Con los dispositivos móviles tomando la delantera respecto a la experiencia en línea, el diseño web responsive es más importante que nunca. Pero el diseño responsive no es sólo crear una una experiencia web consistente.
También se ve afectado por la forma en la que diseñamos para todas las pantallas, mejorando las vistas simples y optimizando las experiencias. Cuando estás trabajando en un rediseño responsive o comenzando desde 0, estos tips y trucos te ayudarán en el largo camino.
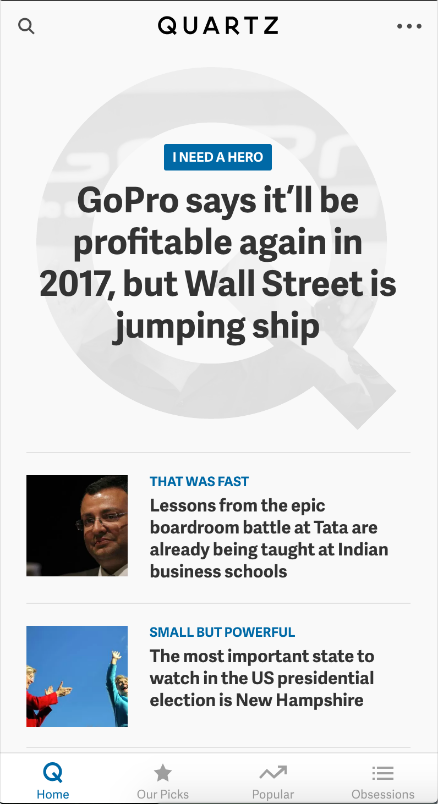
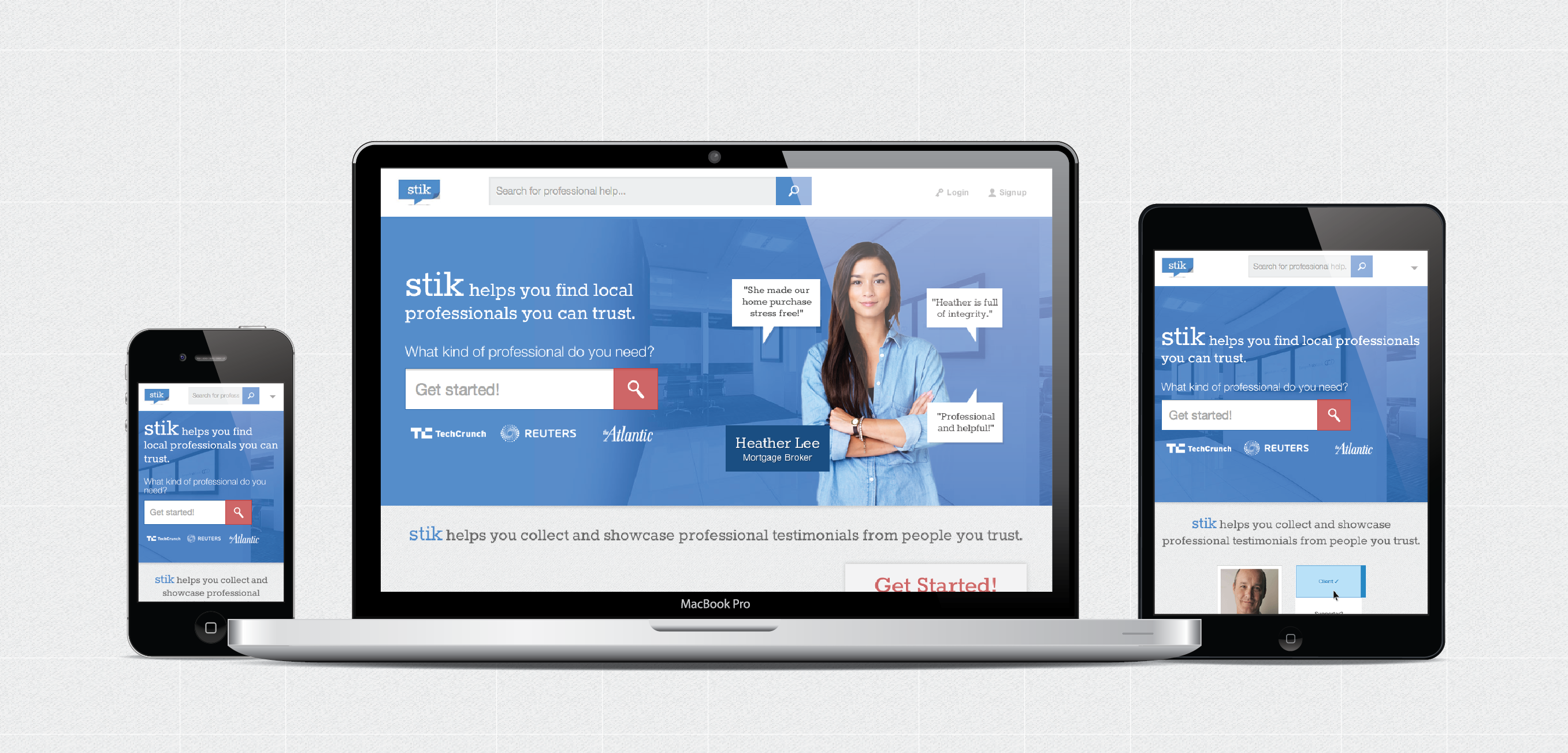
Presta atención a la navegación
Adoptar un diseño web responsive tiene un enorme impacto en la navegación de la página web.
Mientras estás diseñando para pantallas pequeñas, tu diseño debe funcionar sin limitaciones. Trata de simplificar tus opciones de navegación y usa íconos combinados con textos, links en las páginas, menús desplegables y dropdowns para llevar al usuario a donde necesita ir. Recuerda que las opciones de navegación ocultas son la mitad de visibles que las más visibles, y esto hace más lento completar tareas, así que da lo mejor de tí para acceder a las páginas y colocar todos sus elementos de forma obvia.
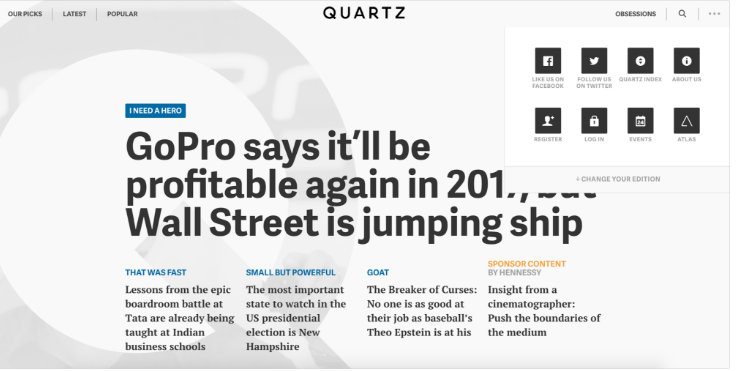
En general, sólo tienes oportunidad de colocar cuatro o cinco links centrales. Esto afecta no sólo la navegación en tu página, sino también la estrategia de contenido y arquitectura de la información. Quieres asegurarte de que esos cinco links representan los lugares a los que las personas quieren/deben ir, y esas páginas les dan la oportunidad de profundizar en el contenido.
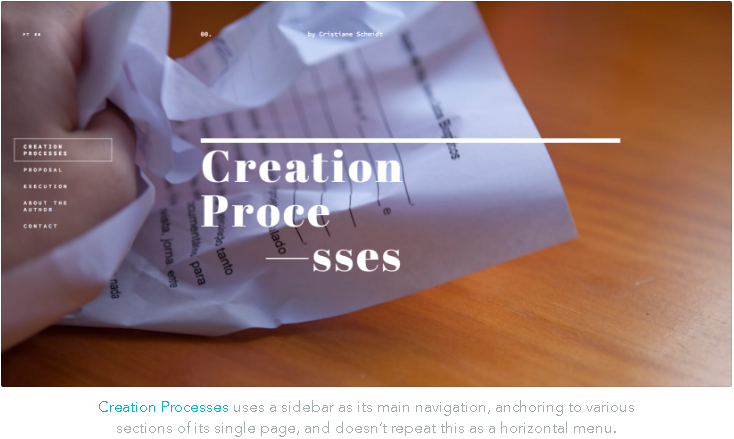
Las barras laterales pueden ser engañosas. La computadora de escritorio nos da un espacio horizontal para trabajar, de esta manera es muy fácil simplemente colocar algunos enlaces extra en las barras laterales. Pero el diseño web responsive requiere que los diseñadores creen el patrón más simple, de forma que el usuario no se distraiga. Eliminar las barras laterales es una forma de cumplir con esto.
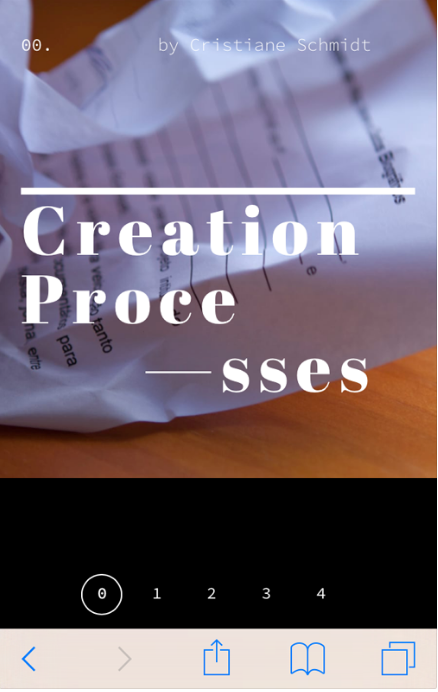
En el pasado, el desplazamiento largo o scrolling en las páginas web era considerado una decisión de diseño pobre, pero el móvil ha cambiado eso. Utiliza junto a un scroll moderado, una simple barra de navegación en la parte superior de la pantalla o en la parte inferior. Trata de hacerlo amigable para el manejo con una sola mano.
Los dedos no deben fallar
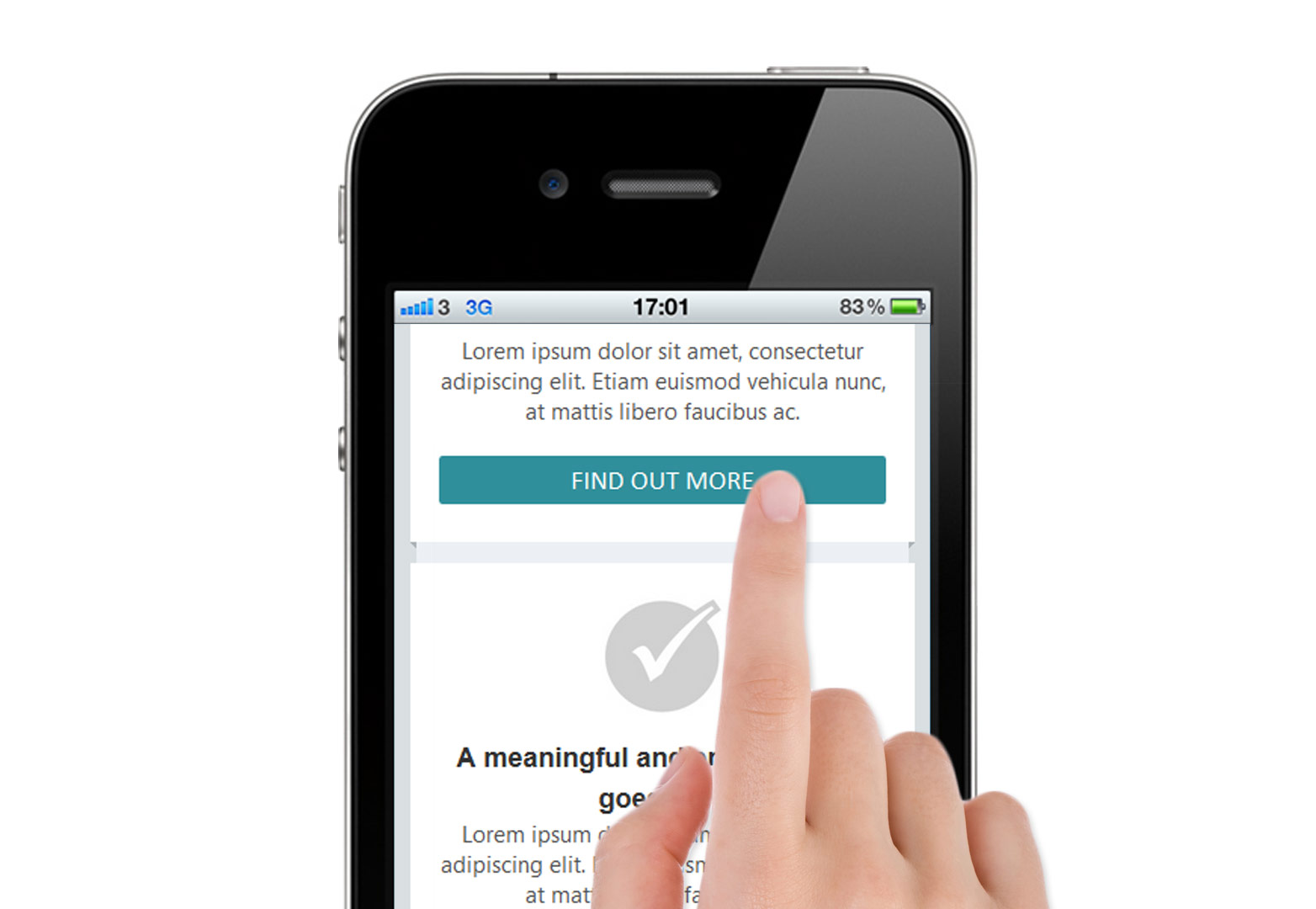
Tus botones de call to action deben saltar de la pantalla, usando sus colores y estilos.
El tamaño y texto de tus botones es tan importante como sus colores. Generalmente, los elementos circulares y rectangulares son más reconocibles como botones. Ser demasiado creativo con el diseño de tus botones podría confundir al usuario, así que trata de usar formas familiares.
También el tamaño puede hacer una gran diferencia, especialmente para quienes son discapacitados. Alguna vez nosotros mismos nos hemos encontrado luchando para clickear un botón en una página web móvil. Mejor protege a tus usuarios de esto y asegúrate de que tus botones son finger-friendly.
También debes tener en cuenta que los botones y sus textos tienen un espacio generoso alrededor de ellos, para prevenir los clicks perdidos. También quieres asegurarte de que tus botones son claramente objetos interactivos.
Sombras, gradientes y otros elementos para crear el efecto de dimensión pueden funcionar para ayudar a los usuarios a darle clic a tus botones.
Aquí los tips que debes tener en cuenta al momento de realizar tu diseño web responsive.
- Planea la organización de tu contenido antes de diseñar
El contenido y el diseño web florecen cuando son desarrollados correctamente. La organización del contenido es más que copiar y pegar bloques de texto que parecen encajar en la página. Tu contenido es la historia que estás intentando contarle a tu audiencia. Haz una lista que priorice los mensajes que quieres expresar. Trata de imaginarte cómo esas ideas fluyen mejor en el texto. Diseña teniendo en cuenta el contenido y basa tu navegación en esta organización. Un patrón lineal puede permitir la correcta interacción en tu página web y dirigirlo a mejores ratios de conversión.
- Usa solo las palabras que necesitas
Las versiones de escritorio aceptan más texto. Esto no siempre es algo bueno. Con los dispositivos móviles, debes trabajar en los confines de pantallas pequeñas. Esto significa escribir de forma más resumida, asegurándote de que cada palabra te ayuda a continuar navegando.
Si estás tomando los textos de la página web de escritorio, necesitará cierta edición. Consolida el texto, usa viñetas y otras estructuras del dispositivo para resumir, y trata de recortarlo lo más que puedas.
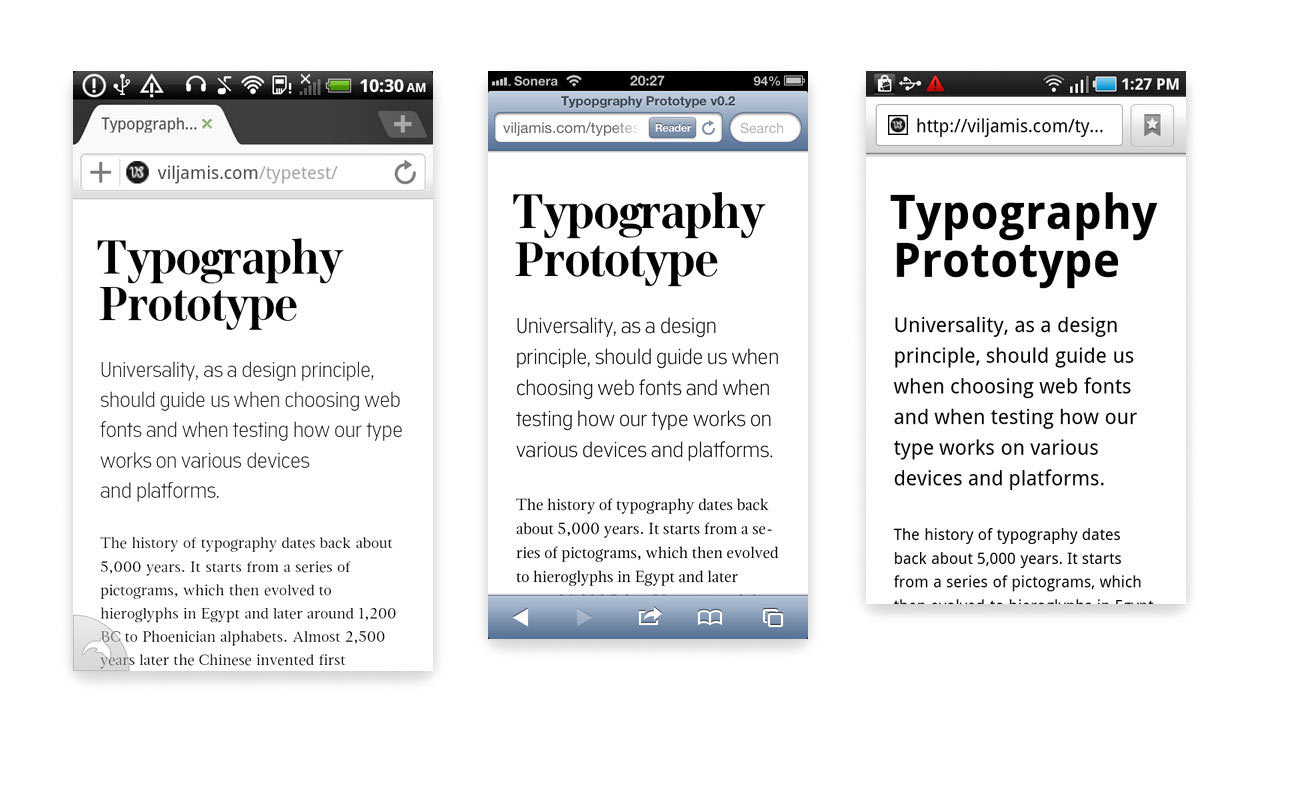
- La tipografías importan aún más en pantallas pequeñas
Asegúrate de usar una fuente grande y legible, especialmente para los momentos cruciales del texto como etiquetas de navegación.
El espaciado también es un factor importante en las pantallas pequeñas. Asegúrate de que el tamaño de tus líneas de texto son apropiadas.
Mientras estás diseñando, verifica en distintos dispositivos el tamaño de tus líneas de texto y cómo afectan al lectura.
- Respeta el espacio negativo
Estás trabajando con material delicado cuando haces un diseño web responsive. Sí, quieres una implementación minimalista tanto en diseño como respecto al texto- pero tampoco quieres dejar nada vital fuera. Has uso del espacio negativo o espacio en blanco para crear respiros en tu diseño e iluminar esas áreas de contenido que no quieres que nadie se pierda.
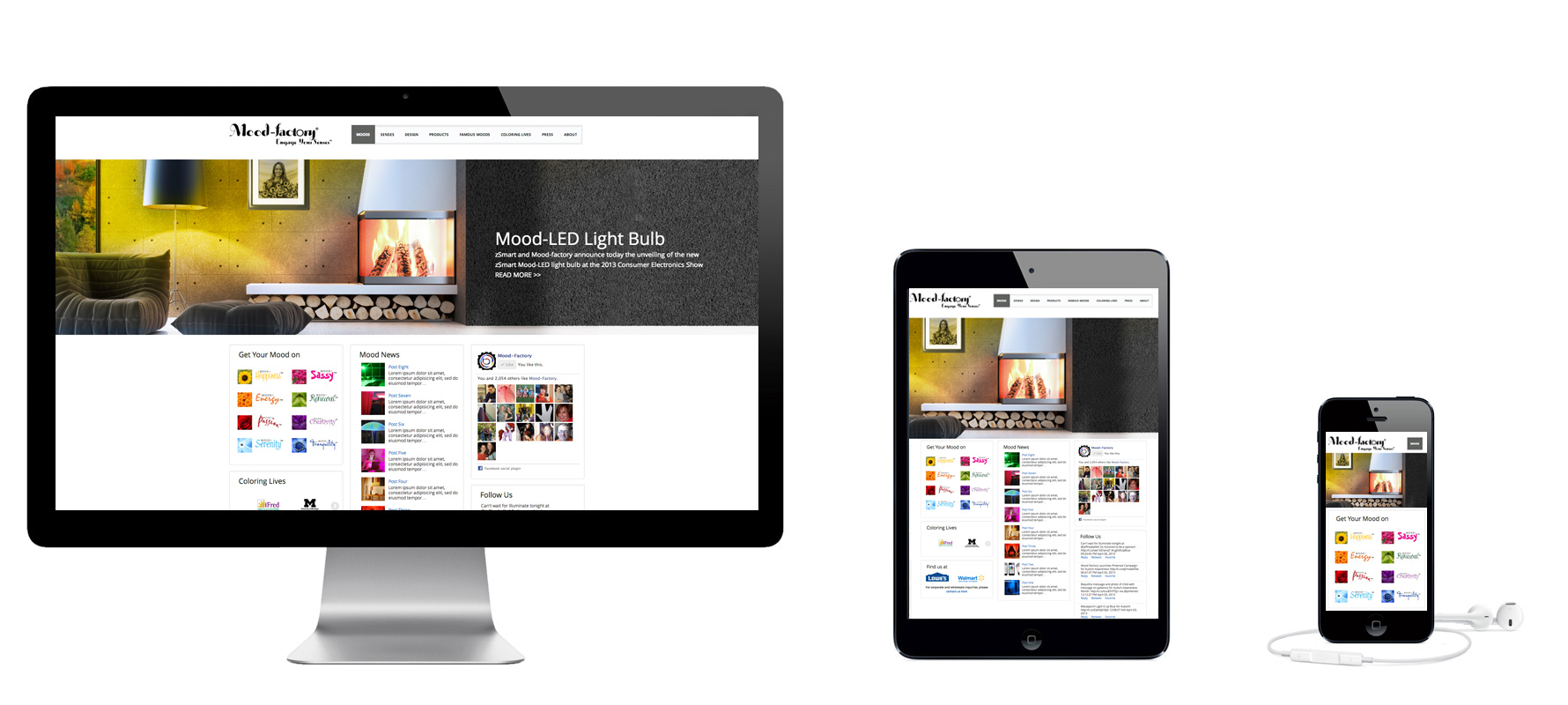
- Crea y prueba prototipos responsive
Es importante saber cómo es el “look and feel” o experiencia de usabilidad de tu diseño, y cómo se traduce en las distintas pantallas. También es importante saber sus funciones.
Los prototipos estáticos pueden tomarte parte del camino, pero eventualmente necesitarás un prototipo funcional para ayudarte a entender cómo funcionará la página web y cómo será la experiencia de los usuarios. Asegúrate de que tu prueba de prototipo en el dispositivo actual funciona sin problemas.
- Imágenes optimizadas
Mantén el movimiento en tu página web con imágenes que cargan rápido en todas las plataformas.
Uno de los problemas que dañan el diseño responsive es que mientras las imágenes visualmente se adaptan a las pantallas más pequeñas, todavía tienen el peso de las pantallas grandes. Las imágenes responsive ofrecen muchos más beneficios, pero es laborioso modificarlas.
- Empoderas tus layouts con flexbox
Flexbox es un módulo de CSS3 de layouts que asegura que el responsive de tus layouts fluyen correctamente en las diferentes plataformas.
Hay un gran número de herramientas que puedes usar para implementar los layouts de flexbox en tu diseño, simplemente es necesario investigar y verificar cuál funciona mejor para nuestro proyecto.
El diseño responsive ha cambiado la web… para mejor.
La popularidad de los dispositivos móviles y tablets han cambiado la forma en la que diseñamos páginas web y navegamos a través de ellos, ¿Cuál ha sido tu experiencia con el responsive?
Este artículo fue originalmente publicado en Webflow, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020