El diseño de logos, con frecuencia, es visto como un trabajo fácil y rápido: creas un gráfico, colocas algo de texto y ¡listo!. La realidad es que existe mucho más, lo que hace que el proceso se crear un logo o identidad una labor exigente. Veamos algunas de las reglas generales del diseño de logos, las guías generales que debemos seguir para diseñar logos de alta calidad y ver cómo pueden ser puestas en práctica para crear un diseño de logo que funcione bien en el mundo real.
Es fácil enlistar un montón de reglas de diseño, pero para hacer que este artículo sea un poco más útil e informativo, decidí implementar cada punto con un diseño propio. Para hacer eso, diseñé un logo para una empresa ficticia de alojamiento web llamada Media Stack, y trabajé en el proyecto como si fuese real (excepto la parte de la comunicación con el cliente). No detallaré cada paso como un tutorial, sino que trataré de brindar información del proceso e ideas al mostrar cómo, personalmente, traduje los consejos de cada regla o guía en un diseño de logo final.
Preguntas sobre cómo realizar una reunión sobre diseño de logo
Cuando aceptas un nuevo proyecto de diseño de logo para un cliente, uno de los primeros pasos será juntar toda la información y conocimiento que necesitas acerca de la empresa de tu cliente, como lo que hacen, quién es su audiencia meta, cuáles son sus objetivos y cómo desean ser percibidos a través de su branding. Muchos diseñadores usan un formulario en línea para presentar un montón de preguntas, mientras que otros las formulan a través del teléfono o correo electrónico. Mientras más información tengas, más fácil será personalizar un diseño específicamente para las necesidades de tus cliente y, lo más importante, ser capaz de representar con precisión la empresa en un formato de logo.
Al ser un proyecto ficticio, toda la información de Media Stack es inventada para este artículo, pero planeé crear un proyecto típico para una empresa pequeña/mediana que está emergiendo. El informe de diseño resalta rápidamente quién en Media Stack, qué es lo que hacen y cómo desean ser vistos por sus clientes. Toda esta información puede ser usada para diseñar un logo único que representa la empresa.
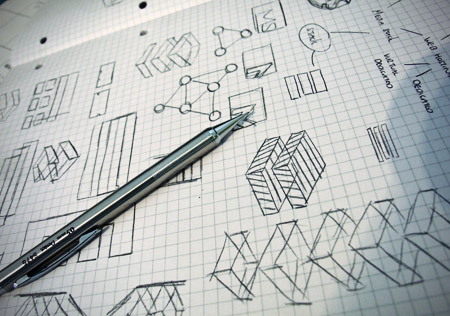
Todo diseño empieza con un bosquejo
Bosquejar es una buena forma para relajarse y dar vida, rápidamente, a varias ideas en papel mientras estas pasan por tu cabeza. No hay duda que ya desarrollaste una idea inicial al leer este informe de diseño, ahora es tu oportunidad de juntarla con otras palabras clave, garabatos, diagramas e ideas.
Empecé anotando ideas para Media Stack al crear un mapa con varias palabras clave relacionadas al almacenamiento web y la idea de pila de servidores. Los borradores que resultaron encarnaban algunas ideas de cómo una pila de servidores podía ser representada en un formato visual. La forma general es un rectángulo delgado, así que podría funcionar en un diseño. Se usarían otras ideas para las iniciales M y S, o tal vez un tipo de ícono de redes.
Desarrolla un concepto
La idea del un logo es crear un concepto que muestre la empresa y sus valores con un tipo de marca gráfica. El concepto al que llegas puede ser tan literal o abstracto como desees. Los logos no siempre tienen que mostrar exactamente lo que la empresa realiza, sino debe enfocarse en un valor o mensaje particular. Aquí es donde toda la investigación inicial acerca de la empresa de tu cliente entra en juego, ya que podrás desarrollar algo único y relacionado a su empresa.
La idea principal que desarrollé de mis bosquejos para el logo de Media Stack era representar una pila de servidores como un cadena de cajas, pero en lugar de dibujar una cadena de cajas aburridas, quise inyectar un poco de interés visual y hacer que la idea sea un poco más abstracta. Hacer que las cajas sean tridimensionales y huecas en el centro hizo que lo logo se alejara de la imagen de las cajas planas y ayudó a desarrollar una marca visual inusual. Puedes ver el logo de dos formas: como un símbolo simétrico, pero de cerca puedes ver la ilusión de las tres dimensionas y las tres capas apiladas una encima de otra. El símbolo mismo forma una clase de flecha que apunta hacia adelante, que podría ser traducido como crecimiento y movimiento progresivo, los cuales siempre brindan puntos extra cuando se trata de representar una empresa.
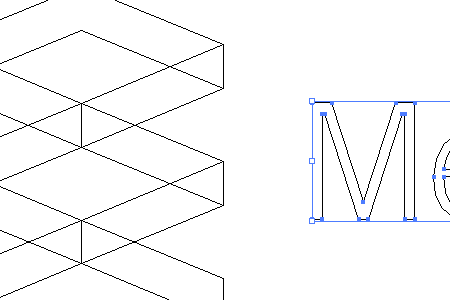
Crea el logo en formato vector
Una vez que hayas escogido tu concepto de diseño, estarás listo para empezar a diseñar el archivo de logo digital. Crear un logo en formato vector es una de las reglas más importantes que los diseñadores deben seguir. Los gráficos vectores permiten que un diseño pueda ser redimensionados, una infinidad de veces, en cualquier tamaño sin perder nada de calidad, contrario a las imágenes mapa de bits que están llenas de píxeles que se distorsionarán y se verán borrosas cuando el tamaño se altere. Un archivo de logo vector puede ser usado para cualquier propósito, ya sea para su diminuto uso en una factura o como un banner visual enorme al lado de un edificio. Adobe Illustrator es la aplicación de edición de vectores estándar de la industria, siendo los archivos Ai, EPS y PDF las extensiones de archivos de vectores más comunes. Claro, es probable que tu cliente no tenga el software para usar este tipo de archivo, así que, tal vez, debas brindar varios tamaños de imágenes JPEG y PNG para uso diario y también el archivo en formato vector para su uso profesional.
El logo de Media Stack fue creado con Adobe Illustrator, que es mi aplicación de preferencia para cualquier trabajo con vectores. El diseño fue creado a partir de un rectángulo simple, que luego fue manipulado con la herramienta de selección directa para brindar una apariencia inclinada. Duplicar y reflejar esta figura me permitió crear el símbolo gráfico. Cada objeto fue ubicado cuidadosamente con un acercamiento máximo al documento y ubicado en modo outline.
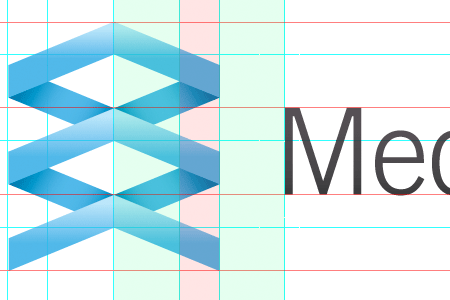
Asegura que tu logo tenga balance
Al igual que cualquier de diseño gráfico, debes apuntar balancear tu diseño con una composición o estructura apropiada. Los logos que tienen dos o más elementos deben ser ordenados con armonía. La mejor forma de hacer eso es usar matemáticas simples o, simplemente, alinear las cosas.
Pude haber escalado y ubicado al azar los gráficos de Media Stack uno al lado del otro, pero para asegurar que el logo tenga balance, dibujé un rango de guías que marcaron los bordes y esquinas de cada parte importante del diseño. Esto me dio una cuadrícula que pude alinear al texto, que me ayudó a asegurar que las líneas del símbolo fluyeran armoniosamente en las líneas de la tipografía. La altura del texto es un tercio de la altura del símbolo y la distancia entre el logo y el símbolo es igual al ancho entre los dos puntos internos del espacio negativo interior del logo.
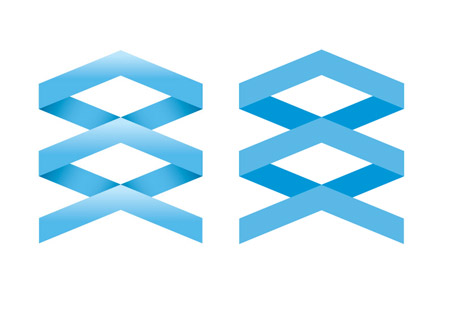
¿Qué efectos se deben usar en tu logo?
Algunas personas disfrutan los logos con efectos de transparencia y gradientes, mientras que otros prefieren un enfoque básico sin muchos adornos. En lo personal, considero que un logo puede beneficiarse al ser decorado con efectos si la naturaleza de cómo será usado lo permite. Por ejemplo, si el diseño es para uso principal en pantallas, una gradiente aquí y allá puede ayudar a añadir profundidad y un nivel extra de prominencia. Incluso si el logo es usado en documentos impresos litográficamente, las impresoras de hoy son más que capaces de recrear todos los efectos que podemos producir en pantalla, en tinta.
Decidí darle al logo de Media Stack una gradiente adicional para enfatizar el efecto 3D, que hace que el mensaje de una pila de objetos sea un poco más reconocible. Este logo a todo color es la versión principal, y es la que será usada en pantallas, pero también existe un versión plana que no contiene gradientes y perfecta para pequeñas escalas o para una impresión a color limitado.
Un buen logo funciona con un solo color
Un signo de una buen logo es su versatilidad. Lo ideal es que tu diseño de logo pueda ser adaptado para su uso en cualquier situación, y una de estas situaciones será su uso en solo un color. Si tu diseño de logo depende mucho de colores o efectos para generar tu apariencia, tendría límites en su uso en el mundo real. Piensa cómo el diseño se vería como un sticker que necesitaría ser cortador para un vinilo, o cómo sería grabado en un producto. La belleza de un logo de un solo color es que puede ser usado de forma inversa para que se luzca en cualquier fondo o incluso en fotografía.
Al igual que las variaciones de logo a todo color y con colores planos, también desarrollé una versión monocromática del logo de Media Stack que está hecha de un solo color. Esta versión hace uso de líneas adicionales para mantener las formas que usualmente son creadas por los cambios de color, así que conserva su apariencia visual de ser tres elementos separados.
Usa la teoría y psicología de color en tu diseño de logos
El color es uno de los ingredientes principales cuando se trata de diseñar logos y marcas. Las personas, inmediatamente, pueden desarrollar una cierta percepción de un diseño simplemente por su color, así que es importante tomar decisiones sabias para tus diseños. Cuando se trata de escoger los colores para tu diseño de logo, piensa en qué colores se relacionarán al mensajes y el valor que estás intentando colocar en tu diseño; algunos colores te ayudarán a reforzar ese mensaje. Ciertas combinaciones de colores funcionan mejor que otras, es aquí donde la teoría del color entra en juego. Algunas combinaciones de colores parecerán brillantes y atrevidas, otras apagadas y serias, así que algunas paletas de colores encajarán con diseño a la perfección, mientras que otras pueden arruinar su percepción por completo.
Escogí este color azul para el logo de Media Stack. Al igual que ser un color bastante bonito, el azul es visto como confiable y dedicado, esta es probablemente uno de los colores favoritos para las empresas. A menos que la empresa para la que estás diseñando quiera un ajusta de marca completo, el color puede ser algo que puede conservarse del diseños previos, ya que es un elemento importante del reconocimiento de marca. Solo imagina que Coca-Cola cambiase su color a azul…
¿Necesitas producir una guía de guía de estilo para tu marca?
Una guía de estilo de marca es como un manual de instrucciones para tu logo recién diseñado. Cuenta al cliente cómo debe ser usado y cuáles son las mejores prácticas que deben ser consideradas. Por ejemplo, el documento puede incluir detalles sobre cuáles son las dimensiones mínimas antes de que el logo sera ilegible, qué versión de logo debe usarse en fondos obscuros y cuándo es el mejor momento para usar la versión monocromática. También puede incluir una sección que establezca que el logo no debe ser apiñado, estirado o alterado en sus colores. También debe contener detalles sobre qué combinaciones de colores usar en formatos Hex, RBG, CMYK y Pantone, al igual que las fuentes que fueron usadas en el diseño.
La información útil que ayudaría a Media Stack sería un resumen de las muestras de colores azul y gris que se usaron, al igual que la identificación de la tipofaz News Gothic usada. También sería útil proteger el diseño al mostrar cómo debería y no debería ser usado. Todos estos ejemplos pueden parecer obvios para nosotros los diseñadores, pero todos sabemos lo que le pasa a nuestros bebés cuando caen en manos de los clientes.
Esperamos que estos consejos hayan sido útiles para tu siguiente proyecto de diseño de logo. Y si lo que que buscas es una agencia que se encargue de diseñarlo, en Staff Creativa encontraste al socio ideal. Con más de diez años en el mercado de diseño de logotipos, contamos con los profesionales que necesitas para llevar tu empresa el siguiente nivel. ¡Contáctanos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020















One Comment