Cuando escuchamos la frase «diseño gráfico para menú», la mayoría de nosotros pensamos en interfaces de usuario, pero existen muchas muy buenas lecciones que podemos sobre el diseño y la arquitectura de información de la larga historia competitiva del diseño de menús de restaurantes. Veamos algunos de mis ejemplos favoritos.
Eleven Madison Park, en Nueva Yorkm es una restaurante de clase mundial en todo el sentido de la palabra. Están ubicados como uno de los cinco mejores del mundo. De hecho, una comida puede costarte un par de cientos de dólares, sin incluir el vino.
Pero digamos que ahorraste unos centavos y lograste obtener una reservación y el menú que recibiste hubiese lucido así:
Asombroso. Diseñado por Juliette Cezzar, está libre de desorden y contiene, literalmente, la información necesaria —el componente principal de cada plato, ubicado en un cuadro de 4 x 4. Como tal, muestra uno de los principios clave de la jerarqíia visual: colocar espacio extra alrededor de las cosas importantes, de modo que sean más fáciles de ver.
Desafortunadamente, como un principio básico para el diseño gráfico para menús, es bastante inútil. La situación del Eleven Madison Park es extremadamente particular. Aquí, la reputación del restaurante es tanta que los clientes pueden ordenar con confianza, incluso sin ver las descripciones de los platos.
Caso contrario, se requiere que la mayoría de menús brinden mucha más información, incluyendo categorías (entrada, plato principal, postre), descripciones, precios y los más mínimo.
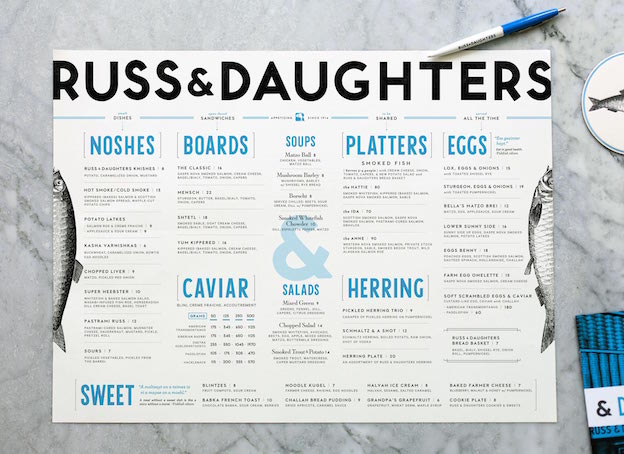
Aquí es como, usualmente, se vería un menú cargado.
Podríamos decir que este diseño, realizado por Tag Collective, es perfectamente sólido, pero no menos inspirador. Es ordenado y es claro que se esforzaron en añadir variedad y carisma. Pero también tiene bastante información, y la jerarquía visual es muy débil. El resultado es que, a primera vista, el menú parece denso y abrumador. Carece del ingrediente que ilustra el menú del Eleven Madison Park: espacio.
El punto de este contraste es demostrar la importancia clave de las jerarquías visuales en el diseño gráfico para menús, donde los diseñadores, con frecuencia, deben juntas bastante información en un espacio no muy grande. Si no estás familiarizado con el concepto de la jerarquía visual, esta publicación te enseñará lo básico.
La idea básica es que existen una gran variedad de principios para hacer la información gráfica más visible. Elementos más grandes que pequeños, en la parte superior en vez de inferior, a la izquierda en lugar de la derecha (asumiendo que la audiencia meta lee de esa forma), color en lugar de escala de grises, letras en negrita en vez de regulares. Estas son todas las formas de asignar.
En este artículo, revisaremos la jerarquía visual, teniendo en cuenta el diseño gráficos para menús, el cual lo hemos dividido en cinco categorías:
1. Espaciado
2. Alinaación
3. Bordes
4.Fuentes
5. Color
Consideramos que los diseños de menú líneas abajo son ejemplos de estos principios, y encontramos una base media con los dos enfoques que ya mencionamos.
1. Espaciado
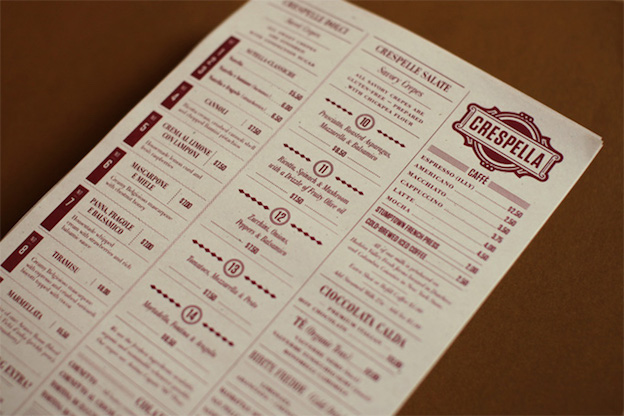
El diseño del Eleven Madison Park y el de Crespella son ejemplos de la importancia de un buen espaciado: el primero tiene bastante y el último muy poco.
Creemos que el siguiente diseño muestra un buen balance y permite que el texto importancia respire, así que es fácilmente legible y resalta.
2. Alineación
La alineación es un principio de jerarquía sencillo: si el texto está en una línea, probablemente pertenece junto a un grupo. Puedes usar eso en lugar de, o junto con, matices de grupos como tipofaces, tamaños y grosor uniformes.
Nota que esa sutil alineación también puede lograr un efecto útil. Esto es claro en el ejemplo de abajo, para Ellie’s table, donde los impactantes elementos de menú dan más vida y personalidad a la información.
3. Bordes
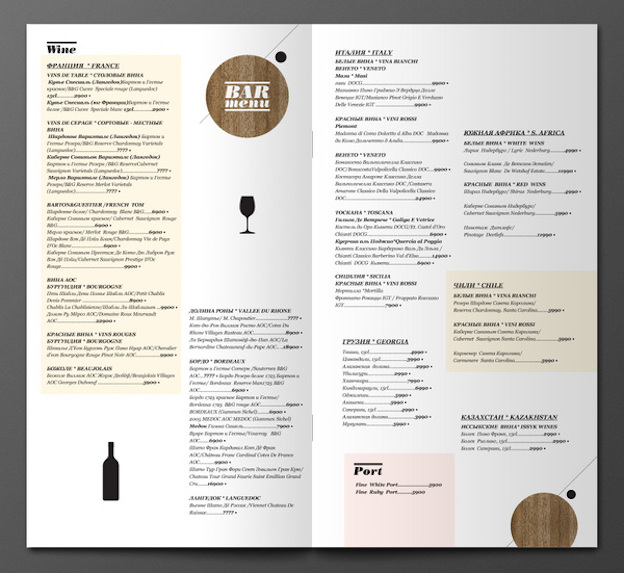
Si tu menú empieza a saturarse, una opción segura es siempre separar la información usando líneas o bordes. Esta también es una forma sencilla de dar algo de atención extra a las cosas que, de lo contrario, no tendrían mucha jerarquía, ya sea porque están ubicadas en los márgenes o reducidos a un espacio impreso pequeño para ahorrar espacio.
4. Fuentes
En realidad, las fuentes abarcan varios aspectos: tamaño, peso (grosor), itálicas y tipofaces. Los tamaños más grandes o más pesados cargan más información en la jerarquía visual, y, a veces, el diseño mismo de la tipofaz llevan una personalidad más pronunciada o reservada.
Juntar tipofaces y varias los atributos resultan en una calidad más intangible que los diseñadores llaman «textura».
5. Colores
No hace falta decirlo, yuxtaponer colo con negro y blanco es una forma segura de hacer que un elemento colorido resalte. Sin embargo, también tiene otros usos relacionados a la jerarquía.
Colocar información de diferentes tipos en diferentes colores ayuda a distinguirlas, y bordear los campos de información con fondos de colores logra un efecto similar. Nunca subestimes la importancia de juntar colores.
Staff Creativa, agencia de diseño líder Lima, considera estos principios en sus trabajo de diseño gráfico. Para prueba, un botón. ¡No olvides contactarnos! Estaremos gustosos de ayudarte.
Traducido y adaptado de Site Point. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020