Es un error de principiante confundir el minimalismo con simplemente «deshacerte de las cosas». El minimalismo fue un estilo artístico que existe décadas antes de que existiera el internet, y sus principios básicos se resisten a la web —siempre diseña con base en el contenido. Si piensas que el minimalismo solo es espacio en blanco o deshacerse de elementos de diseño web, entonces podemos comprar ese minimalismo a cortar muñecas en una sala de operación.
En este artículo, te explicaremos algunos de los puntos más importantes para incorporar una filosofía minimalista (no solo la estética) en tu diseño web de interfaz de usuario. En primer lugar, veremos los tipos de empresas que se benefician más del minimalismo y luego pasaremos a normas generales.
Por qué debemos usar el minimalismo
Ya que el minimalismo requiere no usar ciertas características, es más común para páginas de agencias y portafolios creativos —puede ser más difícil de ejecutar en páginas de empresas grandes debido al inventario de contenido y la infortunada realidad de las áreas que discutirían prioridades.
Para páginas web que tienen mucho contenido, el es sorprendentemente efectivo. Debido a que minimalismo se trata de cortar funciones secundarias, el contenido resalta incluso más dentro de una interfaz disciplinada.
Sin embargo, las páginas que contienen muchos anuncios son las que se llevan la peor parte porque este estilo puede diferir drásticamente de lo que llega de los servidores de anuncios. Estos anuncios, que, con frecuencia están separados del contenido principal, pueden restarle valor del diseño y, en realidad, evita que los usuarios accedan al contenido.
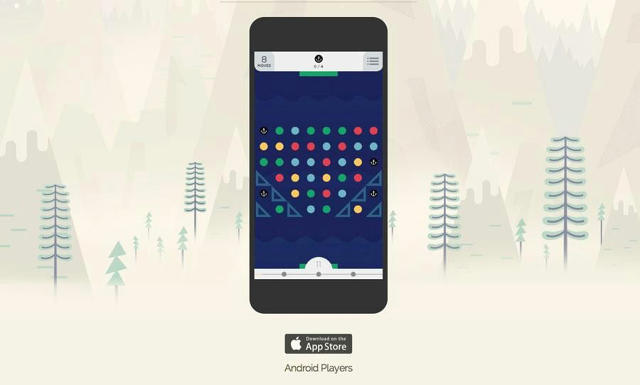
El mismo concepto se aplica a las páginas con muchas funciones. Aunque existen algunas que usan el minimalismo con éxito, como el famoso Two Dots (arriba), los juegos son los principales ejemplos de páginas que contienen demasiadas funciones como para que usen el minimalismo con éxito.
Por lo general, las páginas web de comercio electrónico tienden a ser otra área donde algunos conceptos de diseño web minimalista puede ser útil, pero una estética minimalista general es real debido a la gran cantidad de información requerida para describir los artículos en venta.
Por supuesto, esto depende mucho del tipo de página ecommerce. Algunas tiendas de ropa (como Over Clothing, abajo), puede presumir de un estilo minimalista al revelar más información al colocar el cursor sobre los elementos. Pero recuerda que esto es solo posible porque encaja con sus usuarios (conocedores de moda que, probablemente, aprecian un diseño más innovador) y el contenido no es muy complejo (no necesitas varias tablas de especificaciones técnicas).
Las páginas web para niños también deben evitar los diseños minimalistas en la mayoría de los casos. El diseño web sencillo, por lo general, es visto como «aburrido» por usuarios que desean ser estimulados y, usualmente, tienen periodos más cortos de atención —los matices del minimalista se pierden en los usuarios, quienes casi desbordan distracción.
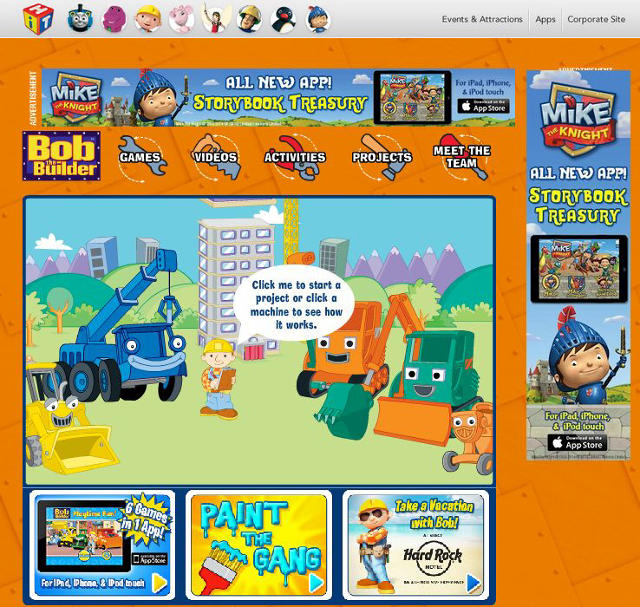
Por ejemplo, nota cómo la página web de Bob el constructor es una asalto en todos los sentidos: colores brillantes, reproducción de audio automática y una interfaz que no deja un píxel sin usar. El efecto es abrumador para los sentimientos de los adultos, pero tiene sentido para su más joven y más distraída audiencia meta.
Sin embargo, aunque el minimalismo puede no funcionar para el diseño general de todas las páginas web, puedes considerar una página de inicio minimalista que lleve a una página un poco más cargada. Las filosofía de diseño web minimalista se aplican, especialmente, a páginas de inicio (a excepción de páginas web para niños) porque lo que se debe tener es una jerarquía visual lo más clara posible, de modo que los usuarios puedan tratar la página web como un «portal de contenidos».
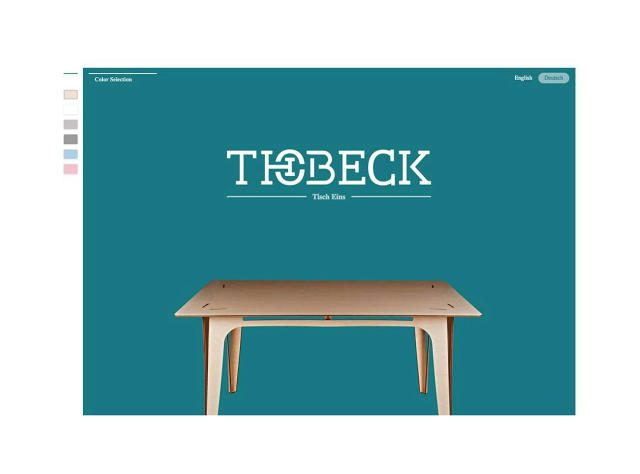
Mira la página web de la consultara de seguridad virtual Minerva. Ellos usan este enfoque al extremo ya que su página de inicio se reduce a solo la declaración de principios, lo que fuerza a los usuarios a dar clic en la flecha del lado izquierdo, lo que los lleva a una página «acerca de nosotros» más detallada.
Este aclarador efecto es efectivo, en especial si el objetivo principal de tu página es la narrativa, pero, de lo contrario, debes agregar algunas imágenes y llamada a la acción.
Primero el contenido: El grito de lucha del minimalismo
Ya el corazón del minimalismo es el resaltar contenido, un enfoque que coloque el contenido en primer lugar es siempre útil. Este enfoque diseña con base en el contenido. En lugar de crear esquemas de pantalla y prototipos con texto Lorem Ipsum, diseñas con textos borrador desde el inicio y retocas con el tiempo.
Descubre los objetivos de cada sección de tu página web, luego empieza a crear el mensaje para cada una. Examina la relación entre ella y, una que vez que todo tenga sentido, empieza a crear tu contenido (texto e imágenes). Cuando tengas textos borrador con lo que puedas trabajar, entonces ya puedes empezar a diseñar esquemas de pantalla y creando prototipos alrededor de este contenido. El enfoque te da una base sólida de contenido desde el cual esculpir y diseñar.
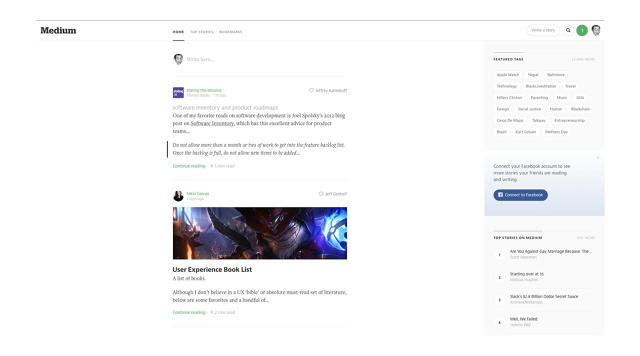
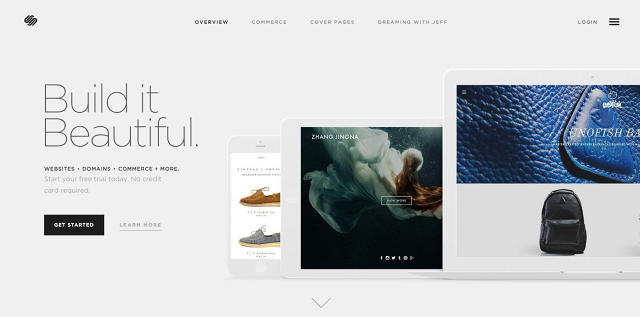
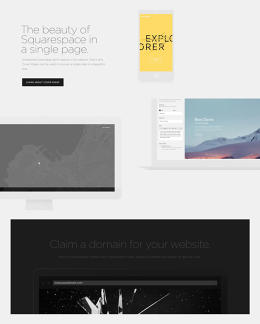
Al igual que Squarespace (abajo), pon en práctica la disciplina sobria y minimalista de Hemingway en tu contenido, luego colócale imágenes interesantes. Claro, la cantidad de contenido determinará si una página web es o no minimalista, pero comenzar con el contenido nunca es una mala idea.
Sé realista con la forma cómo los usuarios navegan en páginas al colocar contenido de alto nivel en la parte superior de tu desplazamiento (escaso contenido es imágenes), luego incrementa la densidad de texto e imágenes mientras se desplace hacia abajo. Para evitar el agotamiento visual, trata de alternar la colocación de texto e imágenes con un patrón de lectura en forma de Z.
Aunque no encaja con la popular estética minimalista, recuerda que minimalismo es más una filosofía de diseño web que una sola apariencia. Simplemente se ha expresado de tantas formas similares que esperamos que las páginas web minimalistas tengan fondos blanco con interfaces de solo texto o un diseño de cuadros. Como demuestra Squarespace elegantemente, es más importante que sigas el espíritu del minimalismo que solo copies su apariencia.
Mejores prácticas
No todos los temas en el minimalismo son abstractos y subjetivos.
Hemos recopilado varias de las normas más estrictas útiles para el minimalismo:
Limita las secciones importantes. Agrupa el contenido de tu página en colo un puñado de cinco categorías o menos, si es posible. Una estructura de categorías sencilla es el pilar de la simplicidad.
Conoce tu elementos necesarios. Identifica los elementos esenciales para tu página web, como el logo, la navegación, el contenido, contacto, etcétera. Pregúntate si la página web puede funcionar sin ella. Un consejo es optimizar todo el contenido en una lista maestra y luego usar solo las cinco mejores.
Deshazte de todo lo demás. Quita todo lo que no sea un elemento necesario. Esto te asegura que toda la concentración vaya a solo que realmente importa.
Las secciones tienen solo un concepto principal. Solo el concepto de contenido debe ocupar cada sección de página para reducir la distracción en dicho concepto. Esto también aplica a los diseños web con desplazamiento vertical.
Continúa realizando reducciones durante cada etapa de modificación. Adopta una mente subtractiva y trata de remover todos los elementos posibles en cada paso. Deja solo lo que es necesario para avanzar al siguiente paso.
Comienza con un diseño web básico. Ya sea una esquema de pantalla de baja calidad o un diseño web en blanco y negro, ver tu diseño como lo más básico te ayudará a separar lo esencial de lo extra.
Minimiza las opciones. Limita las opciones para los usuarios de modo que las llamadas a la acción lleven al siguiente paso lógico. Cuando se trata de menús de navegación básicos, planifica con cuidado tu jerarquía de información para que no presentes 15 íconos de navegación de algo nivel al mismo tiempo.
Conoce las limitaciones del minimalismo. Ciertos elementos deben ser obviados en diseños minimalistas: íconos de social media, enlaces, pies de páginas grandes, mapas de sitio y widgets de listas.
Staff Creativa es una agencia especializada en el diseño de páginas web en Lima, Perú. Generamos páginas web modernas, atractivas y funcionales, con lo mejor de la tecnología actual. Revisa nuestro portafolio de clientes para obtener una muestra de lo que podemos lograr para tu empresa. Si ya te convencimos, contáctanos! 
Este artículo fue originalmente publicado en Fascompany, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020