A pesar de su súbita popularidad, el diseño web plano (o flat) no es una tendencia pasajera. Es un enfoque transcendental en el diseño de páginas web que está basado en practicidad y necesidad. El balance entre la estética y la usabilidad que se refleja en la diseño web plano 2.0 demuestra que los principios detrás de la filosofía tienen una verdadera resistencia.

Photo credit: Reebok
Pero, ¿cómo funciona? ¿Qué le da esa magia? En este artículo, veremos lo que es el diseño web plano y lo que lo hace interesante. Analizaremos las técnicas principales y exploraremos qué técnicas aplicará en el futuro.
Qué hay dentro del diseño web plano
Podemos rastrear las raíces del este diseño hacia diversas influencias. Desde el diseño el diseño suizo o internacional al minimalismo, el diseño web plano toma prestado antiguas técnicas de ciertos estilo y, al mismo tiempo, crea nuevas.
Hemos escogido cinco herramientas o técnicas que están muy conectadas a los principios del diseño plano —tendencias individuales que nacieron de una gran tendencia.
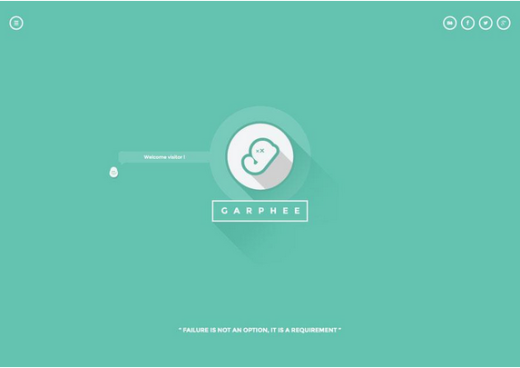
1. Sombras largas
Se usa, por lo general, en elementos de interfaz de usuario pequeños como botones. Las sombras alargadas son creadas con un tono de color que se extiende más allá de la ilustración gráfica dentro de un marco.

Image credit: https://www.razvangarofeanu.com/#the-g
Con frecuencia, la sombra es ancha y se coloca en un ángulo de 45 º con bordes marcados que son fáciles de identificar. Al ser aplicados con moderación, las sombras largas añaden profundidad y énfasis a elementos que, de lo contrario, sería planos.
Sin embargo, la tendencia de las sombras alargadas está empezando a desaparecer para dar paso a sombras más sutiles. Mantente alerta de las sombras más cortas en el futuro.
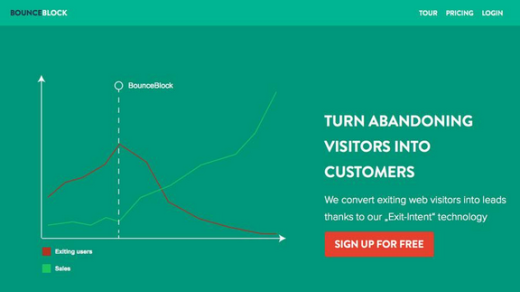
2. Paletas de colores brillantes
Una de las cosas más divertidas que han llegado con el diseño web plano es el resurgimiento del color, en espacial de los brillantes y atrevidos. Los diseñadores están usando matices divertidas y vibrantes en más formas que antes.
De hecho, algunos diseñadores web han creado una serie de páginas web dedicadas a estos patrones visuales.
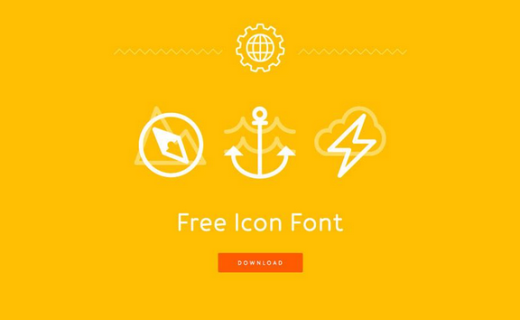
3. Tipografía sencilla
La tipografía plana no solo es el uso de Helvética, sino es la idea de una fuente que sea sencilla y fácil de leer (lo que significa, por lo general, un sans serif) y contiene un ancho de trazo. Lo que es genial acerca de tipografía plana es que lleva toda la atención a la experiencia lectora.
Pese a que la tipografía es un arte en sí, el propósito para la mayoría de diseñadores es crear algo que los usuarios puedan leer. La tipografía plana anima a los diseñadores a pensar con más cuidado en cualquier selección de fuente. Incluso las fuentes serif han evolucionado y la letras más sencillas ahora son la norma.
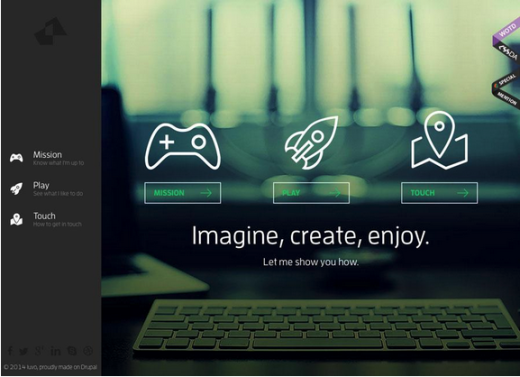
4. Botones fantasma
Diseñados como elementos transparentes pero a los que se pueden hacer clic, los botones fantasma brindan un interacción visual sin obstruir el diseño UI.
Ya que los botones fantasma son, en esencia, un contorno y no se ven como botones reales, permiten que el fondo de pantalla se muestre. El botón fantasma surgió en contra de los patrones de diseño con fondos de colores de alta definición y, desde entonces, ha evolucionado para funcionar con imágenes y otros elementos. Estos sencillos botones, con frecuencia, incluyen una tipografía definida que encaja con la estética plana, lo que funciona bien, en particular, cuando se une con el minimalismo.
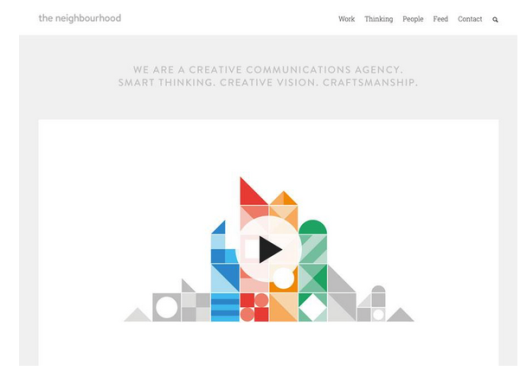
5. Minimalismo
El diseño plano es, por naturaleza, minimalista. Después de todo, cuando el diseño no tiene que lucir como un equivalente (por ejemplo, una aplicación de notebook que luzca como una notebook), puedes remover mucha textura externa.
Todo lo que queda es el contenido enmarcado con colores, gradientes, sombras, formas y otras sutilezas visuales.

Image credit: https://www.the-neighbourhood.com/
El concepto del minimalismo no es nuevo, pero está ganando popularidad en la actualidad debido a su estética limpia y beneficios de rendimiento de las páginas que la adoptan (una gran reducción en los tiempos de carga). El renacimiento empezó con el diseño plano y el uso de fondos con colores brillantes con un diseño sencillo, y evolucionó a un diseño más simple rodeado de mucho espacio en blanco.
Pensando más allá del presente
Los primeros conceptos del diseño plano encajan en un marco muy distinto que era identificable y carecía de muchas características de otras tendencias o técnicas de diseño de páginas web. Pero todo eso cambió con rapidez porque los diseñadores están mezclando conceptos planos con otras tendencias de moda y lenguajes de diseño web.
Aunque el diseño plano pareció haber tomado el control del diseño de la noche a la mañana, sin duda se ha tomado algo de tiempo para evolucionar. Los primeros rastros del diseño web plano fueron planos en extremos, con un deseo de perder todo la capa de la era esqueumorfista, pero el diseño web plano de hoy está empezando a incluir más toque de estilo y decoración (y no solo por la estética).
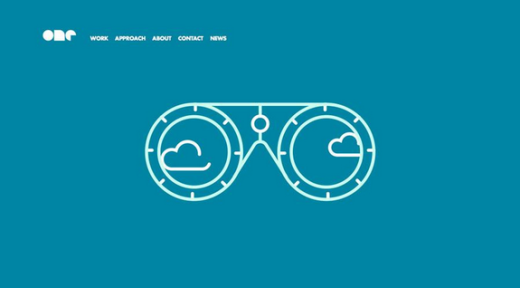
Ingresa al Almost Flat (casi plano) o Flat 2.0. Término acuñado por el diseñador Ryan Allen.

Image credit: https://onedesigncompany.com/
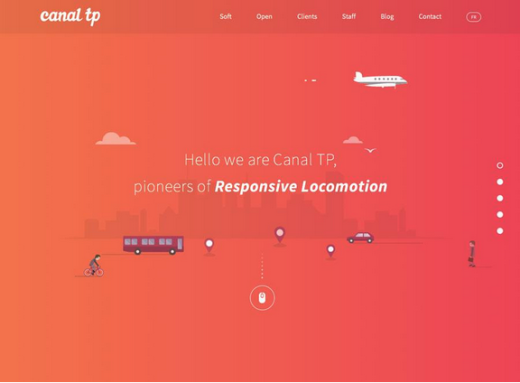
Algunos de los más hermosos ejemplos del diseño casi plano dentro de las páginas web trabajan dentro del ámbito del desplazamiento parallax para ayudar a los usuarios a navegar de idea a idea una pantalla a la vez.
Canal Tip realiza un genial trabajo al mezclar conceptos en un estética casi plana que usa funciones sencillas como fuentes y colores con animaciones y un desplazamiento parallax. Esta mezcla de tácticas de diseño ayuda a remover algunas de las simplicidades del diseño plano para hacerla más práctica y útil para páginas web con contenido más complejo,
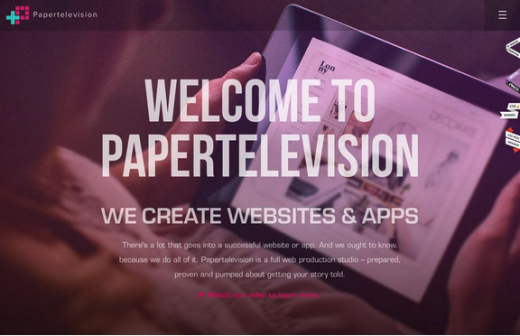
En el futuro, el diseño plano no morirá, solo será más avanzado y con nuevas animaciones e interacciones que ayudarán a adaptar páginas con con mucho contenido. Sabemos que el diseño web centrado en el diseño está ganando más adeptos (y debería hacerlo), y el diseño plano es la plantilla para su expresión.

Image credit: https://www.papertelevision.com/
El diseño web está siguiendo una vía confiable de usabilidad: cada botón, clic o pulsación necesita un propósito y una señal visual clara para que los usuarios actúen (e interactúen) con una página web. Lo que es más importante, las herramientas y elementos de interfaz de usuario necesitan una imagen casi universal, de modo que los usuarios sepan qué hacer sin importar el dispositivo móvil o página web. Estos pequeños elementos de diseño serán más simplificados en apariencia y tendrán la sensación como si los diseñadores refinaran la estética del ícono del diseño plano.

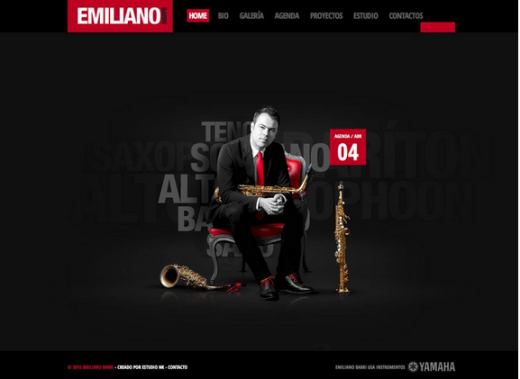
Image credit: https://www.emilianobarri.com/
El diseño plano también seguirá evolucionando para incorporar más páginas
Muchas de las páginas web planas o casi planas de hoy incluyen fotos, algo que muy pocas páginas tenían. Los colores y tipografía de estilo plano junto con buenas imágenes dan pistas de una estética plana que es cómoda —no necesitas reemplazar foto con buenos íconos solo para parecer moderna.
Por ejemplo, el estilo casi plano de Emiliano Barri (arriba) usa la profundidad e imágenes para la parte visual central junto con elementos, navegación y tipografía planos. El resultado es un híbrido visual simple, moderno y muy útil.
Conclusión
El diseño web plano no es una práctica donde das todo o nada. Sus componentes individuales pueden ser usando por sí solo o como parte de un sistema más grande. Este diseño se presta para fusionar y complementar otros métodos, así que los híbridos planos no son factibles.
En Staff Creativa somos expertos en diseño de páginas web, y hemos sido la elección ideal para un gran número de empresas locales (revisa nuestro portafolio web). Si tienes en mente un proyecto web y buscas a una empresa que una a los profesionales necesarios para hacerlo realidad, no dudes en contactarnos!
Traducido y adaptado de The next web. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020











One Comment