Aunque es cierto que el Material Design es una referencia para el nuevo lenguaje de diseño web promovido por Google, va más allá que solo una idea.
Sin duda alguna, esto ha causado que los diseñadores reajusten sus conceptos sobre el diseño web y los procesos de diseño de aplicaciones. De hecho, muchas páginas web ya han aplicado el esquema de documentación del material design de Google.
Definición
El material design es un lenguaje visual creado por el equipo de diseño de Google. Apunta a ayudar a que otros diseñadores diseñen aplicaciones y páginas web que no sean solo prácticas, sino también accesibles. Un documento vivo que está disponible al público fue lo que inspiró esta idea. La documentación se actualiza con regularidad para poder reflejar los cambios en su enfoque y tecnología.
Objetivos y Principios
A decir verdad, el material design gira alrededor de un conjunto de objetivos y principios que son más fáciles de formular e implementar. Sin embargo, este no debe ser un problema porque la esencia está más en pensar en el diseño y mejorarlo.
Objetivos del Material design:
- Idear un lenguaje visual que combine principios clásicos de un diseño impresionante con la mejora y la oportunidad de tecnologías y ciencias.
- Crear un sistema subyacente que permita una experiencia unificada en diferentes plataformas y tamaños, sin importar el dispositivo. Las guías móviles son básicas, pero lo táctil, lo audible, el mouse y el teclado, todos son procedimientos de participación de primera clase
Principios del Material Design:
1. Lo material es la metáfora
Es importante que los matices visuales estén basados en la realidad. Una metáfora material es la teoría de fusión de un espacio racionalizado y un sistema de movimiento. El material está sujeto en una realidad táctil e influenciado por estudios del papel y tinta. A pesar de esto, es tecnológicamente avanzado y contempla la magia y la imaginación.
El uso de funciones comunes táctiles ayuda a los usuarios a comprender la usabilidad con rapidez. No obstante, la flexibilidad del material da lugar a nuevas usabilidades que desplazan a a aquellas en el mundo físico sin desafiar las reglas de la física. La luz, la superficie y el movimiento son vitales para la transmisión de cómo se mueven, interactúan y existen los objetos en el espacio y el relación con otros. Una buena luz muestra capas, espacios divididos y sugiere partes que se mueven.
2. Atrevido, gráfico e intencional
Los elementos visuales deben ser guiados por la teoría básica de diseño web, como el uso de colores, imágenes, escalas, fuentes, cuadrículas y espacio. Dan paso a la jerarquía, el significado y el enfoque.
Los colores moderados, las imágenes de borde a borde, la tipografía a gran escala y el espacio en blanco intencional crean una interfaz gráfica atrevida que sumerge al usuario en la experiencia. Resaltar las acciones del usuario permite que las funcionalidades básicas le brinden pistas.
3. El movimiento da significado
No existe duda de que los objetos o acciones en movimiento son geniales, pero se debe asegurar que no interrumpan la experiencia de usuario de ningún modo. Además, debe existir coherencia entre estas animaciones o imágenes en movimiento y la esencia de la página web.
El movimiento respeta y deja al usuario a cargo de realizar los movimientos. Las acciones del usuario principal son puntos de modulación que inician el movimiento, lo que resulta en la transformación general del diseño general. Las acciones ocurren en un solo escenario. Se ofrecen objetos al usuario sin destruir la continuidad de la experiencia, a pesar de la transformación y la reorganización. El movimiento evoca y encaja, trabaja para concentrar la atención y asegurar la continuidad. La retroalimentación es restringida, pero distinta. Y, a pesar de ser eficiente, sus transiciones son coherentes
Material design vs. Flat design
Existen muchos factores guías para el material design; sin embargo, se pueden simplificar en una gran variedad de ideas específicas y enfoques. Google ha formulado una serie de reglas acerca de cómo realizar animaciones, patrones, estilos, diseños, usabilidades y componentes. Pero debes tomar nota que el material debe estar conectado con la realidad, lo que significa que los objetos pueden ser encontrados en un espacio tridimensional… bueno, casi tridimensional.
Con respecto de la estética, el material design bordea el Skeuomorfismo y la escala del flat design. En contraste con el flat design, el material design hace un gran uso del llamado sombra papel. Esta sombra está diseñada para actuar como una hoja de papel que yaca en la brillante superficie. Imita una presencia 3-D para un objeto digital. Tal vez el ejemplo más conocido es el ícono de Gmail que usa efectos de luz que te hace pensar que es un sobre tangible.
Tipografía y color del material design
Los conceptos de color del material design están bastante inspirados por la tendencia del flat design, lo que significa que las paletas de colores no solo son intensos, sino también brillantes. El color está inspirado en los extractos de color contrastados con fondos opacos, tomando indicios de la arquitectura moderna, cintas reflectivas para pavimentos, señales de tránsito y canchas de deporte. Enfatiza las sombras intensas y las resalta mientras mezcla colores vibrantes e inusuales. Lo que hace de los conceptos del material design interesante es el uso de un contraste nítido.
Las normas de tipografía también son básicas porque toma el mismo tema flat y un fuente sans serif simple. Cuenta con una fuente por defecto para todos los tipos de aplicación, Roboto, que viene con un enlace de descarga y una escala para el uso de fuentes.
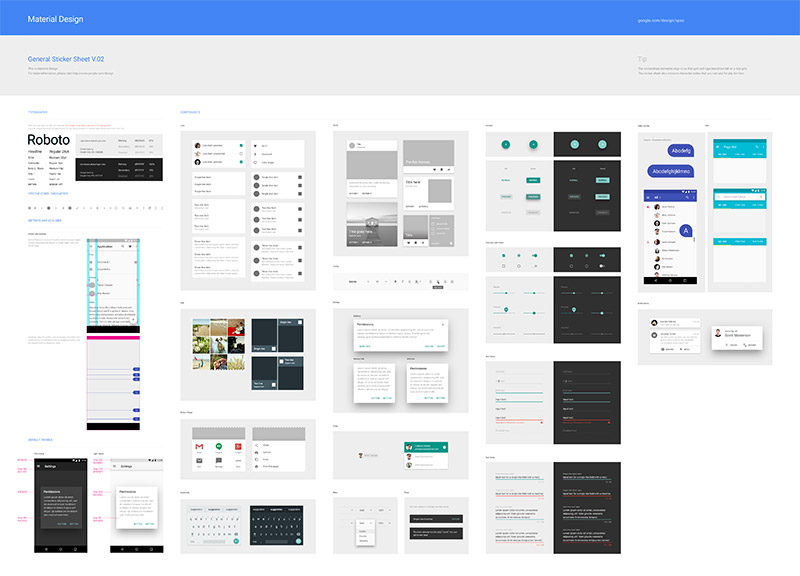
Diseño y plantilla del Material design
La plantilla básica y la estructura de diseño de los proyectos basados en el material design son inspirados por conceptos de diseño impresos. Se recomienda mucho crear y usar una cuadrícula base junto con estructuras matemáticas para la colocación apropiada de los elementos. Además, la plantilla se simplifica en áreas que sugieren cómo y dónde colocar elementos para la interacción del usuario principal
Asimismo, cada idea cuenta con una plantilla descargable para su creación en Android. Sin embargo, existe el riesgo de que el diseñador termine con un diseño que sea demasiado común, o peor, con una aplicación que sea innegablemente Android. Sin duda alguna esto puede ser de mal gusto para las personas que adoran el sistema operativo de Apple.
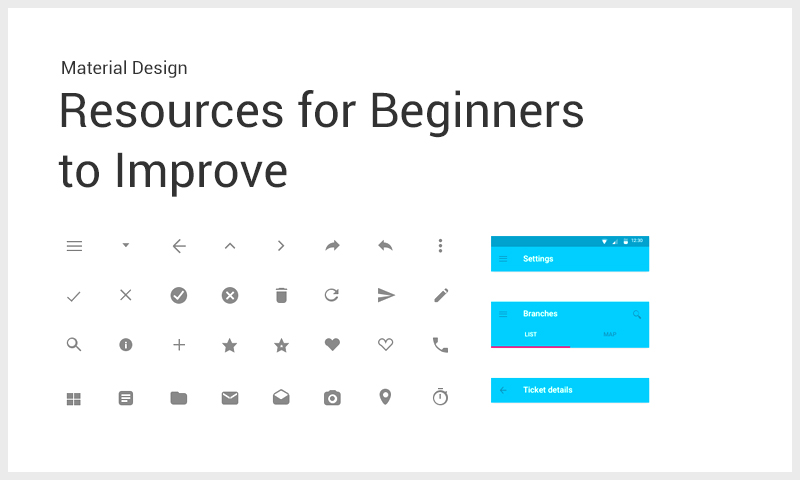
Elementos comunes del Material design
Todos los elementos del material design tienen una definición detallada. Definitivamente, es difícil imaginar algo que no esté aquí.
Aquí tienes algunos de los 19 componente más comunes del material design:
- Páginas inferiores. Son páginas que se deslizan de abajo arriba para revelar contenido adicional.
- Botones. Contienen una imagen o texto, o ambos de acuerdo con el color de tu aplicación.
- Tarjetas. Sirven como una introducción hacia más información.
- Chips. Contienen entidades complejas, como una secuencia de títulos o una imagen.
- Diálogos. Su contenido varía desde texto o control UI.
- Separadores. Este componente separa contenido dentro de plantillas de página y listas.
- Cuadrículas. Separan información similar como imágenes y la optimiza para su comprensiñón visual.
- Listas. Separan información similar, como imágenes, y la optimiza para su compresión lectora.
- Controles de lista. Estos íconos se encuentran en la parte izquierda o derecha de la lista.
- Menús. Emergen desde los botones y son usados para escoger una acción u opción discreta.
- Selectores. Funcionan bien para la presentación en un diálogo de confirmación.
- Progreso y actividad. Representan cada acción con un solo indicador de actividad.
- Sliders. Te permiten escoger un valor de una serie de valores.
- Snack bars y toasts. Se usan principal mente para mensajes de sistema.
- Subencabezados. Son títulos especiales que describen diferentes secciones o indican uniones en el material.
- Botones de selección. Está divididos en tres tipos: Casillas de verifiación, botones de opción, etcétera.
- Pestañas. Te ayudan a explorar entre aplicaciones y páginas web con mucha facilidad.
- Campos de texto. Determinan el tipo de caracteres que serán incluidos en el campo.
- Información sobre herramientas
Si la apariencia de los componentes son de tu agrado, puedes incluso descargar un archivo Adobe Photoshop, Illustrator o Sketch que ofrezcan todos los elementos de los íconos del sistema de Android. La hoja de etiquetas viene completa e incluye estilos que se adaptan a las cuadrículas recomendadas.
Accesibilidad, interacción y usabilidad del Materia Design
No existe duda que los productos con mayor éxito son visibles para la gran mayoría de consumidores. Esto solo es posible si un producto es accesible a las todas las personas, sin importar sus habilidades, siempre y cuando estas la entiendan y el producto pueda ayudarles a lograr sus objetivos. En el caso de la documentación del material design, este abre los ojos a los diseñadores web hacia patrones que pueden mejorar la interacción, usabilidad y accesibilidad.
Es cierto que muchas de las propiedades estéticas del material design parecen muy básicas y hacen que los diseñadores experimentados levanten las cejas dudosamente, no se puede negar que muchas de sus ideas de interacción y usabilidad no pueden ser ignoradas. Sin lugar a dudas, la sección de sus patrones de interacción es de gran ayuda para los diseñadores. Precisa un conjunto de conceptos para crear algunos elementos universales de un diseño a otros.
Uso de tarjetas
Con el material design, el contenido siempre se presenta en tarjetas que hacen uso de la jerarquía, imágenes de fondo y contenido para ofrecer contexto y un punto de entrada para una información. Sin duda, las tarjetas funcionan bien porque tienen la finalidad de colocar la cantidad exacta de información en una vista comprimida que son mejorados con elementos visuales. Existe una gran variedad de tarjetas y su uso depende del contenido que deseas presentar; sin embargo, la mayoría de las veces no necesitarás presentar una acción o colocar información en un bloque de contenido.
Ejemplos de páginas web y aplicaciones que usan el Material Design
El material design ya ha sido adoptado por muchas páginas web y aplicaciones para dispositivos móviles.
Aquí tienes cinco ejemplos que muestran los principios del material design:
Runtastic Running and Fitness
Con Runtastic, puedes llevar tu bienestar físico a otro nivel. No hay duda de que es la mejor aplicación gratis para estar en forma que puedes tener en tu dispositivo Android. Usa su GPS para monitorear tus actividades deportivas. Además puedes medir la duración, cambio de elevación, distancia, cantidad de calorías quedas y muchas más cosas.
Ajustes Google
¿Quién más utilizaría el material design sino el mismo Google? La sección de ajustes de Google muestran la simplicidad, limpieza y amigabilidad del diseño al igual de cómo utilizarlo con efectividad.
Esta aplicación te permite intercambiar mensajes sin pagar un centavo por SMS. Está disponible para Blackberry, Android, iPhone y Windows Phone.
Evil Rabbit
Evil Rabbit es la marca un diseñador argentino cuyo trabajo ha sido presentado en Behance y otras páginas de diseño. Una de las cosas que la hace resaltar es cómo usa el material design efectivamente.
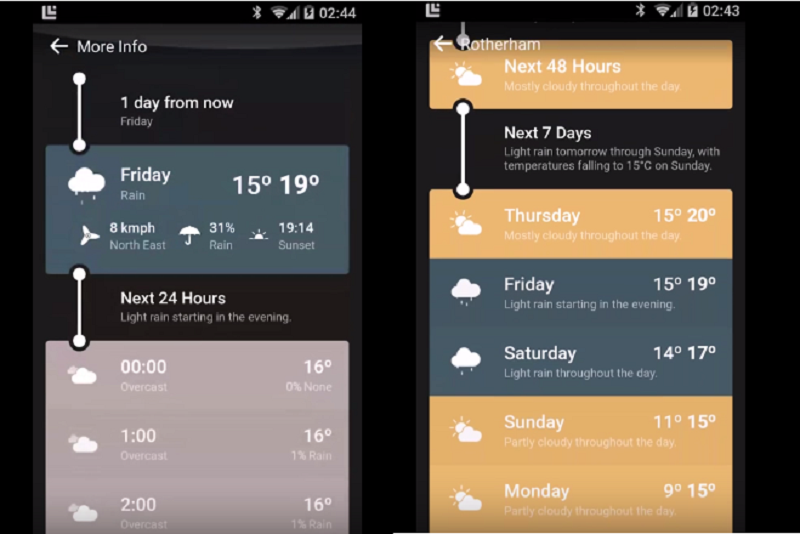
Weather Timeline
A pesar de la simplicidad de esta aplicación del clima, no se puede negar que es de gran ayuda para sus usuarios. Muestra el pronóstico del tiempo en una línea del tiempo que te ayuda a ver y comprender la información.
¿Y si ellos adaptan el Material Design?
Desde el lanzamiento su lanzamiento, muchas aplicaciones populares han adaptado esta nueva filosofía de diseño. Además, se están lanzando nuevas aplicaciones con su apariencia. Sin embargo, no se puede negar que aún existen muchas aplicaciones populares que deben adaptar este diseño. ¿algunas vez te has imaginado cómo se verían si hubiesen implementado el material design? Mira los conceptos de varios diseñadores.
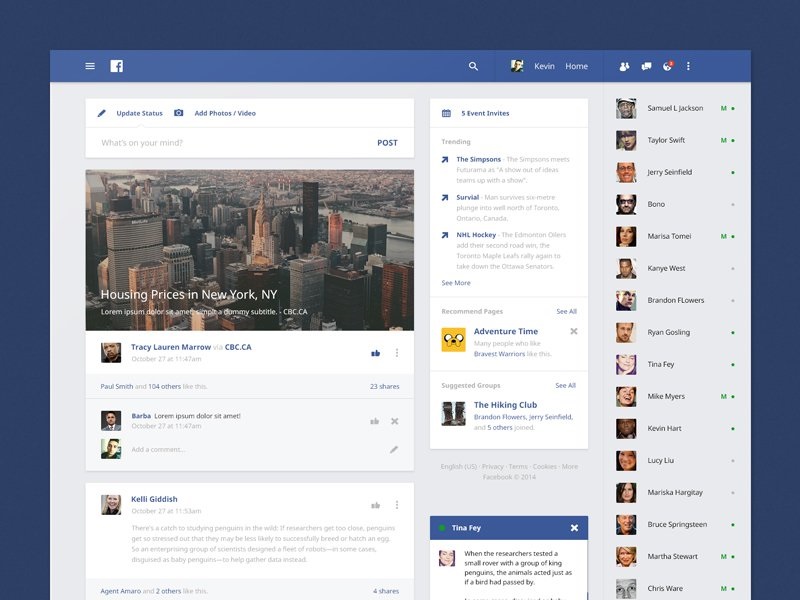
La red social más populares sería más divertida y atractiva su apostara por este diseño.
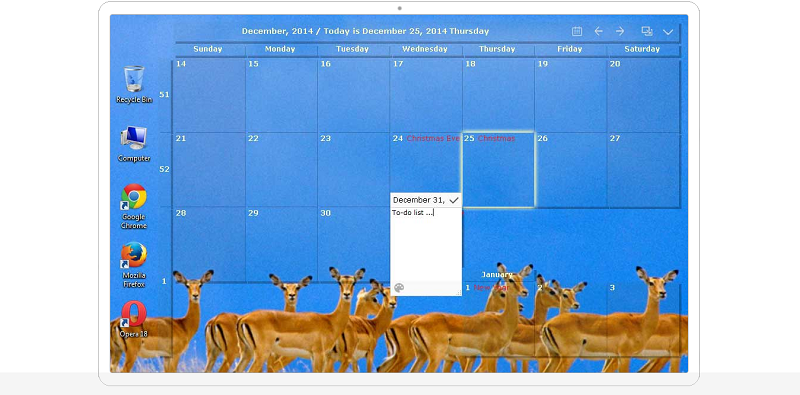
Calendar for Desktop
Este calendario se vería elegante ya sea en un computadora de escritorio, laptop o incluso en dispositivos móviles.
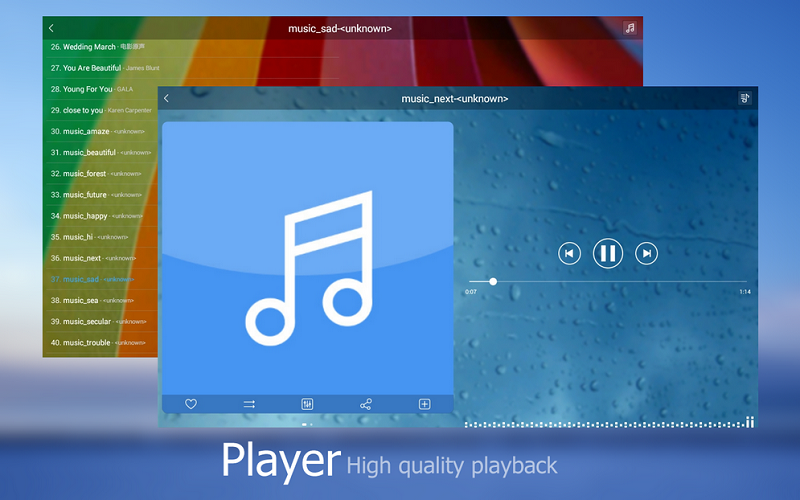
Reproductor de música
Este reproductor de música simplemente luce moderno con el material design.
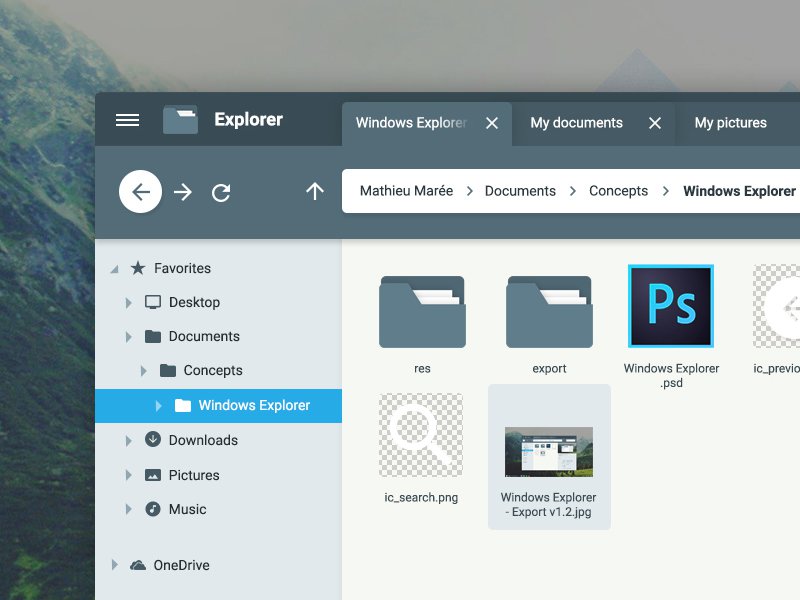
Windows Explorer
¿Acaso este nuevo diseño de Windows no luce mucho mejor que el antiguo?
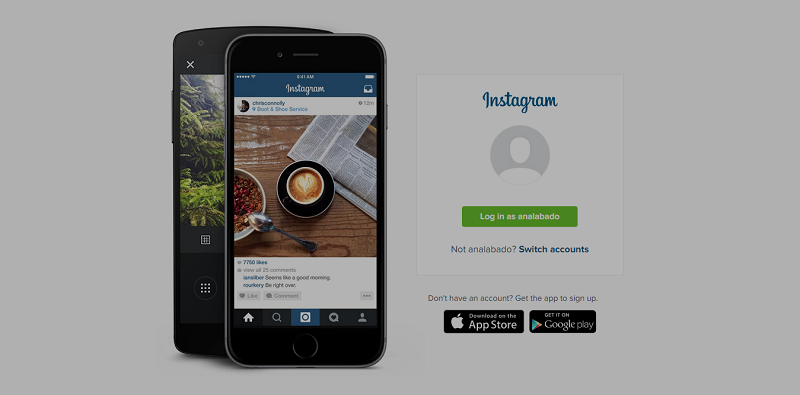
En el caso que Instagram decida apostar por el material design, sería más interesante publicar fotos.
Conclusión
Los diseños, especialmente aquellos relacionado con la tecnología y tendencias, están cambiando. Juega con diferentes ideas, pero no te encariñes mucho con ellas. Al igual que cada tendencia, estructura o idea de diseño web, necesitas evaluar si puedes el concepto en el proyecto donde estás trabajando. Por lo tanto, piensa si material design es bueno para tu proyecto y explora las posibilidades.
Este artículo fue originalmente publicado en 1s web designer, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020



















One Comment