posición durante un largo tiempo es la imagen de la mascota que figura prominentemente en el diseño. Encontrarás que páginas web que tienen una mascota de marca no necesitan cambiar sus imágenes todo el tiempo. La mascota es una mascota por que está caracterizada por cierto tipo de longevidad.
#6 | Alineada con tu marca
Las mejores imágenes son las que no dejan nada a la imaginación y están perfectamente alineadas con tu marca, sus productos/servicios, principios, valores y objetivos.
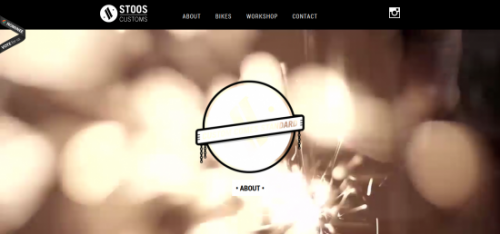
Stoos Customs es una tienda de motocicletas personalizadas. Cuando navegas entre las imágenes en el sitio no hay duda sobre lo que la marca hace y representa. Las imágenes se explican a si mismas y la pregunta «¿por qué usaron esta imagen?» nunca es necesaria.
#7 | Las imágenes no deben distraer
Hay veces en las que llegas a un sitio y te dejas llevar por sus imágenes, pero no tienes idea de qué se trata el sitio. Esto significa que las imágenes te han distraído de concentrarte en el mensaje que el sitio quiere brindar.
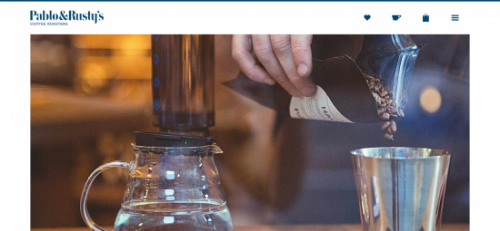
Pablo and Rusty’s es un sitio que vende café y muestra cómo las imágenes deberían usadas para dirigir la atención del visitante en el mensaje y nada más que el mensaje. Cuando llegas a su página de destino, imágenes gigantes te saludan. El café toma el lugar primordial en sus imágenes, es lo mejor que se puede hacer y no te distrae para nada.
#8 | Presenta gente que represente a tu público objetivo
¿Para quién es tu página web? Estoy seguro que sabes. Entonces, por qué no usar imágenes de personas que son parte de la audiencia. Tales imágenes resonarán con tus visitantes. Tales imágenes también mejorarán la confianza y credibilidad de tu página.
Highrise muestra gente feliz y satisfecha que ha usado el producto y tiene cosas buenas qué decir acerca de este. En este caso las imágenes actúan como testimonio, que prueba que el producto funciona. Las imágenes tienen un atractivo visual tremendo y brindan un beneficio práctico.
#9 | Consistencia de imagen
El diseño web es una manera visual de contar una historia, y sus imágenes te ayudarán a contar una que atrape a los visitantes y los persuada lentamente de probar un producto o servicio. Las imágenes, por tanto, son elementos cruciales de diseño que ayudan a que la historia se desarrolle. Por eso es importante mantener la consistencia de imágenes que juntas ayuden a la marca a causar la impresión deseada en su grupo objetivo.
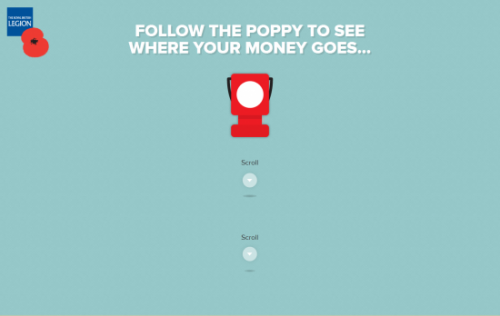
El sitio de la Loyal British Legion hace buen uso de ilustraciones consistentes y animaciones para probar su punto.
#10 | Calidad
Y, finalmente, la calidad de tus imágenes. Deben tener los pixeles perfectos, estar en alta resolución y ser lo suficientemente claras. Puedes pensar que esto es bastante evidente pero aquí muchos cometen errores. La naturaleza crítica de esta regla no puede ser suficientemente enfatizada.
[Diseño Web]Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016