Muchas personas piensan que Photoshop es una herramienta de diseño gráfico que solo puede ser dominada por solo profesionales. En este artículo, Staff Creativa comparte contigo los pasos para crear un diseño de logo sencillo solo usando Photoshop. Esperamos que te sea útil.
Antes de empezar un nuevo gráfico en Photoshop, por lo general, es buena idea configurar la herramienta mover y los colores de fondo y frontal.
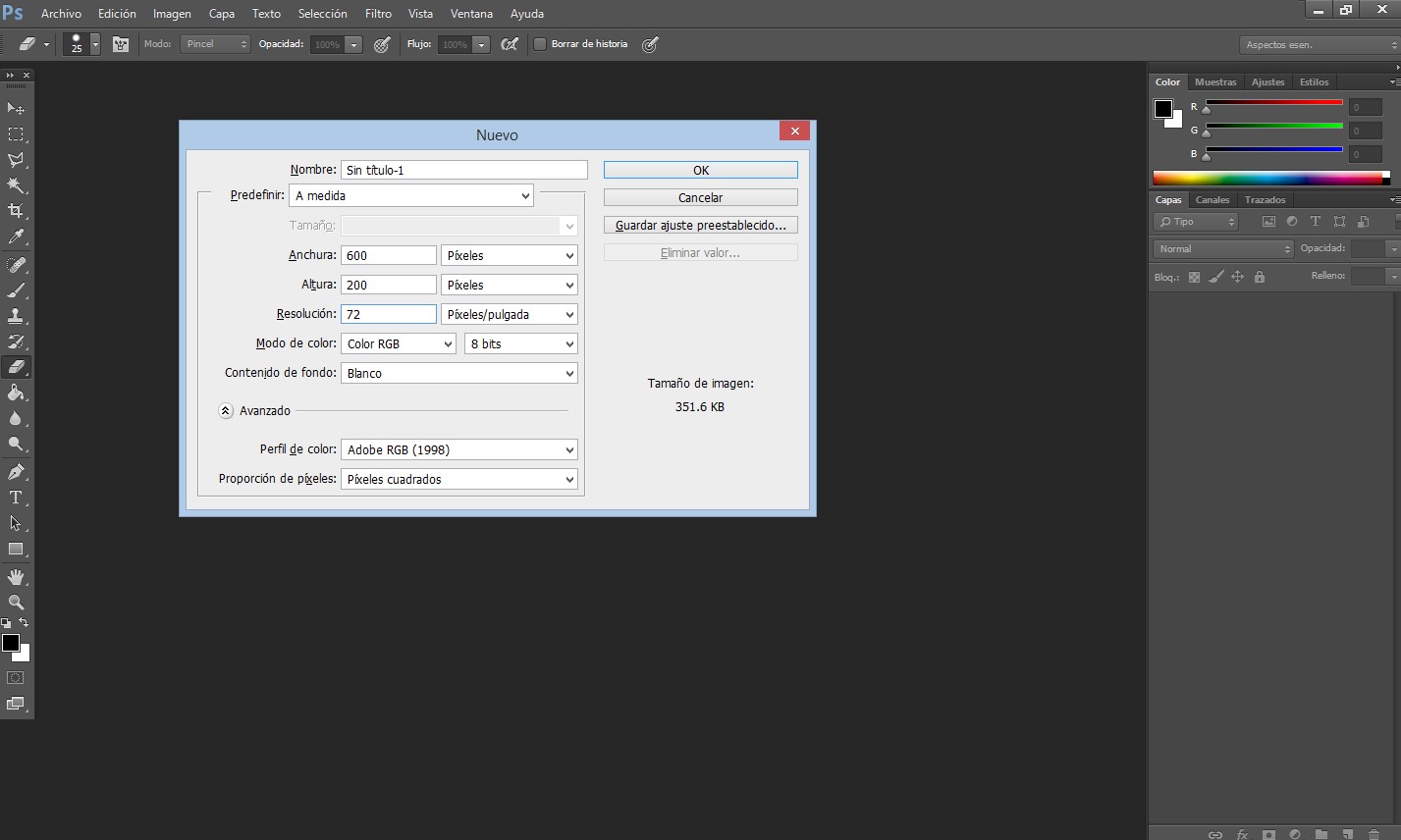
Crearemos un archivo de 600 x 200 píxeles, de modo que sea lo suficientemente grande para poder ver lo que hacemos, y luego lo podemos guardar con el tamaño apropiado. Para hacer eso, hacemos clic en «archivo», luego «nuevo» y configuramos las dimensiones a 600 x 200 al igual que la resolución a 72 píxeles por pulgada y hacemos clic en OK. Después seleccionamos la herramienta texto y hacemos clic derecho en él y seleccionamos la T de texto vertical.
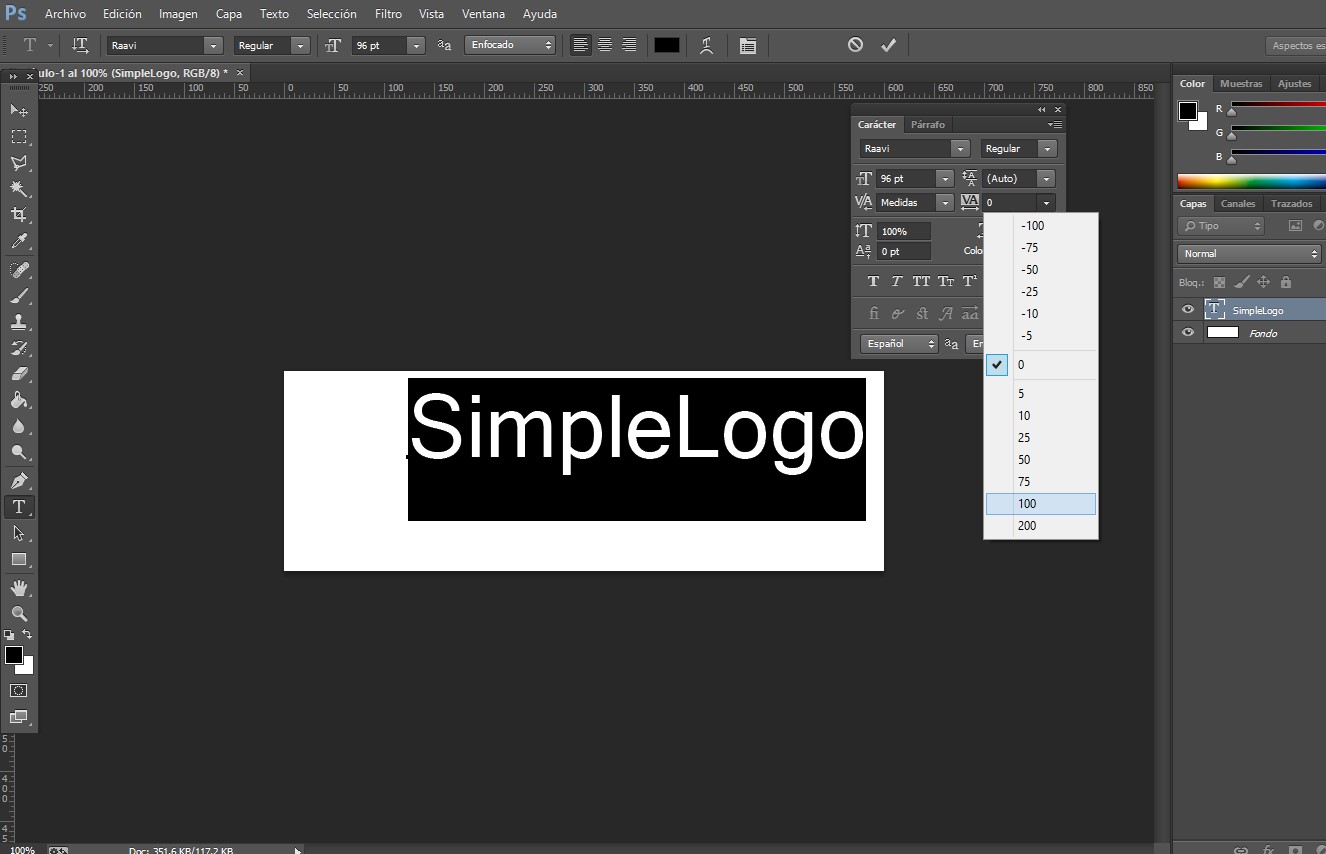
A continuación, seleccionamos la fuente que deseamos usar y nos aseguramos que no sea ni tan grande ni tan pequeña. Escribimos en nombre del logo que, en este caso, será «Simple Logo». Luego hacemos clic en el visto bueno que aparece en la barra de menú. Ahora pasaremos a conseguir la fuente y tamaño adecuadas. Nos aseguramos que nos encontramos en la capa de texto y con la herramienta de texto aún seleccionada, resaltamos el texto y seleccionamos la fuente que queremos usar. En este caso, usamos la fuente Raavi.
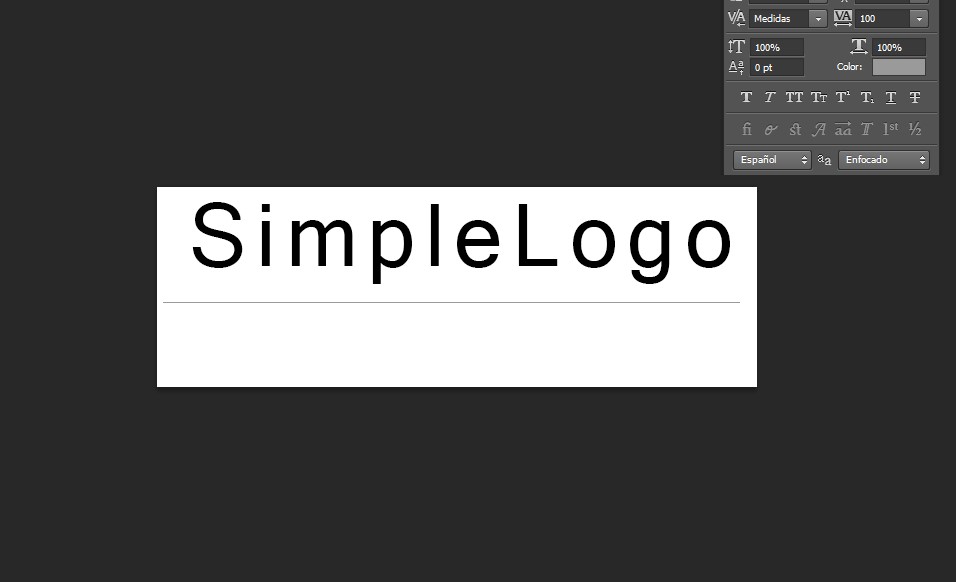
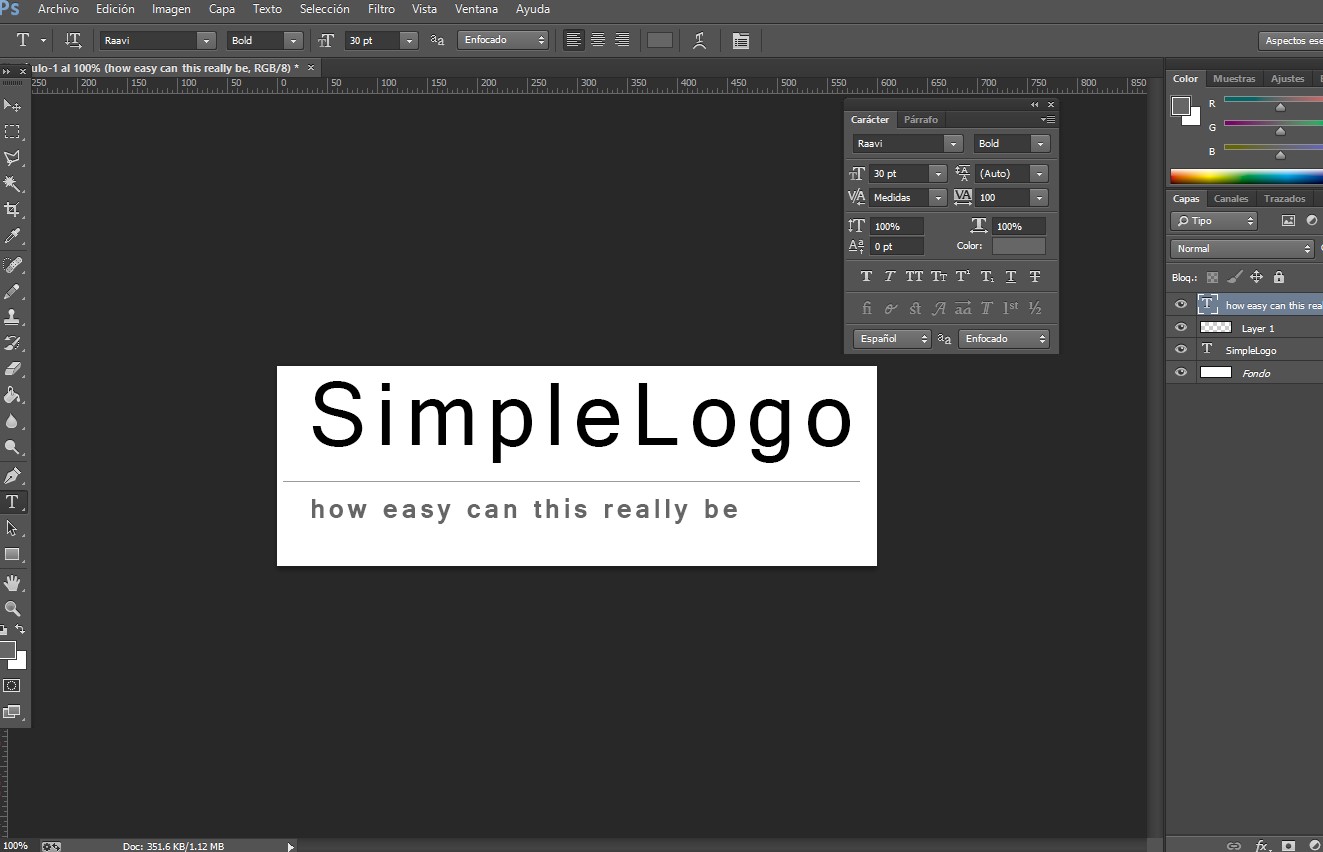
Cambios el tamaño de la fuente a 72, la opción más grande que tenemos, pero, manualmente, la cambiaremos a 96, al igual que el espaciado horizontal entre los caracteres al hacer clic en «conmutar paneles Carácter y Párrafo». Con la pantalla que aparece al hacer clic en «conmutar panales Carácter y Párrafo»,aumentamos el número de tracking para los caracteres seleccionados a, por decir, 100. Aceptamos los cambios haciendo clic en el visto bueno y usamos la herramienta mover para colocar las palabras en el medio.
Lo siguiente que haremos es dibujar una línea horizontal debajo del logo principal y lo haremos al ir a la herramienta brocha y seleccionar la herramienta lápiz. Cambiamos el color de fondo de negro a gris y luego hacemos clic en OK. Luego creamos una nueva capa para poder dibujar nuestra línea horizontal. Nos aseguramos que la línea tenga 1 píxel de ancho al abrimos el selector de pinceles preestablecidos. Colocamos el cursor debajo de la «S» y presionamos la tecla SHIFT para asegurar una línea completamente recta. Dibujamos la línea en todo el ancho del logo.
Lo siguiente que queremos hacer es agregar un eslogan debajo del diseño de logo. Para lograr eso, seleccionamos la herramienta de texto. Queremos que el eslogan sea de color gris, así que configuramos el color de texto en el cuadro que se encuentra en la parte superior de la barra de menú. También usaremos la misma fuente para el eslogan (Raavi), pero con un peso distinto, más liviano y considerablemente más pequeño que el diseño logo principal. Luego posicionamos el cursor y empezamos a escribir «How easy can this really be?». Una vez que terminamos de escribir, hacemos clic en el visto bueno.
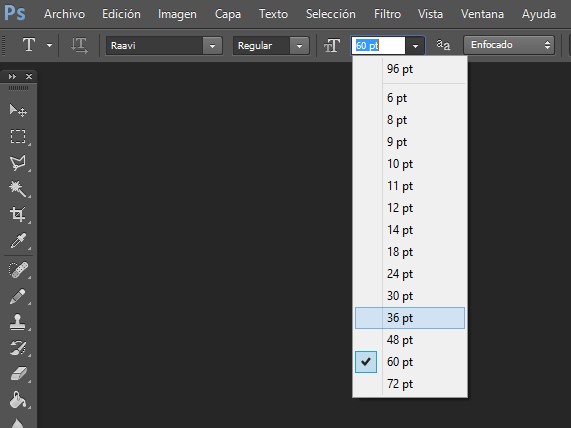
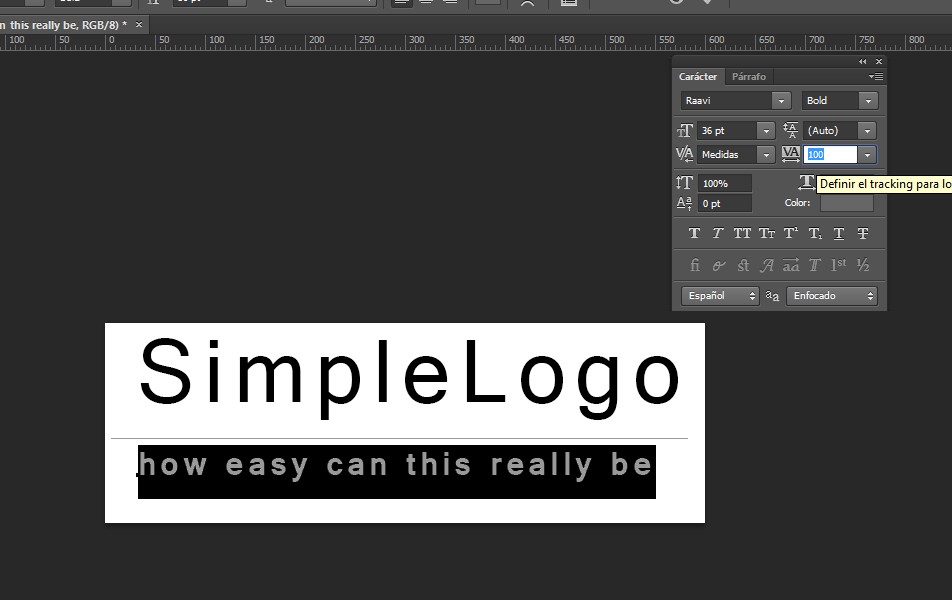
Queremos que el eslogan tenga el mismo ancho que nuestro diseño de logo. Podemos lograr esto de dos formas. Podemos hacer la fuente un poco más grande. Si resaltamos en texto, tiene un tamaño de 36 píxeles. El siguiente tamaño es 48, pero eso es demasiado grande. Cambiaremos el tamaño manualmente a 40 píxeles. Nuevamente hacemos clic en el visto bueno.
Esto hace que nuestro eslogan tenga casi el mismo ancho que nuestro logo. Para lograr el mismo ancho, cambiaremos el espaciado de la misma forma que hicimos previamente, así que resaltamos el texto y, esta vez, cambiamos el espaciado a 110 o 115 y luego hacemos clic en el visto bueno.
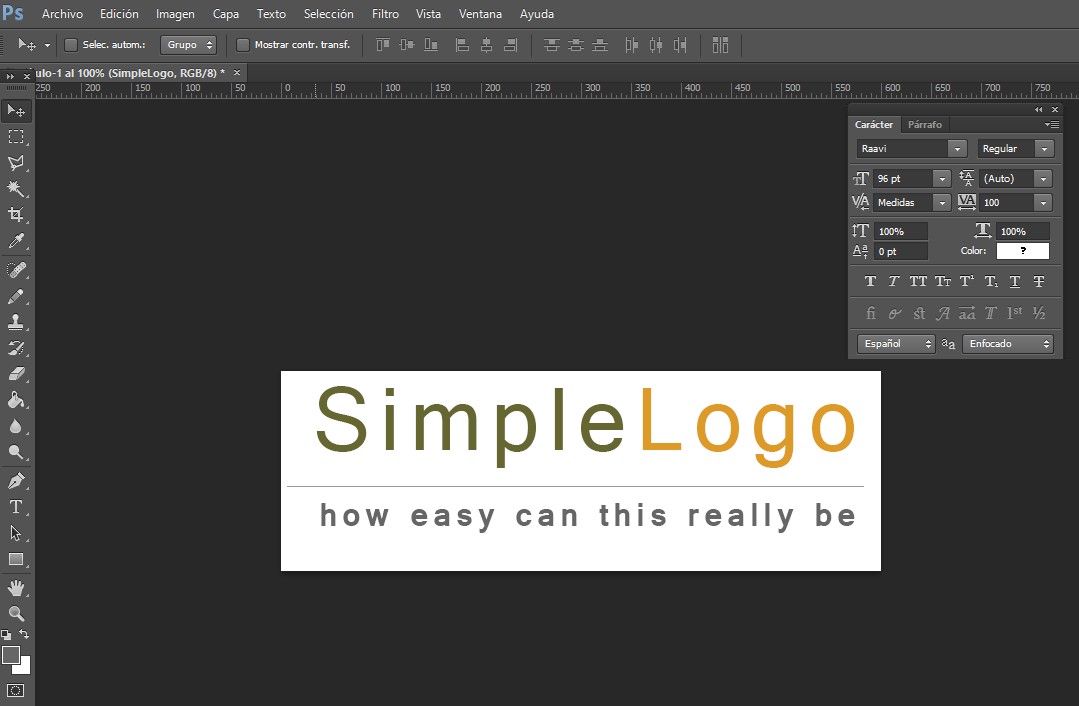
Ahora lo único que tenemos que hacer es escoger dos colores para aplicar a «Simple» y «Logo». Para hacer eso, nos aseguramos que estemos usando la herramienta de texto y que estamos ubicados en la capa de simplelogo. Luego colocamos el cursor sobre la palabra simple la seleccionamos y ahora podemos escoger un color para esa palabra. Escogeremos un verde militar y luego hacemos clic en el visto bueno; luego seleccionamos la palabra logo y escogeremos otro color, verde olivo, y volvemos a hacer clic en el visto bueno. Así terminamos nuestro logo.
Como podemos ver, diseñar un logotipo básico es realmente fácil para cualquier persona. En Staff Creativa disfrutamos compartir contigo noticias, artículos y tutoriales relacionados a lo que tú y yo amamos: diseño de logotipos.
Si deseas que tu empresa tenga un diseño de logotipo hecho por profesionales, nosotros somos quieres podemos ayudarte. ¡Contáctanos!
Traducido y adaptado de Genesis Club. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020