
En la actualidad, estamos llevando el diseño web plano a otro nivel. No todos los proyectos funcionan con los colores brillantes que usualmente están relacionados con ese tipo de diseño. Así que no te quedes estancado con ellos. Mejora tu diseño con una paleta de colores apagados. Este sutil cambio puede darle a tu página web un ajuste y puede ayudar a que resalte entre las páginas web de estilo plano. En este artículo escogimos algunas páginas web que están usando este estilo de forma excepcional para ayudarte a crear una usando un diseño plano con colores apagados.
Cartilla de colores apagados

Es probable que hayas visto variaciones de paletas de colores planos miles de veces y, a veces, estos colores simplemente no encajan con el diseño estético por el que apuestas.
En estas ocasiones las opciones de colores apagados funcionan de maravilla. Usar una paleta de colores apagados con un estética plana es clásico, refinado y lo suficientemente diferente para hacerla resaltar de todos los proyectos que existen.
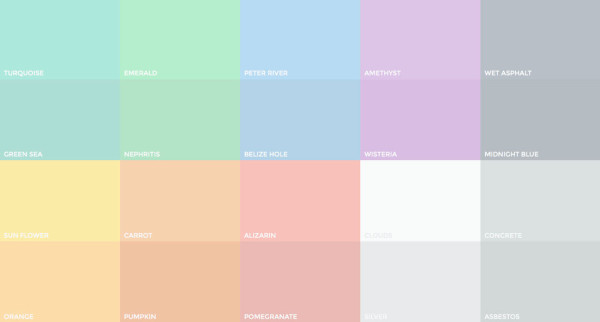
Pero, ¿qué es una paleta de colores apagados? Son tonalidades bastante saturadas (como aquellos de Flat UI Colors) que añaden un tinte, tono o sombra para ser menos brillantes y más apagados. El resultado es, con frecuencia, un color más suave y calmado con el que se puede trabajar con más facilidad y que encaja con el diseño general.
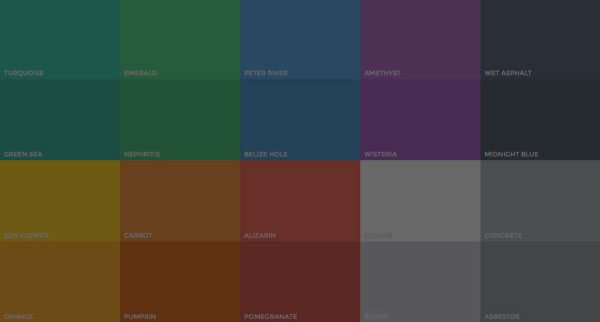
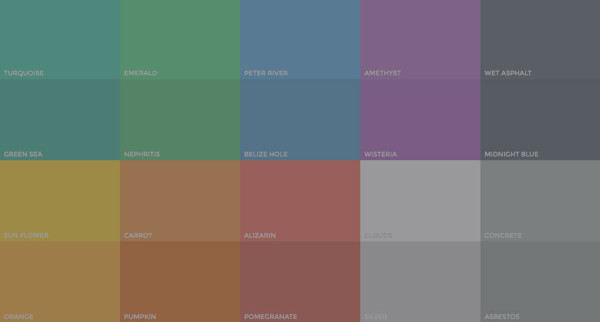
En las imágenes de abajo podrás ver cómo los colores de Flat UI Color pueden lucir diferentes con cambios a los blancos o negros que se les aplican. De eso se trata una paleta de colores apagados. El resto de la estética del diseño puede adaptarse con facilidad a los principios del diseño web plano de la forma que quieras.
Tintes

Los tintes son creados cuando añades blanco a un color para crear luz. Este color es considerablemente más claro que el color original y se les conoce usualmente como colores pasteles. Los tintes pueden variar desde casi blancos a solo algunas tonalidades más claras que un color totalmente saturado. Por lo general brindan una sensación más suave y clara, y crean una estética relajante que las opciones más brillantes y atrevidas.
Los tintes funcionan bien con imágenes y son populares en páginas web con ilustraciones. Estos colores claros se alejan de la estética principal y encajan bien cuando otros contenidos, como imágenes o palabras, necesitan ser los puntos focales.
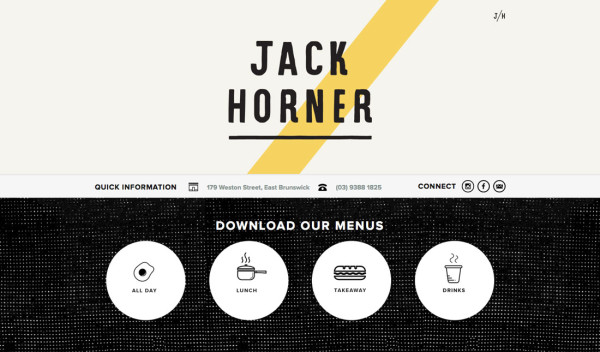
Jack Honer usa colores traslúcidos en el diseño web de su página para contrastar con acentos negros. El amarillo de la página de inicio es tan claro que no puede ser visto si no fuese por el acento brillante. La página también usa un verde traslúcido para las llamadas a la acción e información importante en el diseño para mantener a los usuarios enganchados.
Cake Teacker usa una paleta de amarillo y verde pálidos similar, pero con un traslúcido diferente. Los amarillos son un poco más brillantes y los verdes son un poco más claros que aquellos en la página web de Jack Horner. La sutil paleta traslúcida ayuda al usuario a concentrarse en las imágenes de las tortas que se encuentran en el medio de la pantalla, en particular aquellas con opciones de color más brillantes. El contraste entre claros y brillantes ayuda a crear un centro de atención en el diseño.
Sombras

Las sombras son colores que resultan cuando se añade negro. Esto hace que los colores sean más obscuros y parezcan más pesados para la vista. El rango para añadir negro va desde casi negros hasta solo un pizca de color para darle un toque más obscuro al color original.
Las sombras funcionan bien con ciertos tipos de ambientes que usan menos negro. Los proyectos de diseño web que son muy obscuros e incluyen mucho negro pueden resultar con problemas de legibilidad si no se ejecutan con excelencia. Una cosa que las personas asumen mal es que las sombras deben verse negras, pero cuando se evoluciona un color de los esquemas de diseño plano tradicionales, en particular, este no es el caso.
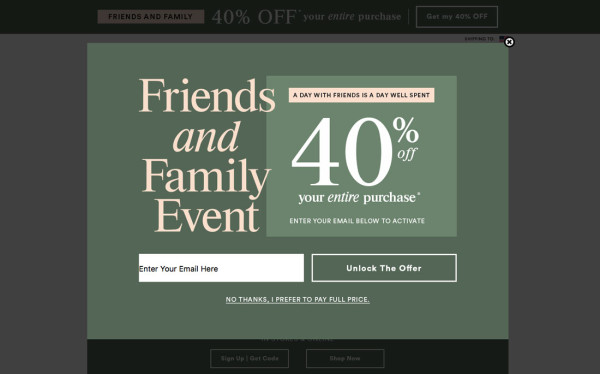
La ventana emergente de la tienda Ann Taylor usa una combinación de sombras con verdes para mostrar una promoción que es fácil de leer y atractiva de leer. La estética usa muchos conceptos planos y elementos de moda como botones fantasma y una tipografía en negrita, pero las tonalidades de las sombras son todo menos «planas». Combinado con el texto amarillo (gracias al tono), la paleta plana y apagada es llamativa y moderna.
Café Frida usa varios colores que no son nada comunes. Los amarillos, verdes e, incluso, blancos apagados crear una sensación vintage. Los colores son fuertes, pero no abrumadores. Son atractivos, pero no emocionantes. La combinación prepara la escena para el café.
Tonos

Los tonos se crean al combinar blanco y negro con un color, de modo que este último se vea más tenue. La mayoría de colores son creados usando tonos. Son colores complejos que tienen un encanto universal porque toman partes del espectro luminoso. Es esta sutil cualidad la que hace que los tonos sean la opción número 1 para los diseñadores cualquier otro artista.
Los tonos funcionan con casi cualquier estética de diseño debido a su naturaleza agradable.
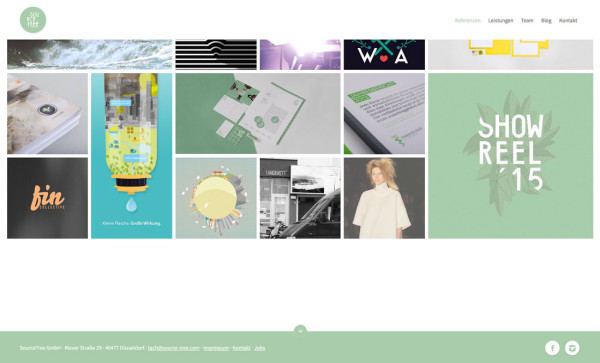
Source Tree usa un verde pálido casi relajante en toda su página web. Está combinado con otros colores para los otros proyectos que muestra. Lo que es agradable acerca de este color es que el tono brinda una sensación cálida a la página web. Imagina cuán diferente se vería la página si solo se usara esmeralda de la paleta plana (al inicio del artículo) en todos los lugares donde se aplica esta tonalidad. El color brinda espacio a los marcos pequeños y elementos animados, algo que no pasaría si el color fuese brillante.
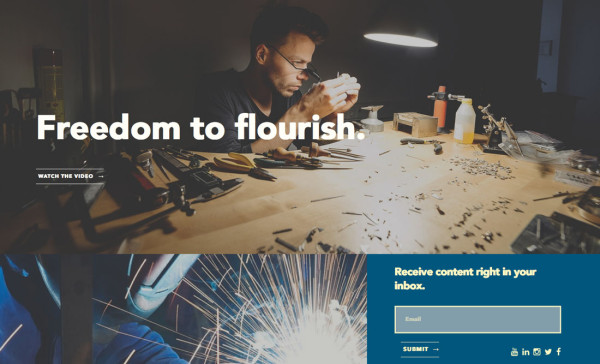
The Institute of Faith, Work and Econocomics usa combinaciones de tonos de colores complejos para mover a los usuarios de la imagen principal hacia la llamada a la acción. La combinación de azul obscuro y amarillo es fácil de leer gracias a su alto contraste, y es visualmente interesante porque los colores forman una combinación conocida. Los colores se usan en todo el diseño para ayudar a crear un foco a lo largo del diseño y llevar a los usuarios hacia las acciones y clics en toda la página web.
Conclusión
Cuando consideres expandir tu visión de diseño web, no tienes que escoger una de las técnicas de color que se mencionan en el artículo. Puedes combinar tintes, sombras y tonos para crear algo que absolutamente atractivo y diferente, pero siempre cuenta con Staff Creativa para ayudarte. ¡Contáctanos!
Este artículo fue originalmente publicado en Design Shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020










2 Comments