El objetivo y único propósito de una interfaz de usuario (IU), como el nombre lo indica, es crear una experiencia al usuario.
Existen muchas soluciones automatizadas para crear diseños IU más simples y rápidos. Sin embargo, el diseñador web debe entender las reglas básicas sobre cómo diseñar un interfaz de usuario. Principalmente, las necesidades del usuario deben impulsar todas las decisiones del diseño, dado que el enfoque está centrado en usuarios potenciales.
¿Cuáles son las necesidades del usuario?
- Cumplir la tarea con parcial facilidad
- Completar la tarea rápidamente
- Disfrutar la experiencia
La única característica más importante del IU es que tiene que trabajar bien y consistentemente. En segundo lugar, la IU debe llevar a cabo comandos y responder rápidamente e intuitivamente. Por último, pero, sin embargo, muy importante es que el interfaz de usuario debe ser visualmente atractivo para el usuario.
Ninguna de estas necesidades del usuario pueden ser minimizada o ignoradas, sino priorizadas. La sensación de satisfacción que un diseñador experimenta al momento de realizar los últimos acabados es fantástico para él mismo.
Si un usuario se pierde o se frustra durante la interacción, realmente no importará en absoluto que el programa luzca sensacional. Todo goce de la experiencia desaparece rápidamente mientras que la frustración aparece.
El proceso de diseñar un IU fantástico puede resultar ser una tarea agobiante, dado que para hacerlo debemos concentrarnos completamente en el cliente potencial y la utilidad del programa para este.
Discutiremos algunas reglas básicas que son muy fáciles de entender, pero no siempre fáciles de seguir. Mientras que estos principios sean nuestra guía y las características resultantes estén presentes, nuestro diseño IU resultará exitoso.
Piensa en la experiencia de tu usuario
Este es un sobreentendido de lo que realmente necesita pasar. Constantemente piensa en el usuario y sus necesidades. ¡No pienses en nada más! Es muy importante que no asumas nada en esta parte.
Disimula que no tienes ningún conocimiento previo de la tarea disponible y enfoca tu investigación desde esta perspectiva. El entender perfectamente y completamente la experiencia del usuario deseado es crítico ya que todos los demás aspectos dependerán de esto.
La mejor manera de comprender muy bien las necesidades del usuario es, por supuesto, conversar con el cliente. Lleva a cabo una entrevista, si es posible cara a cara. Pregunta detalladamente sobre qué es lo que quiere lograr, que características disfruta y detesta. Durante la conversación, ten la mente abierta, toma notas detalladas y emplea técnicas para escuchar activamente.
Hacer una pregunta y simplemente hacer una pausa mientras el sujeto responde mientras está mentalmente formando tu respuesta es lo contario a escuchar activamente, además bloqueará tu atención y comprensión.
Después de escuchar la respuesta de tu cliente es muy importante resumir o reafirmar lo que has escuchado y pedirles que te aclaren si lo que entendiste es correcto. El interactuar con el cliente de esta manera te permite darles el control del proyecto y el resultado final será que ellos se sienten calmados y en control.
Un aspecto distinto de las necesidades del usuario es su nivel de competencia o su habilidad para usar el software. Tendrás que simplificar o simplemente ajustarte a esto. Después de todo, si les das la herramienta para lograr el trabajo pero no están lo suficientemente capacitados para usar tu interfaz, ¿qué es lo que has logrado? Recuerda que la frustración y la disconformidad destruyen el goce.
Manténlo sencillo
Al momento de comenzar tu diseño IU, empieza con un esqueleto inicial sobre cómo vas a aproximarte. Construye tu esqueleto con elementos y características absolutamente y fundamentalmente necesarias. Para ir más allá y añadir características adicionales, detente y cuestiona tu propia motivación.
¿La característica tiene un propósito definido? ¿Es necesario lograr la tarea solicitada? ¿Hará esto la experiencia del usuario más eficiente o simple? ¿Estoy presumiendo con un competidor o conmigo mismo? ¿Acaso mis deseos están encaminando mis decisiones o estoy permaneciendo fiel a mi objetivo de simplemente satisfacer las necesidades de mi usuario? Recuerda, con un diseño de interfaz de usuario exitoso, menos SIEMPRE es más.
El mismo proceso debería ser aplicado para añadir cualquier elemento de diseño. Si puedes explicar claramente la necesidad para el elemento, entonces deberá ser incluido. Si tu objetivo es tratar de impresionar a alguien o a ti mismo, no debería ser considerado. Si tienes duda, déjala de lado, al menos por el momento.
No pretendemos que el objetivo de ser claro y conciso al mismo tiempo sea una tarea fácilmente de conseguir. Esta directriz en particular desafortunadamente suena mucho más sencilla al momento de decirla que al momento de hacerla. Sin embargo, permite que el valioso tiempo dedicado sea una inversión de tu parte más no la del usuario.
No estás mejorando la calidad de vida del usuario al pedirle que lea numerosas y prologadas explicaciones de las características al tratar de ser más claro. Las herramientas auto explicativas son mucho más útiles que interminables documentos. Si existe la necesidad de mucha documentación, entonces no has logrado tu objetivo de una interacción eficaz, veloz y simple con el usuario y tus esfuerzos serán contraproducentes.
De nuevo, trata de simplificarle la vida al usuario dándole cabida al error. Cometer errores es inevitable, en ambos, tu proceso de diseño y en la finalidad del usuario. Si un simple formateo o errores de entrada causan la necesidad de reiniciar el proceso completo, los usuarios se sentirán frustrados y derrotados.
Haz el diseño familiar para el usuario
Este no es el momento ni el lugar para reinventar la llanta o enseñar nuevas habilidades y patrones. La realidad es que los usuarios dedican una gran parte de sus vidas usando un interfaz que no es que la que estás creando.
El mantener algunos elementos similares a otras aplicaciones frecuentemente usadas le dará la sensación al usuario de deja vu. Si le das al usuario la sensación de que ellos han usado esta aplicación antes y entiendes cómo reaccionarán a ciertas acciones, entonces has logrado crear un producto intuitivo.
Los botones y los menús deben llevarse a cabo de una forma predecible en relación a aplicaciones similares. ¡Los humanos ven lo que quieren ver! Dales lo que esperarían de otras experiencias. Por ejemplo, bajo el menú Archivo, el usuario esperaría ser capaz de guardas los cambios, imprimir o compartir el documento.
Una sensación de confortante familiaridad puede también ser impartida al usuario proveyendo feedback constantemente. El estado de cada acción debe ser evidente para el cliente. No importa cuán bueno puede ser tu producto, siempre vamos a cometer errores.
Ellos deben fácilmente entender si la acción fue exitosa o no, si es que se necesita guardado o si medidas adicionales son necesarias. Lo último que necesitas es un usuario con dudas. Un usuario con dudas se vuelve rápidamente frustrado o, finalmente, en un ex usuario. Este feedback se logra con mensajes cortos o señales visuales. Mientas que el usuario reciba varios mensajes respecto al éxito o fracaso en una secuencia determinada, los errores ocurrirán menos seguido.
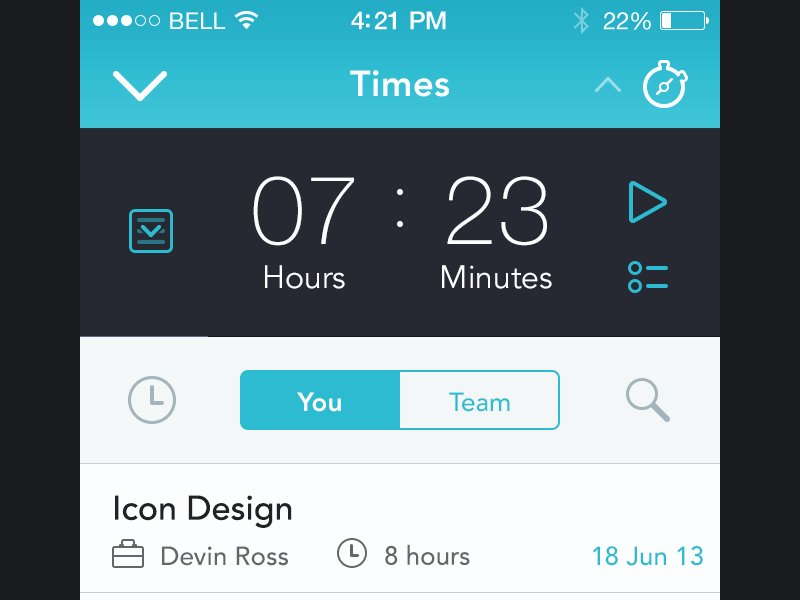
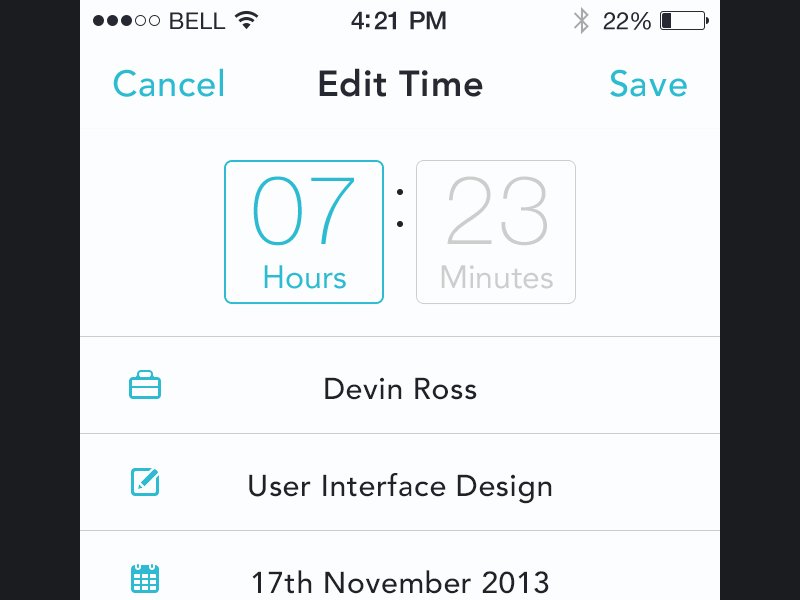
La gestión de etiquetas e íconos
Coloca etiquetas junto a íconos en lugar de que aparezca la etiqueta mientras el usuario de desplaza sobre el ícono, esto solo los hará detenerse. No asumas que el usuario entenderá el significado de cualquier ícono a menos que sea un símbolo comúnmente utilizado y universalmente conocido. Lo que una nueva imagen significa para ti es completamente confuso para el cliente.
Usa una jerarquía visual
Al momento de considerar el diseño IU, una fuerte jerarquía visual es crítica para la apariencia y sensación de la interfaz así como para facilitar el uso. Cada pantalla y menú debe ser similar con opciones consistentemente ubicadas. Una vez que el usuario se ha familiarizado con el inicio o la página de inicio, el diseño deberá parecer familiar mientras se desplazan por las siguientes pantallas.
El exceso de fuentes y otras características destinadas a resaltar áreas importantes, resultarán en un efecto contario. Si todo se encuentra resaltado, realmente nada termina siendo resaltado.
Cualquier cambio en el color o en otros elementos del diseño pueden causar una necesidad de muchos más cambios en el interfaz del usuario. En vista de lo cual, un mensaje previo puede repetirse: solo añade o cambia los elementos del diseño si es absolutamente necesario.
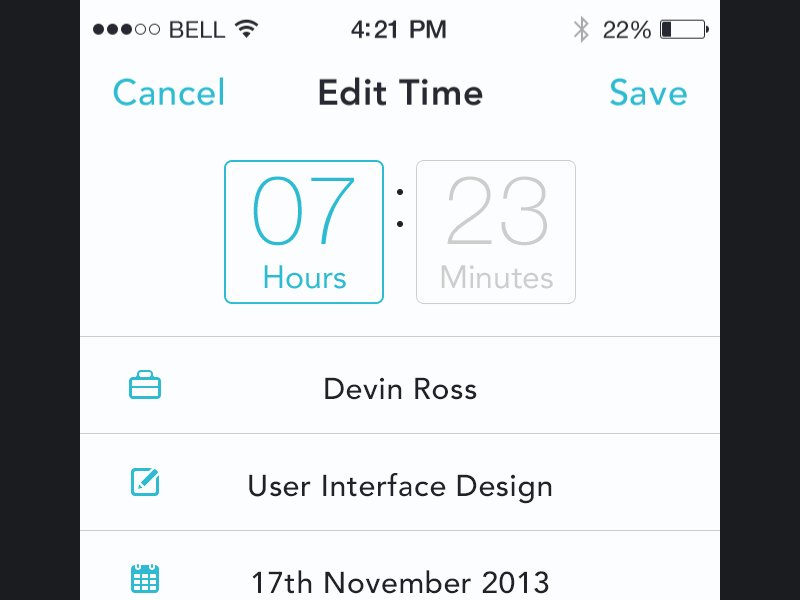
Se consistente con tu diseño web
Hemos, y continuaremos, hablando mucho sobre la comodidad y la confianza del usuario. Recuerda: el diseño de la interfaz del usuario consiste en la experiencia del usuario. Si mantienes tu diseño firme y familiar, el cliente se sentirá como en casa mientras se desplaza por la secuencia. Un diseño consistente ayuda al usuario a sentirse cómodo y confiado. Cada nueva fase del programa no requiere aprender completamente nuevas habilidades. Las tareas similares resultarán familiares y responderán previsiblemente.
El esquema de color, el diseño general, los botones de navegación y los menús deben permanecer exactamente igual en cada página. La atención del consumidor automáticamente estará dirigida al menú si es que este ocupa la misma lugar que en la página anterior.
Haz que se vea bien
Repetitivamente hemos puesto énfasis en que el diseño es secundario respecto a la funcionalidad. Si un programa no funciona bien y predeciblemente, no importará cómo este luce. Sin embargo, si has creado un fantástico producto, anda más allá y pon los toques finales.
La IU necesita verse bien para para la audiencia potencial, así que las preferencias personales del desarrollador web no son relevantes. Sin embargo, lo que es visualmente agradable para una persona, puede no serlo para otra. De nuevo, no cometas el error de sobrepasarte con los elementos estéticos, aprende a cuándo dejar de añadir ostentosidad.
Recuerda, tu diseño debe ser eficiente
El objetivo principal de la interfaz del usuario debe s ser tomada en cuento aquí. El único propósito de la IU es llevar a cabo tareas de una forma rápida y efectiva, y así proveer beneficios y goce para el usuario. Ten el mismo cuidado que tuviste para descubrir las necesidades del cliente y así evaluar la eficacia del IU. Luego de haber consultado cuáles eran sus necesidades y luego de haber creado un interfaz que satisfagan esas necesidades y provean un cómodo vehículo que también satisfaga esas necesidades, el trabajo aún no estará terminado.
Para determinar si un diseño ha eficientemente satisfecho los objetivos, observa a usuarios reales para ver si tu diseño necesita alguna mejora. Pueda que descubras elementos que ralenticen el proceso o frustren a los usuarios. Solo mediante la prueba del producto en un ambiente en tiempo real podrás realmente evaluar la eficacia de tu diseño.
Conclusión:
Este artículo tiene como objetivo servir como guía general a seguir al momento de crear cualquier nuevo interfaz de usuario. Cada solución será diferente y, por supuesto, no existen reglas difíciles o rápidas que apliquen para cada situación. Alguna de las sugerencias puede interferir con otras.
Incluso si las ideas se encuentran en conflicto, ninguna puede ser dejada de lado. Las características del diseño deben ser elegidas solo si no interfieren con la funcionalidad; sin embargo, los esquemas de colores y la estética también son importantes para la experiencia del usuario y no deben ser ignorados.
Las interfaces deberían llevar a cabo todas las tareas requeridas con claridad y eficiencia, pero en la tarea de dar información, no podemos agobiarnos y frustrar al cliente con mucha explicación.
La realidad del diseño de la interfaz del usuario es que cada proyecto será distinto. El objetivo es solicitar la guía discutida aquí en armonía con cada uno de estos.
El prestar demasiada atención a cada aspecto y coreografiando un producto final que se encuentre en balance perfecto solo puede ser hecho con un plan meticuloso y una constante revaluación. Para juntar todos estos factores en balance y tener una interfaz agradable, tomará práctica.
Se cometerán errores, pero las enseñanzas más efectivas son aprendidas a través de los errores. Intenta, tal vez te equivoques, pero nunca dejes de intentar. El diseño de interfaz no es un talento natural de cada persona, el éxito solo vendrá con práctica y experiencia. Empieza a partir de donde te encuentras y se valiente.
[Traduccion1 url=»https://www.designyourway.net/blog/inspiration/how-to-design-a-great-user-interface/» nombre=»Design Your Way»]Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020