¿Tienes dificultad para crear un magnífico logo? Puede ser muy difícil si eres nuevo en el diseño de logos o en el diseño en general. Tu empresa merece un gran logo y nos gustaría trabajar contigo en caso de que tengas problemas.
Introducción
En este tutorial empezaremos y terminaremos un logo mientras documentamos todo el proceso. Les recomendamos abrir Photoshop y seguir cada paso, te ayudará a aprender más que sólo leyendo.
Adobe Photoshop
Utilizaremos Adobe Photoshop CS2 para diseñar el logo. Muchos prefieren Illustrator, pero creemos que para el fin de hacer un tutorial, sería más adecuado utilizar Photoshop, ya que complacerá a una mayor cantidad de lectores. Más personas han utilizado Photoshop que Illustrator. Además, hemos creado más del 95 % de los logos con ese programa, así que escoge el que desees.
El proyecto
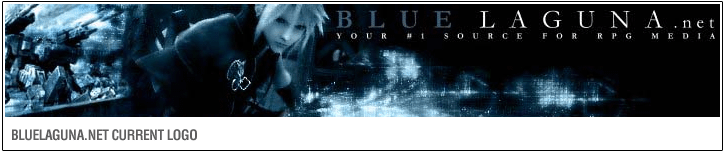
Este es el logo actual del sitio web bluelaguna.net:
(nota: la imagen anterior no es un diseño de logo, es el encabezado. El nombre bluelaguna.net junto con el eslogan es el logo. Pensamos que sería una buena idea mostrar todo el encabezado para ver cómo reacciona con todo el diseño).
Una de las cosas más importantes que le falta a este logo es la legibilidad. Cuando un usuario visita una página web o visita cualquier medio en que se muestra un logo, lo primero que le impacta es el diseño de logo. Por alguna razón, el primer lugar donde mira un humano es la esquina superior izquierda del sitio. El diseño de logo actual se ubica en el centro del encabezado y la fuente pequeña en azul obscuro en “BLUE” es difícil de leer.
Asimismo, no hay nada emocionante en este diseño de logo. Para que un logo sea efectivo, debe “identificar” una imagen, debe permanecer en tu cabeza. Todo lo que este logo tiene es Times New Roman en Bloq. Mayús.
Ahora que hemos comentado por qué el logo actual no es adecuado, comencemos con el tutorial en sí.
Recopilación de información
Siempre es importante saber las especificaciones de lo que busca el cliente antes de empezar. En general, para la mayoría de proyectos, solo necesitamos hacer cinco preguntas al cliente:
- Nombre del servicio o producto BlueLaguna.Net
- ¿Se debe utilizar algún eslogan? “Tu fuente #1 para medios RPG”
- ¿Algún esquema de color específico en mente? Combine con el diseño actual
- ¿Qué tratas de expresar con el logo? Un sitio serio relaciona con juegos
- ¿Alguna otra especificación? No es necesario utilizar el diseño del encabezado.
Bastante directo. Ahora sabemos en qué debemos trabajar.
1. Crear el documento en Photoshop
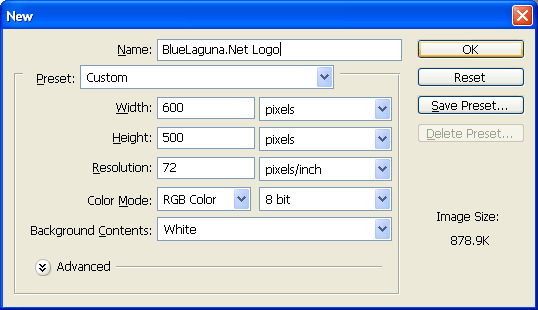
- Una vez que has abierto Photoshop, dirígete a Archivo → Nuevo. Luego, especifica el nombre del logo y el ancho de 600 y alto de 500. Luego presiona “OK”
2. Experimenta con las selecciones de fuente
Como punto de inicio, se recomienda experimentar con la fuente que creamos que funcionará bien con el diseño de logo. Debes entrenar tus ojos para saber qué fuente funcionará y cuál no con las especificaciones del proyecto en mente. Debido a que tratamos de centrarnos en un sentimiento serio pero gamer para bluelaguna, una fuente seria puede ser la mejor apuesta. Tener un arsenal de fuentes es muy importante.
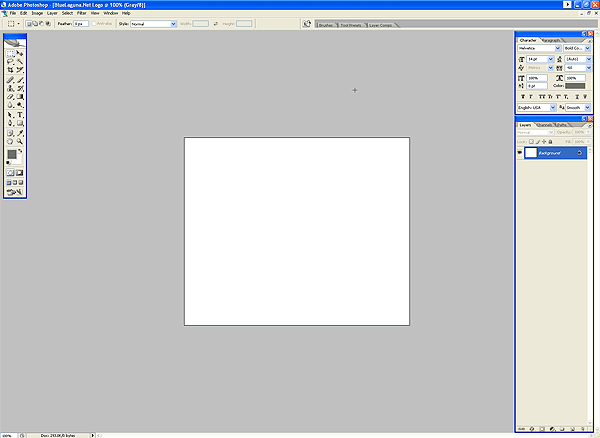
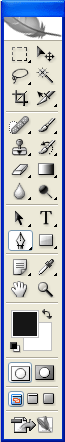
- Selecciona la herramienta Texto en el menú de la izquierda. (imagen)
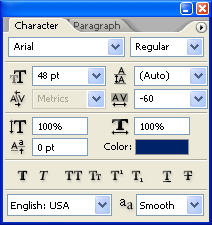
- Ajusta las configuraciones en las Propiedades de Texto en la parte superior para coincidir con esta imagen:
- A la derecha, en la ventana de carácter, configura AV a -60, como se muestra a continuación: (esto reduce el espacio entre caracteres)
- Escribe “BLUE LAGUNA” es el documento (Primero, asegúrate de que el fondo sea blanco, puede utilizar la herramienta “Bote de pintura” para esto. Además, hemos escrito todo con mayúsculas, ya que se aprecie más serio).
- Con la herramienta texto seleccionada, así como la capa 1, selecciona el menú de la lista de fuentes (donde dice arial):
Puedes hacer la siguiente sección de tres formas distintas
- Presiona la tecla flecha hacia abajo para cambiar la vista de “BLUE LAGUNA”.
- Presiona la flecha hacia abajo en la Lista de Fuentes para ver las fuentes disponibles con una previsualización diminuta de la fuente.
- Descarga un programa de visualización de fuentes.
Nosotros preferimos utilizar el primer método, aunque a veces utilizamos un programa de visualización de fuentes. Nuestro objetivo es encontrar las fuentes que funcionen bien con el logo.
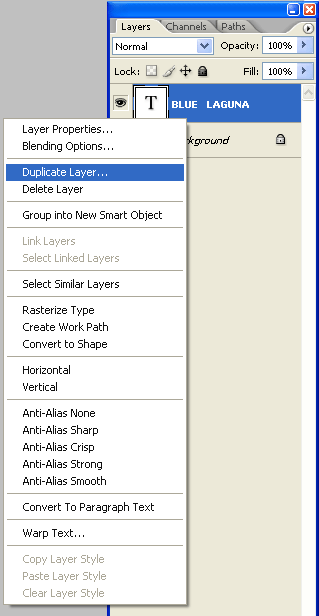
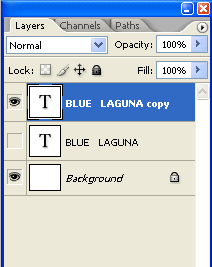
- Una vez que te cruzas con una fuente que luzca que puede funcionar, debes Duplicar la capa en la ventana de Capas y luego oculta la capa anterior (La capa a la que hiciste click derecho y seleccionaste “Duplicar”. De esta forma, has guardado esa selección de fuente y ahora tienes una nueva capa para encontrar nuevas fuentes)
3. Fuentes buenas y malas
Debido a que nuestro objetivo con este logo en particular es ser serios, necesitamos fuentes que luzcan serias.
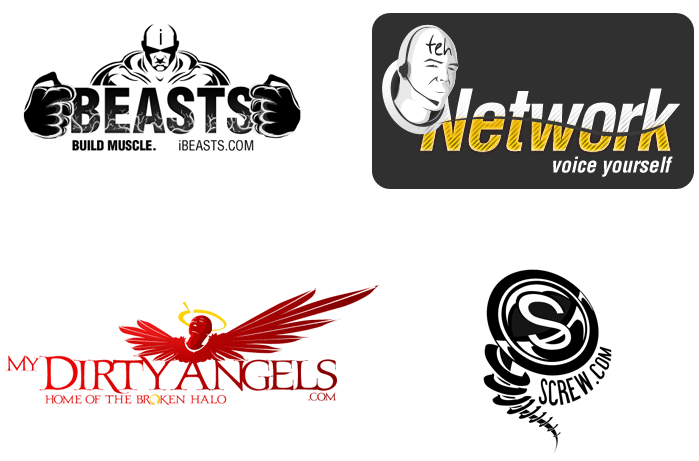
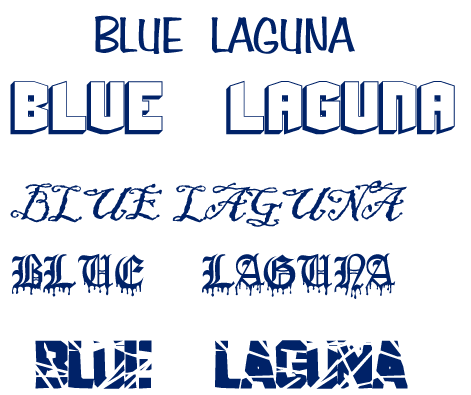
Estos son algunos ejemplos de fuentes malas para este proyecto:
El primer logo (de la parte superior) tiene un tono despreocupado, divertido poco profesional.
El segundo logo tiene una apariencia tonta y, en general, siempre es malo seleccionar un logo que tiene una sombra inherente.
El tercer logo es demasiado irregular con encajes en todos lados. Definitivamente, una mala elección.
Los logos de caligrafía están casi desactualizados, en especial aquellas con extrañas caídas que salen de ellas.
El último logo casi no puede leerse. Recuerda, un logo debe ser fácil de leer.
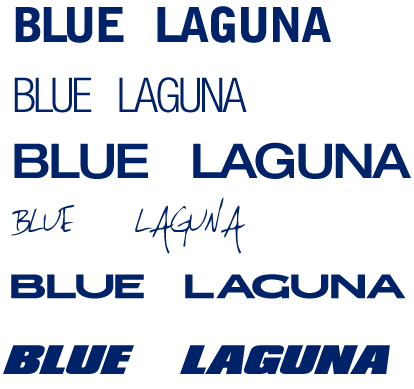
Estos algunos ejemplos de buenas fuentes para este proyecto:
Todos estos logos, con la excepción del 4 y 6, son muy similares.
Los logos 1, 2, 3 y 5 son simplistas y serios en apariencia.
Logo 4 aún luce “serio” aunque es muy diferente del resto. Escogimos este solo en caso de que queramos experimentar con unir fuentes para la palabra “AZUL” y “LAGUNA”.
El logo 6 es muy negrita e itálica, que solo denota seriedad.
4. Acabar la selección de la fuente
Una vez que tengas algunas posibles selecciones de fuentes, cada una en su propia capa, analízalas y determina cuál funciona mejor. Con logos que tienen más de una palabra, la mayoría del tiempo es adecuado separar las palabras. Debido a que este proyecto en particular tiene dos palabras (BLUE y LAGUNA) vamos a separarlas para posiblemente elegir dos fuentes distintas. También puedes separar las dos palabras manteniendo la misma fuente, pero cambiando el color. De esta forma, vamos a experimentar con las seis fuentes antes seleccionadas.
Esto es lo que hemos concluido:
A pesar de que no utilizamos una de las seis fuentes seleccionadas inicialmente para la palabra “BLUE”, solo utilizamos una versión sin negrita de “LAGUNA”, que mantiene una sensación consistente, pero también permite la separación de ambas palabras.
5. Agregar un símbolo
A veces, los diseños de logos funcionan bien con solo el uso de las fuentes, pero la mayoría del tiempo, agregar un símbolo relevante de algún tipo hará que el logo resalte. Cuando decimos “símbolo”, queremos decir cualquier parte del logo que no sea texto. Empecemos con la primera selección de fuentes anterior:
Debemos contemplar ideas sobre lo que podemos agregar a este logo para hacerlo asombroso. Bueno, BlueLaguna.net es sobre videojuegos. Siendo más específicos, es un sitio que ofrece medios para juegos de rol (RPG). En consecuencia, tenemos dos cosas en las qué trabajar: RPG y medios. ¿Qué podemos asociar con ambas cosas? No es necesario transmitir ambos a través del logo (si eres demasiado complejo, el diseño de logo estará muy cargado). Podemos escoger uno de los dos. Creemos que sería más lógico enfocarnos en todo es aspecto RPG, ya que los medios no son un concepto único y puedes encontrarlos por todo el sitio.
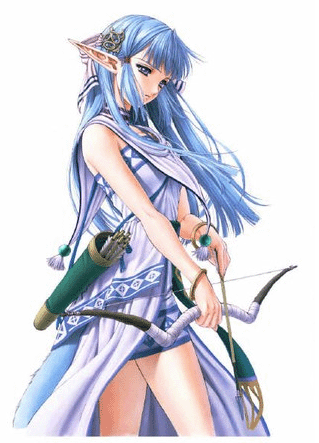
Entonces, investiguemos sobre los juegos de rol. Debemos encontrar un símbolo que en verdad represente los juegos RPG. El logo actual de BlueLaguna.net muestra una mujer en 3D. Tal vez, ¿eso es algo que tenga que ver con RPG? Los resultados de imágenes en Google para RPG muestran algunos personajes femeninos. Los primeros resultados, tomando en cuenta al personaje femenino en 3D en el encabezado actual de BlueLaguna.net, parecen sugerir que representar una mujer en el logo puede ser la mejor apuesta. Además, parece que las armas y los ambientes místicos están asociados con los juegos RPG.
Ahora que sabemos lo que podemos asociar con los RPG, podemos identificar algunas ideas para un símbolo. Tal vez podemos caracterizar un rostro femenino con algo un toque de misticismo.
La herramienta lápiz es tu amiga
La herramienta más importante cuando diseñamos un logo es la herramienta lápiz. Siempre nos permite crear cualquier figura que deseemos y mantener el formato vector (que es muy importante si deseas aumentar o disminuir el tamaño de tu logo (para cualquier uso).
Siempre es una buena idea dibujar el logo a mano sin calcar la imagen (trazado vector), pero si no tenemos mucho talento o experiencia, tal vez esta sea la única opción. Para sacar provecho de este tutorial, aprenderemos una técnica para crear símbolos excelentes para tu logo.
Encontrando una imagen apropiada
Si vamos a trazar, sería mejor utilizar un banco de imágenes como para encontrar una imagen y adquirirla. De esta forma, no estaremos copiando imágenes con derecho de autor. O también podemos usar una imagen propia.
Si no encontramos una imagen relacionada a RPG o anime en un banco de imágenes, podemos realizar la búsqueda directamente en Google.
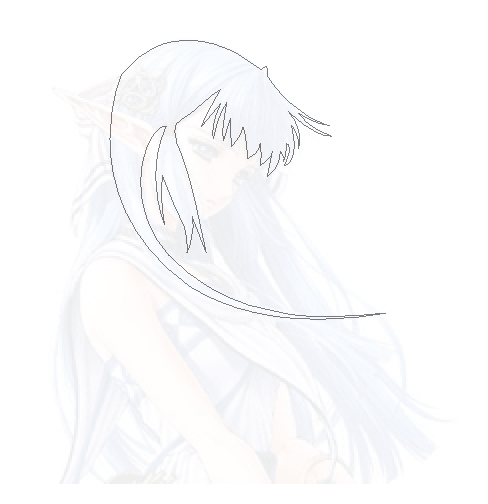
Cuando encontramos esta imagen, se nos ocurrió trazar por encima de su rostro y cabello para crear lo que deseábamos y luego integrar la imagen trazada con la fuente de forma única.
Una vez que encontramos la imagen, la guardamos y abrimos en Photoshop. Utilizamos los atajos CTRL-A y CTRL-C para seleccionar y copiar, y luego regresamos a nuestro documento de logo principal y presionamos CTRL-V.
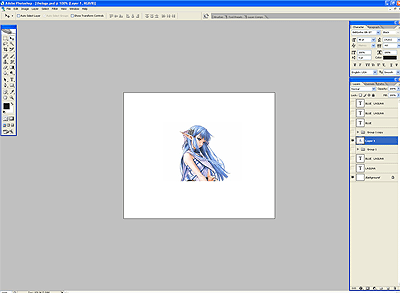
Ahora que hemos importado esta imagen en nuestro documento de logo, con la capa seleccionada, podemos cortar la pare inferior del cuerpo. (Seleccionamos la primera herramienta en la esquina superior izquierda del menú de herramientas, herramienta marco rectangular). Seleccionamos la mitad inferior de su cuerpo y la eliminamos. Nuestra pantalla debe verse algo así ahora, luego podemos ocultar las capas de texto detrás de la imagen.
Trazado con vector
Ahora seleccionamos la lupa del menú de herramientas y empezamos a seleccionar alrededor de la imagen. Veremos un acercamiento de, aproximadamente, 400 %.
Ahora seleccionamos la herramienta lápiz del menú de herramientas.
Nos aseguramos de que el color frontal (el cuadrado negro en la parte inferior de la imagen) sea del mismo color azul del texto que especificamos.
En la ventana de capas de la derecha, creamos una nueva capa y hacemos clic en «OK». Luego, en la ventana de capas, seleccionamos la nueva capa y cambiamos la opacidad a 0 %. Hacemos esto una vez que empezamos a trazar, no queremos que el azul obscuro se esconda entre la imagen.
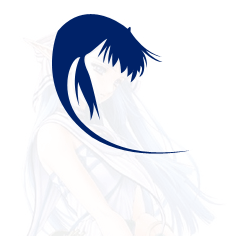
Con la herramienta lápiz seleccionada, hacemos clic en cualquier borde del cabello (en la parte superior) y luego hacemos clic en otro punto del cabello donde la línea del cabello se forma. Podemos sostener y guiar el ángulo de la línea para crear cierto tipo de curva. Toma tiempo dominar el truco, pero es muy fácil una vez que lo hayamos logrado. Luego de trazar puntos en la sección entera del cabello, deberíamos ver algo similar a esto.
No es perfecto, pero es un buen comienzo.
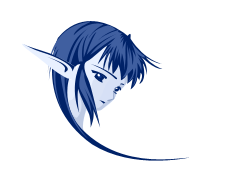
Ahora, simplemente empezaremos a crear más figuras, como los rasgos faciales. Luego de 15 a 20 minutos de crear diferentes rasgos faciales, aquí está el resultado:
Como podemos ver, especificamos un color diferente al rostro (azul claro). Y ahora tenemos alrededor de 15 capas diferentes. Existe una capa separada para la porción superior de cada ojo, la porción inferior de cada ojo, el medio y el pequeño brillo de los ojos. También tenemos una capa para fondo del rostro y la oreja.
Sigamos creando sombras…
Luego de otros 20 minutos de agregar sombras, tenemos esto:
Tenemos un total de tres capas diferentes para el cabello. Es un proceso algo tedioso porque existen muchas hebras de cabello, pero debemos condensarlas y tener la idea general del sombreado.
Luego realizamos algo de iluminación en el rostro y el cuello.
Ahora consideremos el borrador actual del símbolo completo. Hagamos visible nuestra capa inicial de texto y veamos lo que podemos hacer para integrar el símbolo con el texto.
Primero, debemos seleccionar hasta la última capa que creamos (habrán alrededor de doce o más), sostenemos la tecla SHIFT para poder seleccionar todas. Luego, en la ventana de capas, creamos un grupo nuevo de capas. Esto colocará todas las capas en la imagen en un grupo de capas manejable. De esta forma, podremos mover el grupo y mantener todas las posiciones juntas.
Por sí sola, no se ve muy mal. Pero la proporción de la cabeza es muy grande en relación con el texto «BLUELAGUNA». Así que vamos a reducir el tamaño. Probamos moverla hacia la izquierda y luego añadir el eslogan más el texto «.net». Esto es lo que vemos:
Ahora se muy bien, ¿no? Lo único que hicimos fue usar la herramienta lápiz. Añadimos una figura blanca sobre la «B» de «BLUE» para que no choque con la B.
Desafortunadamente, olvidamos probar el diseño sobre el fondo azul que tiene bluelaguna.net. Asi que cambiaremos los colores del logo para encajar con el fondo del encabezado de la página web.
Como podemos ver, al cambiar los colores puede realmente modificar la apariencia y sensación de un logo.
6. Conclusión
Podemos garantizar que si esta es la primera vez que usas la herramienta lápiz o Photoshop para crear un logo, este se verá tan genial como el que creamos ahora. Toma tiempo y paciencia coger el truco, pero todo se trata de ser un poco creativo.
Si buscas contratar los servicios de una agencia de diseño de logotipos, ¡ya la encontraste! Staff Creativa cuenta con los profesionales que necesitas para crear el logotipo que refleje la esencia de tu marca. ¡Contáctanos!
Este artículo fue originalmente publicado en Gary Simon, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020



























Estoy creando una empresa de tecnología (Redes, software, soporte, etc); necesito crear el logotipo de la empresa.
Por favor enviarme una propuesta de cuanto me costaría tener el logotipo en diferentes tamaños y formatos.
Saludos.
Hola Wilson.
Puedes enviarnos un correo a info@staffcreativa.com para poder ayudarte con tu propuesta.
Saludos.