
¿Tu proyecto de diseño web necesita algo especial? Si es así, es probable que te falte un poco de contraste. El contraste brinda diferenciación entre elementos, haciendo que uno luzca más individual, prominente y especial.
El contraste en el diseño web es creado de diferentes formas y usar todos los diferentes tipos de elementos. Desde tipografía a color a espacio, crear contraste puede llevar el diseño de una página web de aburrido a impresionante. Aquí Staff Creativa comparte contigo cinco formas de lograrlo.
1. Aumenta (o reduce) el tamaño

La simetría y el orden puede ser una trampa cuando se trata de crear un punto focal en el diseño de una página web. Demasiados elementos con igual peso terminará luciendo igual.
La solución fácil es hacer que un elemento luzca más grande que el otro.
El elemento que es diferente se vuelve en el centro de atención inmediatamente. El usuario será atraído a ese área del canvas debido a esa diferencia.
imagen
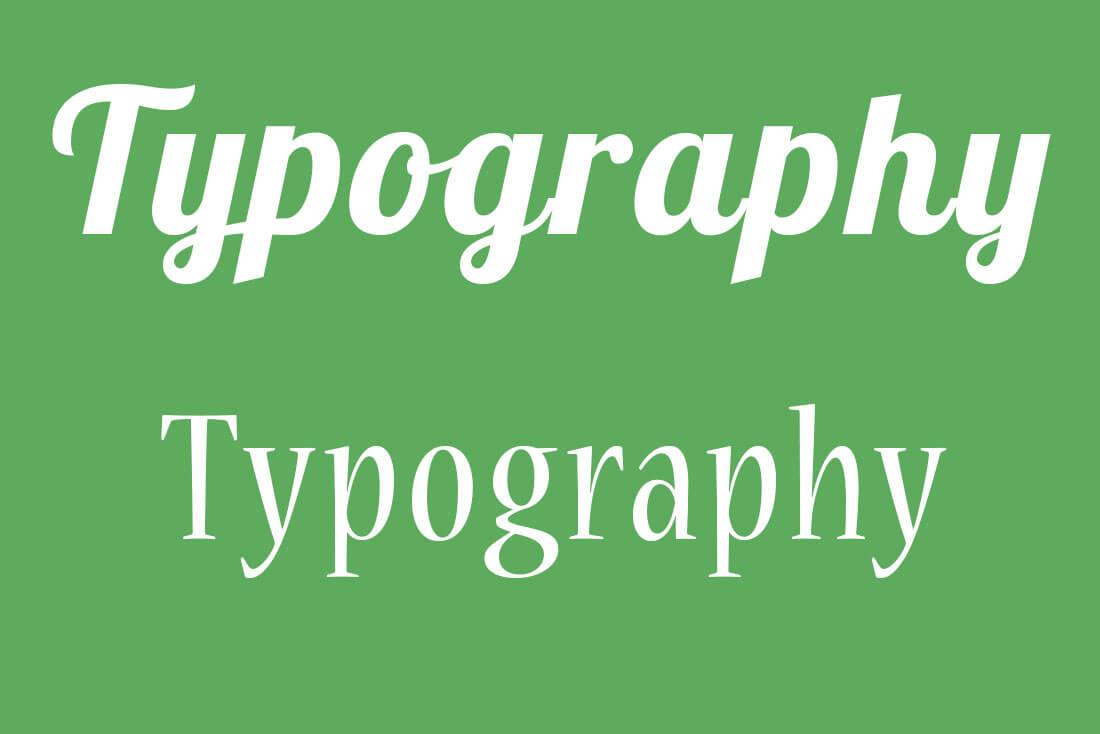
Hacer que un elemento, foto o bloque texto más grande o pequeño es más que solo el tamaño físico, también es peso visual. La forma más fácil de entender esto es con la tipografía. Mira la imagen de arriba. Ambas palabras son del mismo tamaño, pero nota cuánto más peso una de las versiones tiene. El contraste se debe al grosor de las letras.
Puedes aplicar este mismo concepto a casi cualquier otro elemento de diseño.
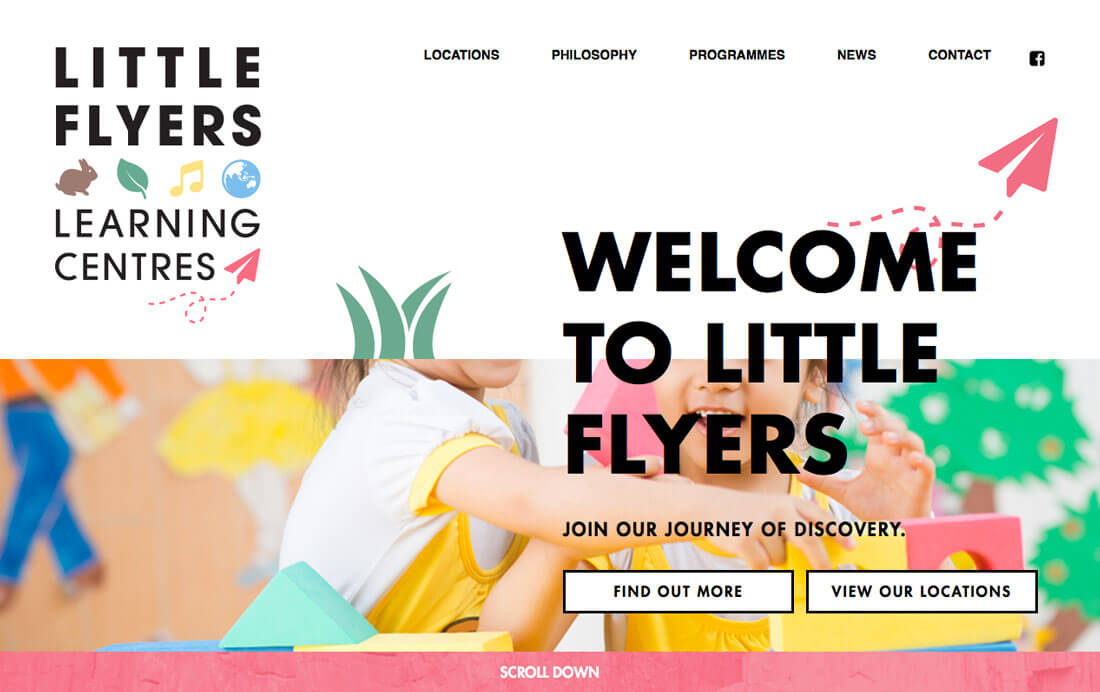
Mira la página de Little Flyers, de arriba. Presta atención al texto basado en la navegación en la parte superior y botones en la parte inferior de la pantalla. ¿Qué texto te llama más la atención? ¿Por qué? Todas las fuentes son del mismo tamaño, pero el tratamiento con una caja dentro de una foto colorida la hace ver más grande.
2. Añade un poco de textura

Con estilos planos y mínimos como el desencadenante dominante el las tendencias de diseño ahora mismo, la textura es menos común de lo que una vez fue. Pero igual necesitas ver mucho espacio, tal vez incluso sin pensarlo.
Cambiar de un elemento plano a cualquier cosa con una textura, patrón o estilo tridimensional puede ser la solución inmediata.
Considera un elemento de texto con una sensación texturada (esto es bastante popular con muchos estilo de tipografía vintage). Las fuente principales de textura son toscas y suaves. Pueden funcionar junto a otro a solas para crear enfoque visual. Cuando trabajes con diseño impreso, puede añadir textura basado en la fuente del papel usado y a través de otros métodos de edición.
3. Cambia la forma

Miar la imagen de arriba. ¿Qué es lo primero que ves? Para nosotros es el objeto circular con el signo de interrogación interno.
¿Sabías por qué? En una imagen llena de rectángulos, es el único círculo. La diferencia de los objetos es lo que lo hace resaltar. El hecho de que el personaje está de cabeza también llama la atención. Cambiar la forma u orientación de un elemento puede añadir un impacto inmediato.
La siguiente vez prueba si tu diseño se siente un poco plano. Redondea los bordes de los botones. Coloca una imagen en un marco circular en lugar de una rectangular. Opta por una foto vertical. Una una ubicación que sea genial y fuera de lo común.
Cualquiera de estas técnicas puede ser un poco incómoda al inicio, pero trata de experimentar y jugar con opciones hasta que transformes el mismo rectángulo antiguo en algo un poco más interesante.
4. Añade color (o quítale)
La teoría del color es uno de los conceptos más importante a mano. Al cambiar las tonalidades o añadir o quitar colores, puedes cambiar el estado de ánimo de un diseño web. El color puede hacer que las cosas sean grandes o pequeños, atrevidos o sutiles. El truco de algunas de las paletas de color más brillantes se da a través del uso de contraste.
La forma más simple del contraste inicia con la rueda de colores. Emparejar colores junto con el rueda resulta en varias combinaciones contrastante.
- Complementarios: Colores de alta intensidad se emparejan con lados opuestos de la rueda.
- Triádicos: Colores espaciado en un tercio se incrementan a lo largo de la rueda.
- Divididos-complementarios: Un color los dos colores siguientes al tono complementario.

Existen otras opciones de contraste de color que funcionan particularmente bien si ya tienes una paleta de colores y no de importa realizar ajustes sutiles.
- Combina colores cálidos, fríos y neutrales.
- Cambia tu color base al añadir tintes y tonos para que la saturación sea diferente de color a color.
- Entrelaza colores claros y obscuros; como en el yin y el yang.
- Añade elementos sin color. Acentos negros o blancos pueden añadir énfasis en espacios con mucho color, y el color puede añadir contraste al negro o blanco.
5. Haz algo inesperado

Una forma o detalles inesperados puede añadir la cantidad exacta de contraste. Una sorpresa en el diseño es cualquier cosa que no encaje bien con todo, pero sigue teniendo armonía.
Estos elementos incluyen:
- Un elemento de asimetría en un diseño web simétrico.
- Una pista visual que te guía a través del diseño, como una forma intensa.
- Cambiar la ubicación o tamaño de un elemento en una fila de imágenes.
- Diferente estilo de imágenes, como un cambio de fotos a una ilustración o una pizca de animación.
- Mezclar imágenes complejas y visuales o estilo de tipografía.
Conclusión
Lo bueno de cambiar el contraste entre elementos es que pueden brindar un impacto inmediato en un proyecto de diseño web. Al alterar la apariencia de los elementos, puedes cambiar el enfoque visual y ayudar a los usuario a concentrarse en una parte del diseño: el mensaje.
La falta de contraste es un problema común y fácil de remediar. Muchas veces, cuando escuchar el temido «Haz que resalte» de un cliente o compañero de trabajo, lo que realmente quieren decir es que les gustaría ver más contraste en los elementos de diseño. Ahora ya tienes las armas y herramientas para aceptar el reto.
Si buscar una agencia digital en Lima, Perú, que se encargue de la creación de tu página web, puedes contar con Staff Creativa. Somos expertos creando páginas web modernas, limpias y, sobre todo, funcionales. ¡Contáctanos!
Este artículo fue originalmente publicado en Design Shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




