¿Tu diseño web está empezando a lucir anticuado? Los elementos de interfaz de usuario antiguos y desactualizados pueden hacer que una página web se vea más antigua de lo que realmente es.
En este artículo, veremos ocho elementos UI que deberías eliminar de tus planes de diseño de páginas web. Pero eso no es todo, cada «no» viene con una sugerencia para modernizar tu página web.
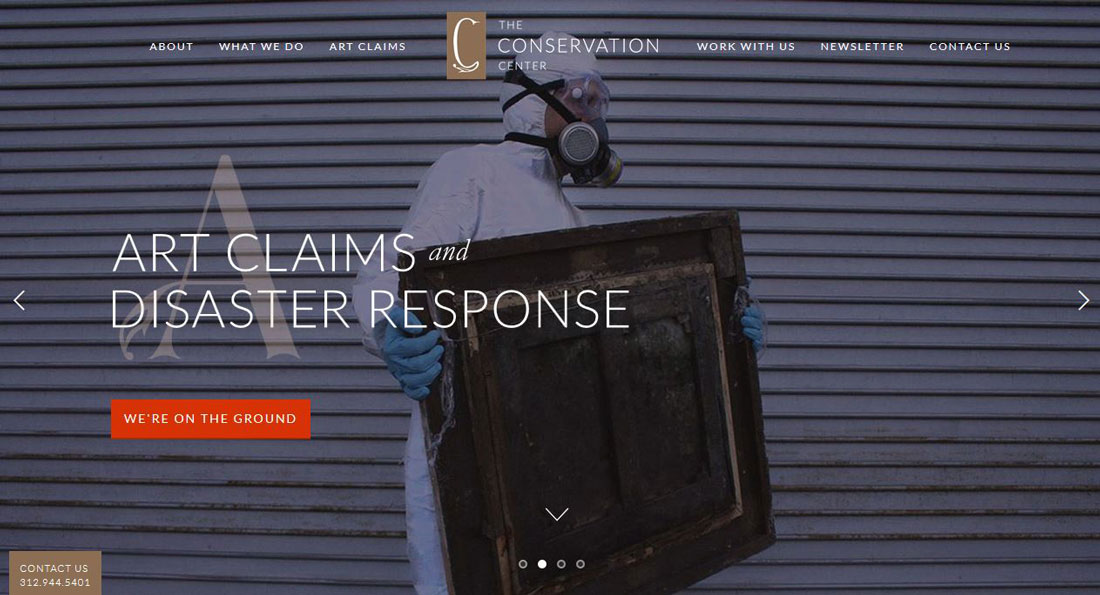
1.Botones «planos»
Uno de los problemas más grandes con el diseño plano en general es que todo era, bueno… plano. Para algunos usuarios, esto dificultaba la distinción de los elementos y las interacciones. Los diseños «casi planos» y «plano 2.0» emergieron como una solución a este problema, ayudando a los usuarios a encontrar e interactuar mejor con los elementos UI.
Intenta esto: Añade un indicio de animación o efecto al colocar el cursor del mouse sobre un elemento para dar los botones de estilo plano un poco más de énfasis. Si te agrada la apariencia plana, considera una alternativa casi plana u opciones de botones de gran tamaño que son más fáciles de encontrar e interactuar.
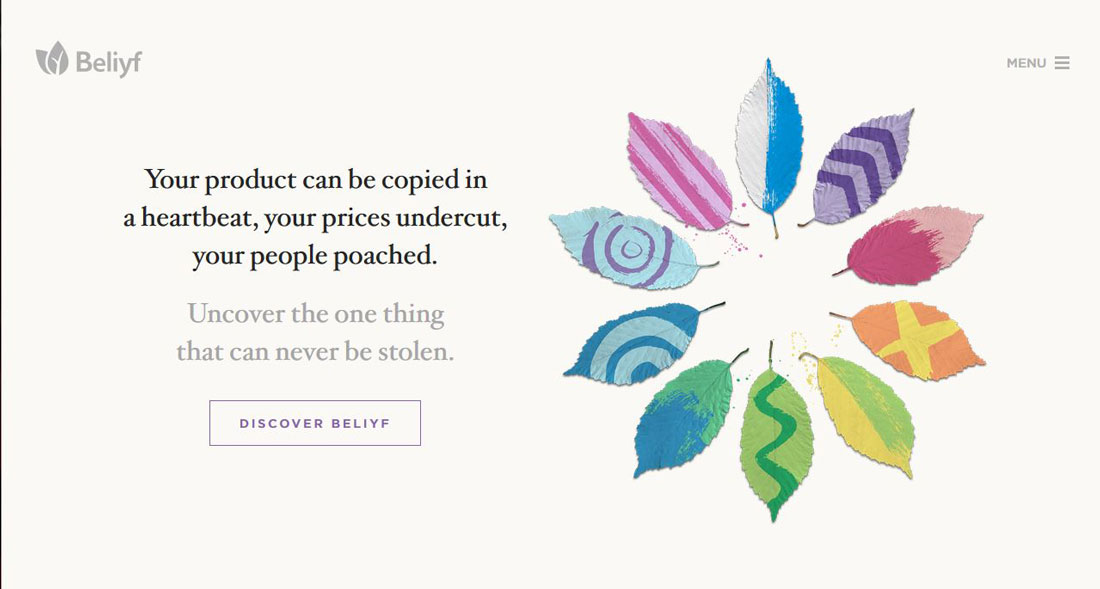
2. Carruseles de texto
Los carruseles y los sliders se han convertido en un tema de grandes debates ente diseñadores web. Ya sea que sean útiles o funcionen bien, todo depende mucho del contenido que lleven.
Los carruseles de texto o sliders que presentan mucha información no son muy prácticos. Los sliders que no se deslizan por sí solos y requieren de un clic tampoco lo son. Ninguna de estas opciones animan a los usuarios a dar clic.
Intenta esto: Si deseas mostrar varios ítemes, usa esta técnica como una exhobidor de varias imágenes, pero no como una llamada a la acción y no la uses para bloques de texto que los usuarios tengan que leer como una secuencia. Coloca los elementos de acción en otro lugar de la pantalla con una llamada a la acción directa y fácil.
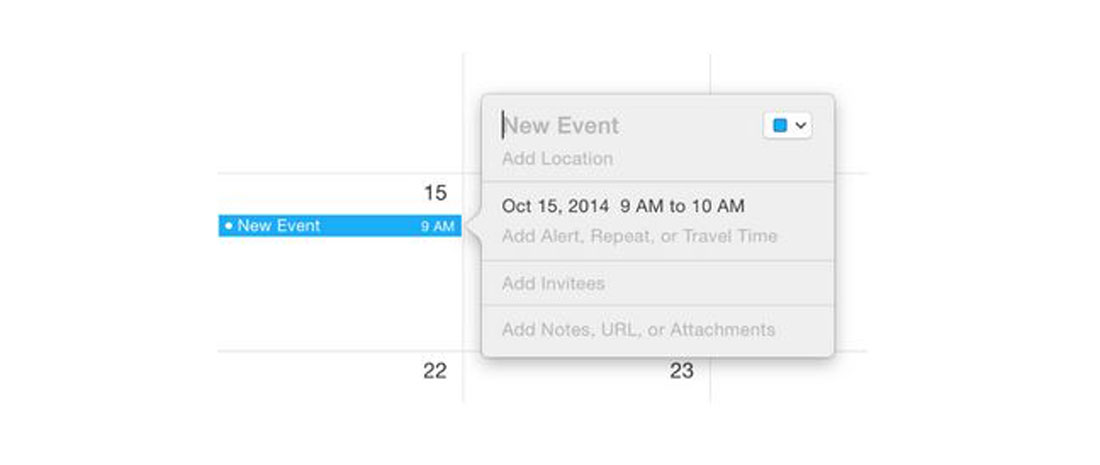
3. Enlaces para eventos pequeños
Tener que dar clic (o tocar) dentro de páginas web para ver información adicional es algo del pasado. Los usuarios desean ser capaces de ver información con un vistazo sin tener que perder sus ubicaciones iniciales del navegador (tanto para páginas web como para aplicaciones).
Si puedes mostrar información de una forma que no cause que los usuarios tengan que navegar fuera de su ubicación original, entonces hazlo.
Intenta esto: Una ventana emergente (popover) es un elemento UI que se relaciona con un pedazo específico de contenido. Cuando el usuario activa la acción, un elemento que parece casi una notificación emerge (y también desaparece). Las ventanas emergentes son una de las funciones promocionadas en el sistema operativo Apple X por una buena razón: brindan información sin navegación.
4. Cualquier cosa con base en Flash
Solo existe una cosa que decir con respecto de Flash: Si lo sigues usando para cualquier cosa en tu página web, por favor, detente.
Intenta esto: El HTML5 ya no es nuevo y brinda todas las funciones que necesitas para reproducir audios, videos u otros contenidos multimedia. Además, funciona en todos los dispositivos.
5. Íconos con sombras largas
Este elemento eliminado de la tendencia del diseño plano tuvo poco tiempo de vida. Aunque todavía puedes ver íconos o botones con sombras largas, el estilo tiene una apariencia desactualizada.
Intenta esto: Intenta crear un botón usando un estilo plano con algunos indicios de sombras o texturas. Estos sutiles efectos los hacen fácil de ver y, al mismo tiempo, mantiene la estética de las otras imágenes.
6. Megamenús
Aunque un megamenú puede ayudar a los usuarios a navegar en una página con bastante contenido, no son prácticos para 4. El problema con estos menús extragrandes que, con frecuencia, existe tanto contenido que el usuario no sabe qué hacer después, se abruma y termina abandonando la página web.
El otro problema con estos menús enormes es que están diseñados para abrirse cuando el cursos del mouse se encuentro sobre ellos y cubren mucho espacio de la pantalla. Esto puede causar confusión para los usuarios y distraerlos del por qué llegaron a tu página web o movieron el menú.
Intenta esto: Usa un buen enlazamiento in-site para llevar a los usuarios a través de partes de contenidos relacionados. Facilita a tus usuarios la ubicación de patrones en el diseño para moverse de un elemento o pedazo de contenido al siguiente.
Con la ayuda de las analíticas, puedes encontrar el flujo de usuarios y patrones de página a página y, así, crear relaciones fuertes entre secciones. Si sientes la necesidad de apostar con la navegación, considera un menú slider en pantalla completa al que se pueda dar clic intencionalmente y se pueda ocultar con facilidad.
7. Demasiados íconos de social media
En este punto, los usuarios saben cómo compartir contenido en social media —incluso si no existen docenas de íconos en toda la página. Es probable que todos estos íconos distraigan a tus usuarios de tu contenido.
Lo que es peor son los íconos de social media de colores diferentes y formas de varios canales. Estos íconos están matando tu diseño. Existen mejores opciones.
Intenta esto: Añade botones «compartir» en tu encabezado o pie de página y sepáralos de los contenidos individuales. Diséñalos con sutileza para que no distraigan a los usuarios del diseño.
O sé un poco más atrevido y considera cambiarlos todos. Investiga dentro de tus analíticas: ¿Cuántas personas están usando los mismos botones?
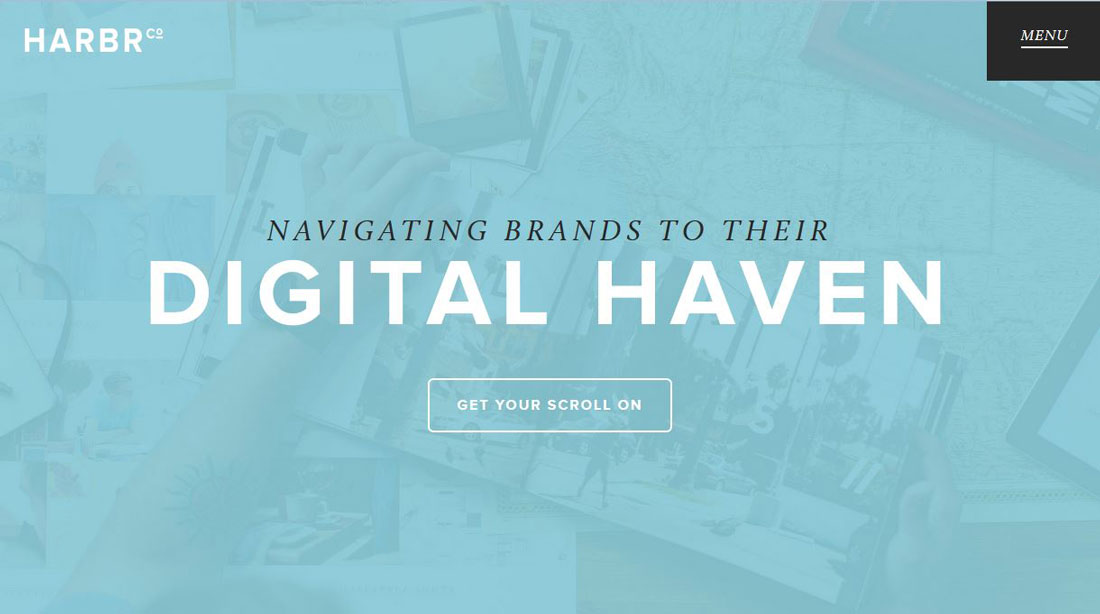
8. Animaciones «falsas»
¿Los botones, elementos y otras llamadas a la acción giran o cambian de color para llamar la atención de los usuarios? Estas técnicas harán que tu página web se vea desactualizada en un instante.
El diseño de páginas web debe atraer usuarios; la atención debido a una ridícula cantidad de movimiento, no.
Intenta esto: Diseña elementos con intenciones. Da a los usuarios un lugar donde concentrarse en el diseño web. Cada pantalla debe incluir no más que un elemento accionable (aparte de las opciones de compartir en redes sociales). Aclara lo que los usuarios deben hacer y diseña un elemento que pueda ayudar a los usuarios a lograr ese objetivo.
Los elementos de estilo tarjetas son una buena opción. Ya que los contenedores son más grandes que un botón estándar, brindan bastante espacio e información clicable. Esto puede ayudar a que los usuarios encuentren y den clic en la acción apropiada. Las tarjetas también son amigables y responsive.
Conclusión
¿Estás cometiendo alguno de estos errores UI en tu página web? Unos simples retoques y arreglos pueden ayudar a modernizar tu diseño y hacer que tu página web sea fácil de usar.
Asegúrate de ver los ejemplos (y da clic en cada imagen para que vean los elementos en acción) y busca formas cómo puedes usar diferentes tipos de elementos de interfaz de usuario.
Si buscas profesionales que puedan diseñar o rediseñar tu página web para darle un toque fresco, en Staff Creativa podemos ayudarte. Contamos con los mejores profesionales del mercado de diseño de páginas web que crearán una página web con base en las necesidades de tu empresa. ¡Contáctanos!
Traducido y adaptado de Design Shack. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020