Si estás empezando un negocio, seguro deseas sentirte orgulloso de lo que estás ofreciendo al mundo. Pero cuando no estás capacitado en Photoshop o no tienes ninguna experiencia en diseño de logotipos, el proceso de crear uno puede sentirse como un bloque enorme e intimidante.
Pero no temas más. En este artículo, descubriremos algunas herramientas gratuitas que permitirán que cualquiera cree un diseño de logotipo que luzca y se sienta profesional.
Comencemos. Te mostraremos, paso a paso, el proceso para crear un diseño de logotipo para una página web solo usando la herramienta «dibujos de Google», no Photoshop.
Pero, antes de todo, repasemos algunas reglas básicas acerca del diseño de logotipos.
Reglas básicas para un diseño de logotipo
Como diseñadores, podríamos decir que existen más factores relacionados con el diseño de logotipos efectivos de lo piensan las personas. Están el concepto, el desarrollo, los bosquejos, la teoría del color, la tipografía, el balance, el espaciado y las variaciones… la lista de cosas que se deben considerar continúa.
Pero, ahora, olvida todo eso.
Sí, olvídalo. Complicar las cosas solo nos llevará a dudar y esperar más tiempo, y el mundo necesita tus regalos, así que no nos concentraremos en todo eso. Existe un momento y lugar para ese tipo de pensamiento, y, tal vez, cuando hayas hecho crecer tu negocio, y cuentes con un buen presupuesto, puedas contratar los servicios de una buena agencia especializada en diseño de logotipos.
Por ahora, tu primer objetivo debe ser lanzar tu idea al mundo en la mejor versión que puedas. Y eso es lo estas reglas deben cubrir en este artículo.
1. Evita usar más de dos tipofaces
Esta es una regla general al crear un diseño de logotipo. Tu logo no debe distraer o sentirse desencajado, así que, al limitarte a usar dos tipofaces bien balanceadas, puede asegurar que tu diseño de logotipo sea efectivo y versátil.
2. Equivócate en la simplicidad y legibilidad, no en lo artístico
Sí, puede ser tentador crea un diseño de logotipo bastante conceptual. Tal vez eres un tejedor que usa hilos amigables con el medioambiente y deseas que tu diseño tenga una aguja que cruce una hoja y un círculo para simbolizar la naturaleza cíclica de nuestra relación con la tierra. Todo eso es estupendo, pero si no realiza adecuadamente, podrías dejar a tu audiencia un poco desconcertada. El propósito de un diseño de logotipo es que sea identificable y que haga que tu identidad de marca se mantenga en la mente de las personas. La apuesta más segura en este caso es asegurar que el diseño de logotipo sea fácil de leer, fácil de comprender y para nada complicado.
3. Sé honesto contigo mismo
Esta es la clave: no trates de ser alguien que no eres cuando se trata de habilidades de diseño. ¿Sientes que te pierdes en el diseño de logotipos porque no sabes en qué momento pasar al siguiente procedimiento? Cualquiera debilidad que pienses tener, comprende el diseño y planifica de acuerdo a él.
Si el diseño te asusta, date el lujo de mantener las cosas simples. Recuerda que nada es permanente y tu trabajo solo es crear un diseño de logotipo con el que te sientas cómodo y con el que puedas estar lo suficientemente orgulloso para mostrarlo al mundo.
Ahora pasemos al proceso de crear un diseño de logotipo usando las herramientas gratuitas de Google.
Pasos para crear un diseño de logotipo uno mismo
Paso 1: Crea un documento usando dibujos de Google
Tal vez ni siquiera sabías que esta herramienta existía, pero ¡ha estado escondida en tu Google Drive! Todo lo que necesitas de acceder a tu cuenta de Gmail o tu cuenta de Google Drive.
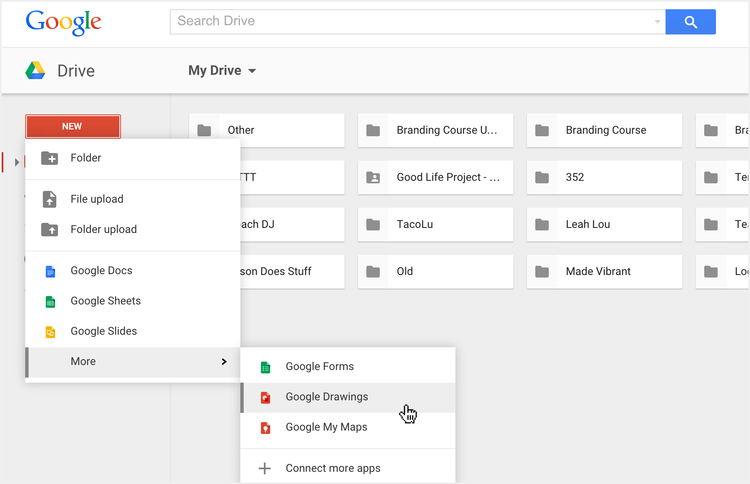
Empieza visitando drive.google.com, das clic en «nuevo» y seleccionas «dibujos de Google» (dentro de la categoría «más»).
Paso 2: Coloca un nombre en tu documento y define el tamaño (de ser necesario)
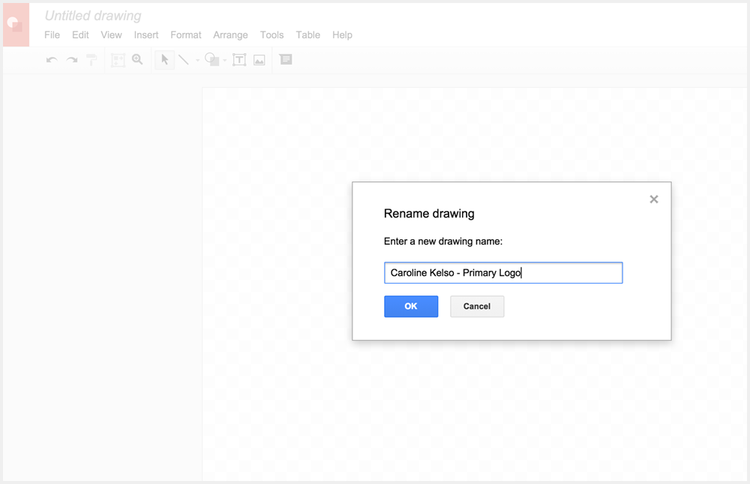
Lo primero que debes hacer al crear un nuevo documento es darle un nombre. Lo último que deseas es tener varios «dibujos sin título» dando vueltas en tu Google Drive.
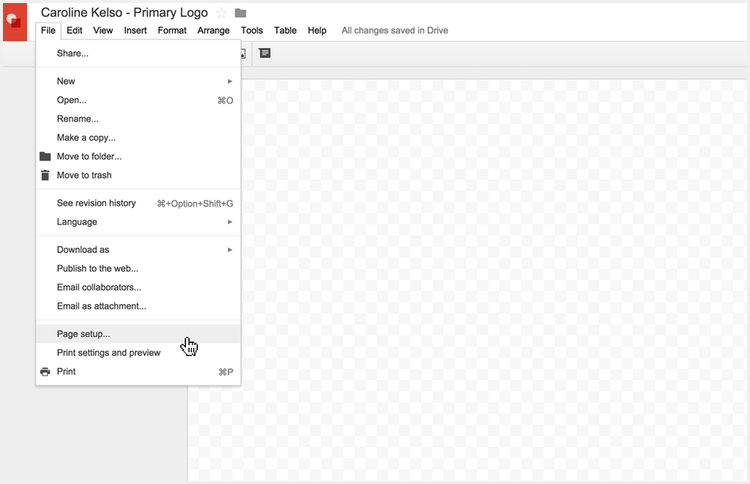
Tal vez también debas ir a Archivo > Configuración de la página para asegurarte que tu documento sea lo suficientemente grande.
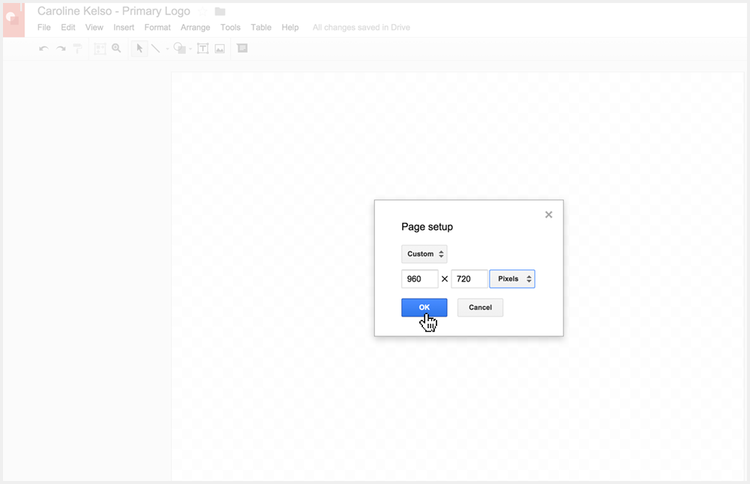
Cuando aparezca la ventana emergente, podemos seleccionar personalizar para que configurar el tamaño del documento en pulgadas o píxeles. Se recomiendan píxeles ya que, probablemente, crearemos un diseño de logotipo para nuestra página web. El tamaño estándar suele ser de 960×720 píxeles, que es bastante grande para lo que haremos en este tutorial.
Mientras más grande la plantilla, menos probabilidades de perder resolución (nitidez) si se coloca en una página web, así que recomendamos empezar con un tamaño cercano a los 1000 píxeles (1000px.).
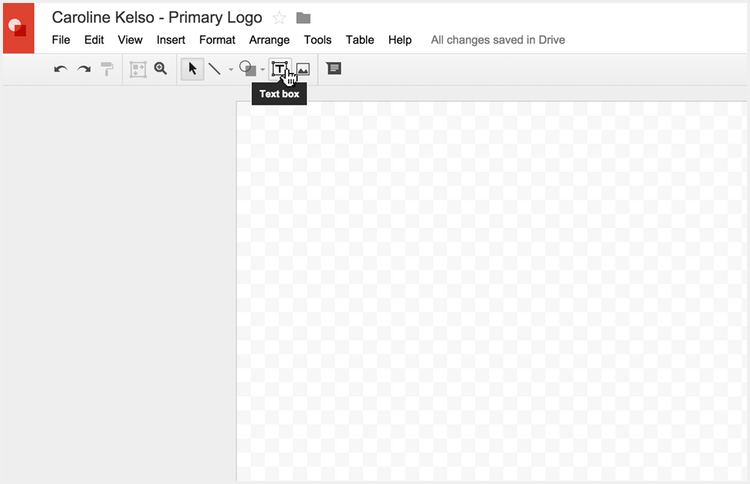
Paso 3: Empieza tu diseño al añadir un cuadro de texto con el nombre de tu empresa y escoge tu tipofaz.
No ahondaremos demasiado en cómo escoger tipofaces para un diseño de logotipo, pero debes elegir una que encaje con la personalidad de tu marca.
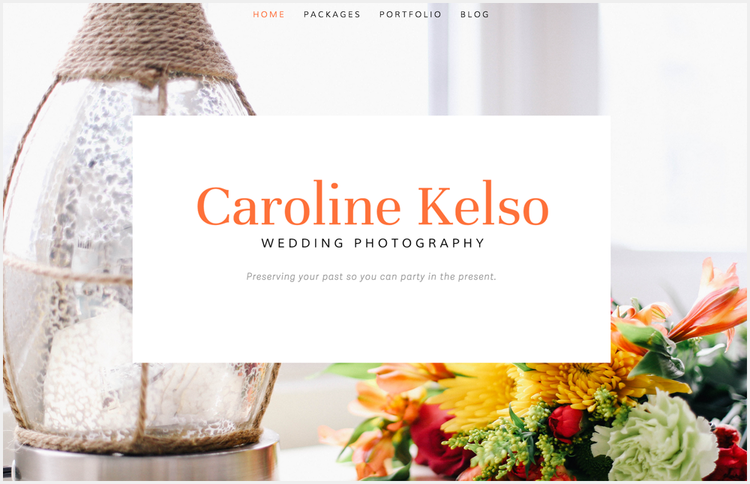
Como ejemplo, vamos a pretender que lanzaremos una agencia de fotografías de matrimonio con el nombre «Caroline Kelso». Queremos que la marca brinde una sensación de elegancia y un poco femenina, pero con un lado moderno.
En primer lugar, usaremos el cuadro de texto y lo arrastraremos en la plantilla (puede estirarlo en toda plantilla). Luego, escribiremos el nombre en el cuadro.
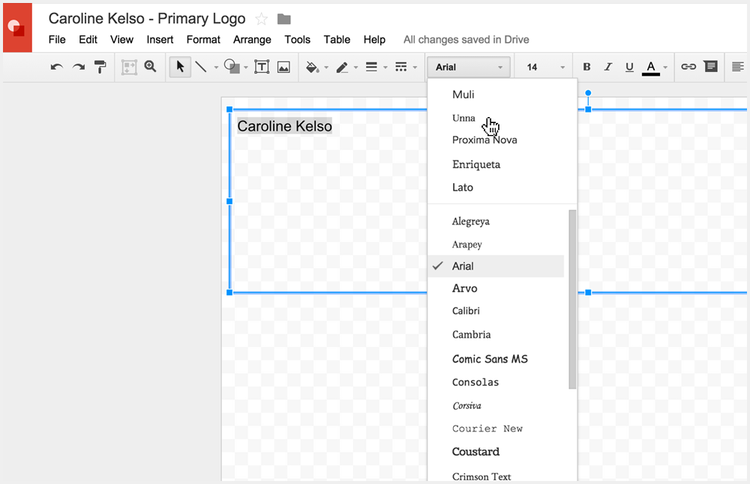
Luego de resaltar el texto, iremos a las opciones de fuentes de Google en la barra de herramientas (formato) para encontrar algo que encaje con el tono por el que apostamos.
En este caso, Unna es una fuente serif (significa que tiene barras a lo largo de las formas de las letras) que la hace sentir un poco tradicional y clásica, pero la forma cuadrada y la sensación elegante y directa de las fuentes serif brinda un sentido moderno.
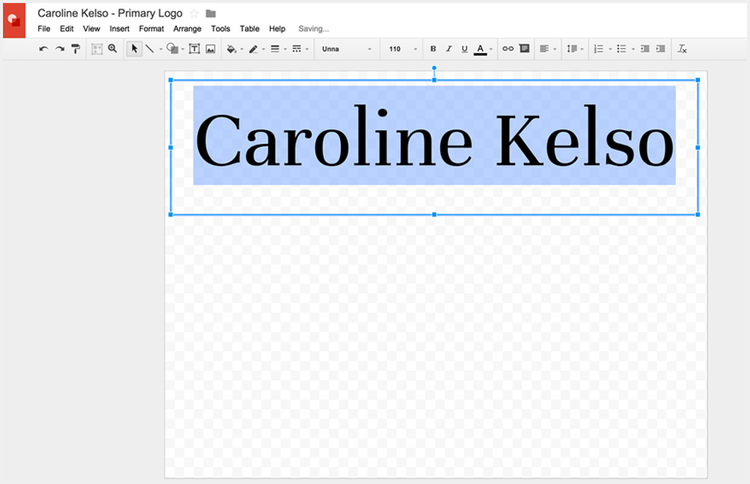
Nos aseguramos de cambiar el tamaño de la fuente para estirar el texto en todo lo ancho de nuestro cuadro de texto y el centro usando el botón en la barra de herramientas (esto nos ayudará más adelante).
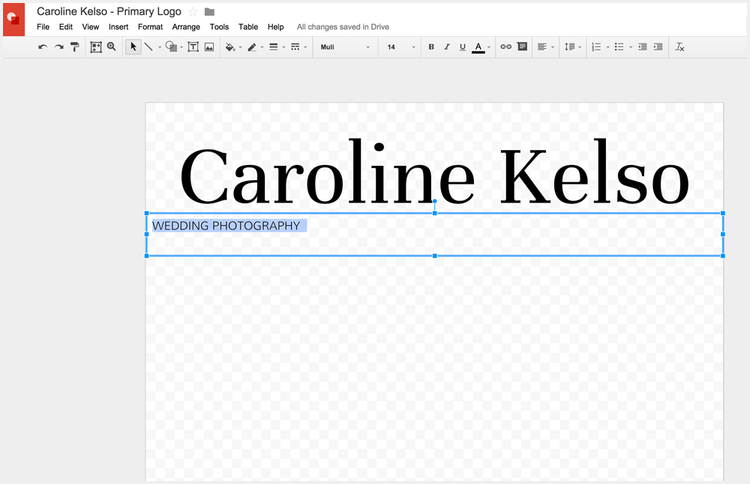
Esta es una buena oportunidad para añadir un identificador personal a tu diseño de logotipo. En este ejemplo, estamos tratando de lanzar una agencia de fotografía que no es muy evidente al mostrar solo el nombre. Lo que deseamos es que las personas sepan lo que hacemos inmediatamente después de ver nuestro diseño de logotipo.
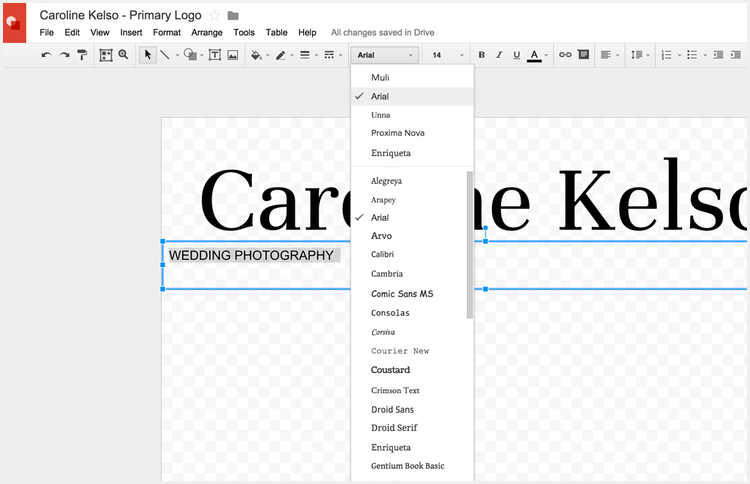
Es aquí donde debemos añadir un marco de texto adicional con una fuente complementaria. Escogimos una fuente sans-serif más delgada (sin barras) para crear un balance con la fuente principal. Recuerda crear jerarquía en tu diseño. Debes comprender cuál es la parte más importante que se debe leer primero (el nombre de la empresa) seguido de la información secundaria (tu identificador). Para crear jerarquía, reducimos el tamaño de nuestro identificador con una fuente más delgada.
Primero resaltamos nuestro texto y luego cambiamos la fuente a «Muli».
Las opciones de formato de texto son más limitadas aquí que con otros programas de diseño, pero es aquí donde se prueba la creatividad. Trata de escribir tu texto en mayúsculas o usando una fuente cursiva para crear interés visual.
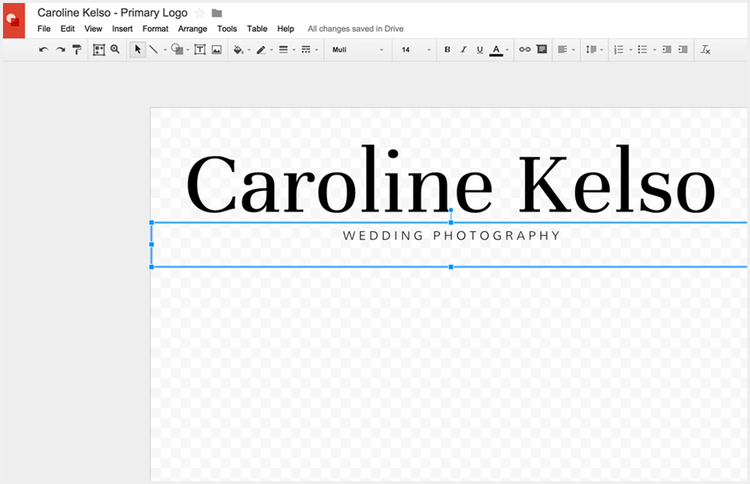
Truco: Si deseas modificar el tracking en tu tipografía (el espacio entre las letras) para que se vea un poco más sofisticada, lamentablemente no podrás en este programa, pero puedes tipear un espacio entre cada letra de tu subencabezado para darle la ilusión de alteración del tracking. Esto fue lo que hicimos en «wedding photography».
Luego asegúrate de centrar y ajustar el tamaño para crear un balance con el nombre de marca principal.
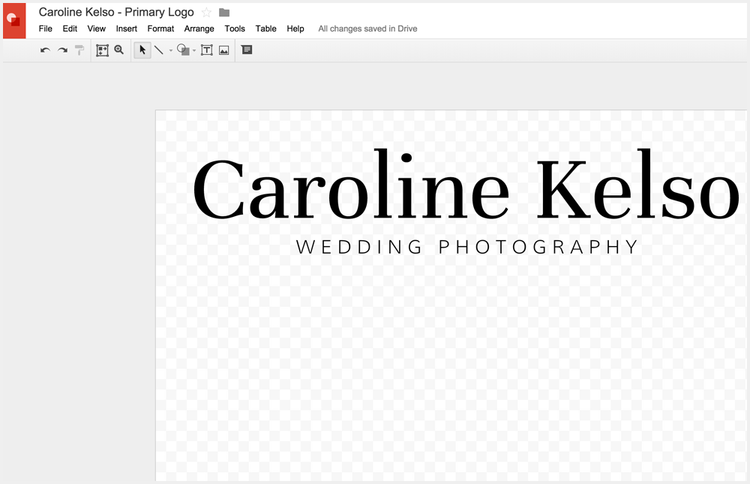
Paso 4: Ajusta el espaciado y alineación del logo
Si tenemos más de un elemento de texto, nos aseguramos de seleccionar ambos cuadros y usar las herramientas de alineación para centrarlas entre ellas y asegurar que el espaciado entre ella sea el deseado.
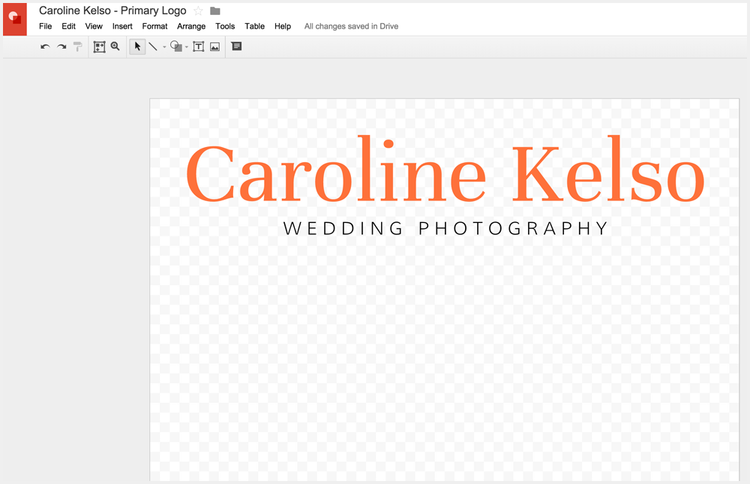
Paso 5: Añade los colores de tu marca
En este paso, resaltamos el texto y usamos la herramienta de color de texto para cambiar el color al que deseamos. Usamos los colores del menú o seleccionamos «personalizar» para usar un código hex único
En este caso, usamos una herramienta similar a Coolor.co para encontrar el código hex del color que deseamos para nuestro color principal de marca. Simplemente copiamos el código para modificar el color.
Para este ejemplo, decidimos apostar por un color coral anaranjado, inspirados en el lindo ramillete de flores al que tomaremos fotografías en nuestro mundo empresarial ficticio.
Paso 7: Corta la plantilla y guárdala como un archivo png transparente
Ahora que ya tenemos un logo nuevo, lo que haremos es reducir el tamaño de la plantilla, de modo que cuando subamos el archivo en nuestra página web, no exista un espacio extra alrededor de los bordes.
La forma sencilla de hacer esto es empezar a arrastrar el puntero desde la esquina superior derecha del documento hasta tener casi todo el tamaño deseado en tu diseño de logotipo.
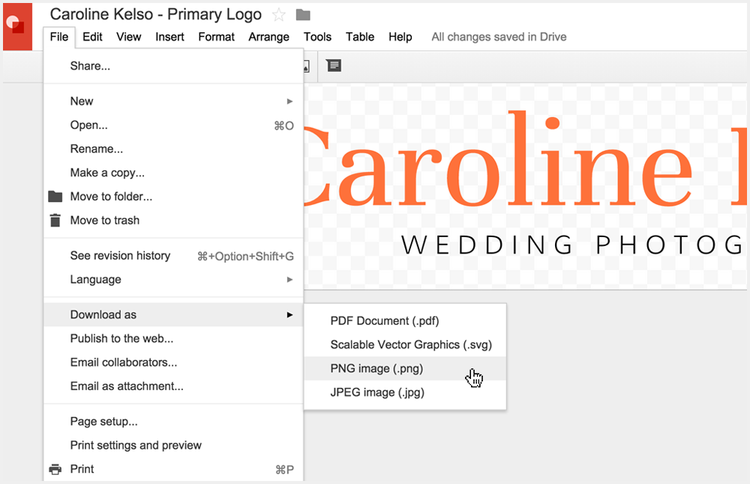
Una vez que logramos el tamaño apropiado y cortamos, seleccionamos archivo > descargar como > imagen PNG. Al hacer eso, exportaremos un archivo .png con un fondo transparente, lo que nos permitirá subirlo a WordPress, Squarespace o cualquier otra plataforma web que usemos.
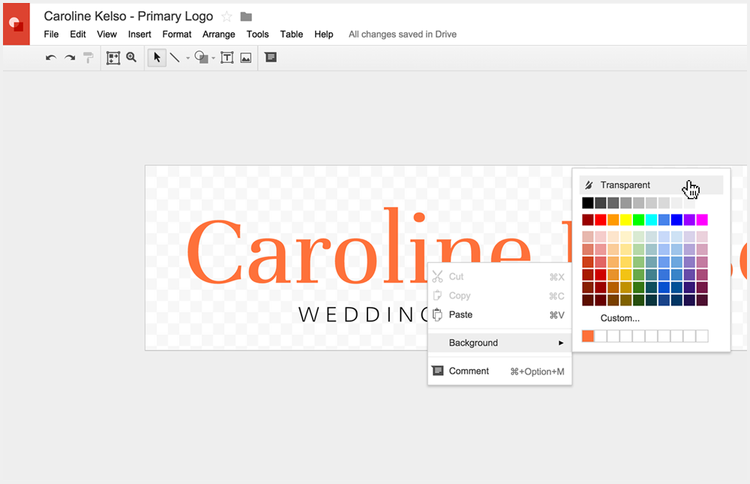
Consejo: Si por alguna razón, tu imagen de fondo no luce igual a la que ves arriba, da cli derecho en cualquier parte fuera del documento (en el área gris) y selecciona fondo>transparente.
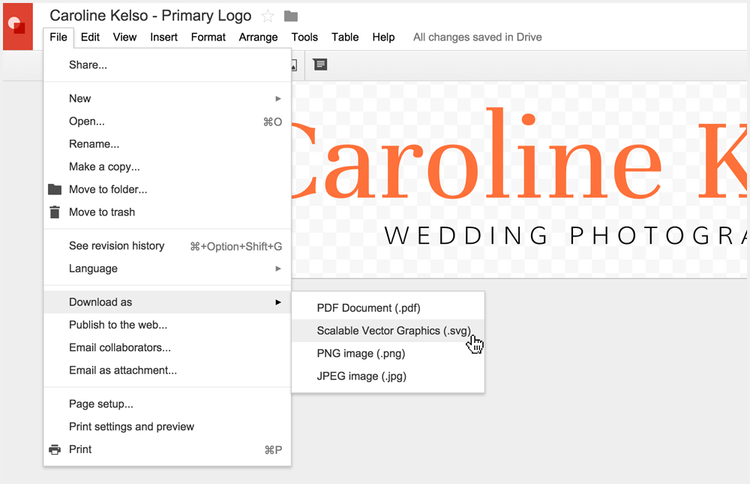
También tenemos la opción de exportar el logo como un archivo vector al usar Archivo>descargar como…< Gráficos Vectoriales Redimensionables (.svg). Esto creará un archivo que podría ser redimensionado sin temor a perder resolución. Podríamos usar este formato para imprimir nuestro nuevo logo es un cartel grande para un evento o para dárselo a un diseñador para que lo edite en un programa vectorial como Adobe Illustrator.
Paso 8: Úsalo en tu página web
Finalmente, ya podemos usar nuestro logo. Creamos una página Squarespace con el logo, pero todo lo que tuvimos que hacer fue subir la imagen .png que descargamos en el paso 7. Realizamos algunos cambios de estilo en sus plantillas y ya estamos listos para lanza nuestra marca de calidad y profesionalismo.
Este artículo fue originalmente publicado en Made Vibrant, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020