El uso de colores pastel en el diseño de páginas web es más que una reciente tendencia, es una técnica que lo diseñadores han usado por años para crear elementos visuales de impacto.
Cuando oyes de colores «pastel», los rosados, azules y amarillos pastel pueden venir a la mente, pero existe mucho más que este tipo de paleta de colores. Los pasteles no tienen que darnos la sensación de bebés recién nacidos. Estas tonalidades pueden ser muy atrevidas cuando se combinan con otros elementos de la manera apropiada.
Aquí te presentamos estas diez formar de usar este tipo de colores en el diseño de páginas web, basados en páginas que lo están usando bien.
Fotografía pastel

Las capas pastel en fotos o fotos tomadas con las condiciones de luz adecuadas pueden crear un sutil y genial lienzo para una página web. Con tonalidades más apagadas en una fotografía, el diseñador tiene más área disponible para colocar otros elementos.
Usar la fotografía pastel también te puede ayudar a crear contraste con otros elementos, como un logo o íconos. Además, mira cuán bien el logo de Solasie encaja en la foto de tonalidad pastel. Este mismo concepto también podría aplicarse bien para los botones fantasma.
Fondos pastel

Un fondo pastel puede ser una gran forma de usar mucho color sin abrumar a los usuarios. Debido a las tonalidades pasteles más sutiles, puede ser usado para cubrir más del lienzo sin hacerlo muy fuerte.
Una tendencia común cuando se trabaja con colores pastel es usar variaciones de una misma tonalidad para un esquema de color monocromático como en la página web Dear Mum. El solo color brinda una imagen fuerte y contrasta hermosamente con los elementos de texto. Junto con la tipografía adecuada, esta técnica crea un ánimo de modernidad con una sensación hispter.
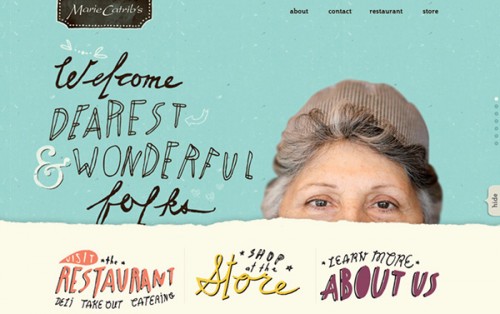
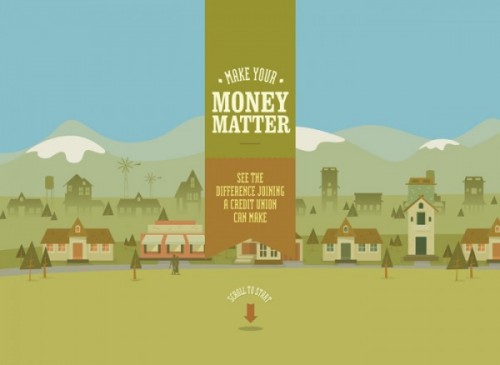
Pasteles intensos

Puede ser que no pienses en «pastel» e «intenso» en la misma oración, pero este tipo de paleta de colores te puede ayudar a crear diseños intensos. Ya que los pasteles tienden a ser un complemento, son una muy buena opción si quieres hacer algo con ellos.
La página web de Marie Catrib hace un buen trabajo. Las tonalidades pasteles son muy intensas, pero siguen siendo lo suficientemente sutiles para que puedas ver a la mujer fisgoneando detrás de las capas de color. La intensidad de los pasteles te ayuda a ver y enfocarte en la imagen, un fondo totalmente apagado podría crear menos impacto.
Pasteles para el buen ánimo

¿Qué quieres que tus visitantes sientan cuando estén en tu página web? Los pasteles son una buena forma de crear una sensación de calma, relajo y alivio. Si estas emociones son palabras que describen tu página web o negocio, una paleta de colores pasteles puede ser la opción correcta para ti.
Sweez hace un gran trabajo creando esta conexión emocional con el color. Todo en la imagen tiene una tonalidad pastel apagada. Y si te hace pensar en sentarte en un lugar tranquilo y calmado, y disfrutar un caliente y rico capuccino… ¿Ves cuán efectivo es un sencillo color?
Pasteles en ilustraciones

Los colores pasteles también son una buen opción para las ilustraciones. Usa este concepto de color para crear algo que los usuarios miren.
Una ilustración pastel junta la idea de que lo fue dibujado con cierta calma. Las ilustraciones pasteles permiten el uso de dibujos donde tal vez no lo esperes.
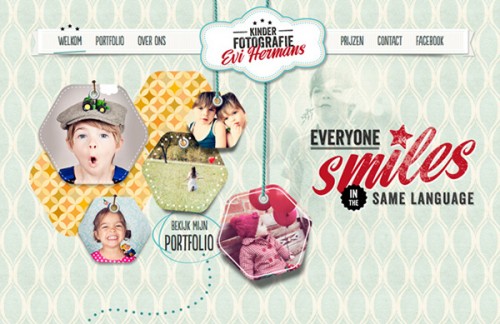
Pasteles contrastantes

Los colores pasteles no tienen que ser usados al vacío. Son una gran herramienta para crear contraste con otros elementos de diseño de páginas web.
Kinder Fotografie realiza un excelente trabajo en el uso de pasteles, fotos y textos brillantes. Existen muchos pequeños detalles en las porciones pasteles del diseño, pero lo primero que ves son las imágenes de niños y la palabra smiles (sonríen). Luego los usuarios empiezan a notar algo de los finos detalles.
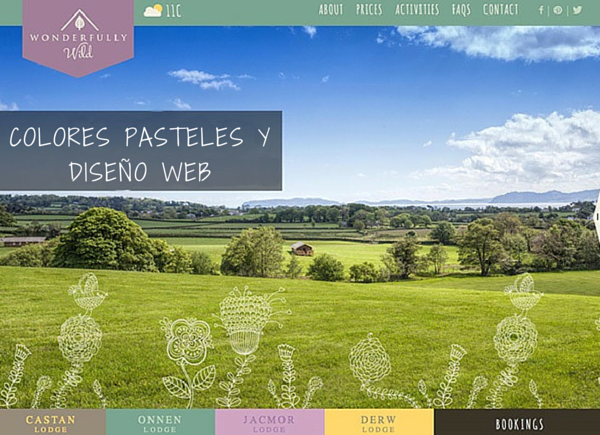
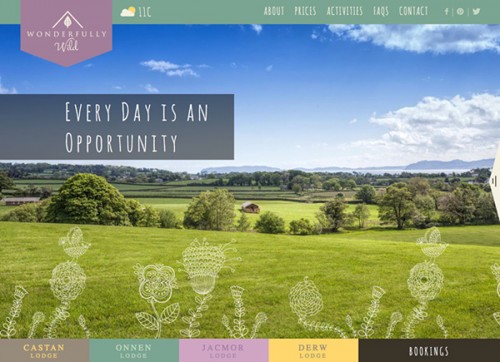
Pasteles en la navegación
Los pasteles también pueden ser buenas herramientas de navegación. Por lo general, los diseñadores enmarcan las páginas web con bordes negros o blancos, o barras para la navegación, pero el color también puede funcionar en este espacio.
La razón porque los colores pasteles puede funcionar como herramientas de navegación es porque resaltan de otras partes del diseño. En Wonderfully Wild, por ejemplo, la foto es lo primero que verán los usuarios y lo primero con lo que interactuarán. Los elementos de navegación se mezaclan bien con el área de contenido principal, pero no se atraviesan en el camino de las imágenes principales gracias a la elección de colores.
Pasteles en el diseño flat
Mucho de lo que estamos viendo en la tendencia de colores pasteles nació del diseño flat. Muchos de los mejores diseños de colores pasteles se reducen a versiones de algunos de las tonalidades súper brillantes que fueron populares al inicio de la aparición del diseño flat.
Lo bonito de usar los colores pasteles en proyectos de diseño flat es que estos colores pueden transmitir la misma sensación y apariencia general, pero no claman la atención del usuario de la misma forma. Un esquema de colores pasteles y flat facilita un poco dirigir la mirada de los usuarios a ciertas partes de la pantalla o resaltar elementos de texto importantes.
Tipografía pastel
Los diseñadores no están limitados a usar pasteles solo para las imágenes o fondos. Este estilo de color también puede ser aplicado a la tipografía (aunque puede ser complicado).
Los pasteles se usan mejor en tipografías grandes y en negrita contra un fondo más desnudo para crear mucho contraste. Al usar una tipografía con letras gruesas para crear mucho contraste, aseguras que el color más apagado se vea en la pantalla. Este concepto debe ser reservado para pequeños grupos de letras o palabras, no para cuerpos de texto.
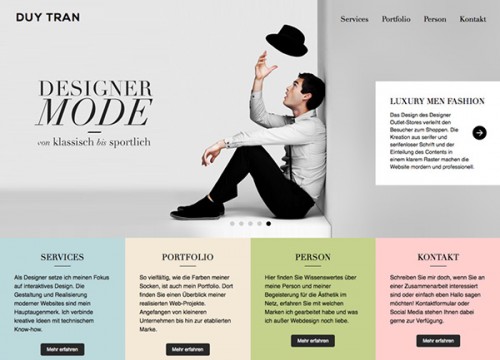
Pasteles para elementos de interfaz de usuario
El uso de colores pasteles como parte del esquema para los elementos de interfaz de usuario es un concepto divertido. Otro «truco» nacido del diseño flat, los botones y otros elementos pueden usar colores pastel.
En la página web de Duy Tran, cada cuadro de color pastel es, en realidad, un botón de gran tamaño. Los colores pasteles dicen a los usuarios qué cuadro es cuál y hacer que sea fáciles de pulsar (o tocar). Las tonalidades resaltan porque contrastan mucho con el área de imagen principal minimalista. (Cada imagen en el deslizador resalta de los botones pasteles
Conclusión
La clave para usar colores pasteles en una paleta de colores es crear algo que luzca fresco y no desteñido. Al juntar pasteles con saturaciones más intensas que puedes esperar e imágenes brillantes o elementos de contraste blanco, puedes ayudar a crear una paleta de colores apagados que impacte.
Por naturaleza, los colores pasteles reflejan una idea relajante y de calma alrededor de ellos. Toma ventaja de ellos cuando diseñes páginas web con este tipo de esquema de colores. Recuerda mantener en mente cómo los colores interactuarán con otras partes del diseño general.
En Staff Creativa estamos a la vanguardia de todas las tendencias de diseño y usamos las mejores tecnologías para que tu página web se posicione como la mejor. Échale un vistazo a nuestro catálogo de trabajo, el cual no solo incluye páginas web, sino también diseño de branding, packaging y más. ¡No dudes de contactarnos!
Este artículo fue originalmente publicado en Design modo, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020