Escuchamos muchos consejos y técnicas de usabilidad y experiencia de usuario de un incalculable número de fuentes. Muchos de los que nos tomamos en serio tienen buena lógica, pero es aún más válido cuando nos encontramos con datos reales y los informes para respaldar sus teorías y conjeturas.
Este artículo discute los resultados de usabilidad según investigaciones, como los estudios de seguimiento visual, informes, análisis y encuestas de experiencia de usuario relacionados con la usabilidad web. Descubrirás que muchos de estos consejos de usabilidad son puro sentido común, pero son compatibles además con números; sin embargo, algunos podrían sorprender y cambiar tu perspectiva en tus procesos de diseño actuales.
1. Olvida la «Regla de los Tres Clics»
La idea de que los usuarios se sienten frustrados si tienen que hacer clic más de tres veces para encontrar una pieza de contenido en tu sitio web ha sido transmitida por años. En 2001, Jeffrey Zeldman, una autoridad reconocida en la industria del diseño web, escribió que la regla de tres clic «puede ayudarle a crear sitios con estructuras jerárquicas lógicas e intuitivas» en su libro, Llevar tu Talento a la Web.
Lógicamente, tiene sentido. Por supuesto, los usuarios se verán frustrados si pasan mucho tiempo haciendo clic en torno a encontrar lo que necesitan.
Pero ¿por qué el arbitrario límite de tres clics? ¿Hay algún indicio de que los usuarios de Internet de repente se dén por vencido si les toma tres clics para llegar a lo que desean?
De hecho, la mayoría de los usuarios no se darán por vencidos sólo porque se han topado con el número mágico. El número de clics que tienen que hacer, no se relaciona con la frustración del usuario.
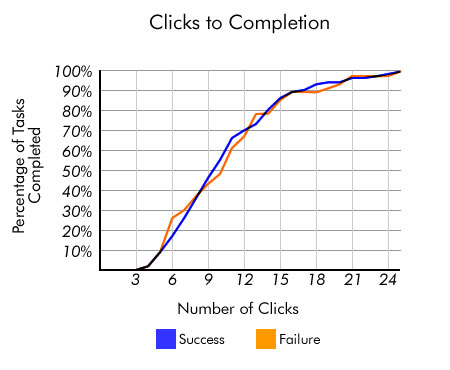
Un estudio realizado por Joshua Porter publicado en User Interface Engineering descubrió de que los usuarios no tienen más probabilidades de renunciar al fracaso después de tres clics frente a un número más alto como 12 clics. «Casi nadie se rindió después de tres clics», dijo Porter.
El objetivo, entonces, no debe ser el de reducir el número de clics para llegar a algún número mágico, sino en la facilidad de la utilidad. Si puedes construir una interfaz de usuario que es fácil y agradable de usar, pero toma como 15 clics (por ejemplo, 5 veces más que la regla de tres clic) para lograr una tarea en particular – no dejes que la arbitraria regla de los tres clics te detenga.
Fuentes y mayor información:
- Testing the Three-Click Rule
- Breaking the Law: The 3 Click Rule
2. Facilitar la lectura de contenidos con un patrón en forma de F
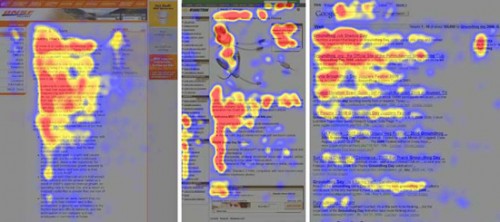
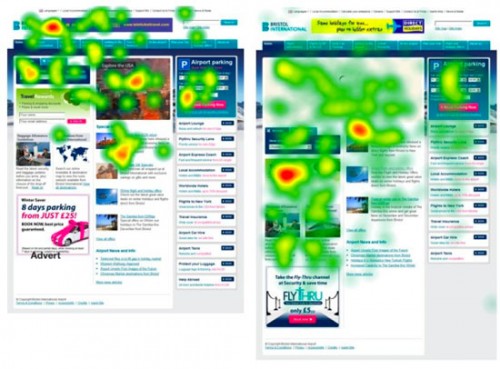
El Dr. Jakob Nielsen, un pionero en el campo de la experiencia de usuario, llevó a cabo un estudio de seguimiento de los ojos en los hábitos de lectura de los usuarios de Internet que comprendió más de 230 participantes. Lo que el estudio de investigación mostró fue que los participantes mostraron un patrón en forma de F cuando ojearon el contenido web.
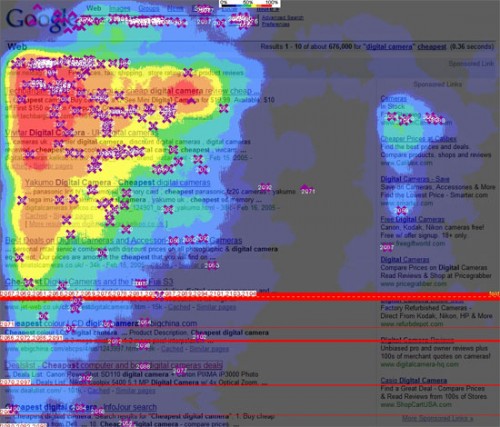
Un estudio similar, realizado por las empresas de marketing en buscadores Enquiro y Did-it en colaboración con la firma de investigación de seguimiento visual Eyetools, observaron un patrón similar al evaluarse las páginas de resultados del motor de búsqueda de Google con un estudio de seguimiento de los ojos, que incluyó 50 participantes. Fue apodado el «Triángulo de Oro de Google», ya que la concentración de las miradas de los ojos tiende a estar arriba y a la izquierda, los resultados son congruentes con el patrón en forma de F visto en la investigación independiente de Nielsen.
Para los diseñadores y redactores web, estos resultados sugieren que el contenido que quieres que sea visto debe ser colocado hacia la izquierda, y también que el uso de los contenidos que se ajustan a un patrón en forma de F (tales como títulos seguidos de párrafos o viñetas) aumenta la probabilidad de que puedan ser encontrado por un usuario que está navegando en una página web.
Fuentes y mayor información:
- F-Shaped Pattern For Reading Web Content
- Google Golden Triangle – Eyetracking How People View Search Results
3. No hagas a tus usuarios esperar: Aumenta la velocidad de tu sitio
Siempre hemos dicho que nuestros usuarios son impacientes: odian esperar. Bueno, eso es lógico – ¿a quién le gusta esperar a propósito? Pero ¿hay alguna prueba fuera de la evidencia anecdótica de que a la gente realmente no le gusta esperar y que el rendimiento de la página afecta a los usuarios de sitios web?
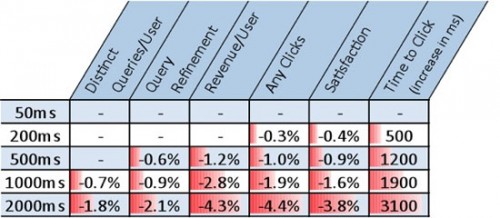
Bing, el motor de búsqueda de Microsoft, llevó a cabo un análisis para ver si hay alguna correlación entre velocidad de la página frente a numerosos indicadores de rendimiento, tales como la satisfacción, los ingresos generados por el usuario, y la velocidad de clics. El informe mostró que un aumento de menos de 2 segundos aumentó en la página de respuesta redujo la satisfacción del usuario en -3,8%, generó una pérdida de ingresos por usuario de -4,3% y una reducción de clics por -4.3%, entre otros hallazgos. Para una empresa tan grande como Microsoft, incluso una caida de 4.3% en los ingresos puede ser equivalente a las pérdidas de varios millones de dólares en ganancias.
Así que los usuarios, de hecho, son impacientes: Están menos satisfechos y reducirán su número de clics si esperan demasiado tiempo. Y si te preocupas por el ranking del motor de búsqueda, el incentivo para mejorar los tiempos de respuesta de la página es aún mayor, ya que Google toma en cuenta velocidad de la página para su ranking de búsqueda.
¿Qué se puede hacer para mejorar el rendimiento de la página? Utiliza las herramientas que te ayudarán a encontrar los cuellos de botella de rendimiento, usa sprites CSS para mejorar la velocidad de la página, y utiliza herramientas de evaluación comparativa como YSlow para ver rápidamente donde se puede hacer optimizaciones frontales rápidas.
Fuentes y mayor información:
- Bing and Google Agree: Slow Pages Lose Users
- Selfish, mean, impatient customers: New Thinking
4. Haz tu contenido fácilmente legible
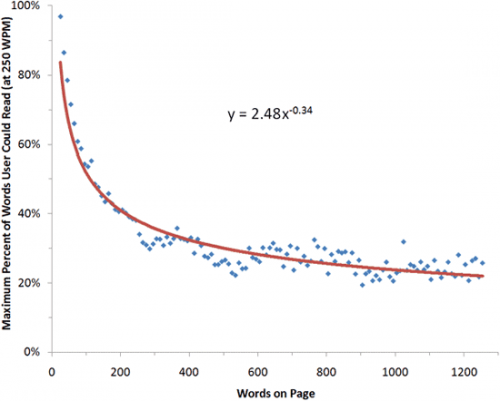
Los usuarios de Internet realmente no leen los contenidos en línea, al menos según un estudio realizado por el Dr. Nielsen en la lectura de los comportamientos de las personas en su sitio web. Su análisis muestra que la gente sólo lee el 28% del texto en una página web y disminuye mientras más texto hay en la página.
Para aumentar la probabilidad de que Tus lectores obtengan el máximo provecho de tu contenido, utilizaa técnicas para hacer el contenido más fácil de leer. Resalta las palabras clave: Usa encabezados, escribe párrafos cortos, y utiliza listas.
Fuentes y mayor información:
5. No te preocupes por «el doblez» y el desplazamiento vertical
Ha sido durante mucho tiempo un mito que todo el contenido importante debe estar por encima de «el doblez», un término tomado de los periódicos que se refiere al área de una página web que se puede ver sin tener que desplazarse hacia abajo – propuso por primera vez por Jakob Nielsen.
Entonces, ¿son las páginas largas malas? ¿Hay que meter todo en la parte superior de nuestros diseños web porque la gente no va a leer nunca nada por debajo de este doblez?
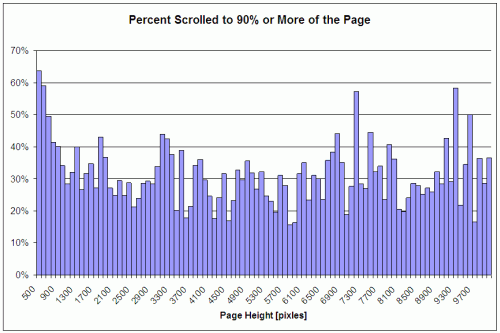
La respuesta es «No», según un informe de ClickTale, una empresa de análisis web. Sus resultados mostraron que la longitud de la página no tiene ninguna influencia en la probabilidad de que un usuario se desplace hacia abajo en la página.
Un estudio publicado por Joe Leech de CX Partners, una agencia de diseño centrada en el usuario, indicó que menos contenido encima del doblez incluso anima a los usuarios a explorar el contenido debajo de la tapa.
El punto principal para tomar en cuenta aquí es que no debes rellenar todo el contenido importante en la parte superior porque tienes miedo de que los usuarios no sean capaces de encontrarlo. Utiliza los principios de jerarquía visual y el arte de la distinción para priorizar e inferir la importancia de varios elementos en el contenido de tus páginas.
Fuentes y mayor información:
- Unfolding the Fold
- The Myth of the Page Fold: Evidence from User Testing
- Blasting the of the Fold
- The Impact of Paging vs. Scrolling on Reading Online Text Passages
6. Coloca el contenido importante en el lado izquierdo de la página
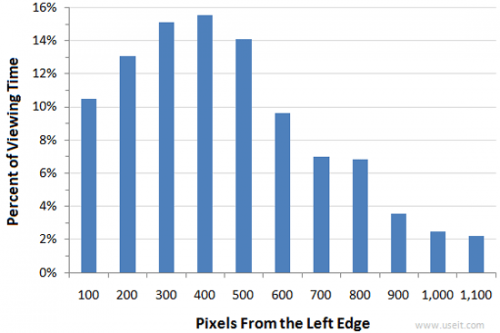
La gente educada en culturas en las que se lee y escribe de izquierda a derecha se ha entrenado desde el principio en para comenzar en la parte izquierda de la página, ya sea para escribir o leer un libro. Esta puede ser la razón por la que muchos usuarios de Internet pasan la mayor parte de su atención en el lado izquierdo de una página web – tanto como el 69% del tiempo, según un estudio de seguimiento ocular del Dr. Nielsen que involucró a más de 20 usuarios.
Los mismos resultados se reflejaron en los sitios web cuyo idioma se lee de derecha a izquierda, como el hebreo y el árabe, con los resultados invertidos (mayor atención a la derecha frente a la izquierda).
Hay dos cosas a tener en cuenta de este resultado. En primer lugar, el idioma del sitio que importa cuando se piensa acerca de las consideraciones de diseño; en el diseño de sitios web debes tener en cuenta las consideraciones culturales de diseño. En segundo lugar, para los sitios que se leen tradicionalmente de izquierda a derecha, colocar componentes de diseño importantes de la izquierda es una buena idea; todo lo contrario para los sitios cuyo idioma se lee de derecha a izquierda.
Fuentes y mayor información:
7. El espacio blanco de texto afecta la legibilidad
La fácil lectura del texto mejora la comprensión y velocidad de lectura, así como mejora la probabilidad de que un usuario siga leyendo en lugar de abandonar la página web. Hay muchos factores que influyen en la facilidad de lectura, incluyendo opciones de fuente (serif frente a sans serif), tamaño de la fuente, interlineado, contraste fondo/primer plano, así como el espaciado entre párrafos.
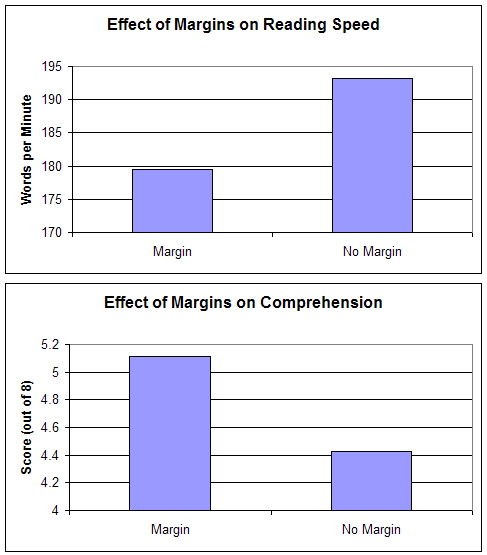
Un estudio sobre la legibilidad probó el rendimiento de lectura de 20 participantes al presentarles los mismos bloques de texto con diferentes márgenes rodeando el texto, así como la variación del interlineado (la distancia entre las líneas de texto). Se demostró que el texto sin márgenes se leyó más rápido, sin embargo, la comprensión de lectura disminuye. Lectura más rápida cuando el texto no tenía márgenes puede ser explicada por que el texto y los párrafos estan más juntos, lo que resulta en menos tiempo para mover los ojos de línea a línea y párrafo a párrafo.
Como este estudio en particular muestra, la forma en que diseñamos nuestro contenido puede afectar en gran medida la experiencia de usuario. Ten cuidado con los detalles: color, interlineado, seguimiento, y así sucesivamente, y sé conscientes de los principios de la tipografía web para asegurarte de que no estás desalentando a tus usuarios de la lectura del contenido. Por otra parte, estudia la utilización eficaz del espacio negativo en el diseño web.
Fuentes y mayor información:
- Reading Online Text: A Comparison of Four White Space Layouts
8. Pequeños detalles hacen una diferencia gigante
Con demasiada frecuencia, nos fijamos en el panorama general al crear un diseño web y no hacemos caso de las pequeñas cosas cuando estamos en una crisis de tiempo. Renunciamos a cualquier pensamiento puesto en la redacción de algo, o el diseño de un solo botón en un formulario si el tiempo y los recursos son limitados. Hay tantas otras cosas que tenemos que pensar en que es a menudo fácil de dejar de lado las cosas pequeñas.
Pero algo tan pequeño como un botón de un formulario puede afectar el éxito de un sitio, al menos de acuerdo con el experto en diseño de interfaz de usuario Jared Spool, que escribió acerca de un caso sobre cómo quitar un botón y añadir un mensaje de error claro para evitar errores de usuario en un proceso de checkout aumentó los ingresos en $ 300 millones en sólo un año. El primer mes fue testigo de 45% de aumento en ventas adicionales atribuidos a la revisión del proceso de pago.
Esta importancia de la atención al detalle es compartida por Flow, una agencia de diseño centrada en la experiencia de usuario. Ellos descubrieron que mediante la revisión de su página de error para incluir texto útil de ayuda mejoraron sus ventas en un 0,5% mensual, lo que, extrapolado, podría significar un adicional de un cuarto de millón de libras al año para el sitio en particular.
¿El mensaje que utilizaron? Un amable mensaje de dos frases en lugar de un 404 error frío: «Lo sentimos, hemos tenido un problema al procesar su pedido. Su tarjeta no ha sido aún cargada con ninguna compra, por favor haga clic en el checkout para volver a intentarlo…»
Presta atención a los detalles. Utiliza las pruebas A / B para probar tu hipótesis y descubrir cuál es el diseño más eficaz que logra mejores resultados. Establece metas utilizando software de análisis de resultados para hacer ajustes de diseño en relación con los objetivos del sitio.
Fuentes y mayor información:
- The $300 Million Button
- £250,000 From Better Error Messages
- The Thickness of Napkins
- Myth #10: If your design is good, small details don’t matter
9. No te confíes en las búsquedas como ayuda para la mala navegación
Los usuarios esperan que la navegación sea fácil y bien organizada. Incluso con un excelente motor de búsqueda en el sitio, los usuarios usarán la navegación tradicional primero. De acuerdo con un análisis de tareas llevado a cabo por Gerry McGovern, más del 70% de los participantes comenzó la tarea que se les dio por hacer clic en un enlace en la página en lugar de utilizar la función de búsqueda.
Este resultado es similar a una prueba hecha por UIE que hizo seguimiento a las tareas de comercio electrónico de 30 usuarios. El análisis de la investigación llegó a la conclusión de que «los usuarios a menudo gravitaron hacia el motor de búsqueda cuando los enlaces de la página no les satisfacían de alguna manera.» Por lo tanto, la búsqueda se utiliza más a menudo sólo cuando el usuario no ha podido descubrir lo que estaba buscando en la página actual.
La lección que se pueden obtener aquí es clara: No confíes en la búsqueda del sitio para poner remedio a la mala organización de contenidos, problemas de encontrabilidad y mala arquitectura de la información. Cuando los usuarios no pueden navegar a lo que están buscando, la atención debe ser desviada para el diseño, la navegación, y mejoras en la organización de contenidos, con la mejora de la funcionalidad de búsqueda como una prioridad secundaria.
Fuentes y mayor información:
- Navigation is More Important Than Search
- Are There Users Who Always Search?
- Myth #16: Search will solve a website’s navigation problems
10. Tu página de inicio no es tan importante como crees
Los visitantes a tu sitio web tienen menos probabilidades de aterrizar en tu página principal. Los motores de búsqueda son un factor importante aquí, ya que van a enlazar a cualquier página que sea relevante en tu sitio. Enlaces desde otros sitios web también son susceptibles de enlazar a páginas fuera de tu página de inicio si es ahí donde está la información pertinente.
De acuerdo con un análisis realizado por Gerry McGovern, las visitas en la página principal de los sitios web están disminuyendo drásticamente. Fue testigo de una caída del 39% en 2003 a sólo el 2% en 2010 de visitas que vienen de la página principal de un sitio de investigación de gran tamaño. Esta tendencia fue confirmada por partida doble en otro sitio que él estudió, donde las visitas de la página principal se redujeron a la mitad en sólo dos años (del 10% en 2008 a sólo el 5% en 2010).
Los resultados de McGovern indican que el tráfico, cada vez más, viene de fuentes externas – los motores de búsqueda, sitios de redes sociales como Twitter y servicios de agregadores de contenido, como Alltop – en lugar de desde la primera página de un sitio web. Por lo tanto, centrarte en las páginas de destino frente a tu página de inicio puede servirte para obtener más por tu dinero en términos de oportunidades de conversión y facilidad de retención.
Fuentes y mayor información:
- The Decline of the Home Page
- Is Home Page Design Relevant Anymore?
- Myth #17: The homepage is your most important page
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020