Con frecuencia, el minimalismo, causa frustración a los usuarios que no pueden encontrar lo que están buscando. Por esta razón, aquí te decimos cómo crear un diseño web con un estilo minimalista.
El estilo minimalista ha crecido en popularidad durante los últimos años con muchas páginas web que reflejan su filosofía de diseño web centrado en el contenido.
UX movement nos brinda una buena definición del diseño web minimalista: «Un diseño web verdaderamente minimalista tiene la relación señal/ruido más alta posible». Pero, ¿qué significa eso?
En el diseño web, el ruido es cualquier cosa que puede distraer a un usuario de completar sus objetivos inmediatos. Una página web con bastante información y muchos elementos de diseño «diluye la señal» y evita una buen experiencia de usuario. UX movement resalta que, para evitar esto, debes «apuntar hacia la máxima señal y menor cantidad de ruido posible».
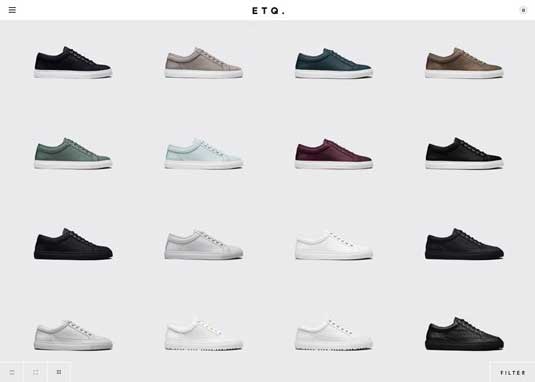
Mira la imagen de arriba, de propiedad de la zapatería ETQ de Amsterdam. Es bastante claro que la página web se trata solo de zapatos. Como resalta la página web awwwards, la página web «apuesta por solo lo esencial» al conservar la misión de la marca.
ETQ afirma que «nació bajo la premisa de eliminar el branding exagerado y enfocarse en dejar que la calidad del producto hable por sí mismo»,
El diseño web de la página refleja la misión de la empresa: no existen imágenes llamativas, no hay mensajes de marcas complejos, solo imágenes nítidas de los productos. Los diseñadores concentraron sus esfuerzos en permitir que el diseño web (al igual que los zapatos) comunique simplicidad y calidad.
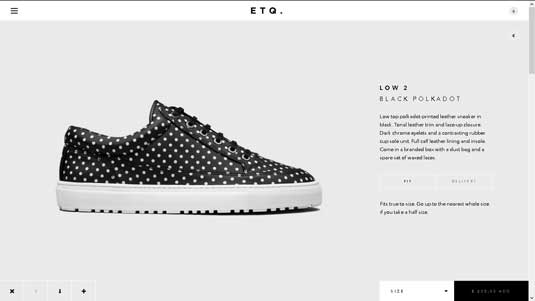
El enfoque también se mantiene consistente en todas las partes de la página web. Si das clic en un diseño que te guste, entonces serás llevado hacia un sencilla página producto con imágenes de alta resolución, de modo que puedas realizar un acercamiento en cada detalle del diseño del producto.
La página de productos contiene una breve descripción con enlaces para «encajar» y «presentar» lo que cada detalle ofrece. La talla se elige en el cuadro blanco esquina inferior derecha, mientras que el precio está resaltado en el cuadro negro.
El enfoque visual de precio sugiere, sutilmente, calidad al usuario.
Ten en cuenta que los colores pueden transmitir diferentes mensajes:
- Negro: denota clase, excelencia, estabilidad y fortaleza.
- Gris: promueve sentimientos que son estables y serenos.
- Blanco: pureza, tranquilidad, calma y modernidad.
Las elecciones audaces de colores presentan los zapatos como productos de alta calidad que ofrecen una sensación de calma y estabilidad. Pero, ¿el diseño web reduce el ruido?
Absolutamente. Existe muy poco texto en cualquier sección de la página web e, incluso, el menú de navegación se mantiene oculto hasta que das clic en él. Nada te puede distraer del mensaje, el cual es una zapato que es lo suficientemente bueno que no necesita adornos.
Eliminar el ruido significa retirar todos los elementos que no son necesarios para conseguir una señal lo más clara posible.
¿Se puede exagerar el minimalismo?
Depende. Si diseñas una página web tan minimalista que la señal (el mensaje acerca de la marca) no se transmita, entonces sí, es demasiado minimalista.
Como se menciona líneas arriba, la idea es eliminar elementos innecesarios y dejar aquello que amplifique la señal. Nuevamente, el minimalismo no necesariamente un sinónimo de simplicidad y podría ser que el backend y la UI sean complejos, pero eso no se muestra en el diseño.
Es importante que llegues al proceso de diseño web sin ideas preconcebidas, ya que estas existen con relación a los diseños.
Por ejemplo, muchas personas imaginan que el minimalismo es sinónimo del diseño web flat, mientras que otros lo comparan con ciertos colores como blanco o gris. Otros creen que el minimalismo se trata del uso de colores fuertes para brindar señales. Por otro lado, el diseño minimalista viene en todas las formas, tamaños y colores.
No sacrifiques la usabilidad por una imagen artística
Usa matices visuales como colores para brindar señales a los usuarios. Usa el espacio en blanco como una herramienta para esculpir, de modo que puedas crear espacio para otros elementos (así diriges la mirada de los usuarios hacia el contenido más importante). Pero no te dejes llevar.
Si tu navegación se representa por íconos, asegúrate que aparezcan etiquetas al mover el cursor. Asegúrate que el usuario siempre sepa dónde se encuentra y cómo llegar a su siguiente destino. Elige tipofaces fáciles de leer en un tamaño que no haga que las personas entrecierren sus ojos
La lista continúa, pero recuerda que tu página web debe ser útil antes de ser deseable en cualquier forma.
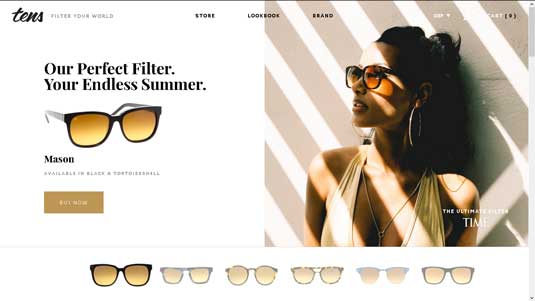
La imagen de arriba es de Tens Sunglasses. El diseño de la página web es limpio, con bastante espacio en blanco y un disciplinado uso de colores.
El espacio en blanco lleva tu atención, claramente, hacia los lentes de sol ubicados en parte principal de la página web, mientras que la imagen brinda una sensación de calidez y lujo.
De forma interesante, el color que se usa son los marrones, el cual afirma la psicología del color que no se debe usar porque, en general, no es del agrado de las personas. En este contexto, el color funciona porque es un marrón medio anaranjado que da la imagen del sol y la arena.
Los lentes que se ven en la parte baja de la página son, en realidad, elementos de navegación. Cuando se da clic en ellos, una nueva página presenta una imagen diferente en la parte izquierda y en la parte derecha aparecen los lentes seleccionados. En la parte superior de la página, los usuarios pueden acceder a una barra de navegación tradicional basaba en texto.
El eslogan y el subencabezado de la página se mantienen iguales en cada página, asegurando que el mensaje de marca sea la señal principal de forma constante.
Mientras te desplazas hacia la parte inferior de la página para ver más información, aún hay suficiente información para que los usuarios exploren el producto con más detalles o completen una compra. El contenido (en este caso, imágenes de productos y estilo de vida) se apodera del escenario central, y los elementos de interfaz restantes simplemente ayudan a que el usuario explore la narrativa.
El texto de cuerpo en la página podría ser un poco más grande, pero la tipofaz es y fácil de leer. En general, la página web es un buen ejemplo de un minimalismo balanceado, usabilidad y un fuerte branding.
Preparando el minimalismo
Si estás considerando construir una página web con un diseño minimalista por primera vez, entonces empieza a prepararte. El diseño web siempre parece tratarse de una u otra solución intermedia, así que primero debes considerar lo siguiente:
- Usabilidad: el diseño nunca debe distraer al usuario de la usabilidad de la página.
- Contenido: lo que es importante y lo que puede dejarse de lado.
- Jerarquía: dónde debe ubicarse todo en la página web y a qué elementos se les puede dar prioridad.
- Tipografía: un ingrediente clave en las páginas web minimalistas.
- Malla de alambres: crea mallas de alambre basadas en el contenido que deseas incluir y decide qué colores deseas usar y por qué. Está bien usar Lorem Ipsum en la primera malla de alambre, pero mientras repites, debes empezar a usar contenido real.
Primero crea un inventario de contenidos y solo incluye la información que le interesa a tus clientes. Luego empieza a explorar la arquitectura de la información a través de ejercicios de clasificación de tarjetas. Una vez que sepas la ubicación del contenido, puedes empezar a crear la malla de alambra y prototipos. No temas remover elementos de diseño web hasta que sientas que la página está a punto de quebrarse. Pruébala con colegas o usuarios y luego realiza los ajustes necesarios
El seguir este proceso de diseño web enfocado en el contenido, podrás crear una página web ligera sin obsesionarte mucho en la estética básica. Sigue la filosofía (no la estética), usa una cuadrícula para mantener todo alineado y ubicado correctamente y estarás en el camino correcto hacia una página ligera pero cautivadora. Y recuerda que Staff Creativa es tu agencia aliada en la creación de páginas web, ¡contáctanos!
Traducido y adaptado de Creative Bloq. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020